選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト

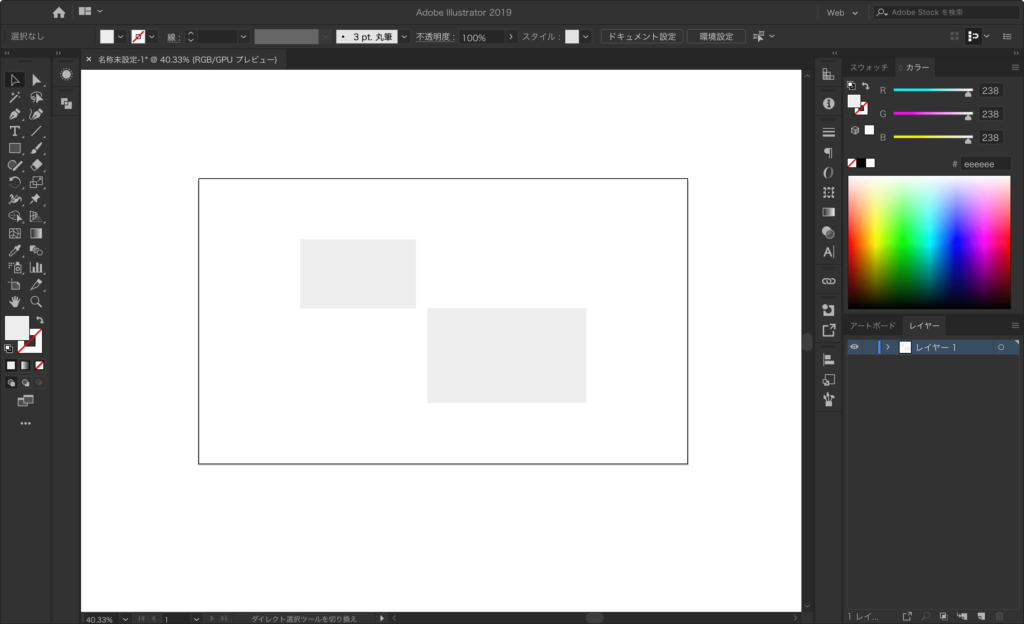
illustratorを使っていると、「アートボードを選択したオブジェクトサイズに合わせたい」ときがあります。

