Figmaで要素のサイズを図って追加するするプラグイン「Redlines」

最近は実装時はデザインデータのインスペクトを見て判断したり、optionを押しながら要素を選択すると、要素間のマージンが表示されたりします。
そのため、実装のために要素間のサイズを図ってわざわざ記載することは少なくなっています。
しかし、それでも特に注意して欲しい場所は記載したり、コンポーネントなどはあえて記載することでデザイナー間でもルールを共有しやすくなります。
今回紹介するFigmaのプラグイン「Redlines」を使えば、要素間のサイズをワンクリックで追加できるようになります。
Redlines

RedlinesはFigmaで選択した要素のサイズをワンクリックで追加するプラグインです。
選択してボタンを押していくだけなので、非常に早く追加して回れます。
基本的な使い方
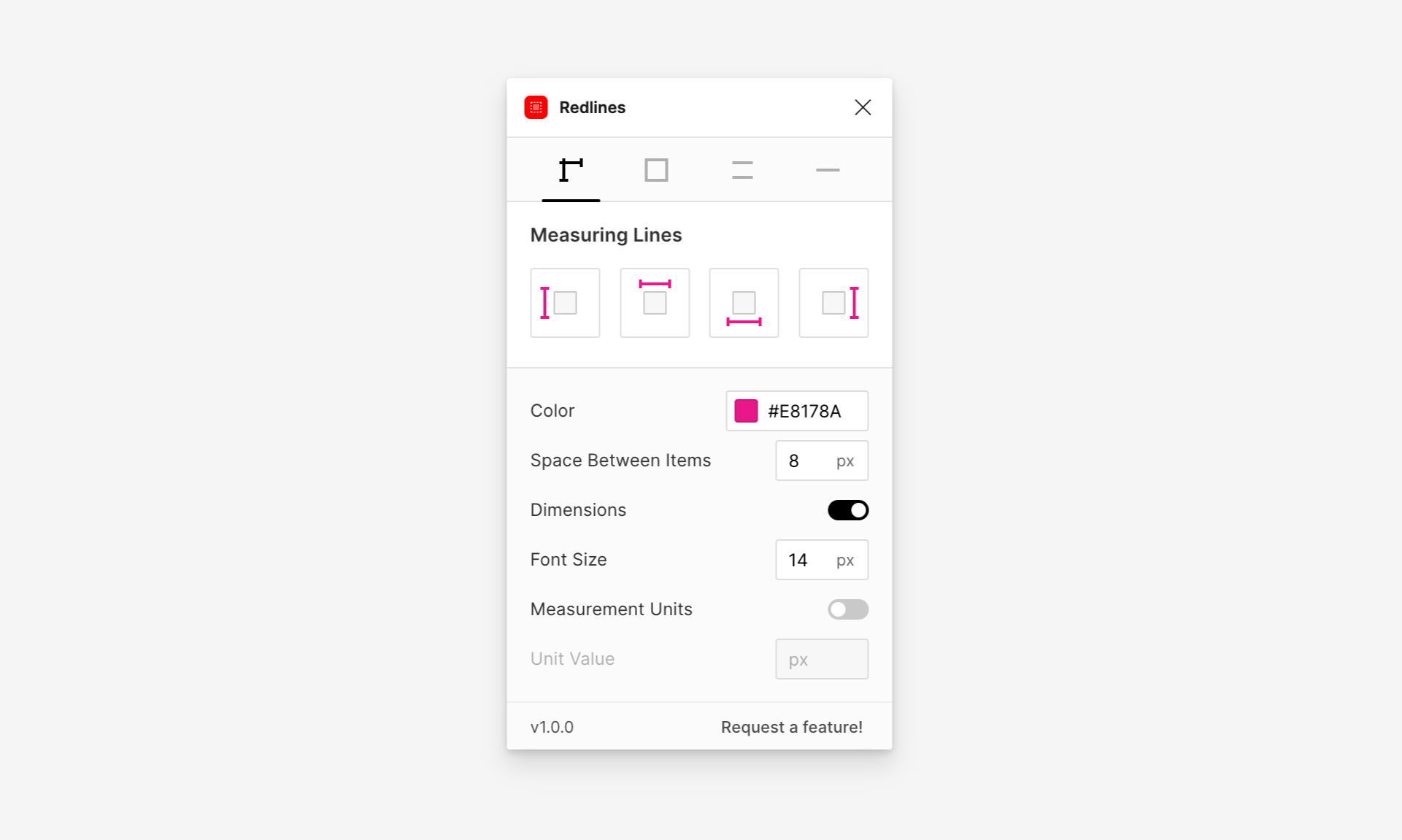
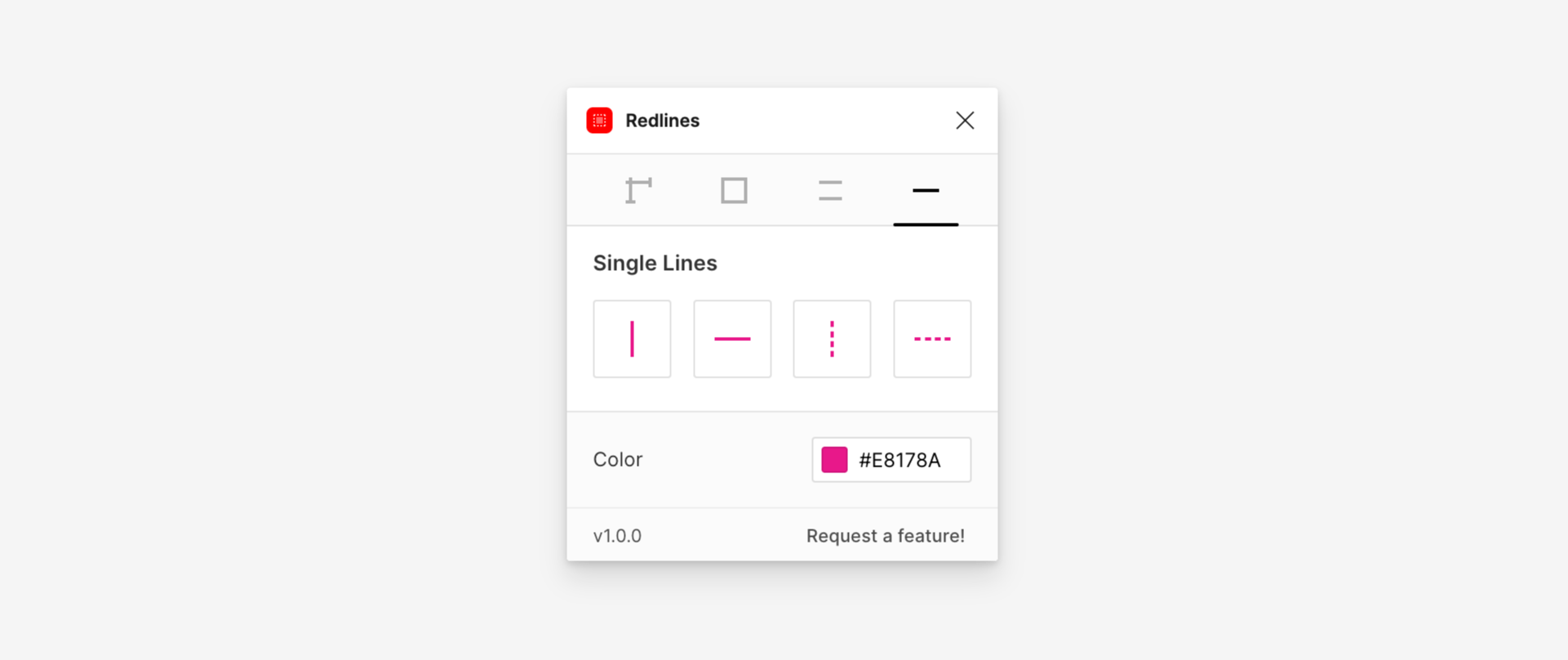
