Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」

Figmaを使っていると、たまにPNGやJPGなどのビットマップ画像の色を変えたり、ちょっと修正したいときがあります。
今回紹介するプラグインの「Image tracer」を使うと、ビットマップ画像をトレースしてベクターデータに変換できます。
基本的にはベクターデータがない場合は支給して用意することになりますが、サッと作ってしまいたい場合や、支給に時間がかかるのでとりあえずイメージだけ作って共有したい場合に使えます。
Image tracer

Image tracerはビットマップ画像をトレースしてベクターデータに変換してくれるプラグインで、Adobe Illustratorの「画像トレース」と似たような機能です。
アイコン画像や白黒画像であれば、かなり精度高くトレースしてくれます。
ちなみに、トレース時に白黒にしてからトレース作業を行うので、写真やカラフルな画像の場合は境界線の認識がうまくいかない場合があります。
あくまで用途としてはロゴやアイコンのベクターデータ化になります。
ただ、うまくいかなくてもトレース後に自分でパスを調整すればいいだけなので、1からすべて自分でトレースすることに比べるとかなりラクになります。
基本的な使い方
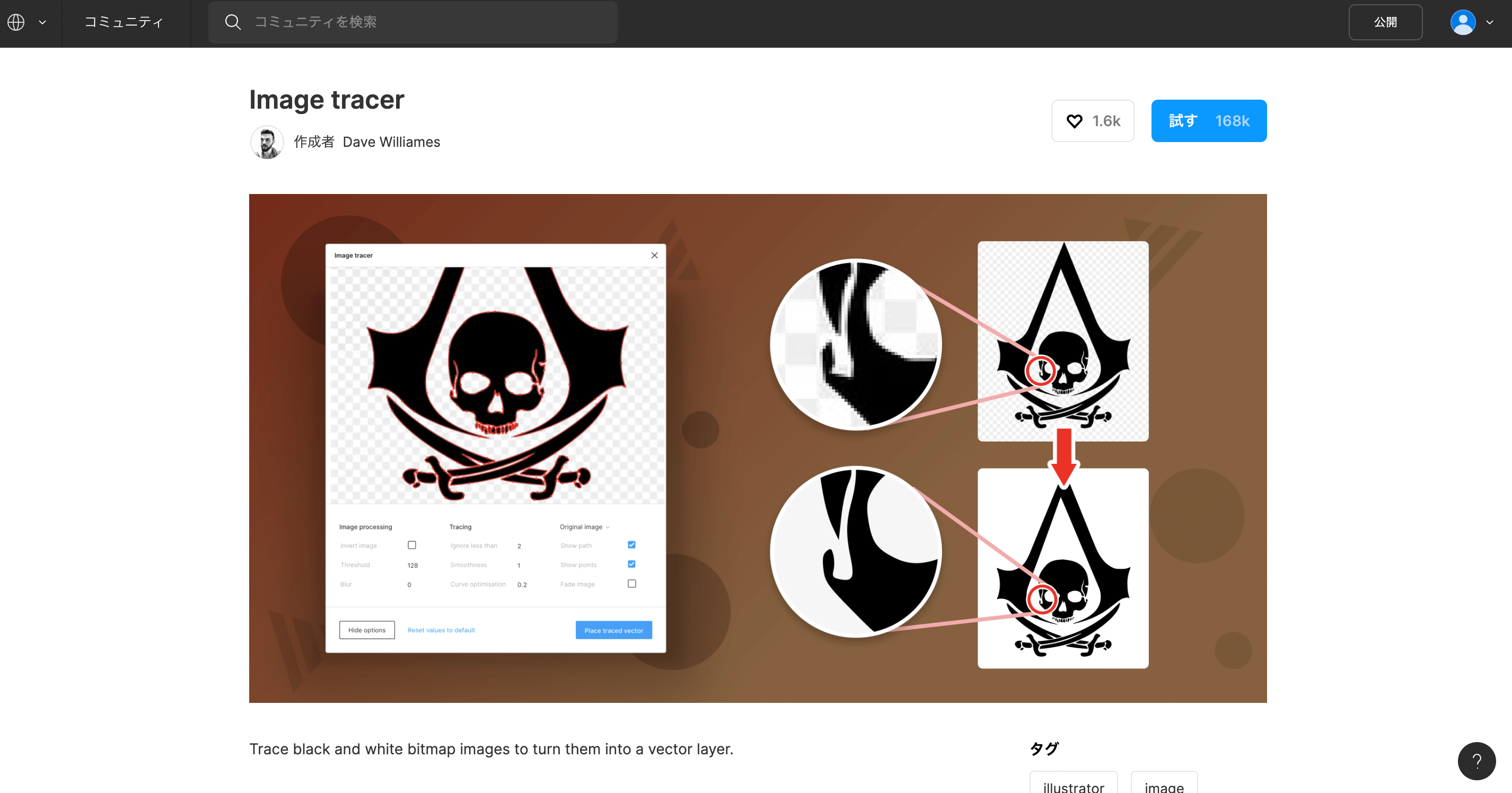
画像を選択した状態で「Image tracer」を起動してパネルを開きます。

