Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」

たとえば横並びのレイアウトを作成するときに、なんとなく長方形を並べるのではなく、「コンテンツ幅が1000pxで、ボックス間のマージンが20pxで3カラムにするから、1つのボックス幅は320px」という風に計算して出すと、マージンが統一できます。
今回紹介する「Split shape」を使うと、Figma上で指定した数値にそってオブジェクトを均等に切り分けてくれます。
デザイン段階でCSS Gridを意識できますし、ワイヤーフレームをつくるときにも使えます。
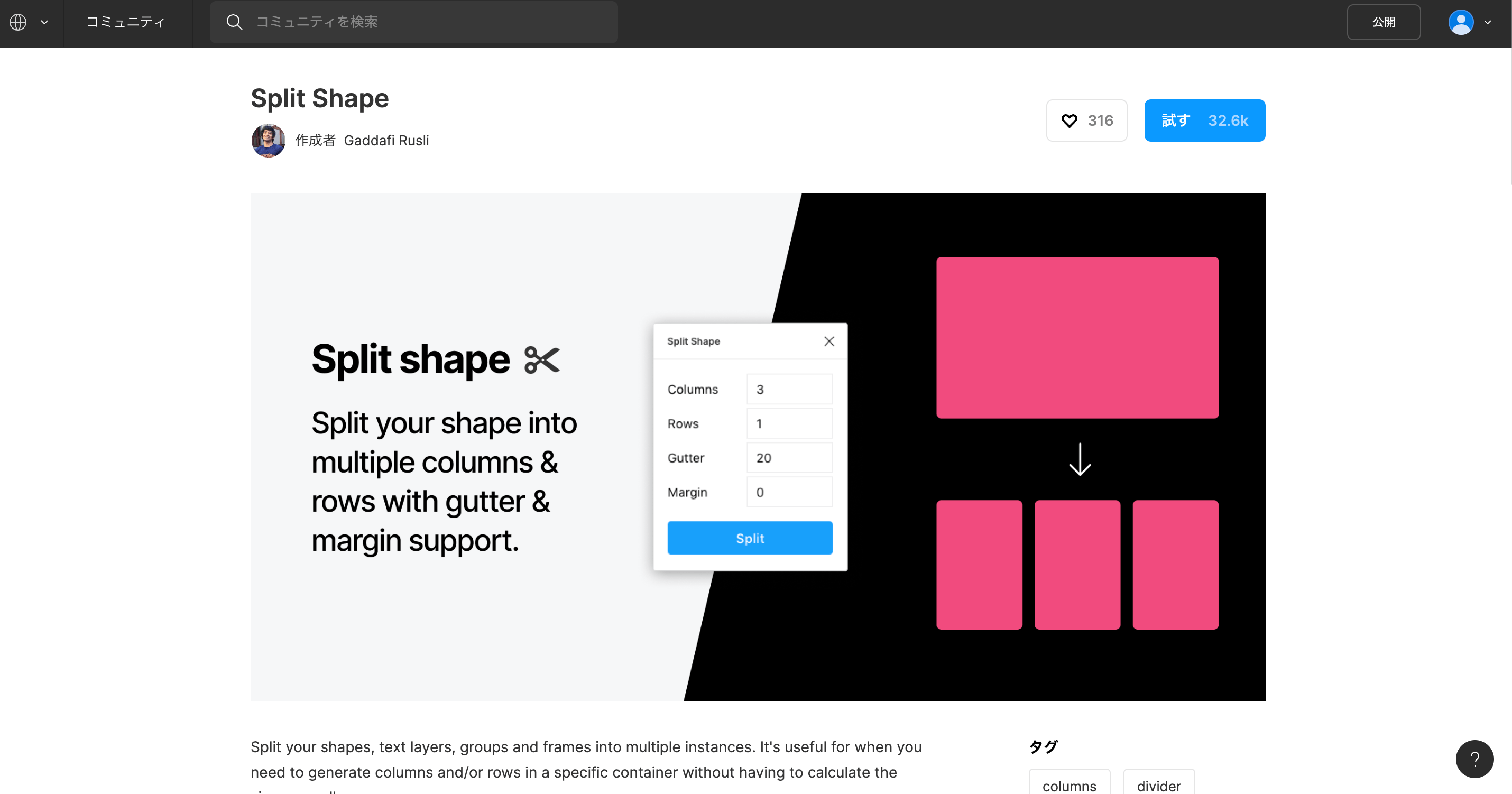
Split shape

