Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法

この記事の要約
- テキストを上下中央揃えにしたい場合は「アピアランスとプレビュー境界を使用する方法」と「移動パネルを使用する方法」の2種類があり、より正確なのは「アピアランスとプレビュー境界を使用する方法」
- 「アピアランスとプレビュー境界を使用する方法」
- 整列パネルで「プレビュー境界をオン」にする
- アピアランスで[パス]→[オブジェクトのアウトライン]を選択
- あとは、整列パネルで整列すればキレイに揃う
- 「移動パネルを使用する方法」
- 手動でテキストをオブジェクトの上から下まで移動
- command + shift + Mで移動パネルを表示
- 移動距離が入力されているので、先頭に「-(ハイフン)」を入力し、最後に「/2」をする
Illustratorでテキストをオブジェクトの上下中央に揃えたいとき、テキストエリアの下に空白があって、普通に整列パネルを使用してもキレイにそろいません。
それを回避する1番簡単な方法はテキストのアウトライン化なのですが、アウトライン化してしまうと後から修正が出来なくなってしまうので、使いたくありません。
今回は、テキストをアウトライン化をしないで、オブジェクトの上下中央揃えを実現する方法を2つご紹介します。
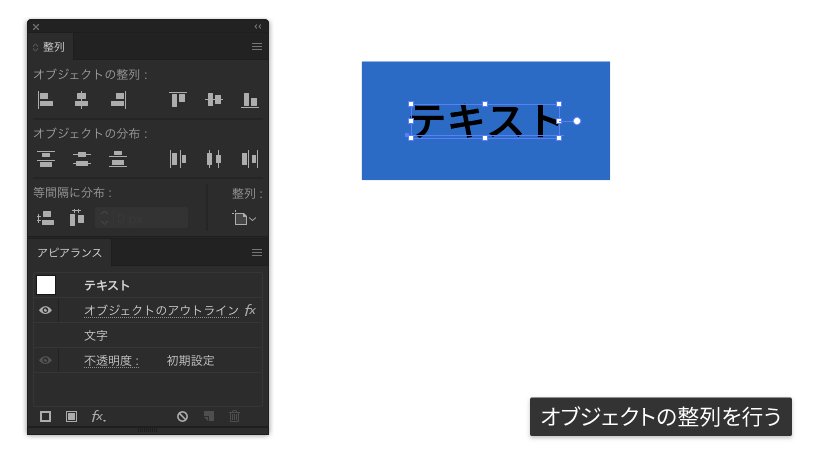
1.アピアランスとプレビュー境界を使用する方法
1つ目の方法はアピアランスとプレビュー境界を使用する方法です。
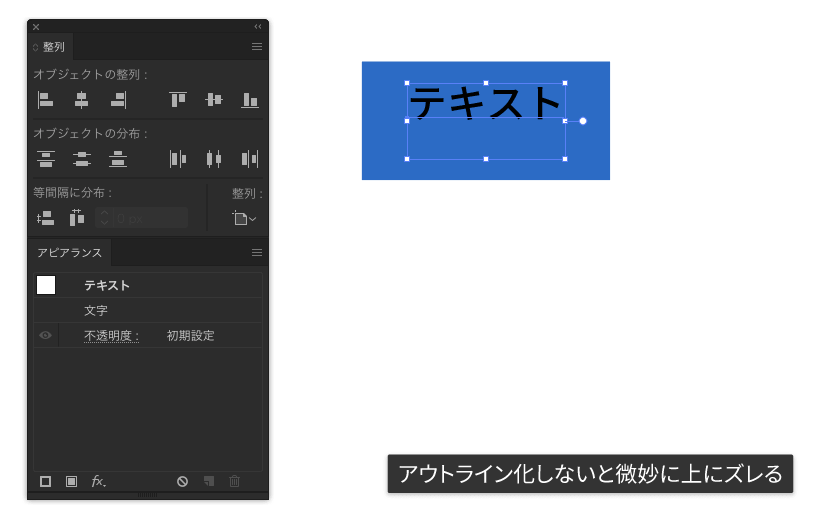
まずは普通に整列パネルを使用して中央揃えにしてみますが、少し上にズレてしまいます。