上の方に、どこがトレースされるのかプレビューが表示されます。
右下の「Place traced vector」ボタンをクリックすると、プレビューの内容でトレースされます。
細かいオプションの設定
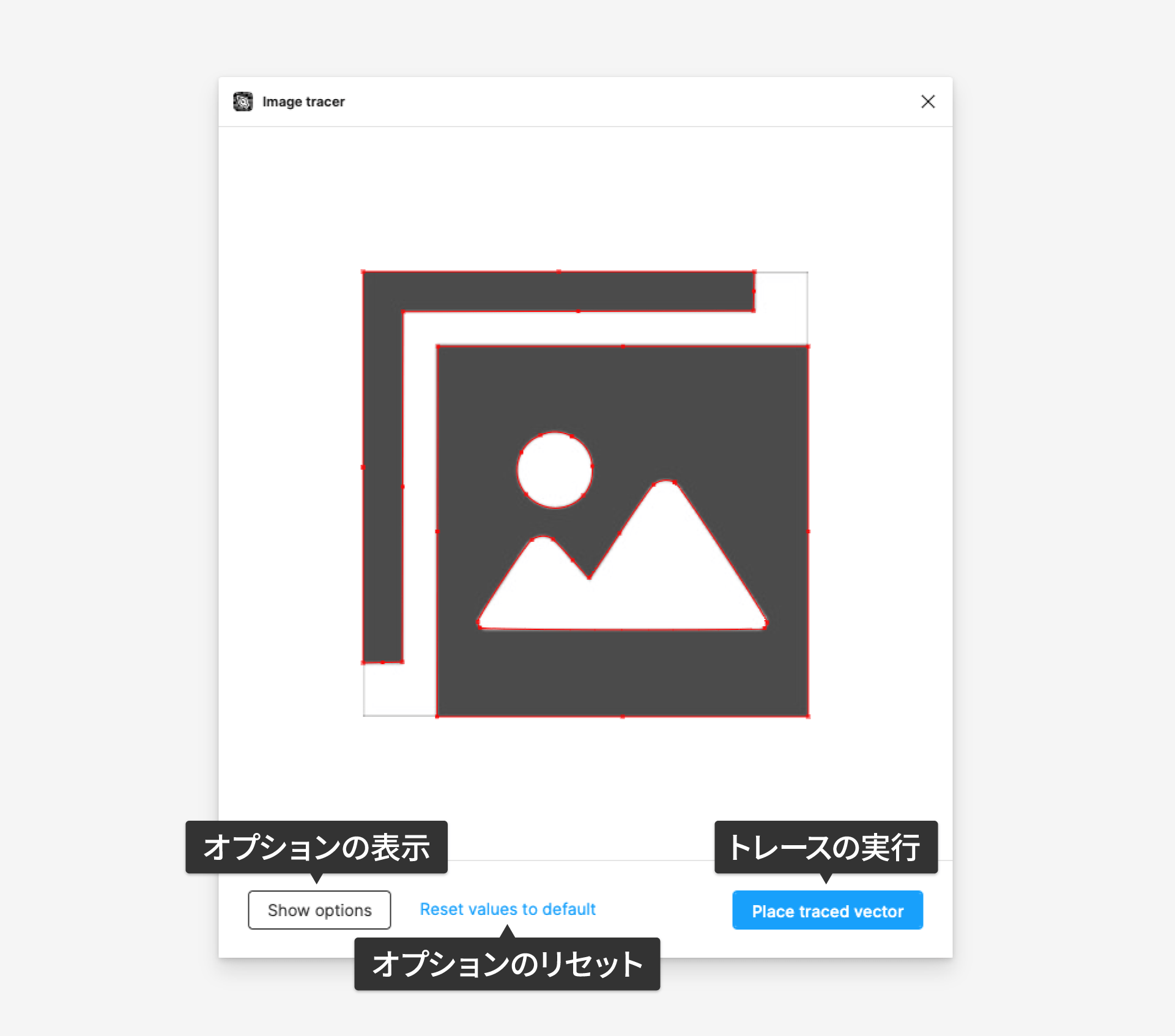
左下の「Show options / Hide options」をクリックすると、パネル下に細かいトレースオプションを表示・非表示できます。