これだけなら[オブジェクト]→[アートボード]→[選択オブジェクトに合わせる]で済むのですが、「オブジェクトサイズに合わせるときに、指定ピクセルだけ余白をあけたい」ときもあります。
また、オブジェクト全体に合わせてアートボードサイズを変えたいときもあります。
というわけでスクリプトの出番です。
やりたかったこと
やりたかったことを改めてまとめると下記のようになります。
- オブジェクトを選択していたら選択オブジェクトにアートボードサイズを合わせる
- オブジェクトを選択していなかったらオブジェクト全体にアートボードサイズを合わせる
- スクリプトを実行するとダイアログボックスが出てきて、上下の余白と左右の余白のピクセルを指定できる
- 0pxにすると、オブジェクトとアートボードがピッタリ合う
完成したコード
完成したコードは下記になります。
(function () {
var box = new Window('dialog', "周りの余白指定(px)");
box.panel = box.add('panel', undefined, '');
box.panel.group1 = box.panel.add('group', undefined);
box.panel.group1.orientation = 'row';
box.panel_text1 = box.panel.group1.add('statictext', undefined, '左右の余白 :');
box.panel_input1 = box.panel.group1.add('edittext', [0, 0, 40, 22], '0');
box.panel_input1.active = true;
box.panel.group2 = box.panel.add('group', undefined);
box.panel.group2.orientation = 'row';
box.panel_text2 = box.panel.group2.add('statictext', undefined, '上下の余白 :');
box.panel_input2 = box.panel.group2.add('edittext', [0, 0, 40, 22], '0');
box.group = box.add('group', undefined);
box.group.orientation = 'row';
box.group.closeBtn = box.group.add('button', undefined, 'キャンセル', { name: 'cancel' });
box.group.actionBtn = box.group.add('button', undefined, 'OK', { name: 'action' });
box.group.closeBtn.onClick = function () {
box.close();
}
box.group.actionBtn.onClick = function () {
changeArtboard([box.panel_input1.text], [box.panel_input2.text]);
box.close();
}
box.center();
box.show();
}());
function changeArtboard(leftRight, topBottom) {
var activeDoc = app.activeDocument;
var selection;
var artboardLeftRight = leftRight * 2;
var artboardTopBottom = topBottom * 2;
var artboardBounds;
app.executeMenuCommand('group');
if (selection != '') {
selection = activeDoc.selection;
artboardBounds = selection[0].visibleBounds;
} else {
artboardBounds = activeDoc.visibleBounds;
}
artboardBounds[0] -= artboardLeftRight;
artboardBounds[1] += artboardTopBottom;
artboardBounds[2] += artboardLeftRight;
artboardBounds[3] -= artboardTopBottom;
activeDoc.artboards[0].artboardRect = artboardBounds;
app.executeMenuCommand('ungroup');
return false;
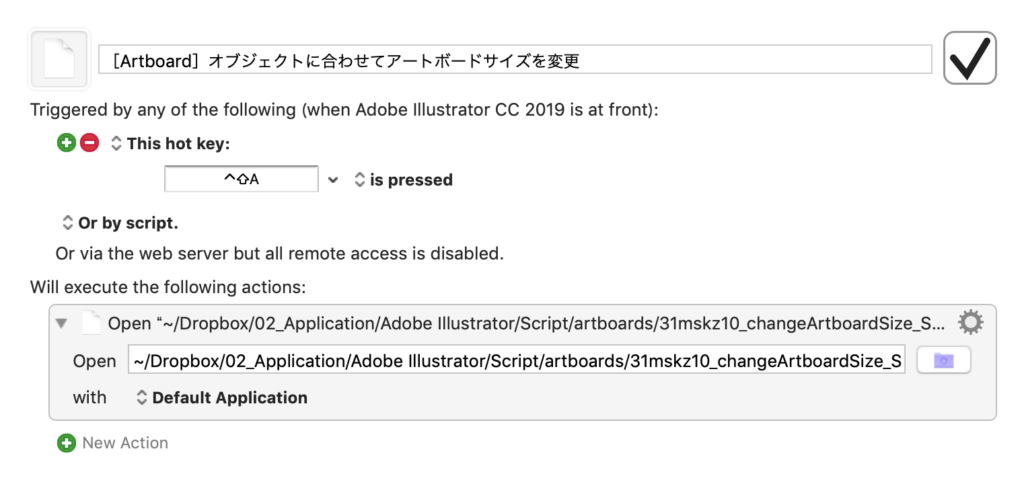
}あとはKeyboard Maestroなりでこのスクリプトをショートカットキーで実行できるようにすれば完了です。

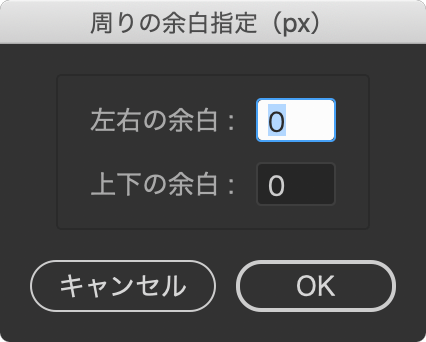
実行すると、下の画像のようなダイアログボックスが表示され、左右の余白と上下の余白が設定できます。

デフォルトは「0」なので余白が不要な場合はenterを押せばすぐ実行されます。
このように、スクリプトを使えばショートカットキーを1つにまとめたり、状況に応じて処理を分けられます。


 Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由
今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」
Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」  Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法