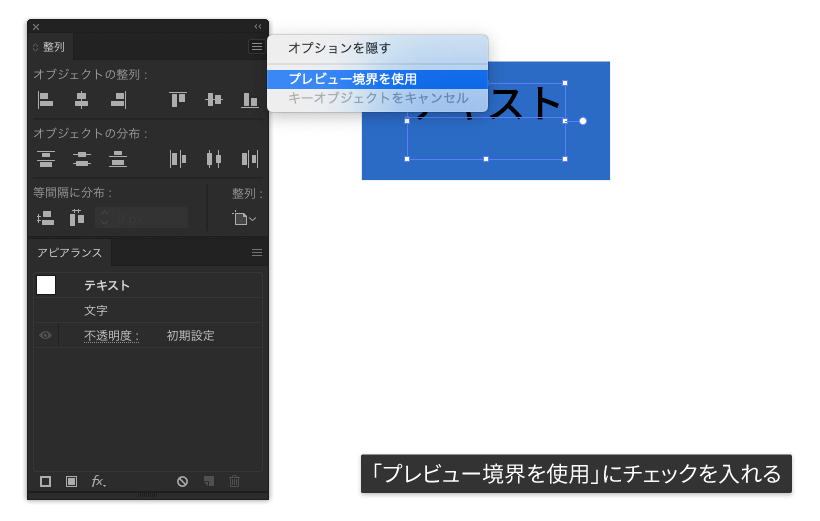
そこで、整列パネルの右上メニューから「プレビュー境界を使用」をクリックします(デフォルトではオフになっています)。

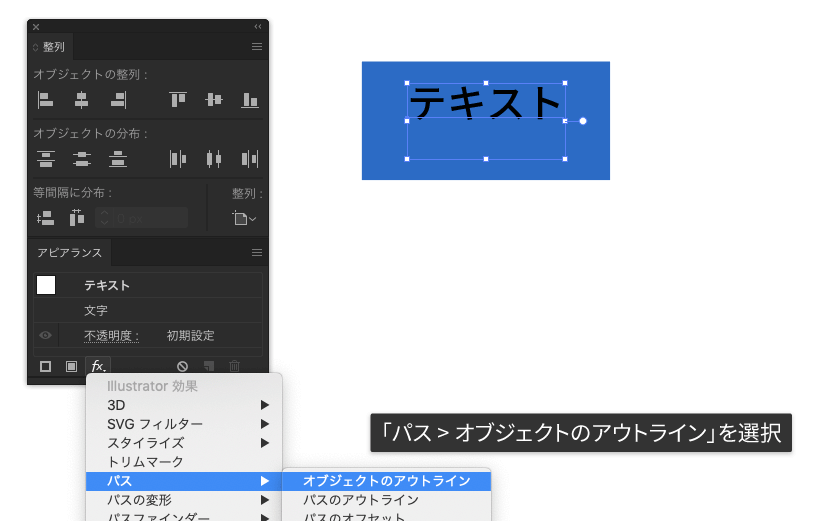
次にアピアランスパネルから「fx」と書かれたボタンをクリックし、[パス]→[オブジェクトのアウトライン]を選択します。
この「オブジェクトのアウトライン」は実際にアウトライン化するのではなく、あくまで「アウトライン化したことにする」効果をアピアランスでテキストに付けただけなので、文字の修正はできます。

