Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」

デザイン作業で、もらった原稿を一気にペーストして、そこから並べて整理していくことがあります。
そんなときに、複数行のテキストを分割してくれるプラグインが「Nisa Text Splitter」です。
「Nisa Text Splitter」のインストール

Figmaのプラグインインストールページで「install」をクリックするだけでインストールされます。
インストールするとメニューの[Plugins]に[Nisa Text Splitter]が追加されます。
![[Plugins]→[Nisa Text Splitter]](https://webrandum.net/mskz/wp-content/uploads/2022/02/image_2-11.png)
「Nisa Text Splitter」の使い方
パネルの表示
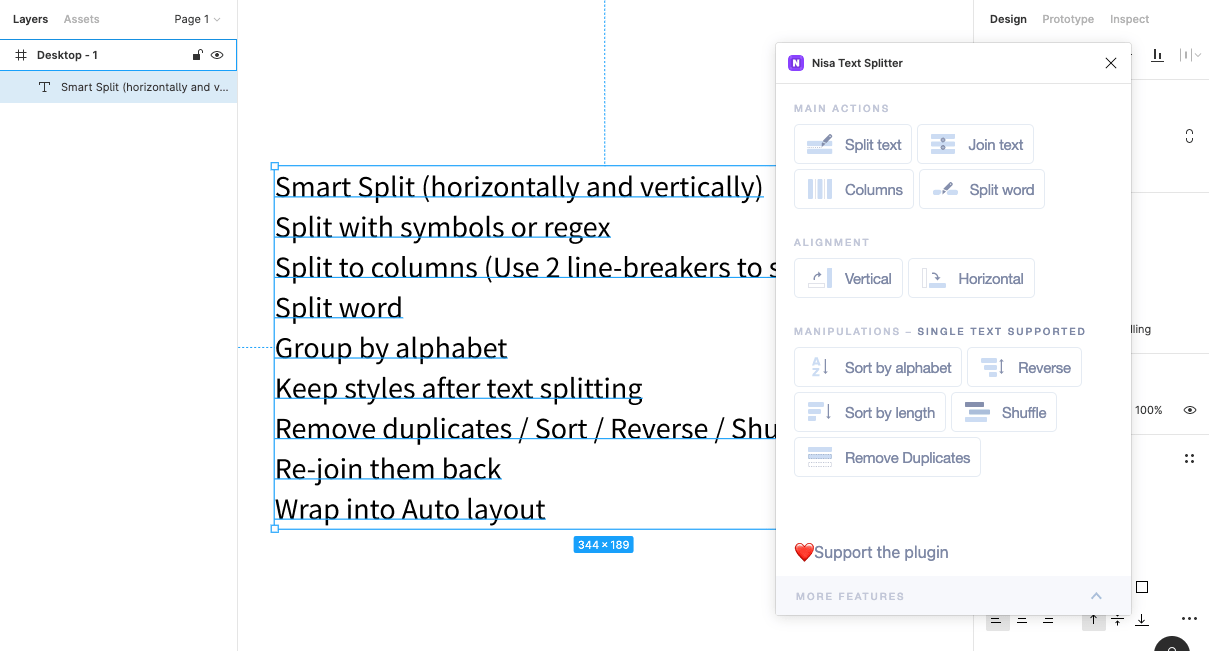
メニューの[Plugins]→[Nisa Text Splitter]→[Nisa Text Splitter]を選択すると、パネルが表示されます。

