13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ

ふとモダンブラウザの上部分の高さはどれくらいなのか知りたくなったので、測ってみました。
結果から言うと、高さが1番低くなるのが「メニューバーあり + Google Chrome(ブックマークバーあり)」の765pxで、1番高くなるのが「メニューバーなし + Safari(タブなし・お気に入りバーなし)の861pxでした。
Safariは基本タブ化するでしょうし、フルスクリーンにしてメニューバーを消して見るひとも稀だと思いますが、13インチを使っている人のファーストビューは840px〜765pxの間になりそうです。
また、現在のブラウザシェアはGoogle Chromeが圧倒的なので、それに合わせるのであれば819px〜765pxになります。
13インチのPCの場合のサイズ
自分の環境ですが、13インチのMacBook Proを使用しているので、横幅は1440px・高さは900pxとなっています。
その上でモダンブラウザであるGoogle Chrome・Firefox・Safariの上部分の高さを調べて、最終的な表示領域がどうなるのか調べてみます。
メニューバーの高さ
そもそものmacOSのメニューバーの高さは22pxでした。
ほとんどのユーザーがメニューバーは基本的に表示させていると思うので、高さの初期値は「900px – 22px」で878pxとなります。
ただし、フルスクリーンにするとメニューバーは自動で非表示になるため、初期値は900pxとなります。
各ブラウザの高さ
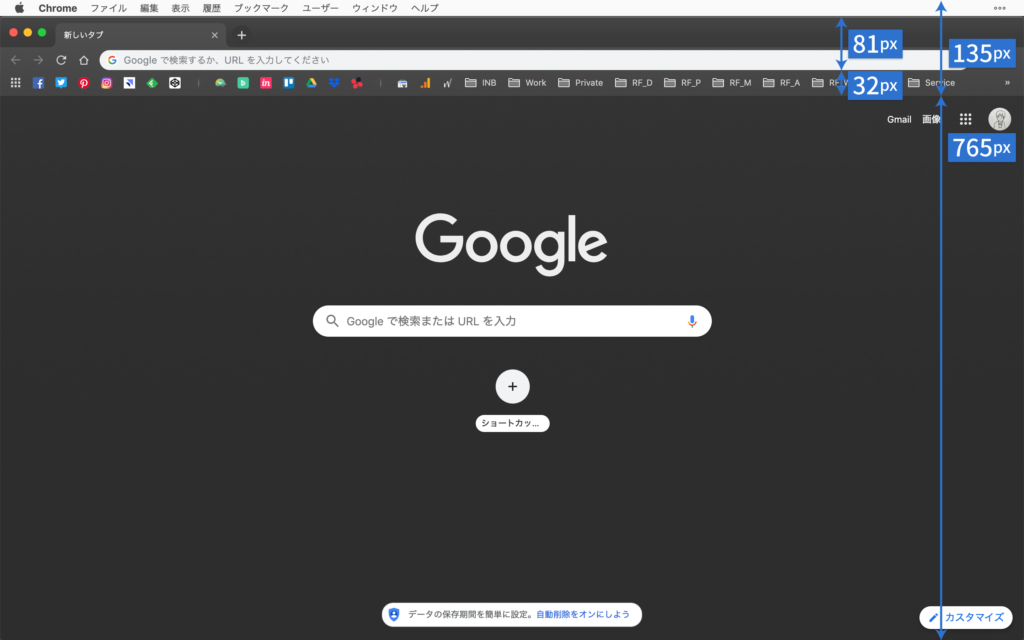
Google Chrome
Google Chromeは「ブックマークバーなし」の場合と「ブックマークバーあり」の状態があります。
| 状態 | ヘッダーの高さ | メニューバーありのブラウザ領域 | メニューバーなしのブラウザ領域 |
|---|---|---|---|
| ブックマークバーなし | 81px | 797px | 819px |
| ブックマークバーあり | 113px | 765px | 787px |