Split shapeは選択したオブジェクトを、列・行数やオブジェクトの間隔を指定して、それに合わせて分割してくれる拡張機能です。
基本的な使い方
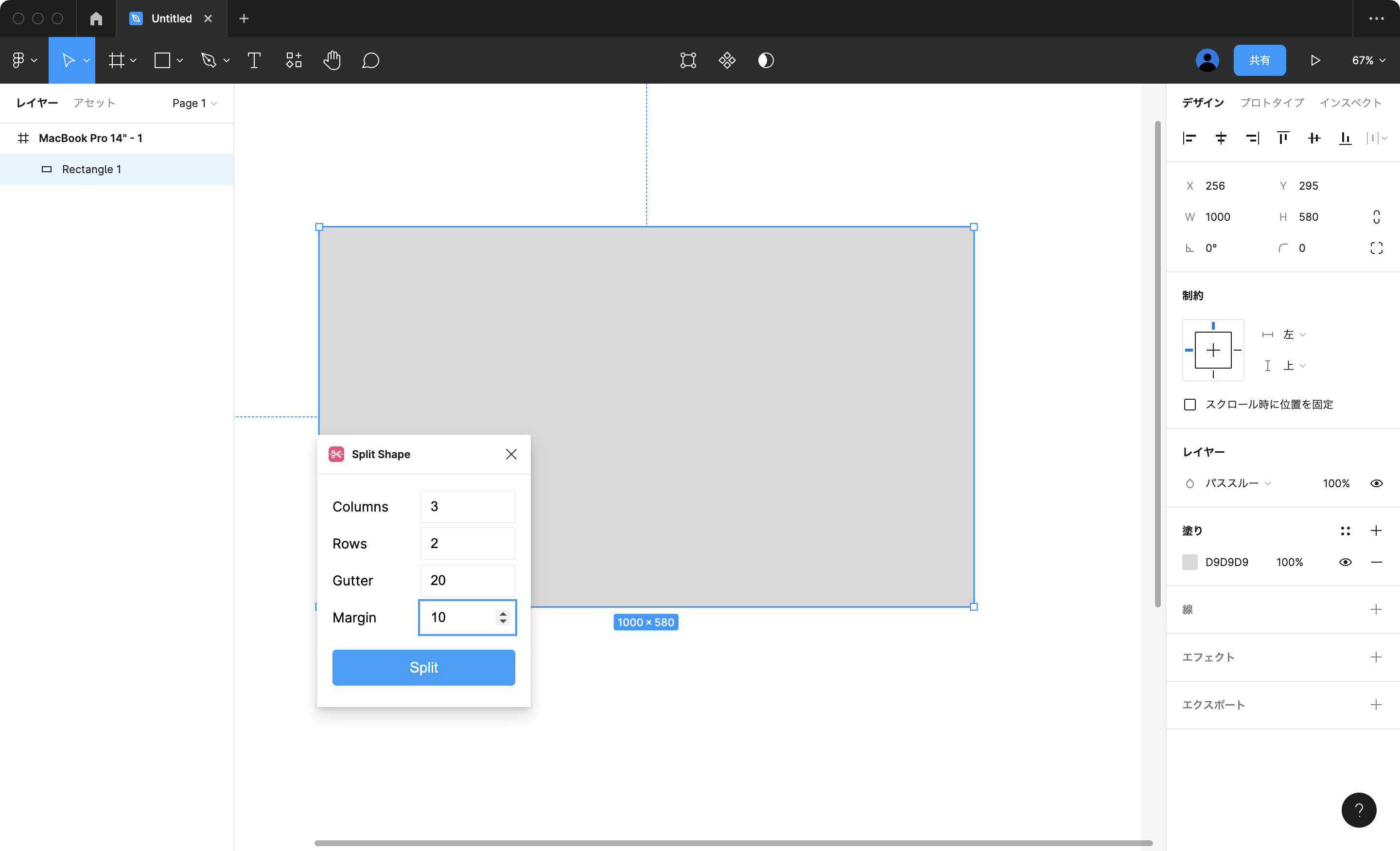
オブジェクト(長方形)を選択した状態で「Split shape」を起動してパネルを開きます。
パネルを開いたら、分割の設定を入力して「Split」を選択すれば設定した内容ですぐに分割されます。

| 項目 | 内容 |
|---|---|
| Columns | 分割する列数 |
| Rows | 分割する行数 |
| Gutter | 分割したオブジェクト間の距離 |
| Margin | 一番左端と右端のマージン幅 |
実際に「Columns」は「3」で、「Rows」は「2」で試してみます。