テキストを選択した状態で、このパネル上の項目をクリックすれば効果が適用されます。
テキストを1行ごとに分割する
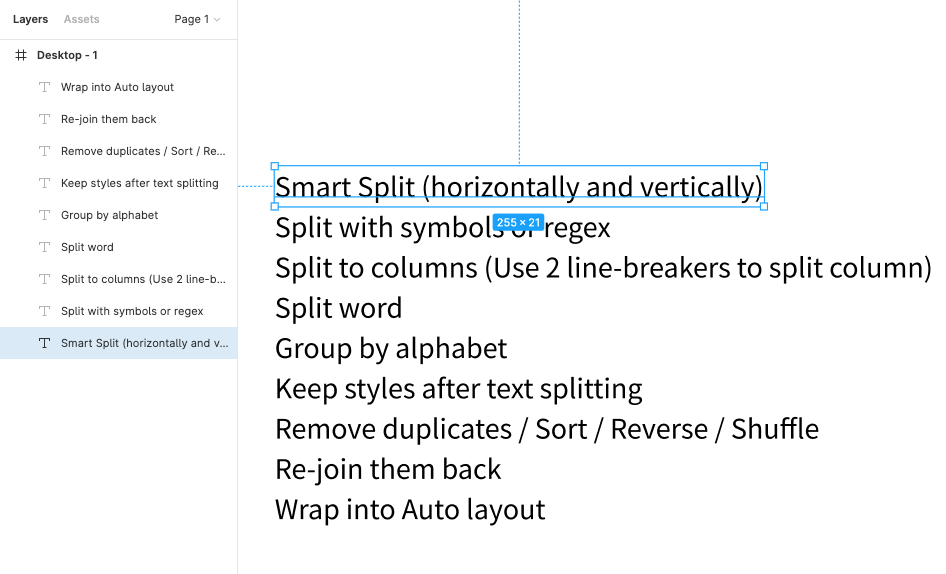
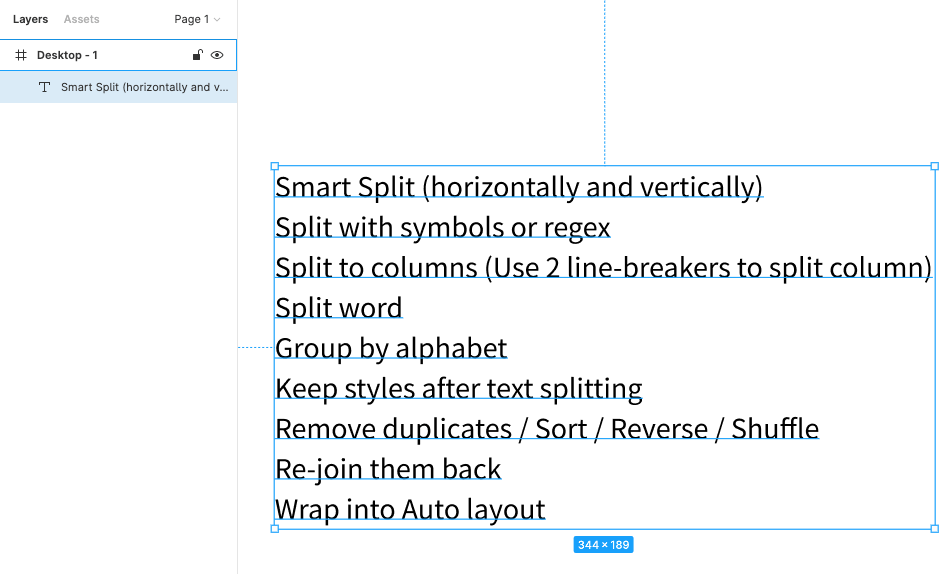
複数行のテキストを選択した状態で、パネルの「Split text」もしくはメニューの[Plugins]→[Nisa Text Splitter]→[Nisa Split]を選択すると1行ごとにテキストが分割されます。

逆に複数のテキストを選択して「Join text」もしくはメニューの[Plugins]→[Nisa Text Splitter]→[Nisa Join]で再度くっつけられます。

