Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」

Figmaでワイヤーフレームなどを作成するときに、「Wireframe」というプラグインを開いて検索すると、ワイヤーフレームの素材が出てきます。
ある程度凝ったものを作る場合はイチから作った方がいいかもしれませんし、色が付いてしまっているので変にイメージが引っ張られないように顧客との認識合わせ時には注意が必要ですが、本当にざっくりの画面構成とページ一覧を確認したい場合は使えます。
こういうプラグインは、知っているか知らないかでかなり差が出る部分だと思うので、変に切り捨てずに自分の引き出しに入れておくと使えるタイミングがあるかもしれません。
Wireframe

「Wireframe」は名前の通り、ワイヤーフレームに使える素材を検索してFigma上に挿入できるプラグインです。
素材に関しては営利でも使えるものになっています。
– All Wireframes can be downloaded and used completely free
– Use on personal/commercial projects.
– We reserve the right to change content, resources, prices, and revise the license at any moment.
– We don’t take any type of responsibility and are not responsible, Use it wisely and not use it on any other things that are harmful.
直訳すると下記の通りです。
– すべてのワイヤーフレームは無料でダウンロードして使用可能
– 個人・商用プロジェクトどちらでも使用可能
– 当社は、いつでもコンテンツ・リソース・価格を変更し、ライセンスを改訂する権利を持っています
– 素材の利用に関して、いかなる責任も負いません。有害なものには使用しないでください
今後ライセンス改定があると変わってしまう可能性もゼロではありませんが、
また、2022年9月時点のFigmaは、プラグインをインストールしなくても検索して1回だけ起動という使い方ができます。
頻繁に使うものではないので、インストールせずに使いたいときだけ「Wireframe」と検索して使うのがオススメです。
基本的な使い方
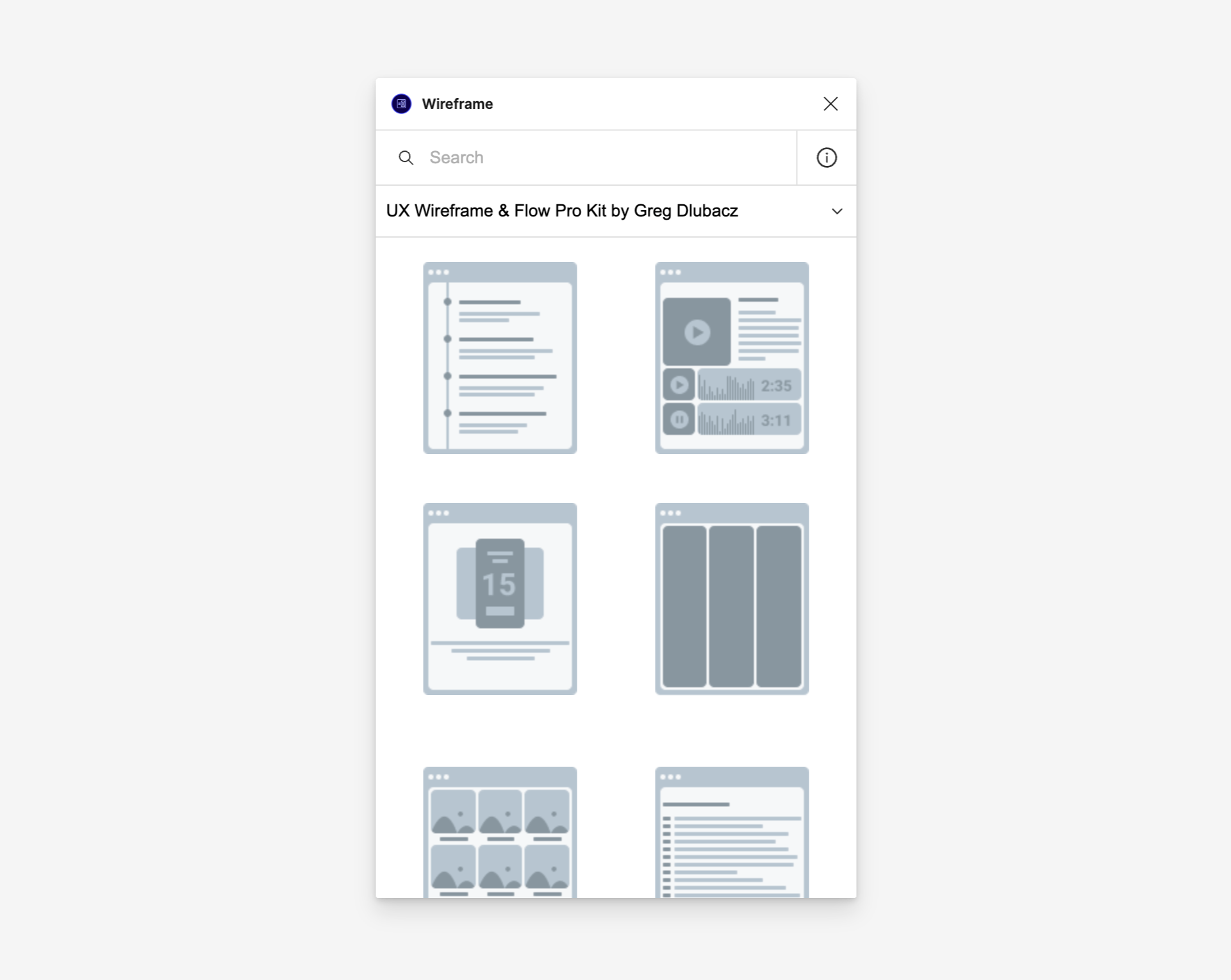
「Wireframe」を起動してパネルを開きます。
検索ボックスから検索して素材を選んで、クリックするか、もしくは画面上にドラッグアンドドロップすれば素材が挿入されます。

