Figmaでテキストの一括置換を行うプラグイン「Find and Replace」

デザイン上のテキストに修正が入ったとき、1つ1つ変えていくのは非効率ですし、ミスの可能性も出てきます。
他にも問題になってくるのが表記揺れです。
「お問い合わせ」なのか「お問合せ」なのかなど、細かい表記を合わせていく上でも、検索したり一括置換が必要になります。
今回はそんなテキストの一括置換を行いたいときに使えるFigmaプラグイン「Find and Replace」についてまとめておきます。
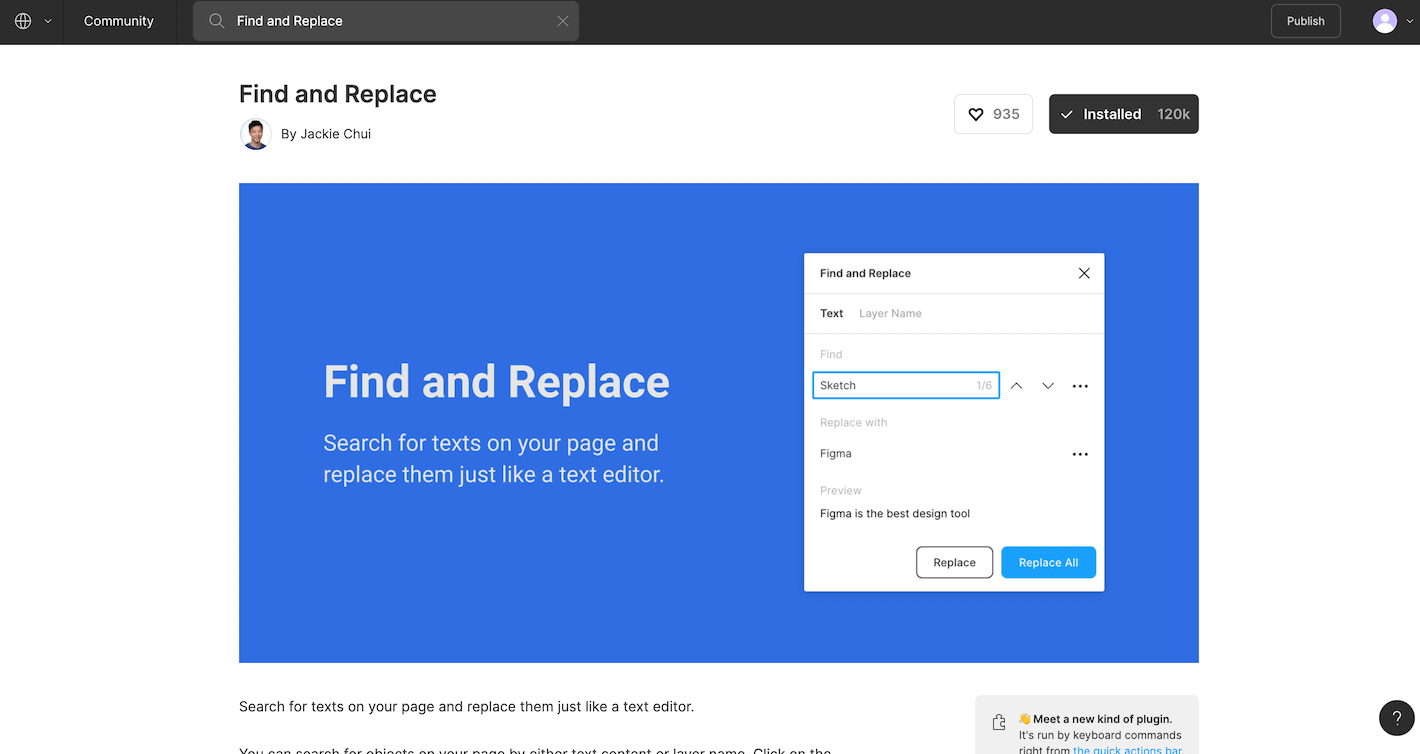
Find and Replace

プラグインをインストールすると、Figmaメニューバーに[Plugins]→[Find and Replace]が追加されます。
基本的な機能
メニューの[Plugins]→[Find and Replace]を選択するとパネルが表示されます。
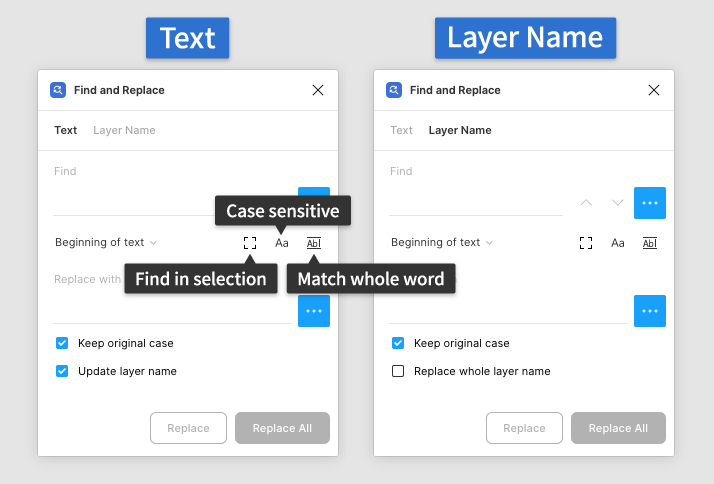
「Text」か「Layer Name」か選択できて、レイヤー名のみの置換もできます。