ちなみにブックマークバーの高さは32pxとなります。
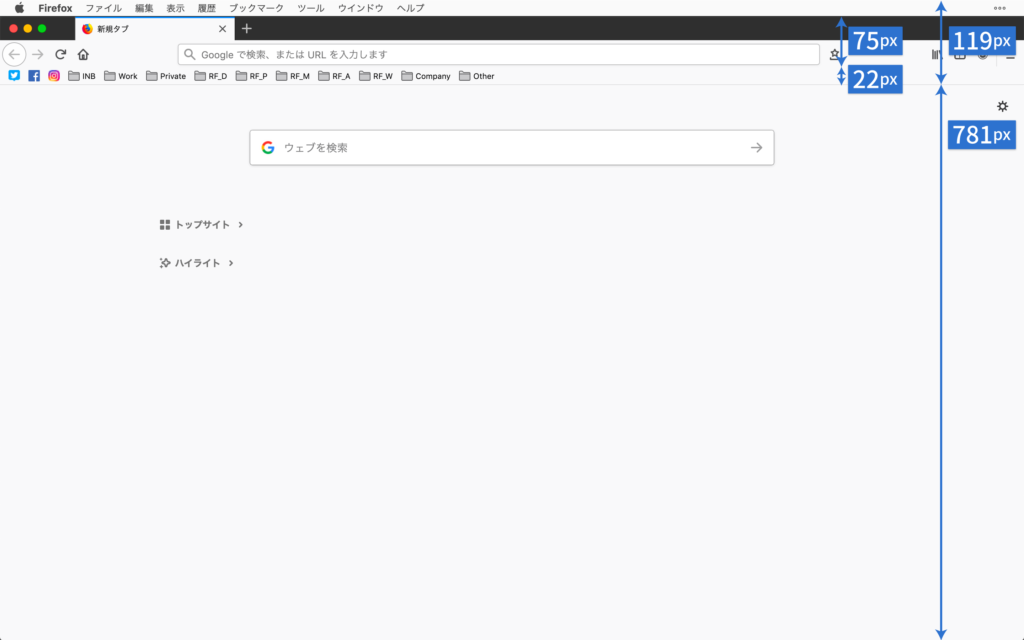
Firefox
Firefoxでも「ブックマークツールバーなし」の状態と「ブックマークツールバーあり」の状態があります。
| 状態 | ヘッダーの高さ | メニューバーありのブラウザ領域 | メニューバーなしのブラウザ領域 |
|---|---|---|---|
| ブックマークツールバーなし | 75px | 803px | 825px |
| ブックマークツールバーあり | 97px | 781px | 703px |

ブックマークツールバーの高さは22pxとなります。
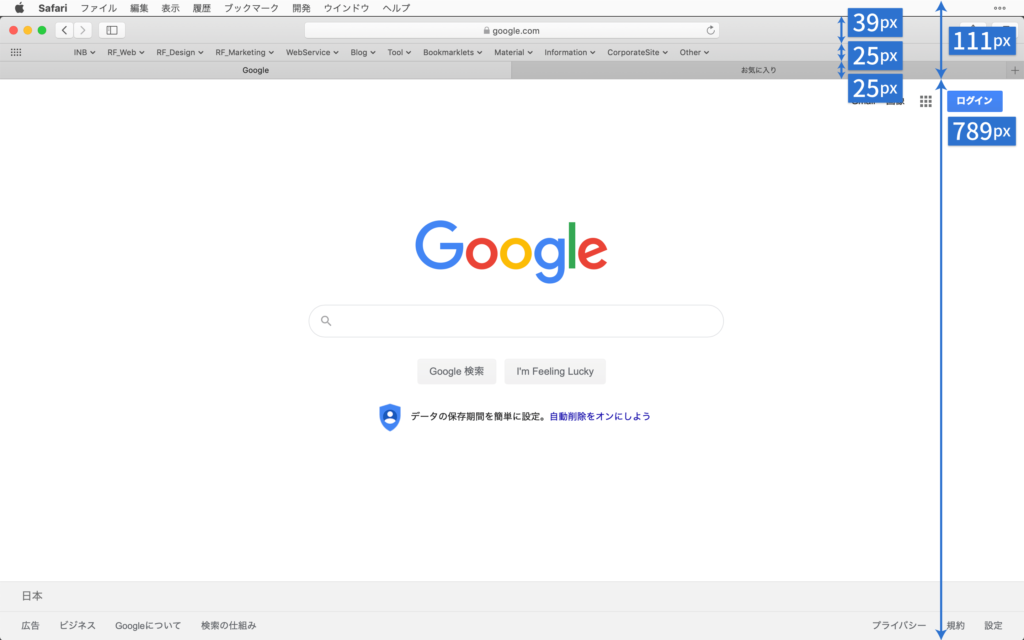
Safari
Safariには「タブバー」と「お気に入りバー」の2つ、高さが変わる要素があります。
| 状態 | ヘッダーの高さ | メニューバーありのブラウザ領域 | メニューバーなしのブラウザ領域 |
|---|---|---|---|
| タブなし + お気に入りバーなし | 39px | 839px | 861px |
| タブあり + お気に入りバーなし | 64px | 814px | 836px |
| タブあり + お気に入りバーあり | 89px | 789px | 811px |

タブもお気に入りバーも、両方25pxになります。
まとめ
正直、13インチ以外だとまた変わってきますし、固定値で考えるのはあまり良くないのですが、デザイン時の参考数値として使っていただければと思います。
また、実装側に関しては、単位をvhにすればブラウザの高さにフィットできますが、それに追加でmin-heightやmax-heightを使って最小値・最大値を設定するときは、この辺の数値を参考に設定すると良さそうです。


 Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」
Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法