Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!

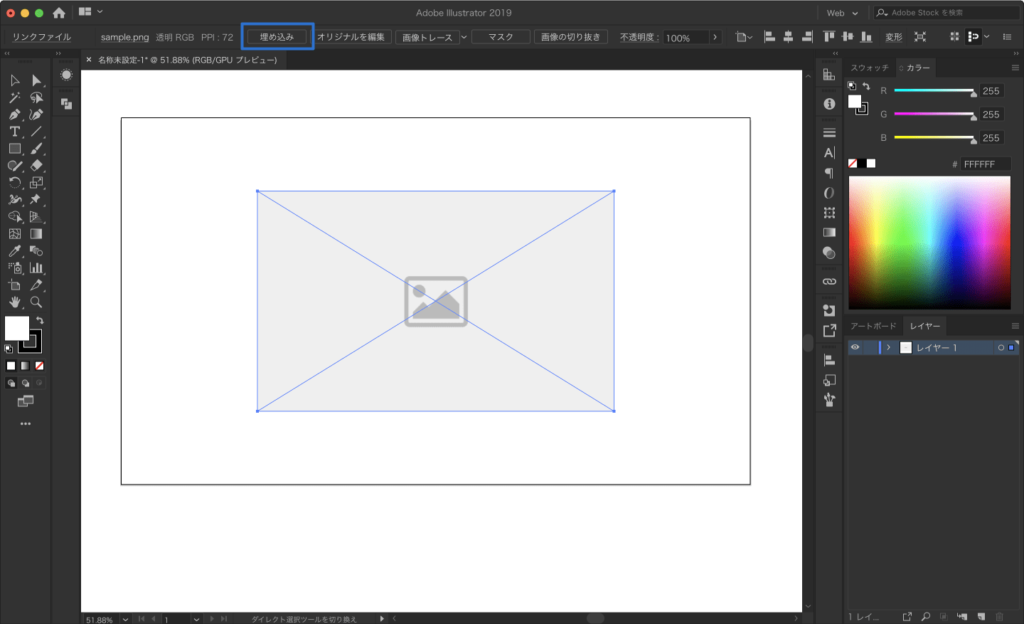
Illustratorに画像を配置したとき、その画像はリンク状態(パスで紐付いた状態)になっています。
それを解除してIllustratorのファイルに埋め込みたい場合は「埋め込み」ボタンを押す必要があるのですが、マウスをわざわざ画面上の方へ持っていかないといけないので面倒です。

この「埋め込み」にショートカットキーを割り当てるためにIllustratorのスクリプトを書いたので、今回はその紹介をします。
完成したコード
完成したコードは下記になります。
var selectItem = app.activeDocument.selection;
(function () {
var selectImage = [];
for (var i = 0; i < selectItem.length; i++){
if (selectItem[i].constructor.name == 'PlacedItem') {
selectImage.push(selectItem[i]);
}
}
if (selectImage.length == 0) {
alert('[埋め込み]ができる画像が選択されていません');
return false;
}
for (var i = 0; i < selectImage.length; i++){
selectImage[i].embed();
}
return false;
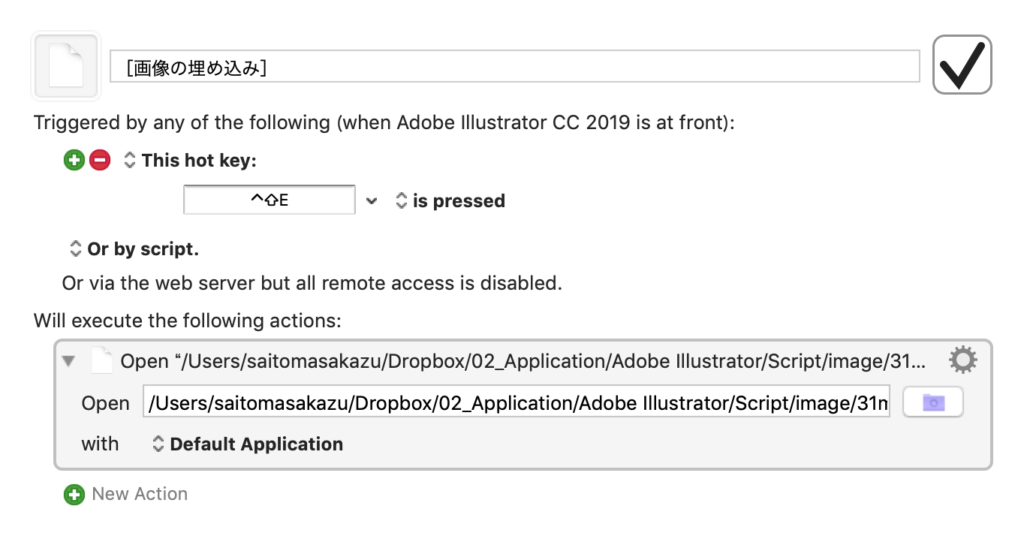
}());あとはKeyboard Maestroなりでこのスクリプトをショートカットキーで実行できるようにすればOK。

画像を選択してショートカットキーを押せば「埋め込み」が完了します(画像が選択されていない場合はアラートが表示されます)。
コードの解説
やっている事(ポイント)は2つあります。
まず、現在選択しているオブジェクトをfor文でループし、.constructor.nameが'PlacedItem'のものを別の配列へ入れていること。
if (selectItem[i].constructor.name == 'PlacedItem') {
}PlacedItemはリンクで配置されているもので、この条件分岐によって今選択しているオブジェクトの中に、リンク画像があるかどうか選別しています(リンク画像であればselectImage配列へプッシュする)。
次に、画像の埋め込み自体は.embed()だけで済むので、先ほど選別したselectImage配列をもう一度for文でループして、中のオブジェクトに対して埋め込み処理をしていけば完成です。
for (var i = 0; i < selectImage.length; i++){
selectImage[i].embed();
}あと、途中にselectImage配列がカラだった場合にアラートを出して終了する条件分岐も入れていますが、これは正直あってもなくても問題はありません。
念のためのおまけで付けました。
「埋め込みボタンなんてクリックすればいいだけじゃないか」と思うかもしれませんが、こういうのも積み重ねです。
少しでもラクに制作ができるように、こういったスクリプトもちょくちょく書けるようになりたいですね。


 Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Figmaの画像書き出し方法
Figmaの画像書き出し方法  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」
Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ
13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法