1行開けたテキストごとに分割して横並び
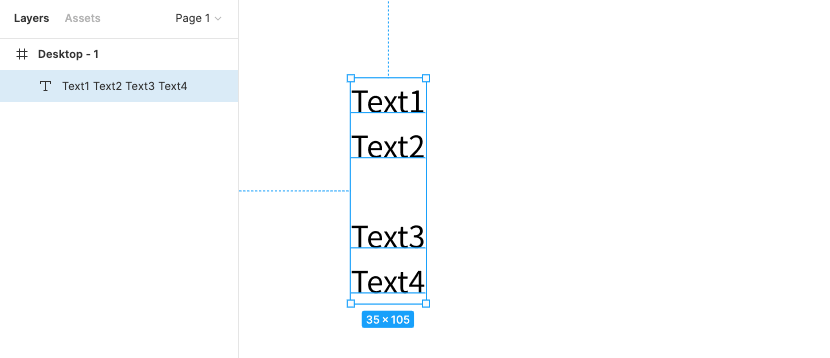
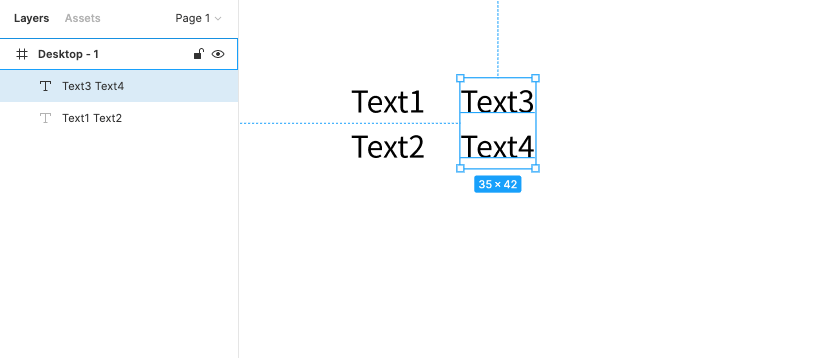
下記のように、1行改行のみで開けた状態のテキストを選択して、パネルの「Column」もしくはメニューの[Plugins]→[Nisa Text Splitter]→[Nisa Column]で、1行開けたテキストごとに分割して、さらに横並びにしてくれます。

すると1行開けた部分で分割され、横並びになります。

この方法だと1行ごとに分割ではなく、複数行のまま分割できるので、原稿によって使い分けましょう。
文字ごとに分割
自分の場合あまり使うことはなさそうですが、パネルの「Split word」をクリックすると1文字ずつ分割できます(これはメニューにはないので、パネルから選択する必要あり)。
改行があった場合でも、横1列で分割された文字が並びます。
整列
パネルの「ALIGNMENT」部分で選択テキストやオブジェクトの整列ができます。
- Vertical:縦並び
- Horizontal:横並び
文字だけでなくオブジェクトも問題なく整列されるので、分割したあとのテキスト整列以外にも使えそうです。
選択テキストを並び変え
分割したテキストを選択した状態で、パネルやメニューを選択すると、並び変えができます。
| 項目 | 内容 | メニュー名 |
|---|---|---|
| Sort by alphabet | アルファベット順に並び変え | [Nisa Sort] |
| Reverse | いまの並びを反対にする | [Nisa Reverse] |
| Sort by length | 文字数の長さ順に並び変え | [Nisa Sort by length] |
| Shuffle | 並びをランダムにシャッフルする | [Nisa Shuffle] |
| Remove Duplicates | 重複しているテキストを削除する | [Nisa Remove Duplicates] |
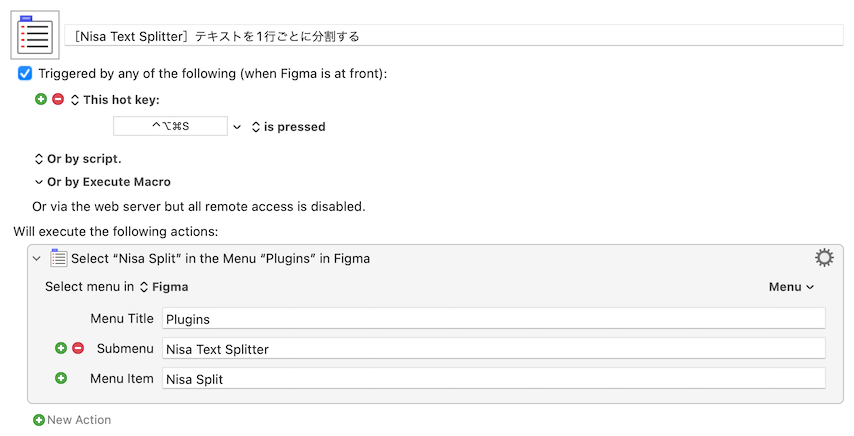
Keyboard Maestroでショートカットキーを設定
Keyboard Maestroを使ってメニューを選択するショートカットキーを設定しています(Keyboard Maestroについて知らないかたはこちらの記事をご覧ください)。
やっていることはメニューを選択するだけで、これですぐ分割できるようになります。




 Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ
13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由
今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Figmaプラグインのインストール方法とその管理方法
Figmaプラグインのインストール方法とその管理方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法