Illustratorをスクリプトで操作する時の基本

最近AdobeのIllustratorをスクリプトで動かすことにハマっています。
まだ大したものは作れないのですが、ちょっとした便利な機能を作るくらいはできるようになってきたので、今後備忘録も兼ねてスクリプトに関する内容を書いていきます。
今回はその初めとして、スクリプトの基本的な部分について書いておきます。
公式のドキュメント
細かい情報はAdobeが配布しているドキュメントを見ると分かるようになっています
ドキュメントの配布ページへアクセスすると下記の4種類のドキュメントがIllustratorのバージョンごとに配布されています。
- Adobe Illustrator CC 20〇〇 Scripting Guide(スクリプト全般に関する内容)
- Adobe Illustrator CC 20〇〇 Reference: AppleScript(Macでのみ動作するAppleScriptに関する内容)
- Adobe Illustrator CC 20〇〇 Reference: JavaScript(どちらの環境でも動作するJavaScriptに関する内容)
- Adobe Illustrator CC 20〇〇 Reference: VB Script(Windowsでのみ動作するVB Scriptに関する内容)
自分はJavaScriptで勉強しているので、Scripting GuideとJavaScriptのものをダウンロードして見ています。
ちなみに2019年4月現在、CC 2017のドキュメントが最新となっていますがそれでほぼ問題なさそうです。
スクリプトファイルの作成方法
Illustratorのスクリプトファイルのルールは拡張子が.jsxなことだけです。
テキストエディタで新規ファイルを作成し、試しにalert('sample');と入力して、sample.jsxという名前で保存します。
sample.jsxalert('sample');
これでファイルの作成自体はできたので、次はスクリプトの実行です。
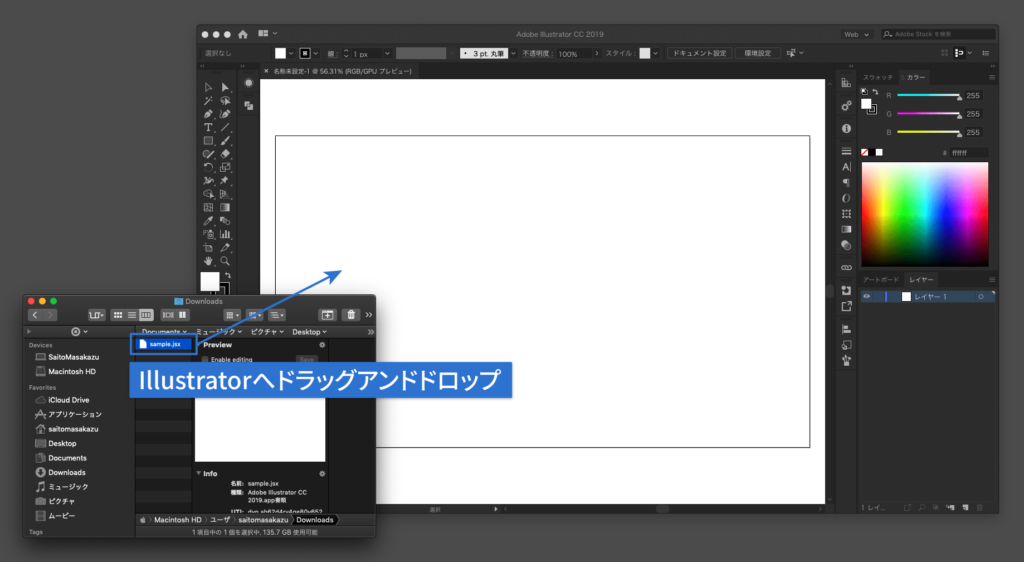
スクリプトの実行方法は幾つかありますが、ファイルをIllustratorにドラッグアンドドロップのが確認時には1番楽です(他の実行方法は過去記事を参照して下さい)。
今回は確認できればOKなので、試しにsample.jsxをIllustratorにドラッグアンドドロップしてみましょう。

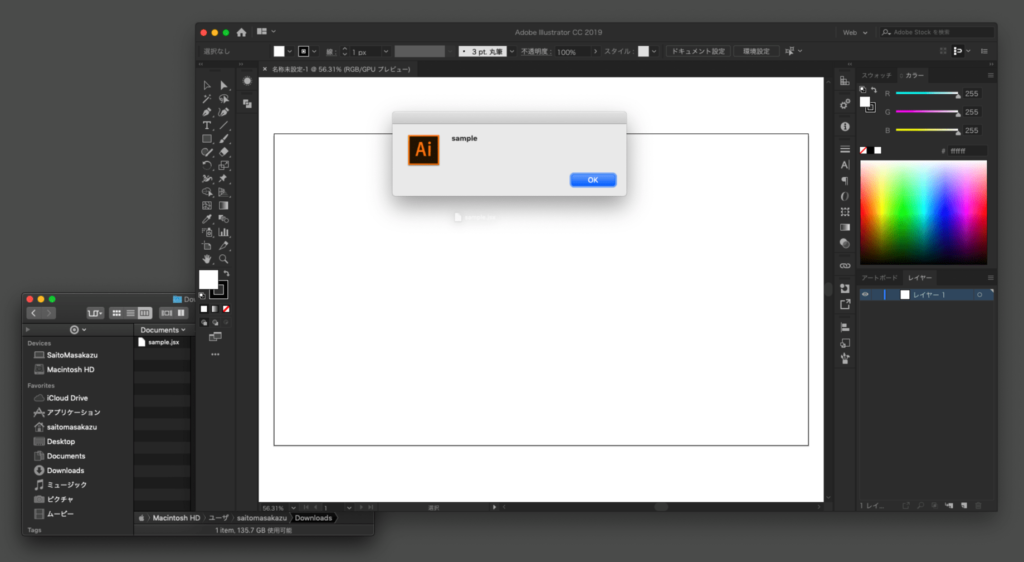
試しにドラッグアンドドロップしてみると「sample」と書かれたアラートが表示されると思います。

今回書いたスクリプトはアラートを表示させるだけですが、もう少しJavaScriptっぽいコードを書いていって実行すると、Illustratorの操作ができるわけです。



 Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方
Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方  Alfred Workflowで、AppleScriptを使ってFinderとPath Finderの現在開いているパスを取得する方法
Alfred Workflowで、AppleScriptを使ってFinderとPath Finderの現在開いているパスを取得する方法  Path Finderの見た目を最低限整えるための設定
Path Finderの見た目を最低限整えるための設定  ATOKのクラウド推測変換やナントカ変換を使って、単語をラクで正確に変換する
ATOKのクラウド推測変換やナントカ変換を使って、単語をラクで正確に変換する  Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い
Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い  iTerm2終了時に表示される確認ダイアログを非表示にする
iTerm2終了時に表示される確認ダイアログを非表示にする  Google Chromeでメモリ使用量の高い拡張機能を調べる方法
Google Chromeでメモリ使用量の高い拡張機能を調べる方法  Google日本語入力の辞書をATOKにインポートする方法
Google日本語入力の辞書をATOKにインポートする方法  Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法
Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法  Google Drive内のドキュメントを検索して開けるAlfredのWorkflow「Google Drive Workflow for Alfred」
Google Drive内のドキュメントを検索して開けるAlfredのWorkflow「Google Drive Workflow for Alfred」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法