| 項目 | 内容 | 備考 |
|---|---|---|
| Find | 検索テキストを入力する | |
| Anywhere in text | 下記4つの中から検索オプションを選択する。
| |
| Find in selection | 選択オブジェクトの中から検索する | |
| Case sensitive | 大文字・小文字も判定する | |
| Match whole word | 単語全体にマッチする | cutで検索するときにcuteが引っかからなくなる (単語としてマッチするかどうか) |
| Replace with | 置換テキストを入力する | |
| Keep original case | ケースのルールを維持したまま置換する | |
Update layer name (Replace whole layer name) | レイヤー名も一緒に変更する |
設定できたら「Replace」をクリックするかenterで1つずつ置換、置換したくないテキストがある場合は「Find」横の矢印アイコンをクリックしてスキップできます。
「Replace All」をクリックするかcommand + enterで一括置換できます。
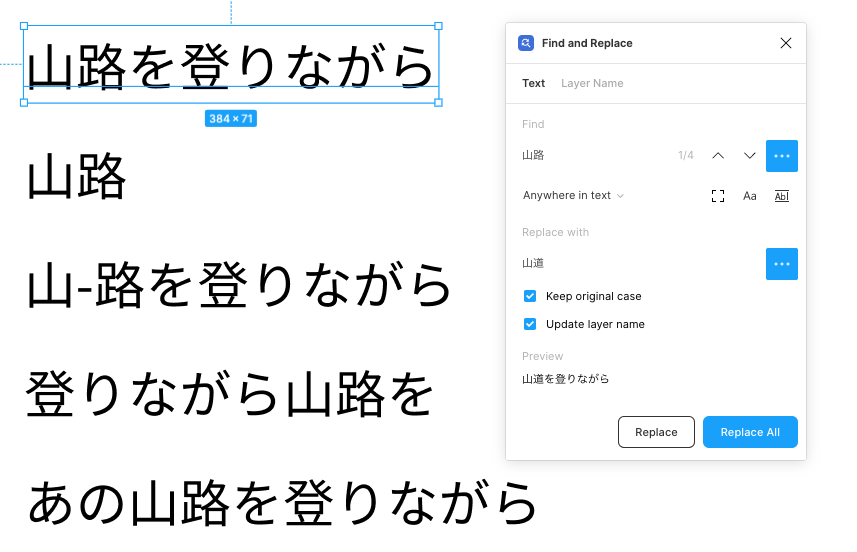
プレビューで確認
検索したあとは「Preview」に実際に置換後のプレビューが表示されるので、1つずつの置換であれば実行前に確認できます。

検索しても反応しない場合
いろいろ設定し回っていると、たまに検索が走らなくなるときがあります。
そういうときは一度Find and Replaceのパネルを開き直せば動くようになります。
まだ2回ほどしか遭遇していませんが、頭の片隅にとどめておいてください。
Keyboard Maestroでショートカットキーを設定
Keyboard Maestroでショートカットキーを設定しておくと、一瞬で表示できてラクになります(Keyboard Maestroについて知らないかたはこちらの記事をご覧ください)。
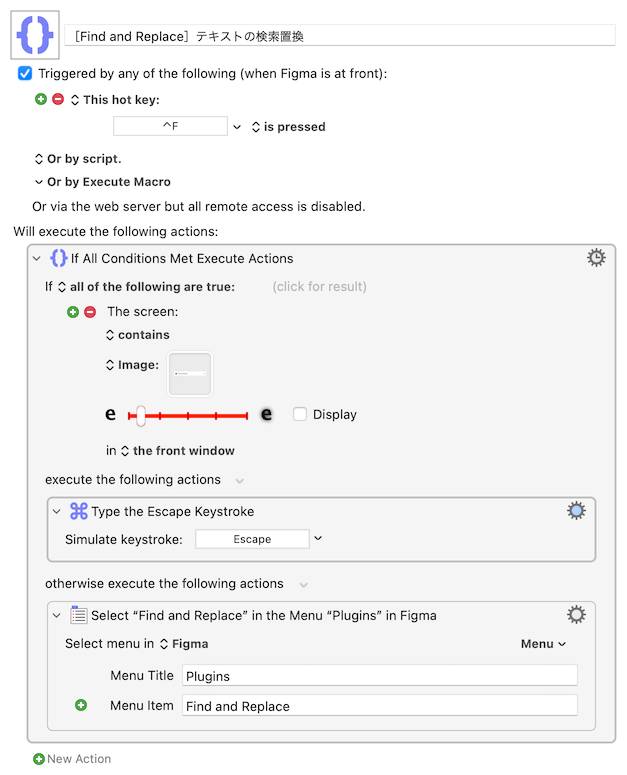
control + F(Find)で、メニューを選択するだけでもいいのですが、トグルで表示・非表示が切り替わると便利なので条件分岐をしています。

パネルヘッダーが見つかったときはescでパネルを閉じて、見つからない場合はメニューを選択してパネルを開きます。
プラグインによるみたいなのですが、Find and Replaceの場合はescでパネルが閉じられたのでescを押すようにしています(対応していない場合は画像クリックで切り抜けます)。



 Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」
Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法