これで準備はできました。
あとは普通に整列パネルから中央揃えにすると、きちんと真ん中に揃います。

2.移動パネルを使用する方法
2つ目の方法は移動パネルを使用する方法です。簡単に説明すると、オブジェクトの高さ分移動させて、その移動距離半分を反対方向へ移動させてやろうというやり方です。
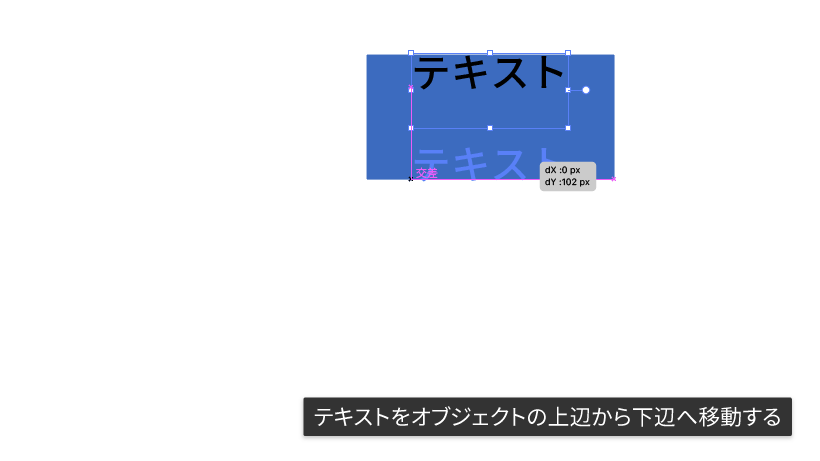
まずは、テキストをオブジェクトの上辺から下辺へ移動します。一発で移動させるようにしてください。

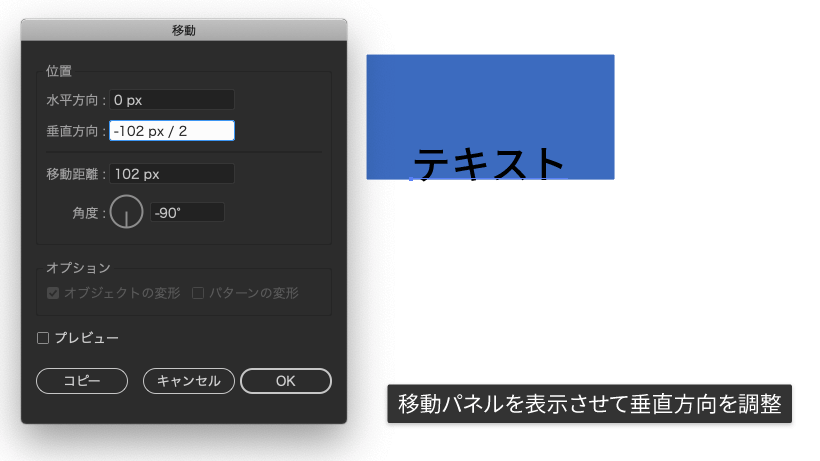
次に移動パネル(Command + Shift + M)を表示させます。
垂直方向にさきほど移動した距離が入力されているので、先頭に「-(ハイフン)」を入力し、最後に「/2」を入力します。
Illustratorでは四則演算が出来るので、移動距離を半分にしているわけですね。そして移動した方向とは反対方向(マイナス方向)に移動させたいのでハイフンを付けます。

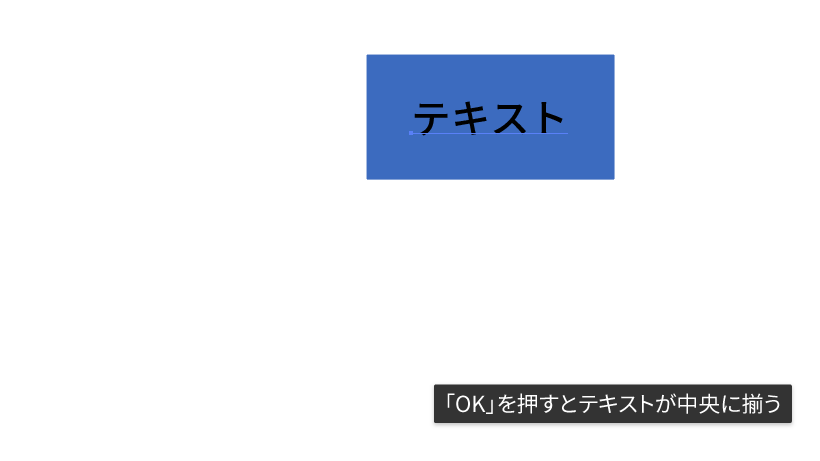
あとは「OK」を押せばテキストが上下中央に揃います。
あくまで手動でドラッグして行うので、完璧に上下中央とは言えませんが、こんな方法もあります。



 ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  Figmaで簡単に波の素材を生成するプラグイン「Get Waves」
Figmaで簡単に波の素材を生成するプラグイン「Get Waves」  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法