| 項目 | 内容 | 備考 |
|---|---|---|
| invert image | トレースする画像を反転する | |
| Threshold | しきい値の設定 | |
| Blur | 周辺のぼかしの設定 | カーブなどが丸くなる |
| Ignore less than | 設定したpx以下を無視する | |
| Smoothness | 滑らかさの設定 | パスを滑らかにする |
| Curve optimisation | 曲線の最適化 | |
| Show path | トレースするパスを表示する | |
| Show points | トレースするポイントを表示する | |
| Fade image | プレビュー内の画像を半透明にする |
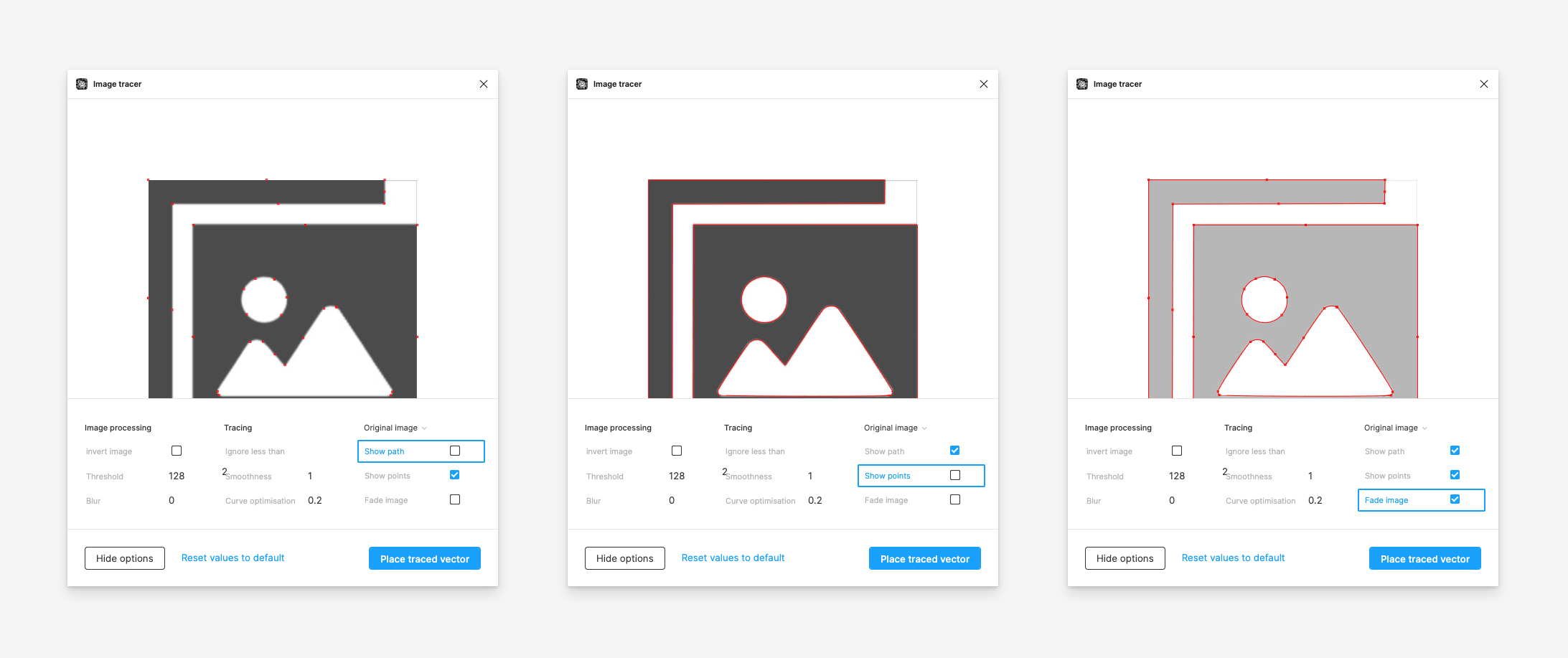
「Show path」「Show points」「Fade image」はプレビューの表示に影響していて、それぞれデフォルトから値を変えると下記のような見た目になります。