まずは「Redlines」モーダルを表示します。

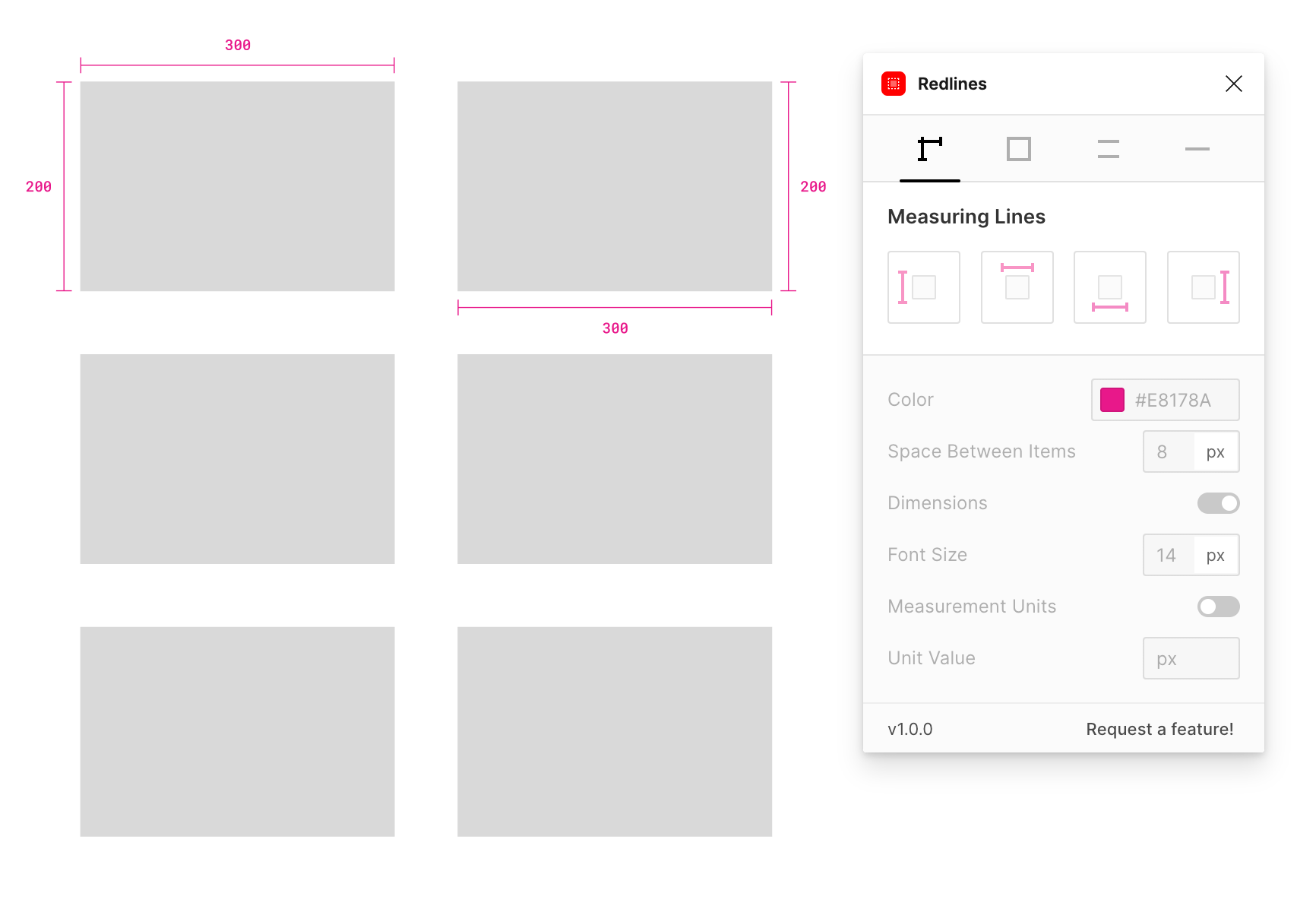
あとは要素を選択して「Measuring Lines」ボタンをクリックすると、アイコンに表示された位置にサイズと線が追加されます(要素は複数選択して一括追加も可能です)。

また、アイコンの下で描画するサイズや線の設定ができます。
| 項目 | 内容 | デフォルト |
|---|---|---|