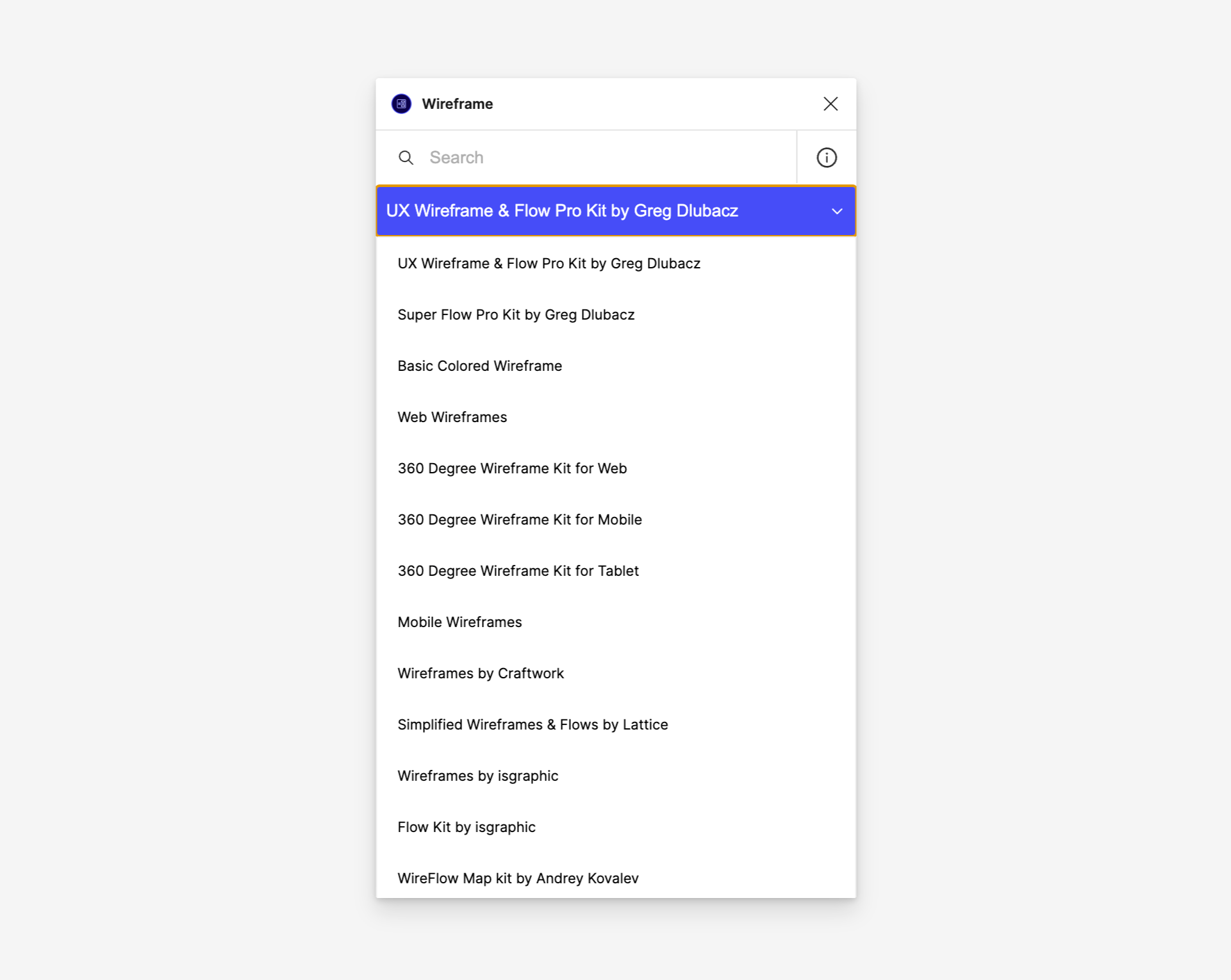
検索ボックス下のカテゴリをクリックすると、他のカテゴリを選択できます。

使い方としてはこれだけです。
素材はSVGなのでダブルクリックしたり、shift + command + Gでグループ化を解除すれば好きに編集できます。



 Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで
Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで
Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法
Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法