Figmaで細かいアニメーションを作成できるプラグイン「Motion」

最終的な実装イメージも表現するために、Figmaのプロトタイプ機能ではSmart Animationを使ってかなり細かいアニメーションを作成できます。
通常のアニメーションであればこれでも十分ですが、「Motion」というプラグインを使うとさらに細かく・便利にアニメーションを作成できます。
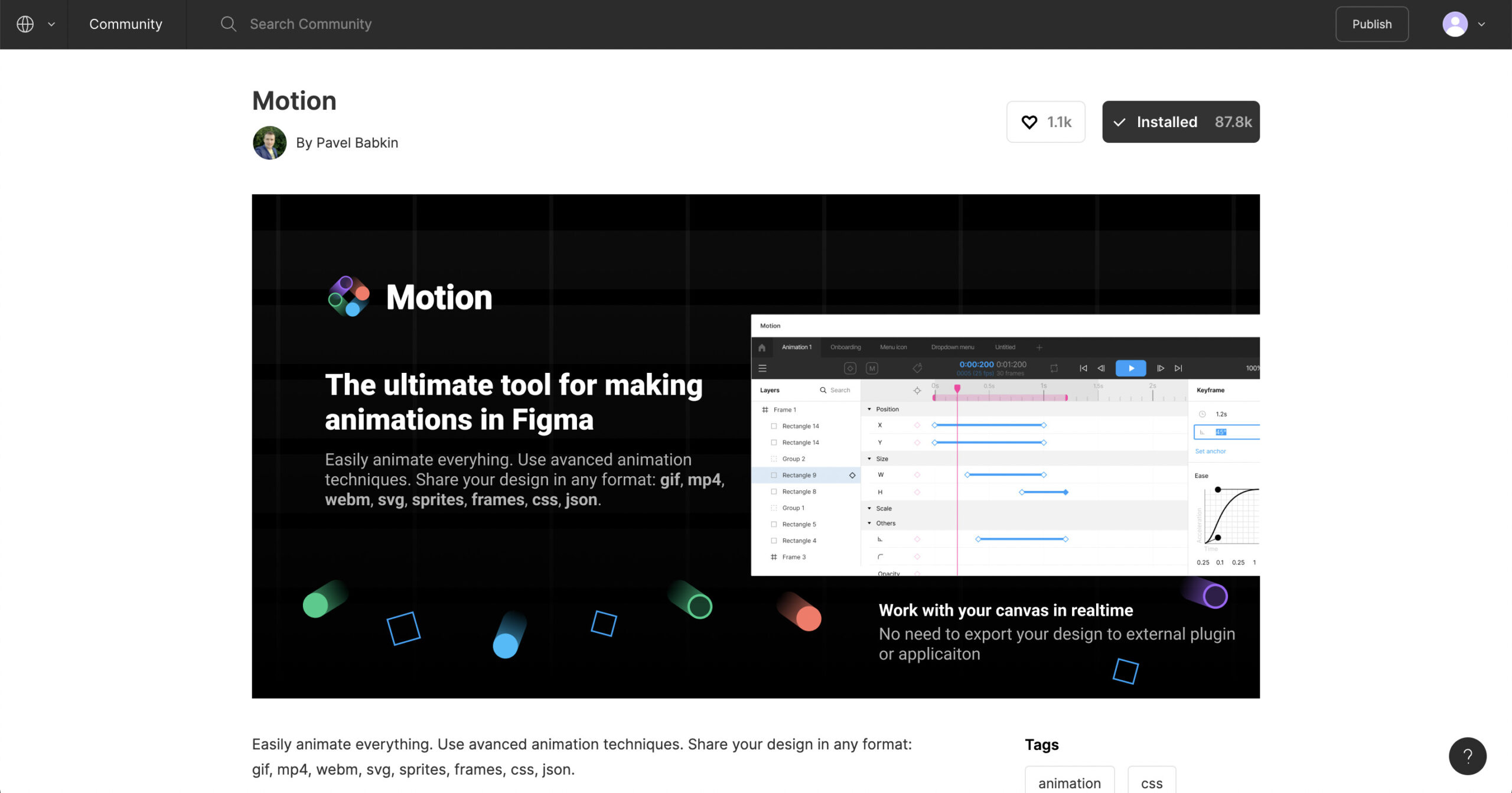
Motion