プレビュー画像の切り替え
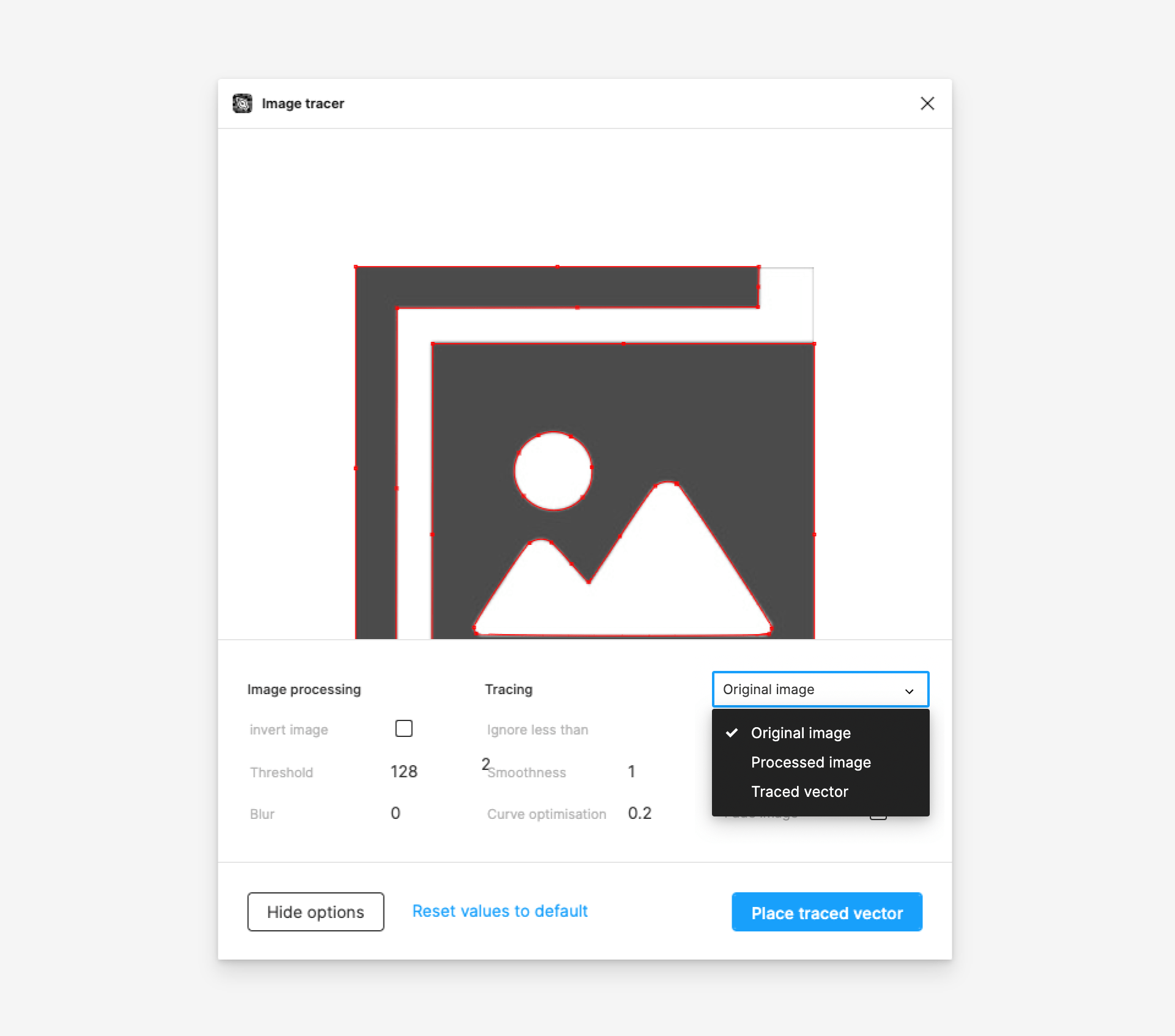
また、パッと見だと分かりにくいのですが、オプションの右上の「Original image」がセレクトボックスになっていて、プレビューの表示を変えられます。

- Original image:トレース元となる画像を表示
- Processed image:白黒に処理したトレース前の画像を表示
- Traced vector:トレース結果のベクターデータを表示



 Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法