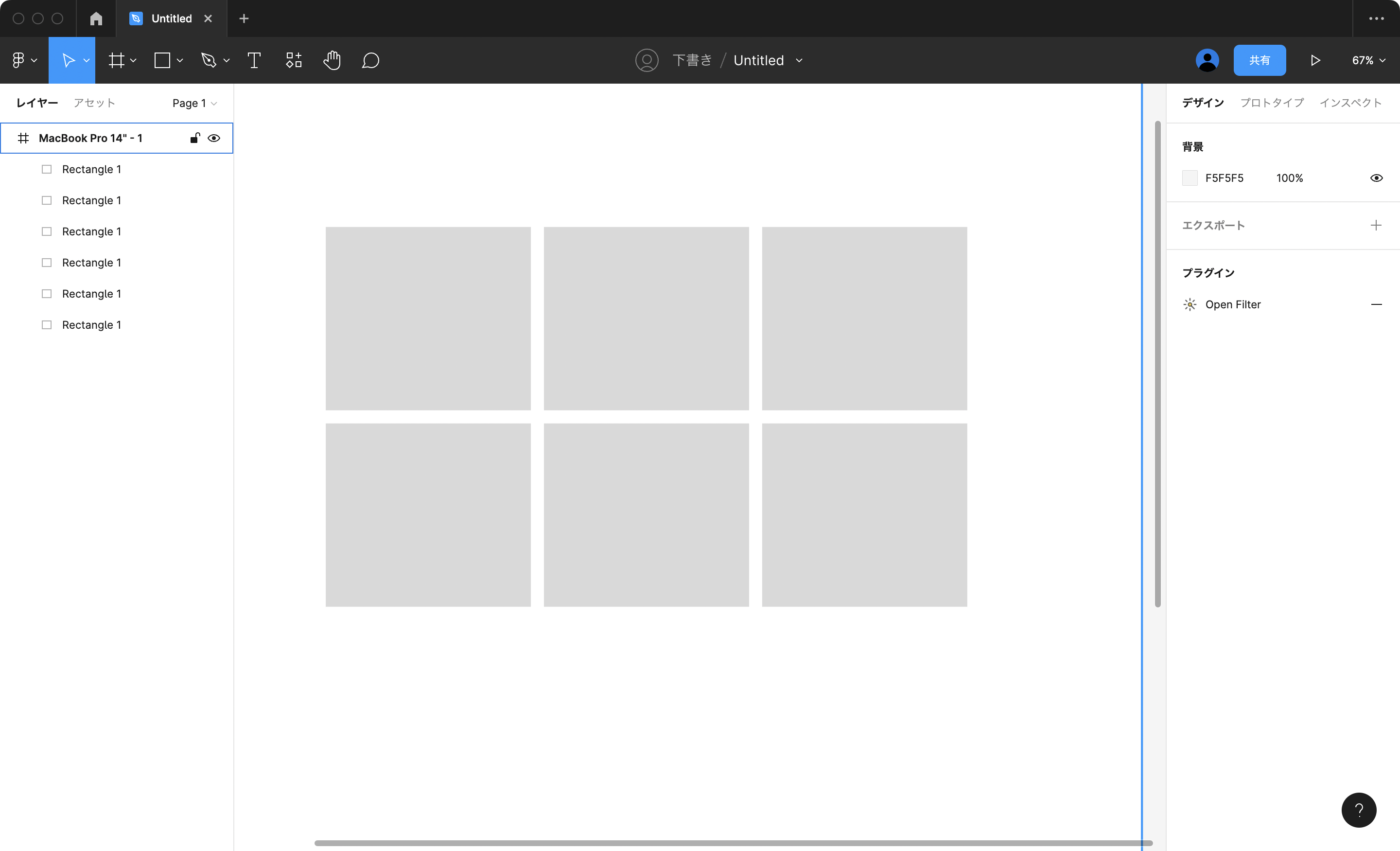
それぞれ設定を入力して「Split」を選択すると、無事問題なく3列と2行で分割されました。

「Margin」は上下には影響がないので注意が必要ですが、横幅が変わると混乱してしまいますし、そもそもあまり利用することはなさそうです。



 ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで
Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで  Figmaで簡単に波の素材を生成するプラグイン「Get Waves」
Figmaで簡単に波の素材を生成するプラグイン「Get Waves」  Figmaで要素のサイズを図って追加するするプラグイン「Redlines」
Figmaで要素のサイズを図って追加するするプラグイン「Redlines」  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法