インストールするとFigmaのメニューバーに[Plugins]→[Motion]が追加されます。
基本的な使い方
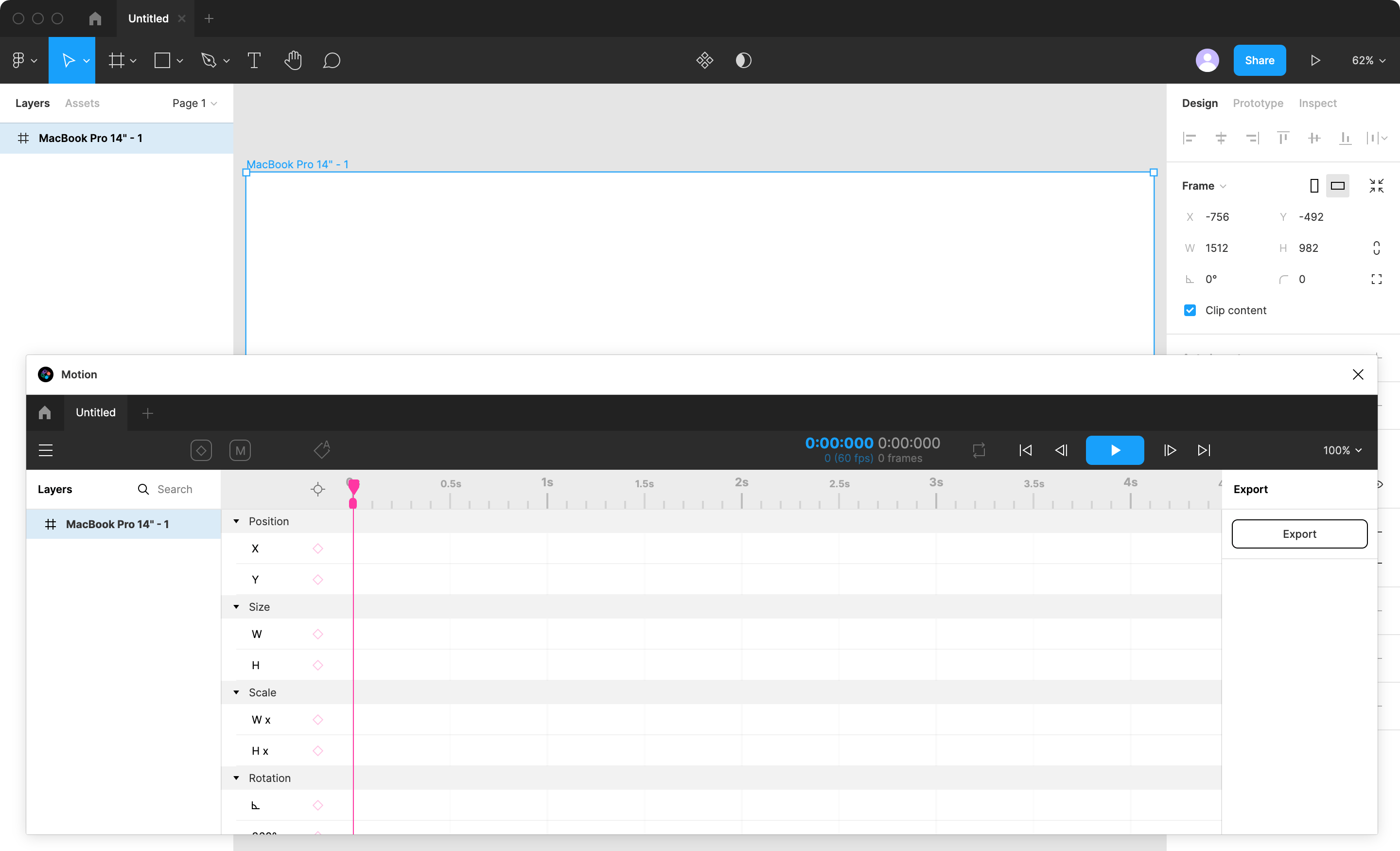
メニューバーの[Plugins]→[Motion]を選択するとMotionのパネルが表示されます。
動画編集アプリで見かけるタイムラインのようなパネルになっています。
こうして見るとFigmaのUIに合わせて作られていますね。