| Color | 文字や線の色 | #E8178A |
| Space Between Items | 要素間の幅 | 8px |
| Dimensions | 寸法の表示 | true |
| Font Size | 文字サイズ | 14px |
| Measurement Units | サイズに単位を追加する | false |
| Unit Value | 追加する単位の設定 | px |
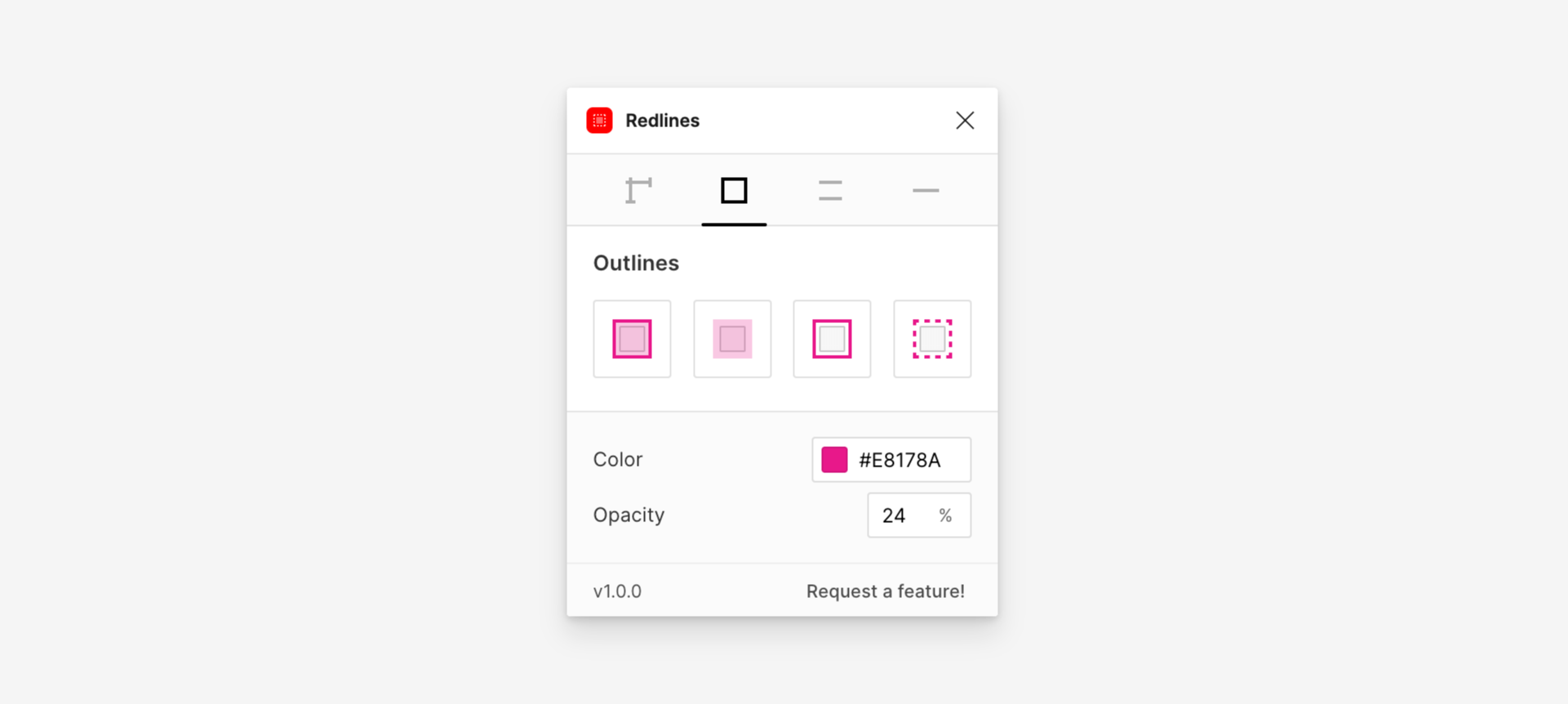
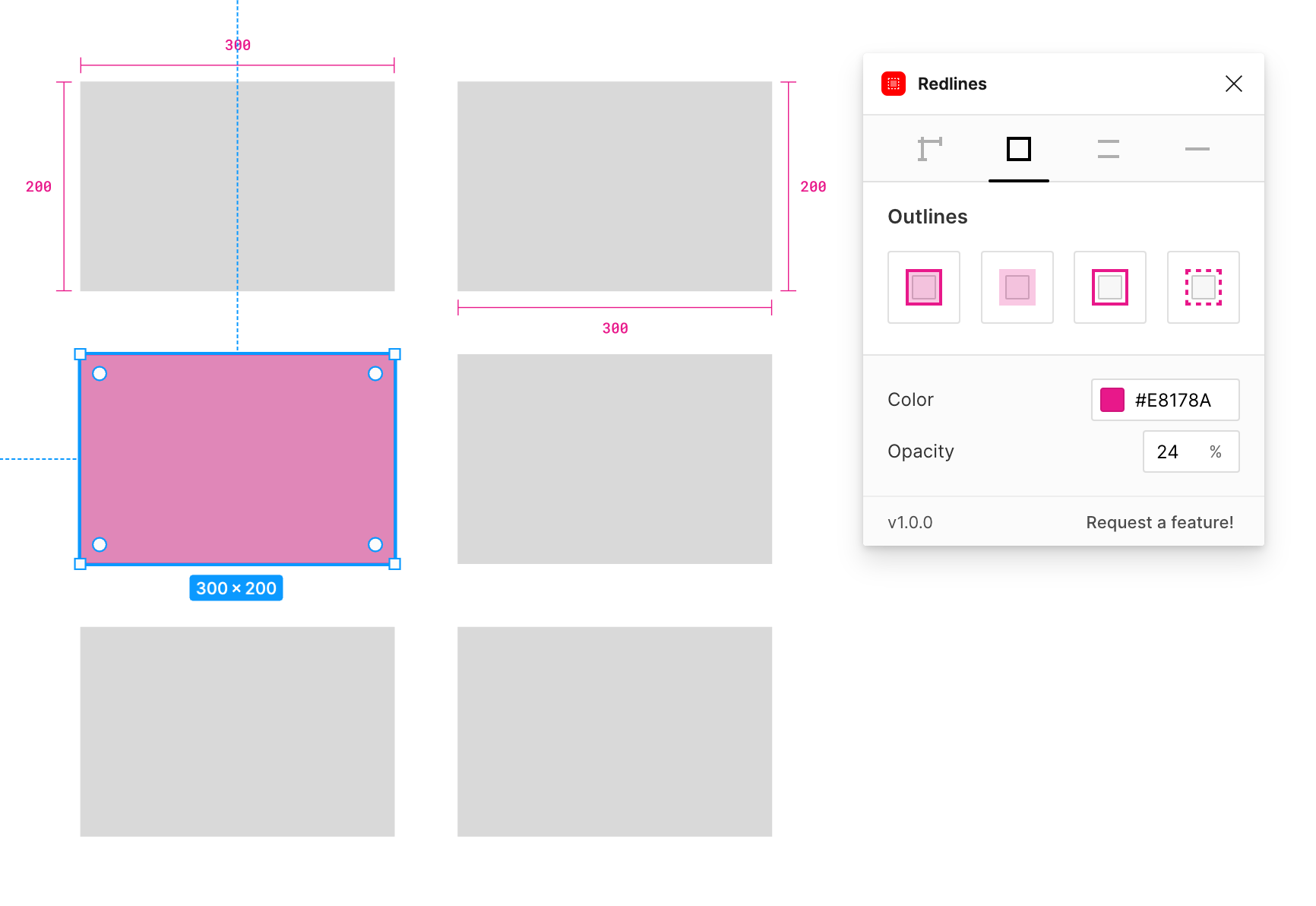
Outlines
「Outlines」タブでは、薄い赤色で長方形を追加できます(色はカスタマイズ可能です)。

| 項目 | 内容 | デフォルト |
|---|---|---|
| Color | 線や塗りの色 | #E8178A |
| Opacity | 塗りの透明度 | 24% |
マージンを設定するときに塗りの背景を設定したり、テキスト表示領域を点線で囲ったりするときに使えます。

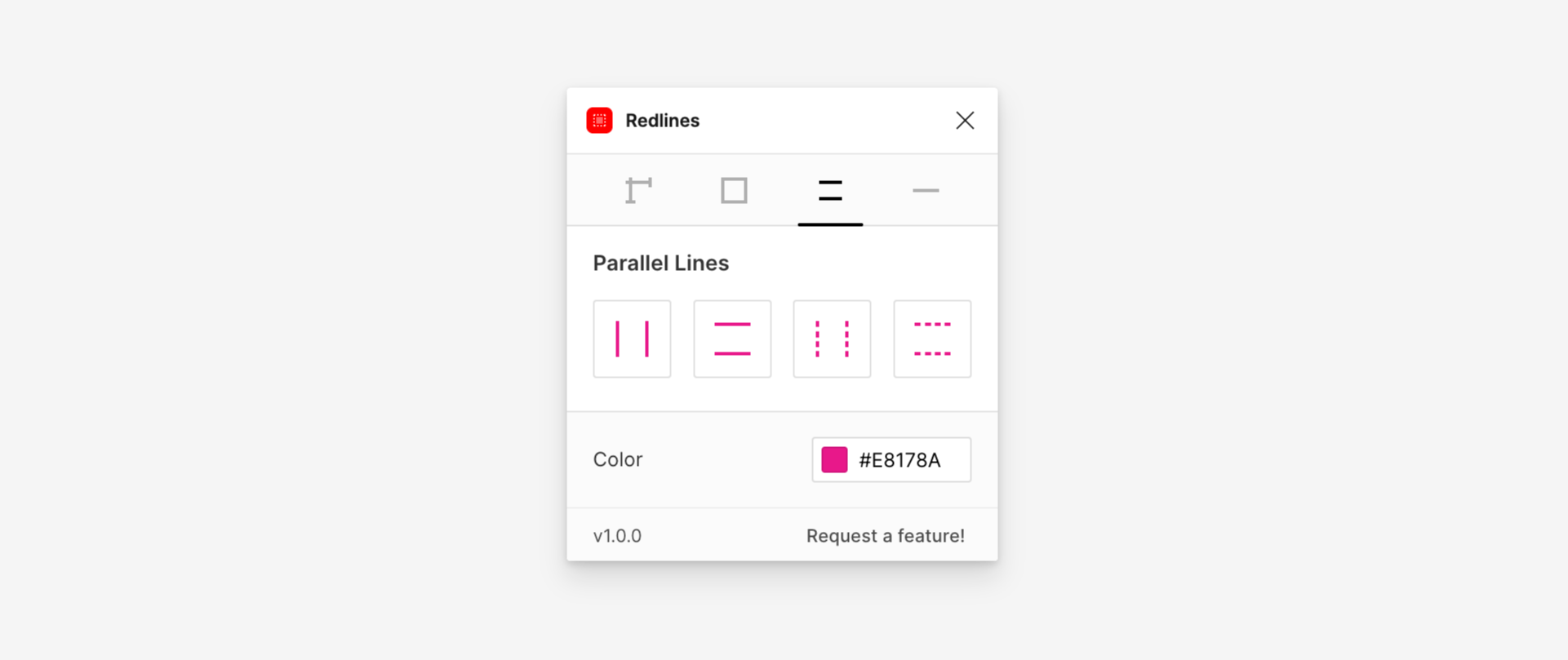
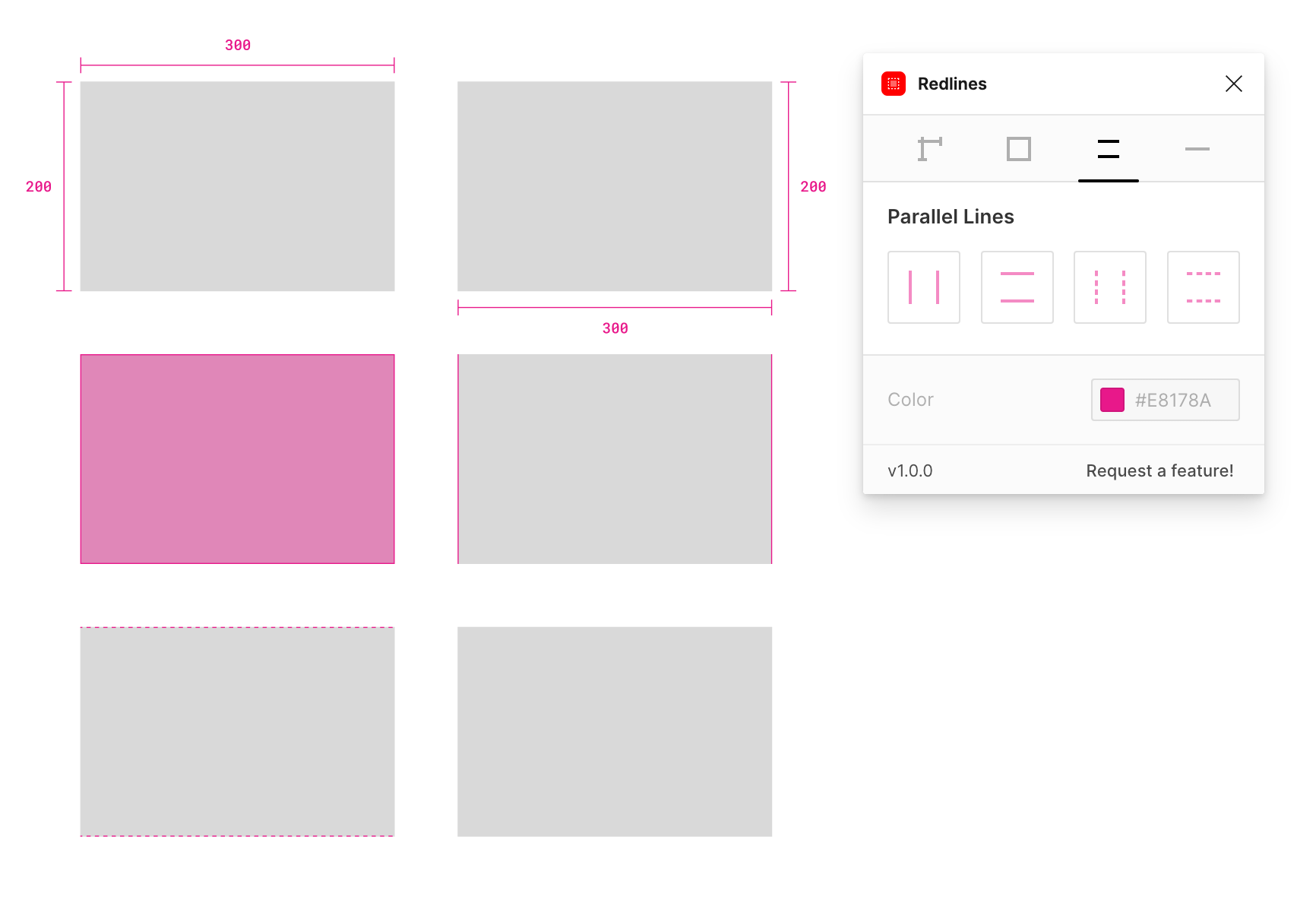
Parallel Lines
「Parallel Lines」タブでは、選択した要素の上下や左右に実線や点線を追加できます。

| 項目 | 内容 | デフォルト |
|---|---|---|
| Color | 線や塗りの色 | #E8178A |

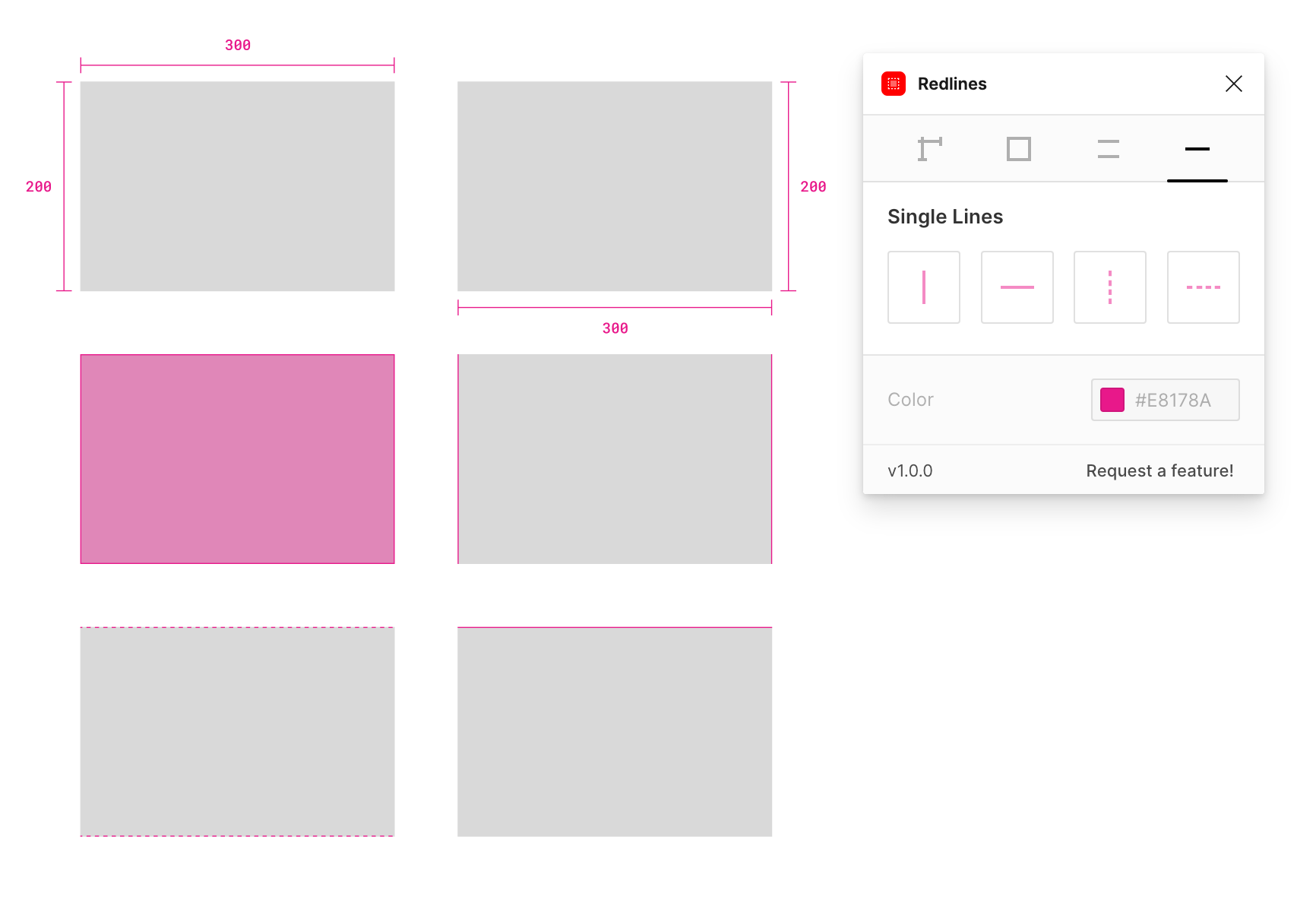
Single Lines
「Single Lines」タブでは、1本の実線や点線を追加できます。
図形に対して行う場合は、図形の「上」と「左」に線が追加されます。

| 項目 | 内容 | デフォルト |
|---|---|---|
| Color | 線や塗りの色 | #E8178A |




 記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで
Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由
今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由  Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」
Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法