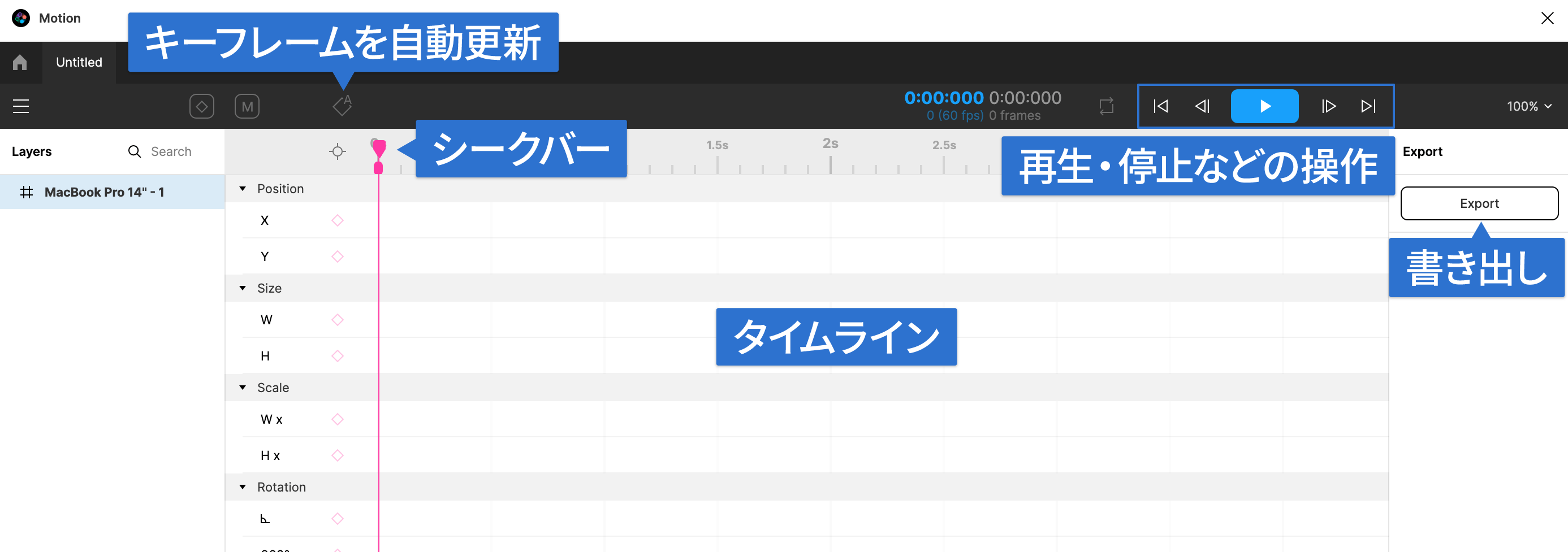
最低限の画面それぞれの役割は下記の通りです。

やることは各オブジェクトに「キーフレーム」と呼ばれるポイントを打っていって、キーフレームごとに位置やサイズなどの状態を指定していきます。
本当に動画編集アプリのような形の作り方になるので、Figma内に動画編集機能がついたような感覚です。
実際にアニメーションを作成する
1. オブジェクトの移動
実際に試してみる方が早いので、まずは簡単なオブジェクトの移動を試してみます。
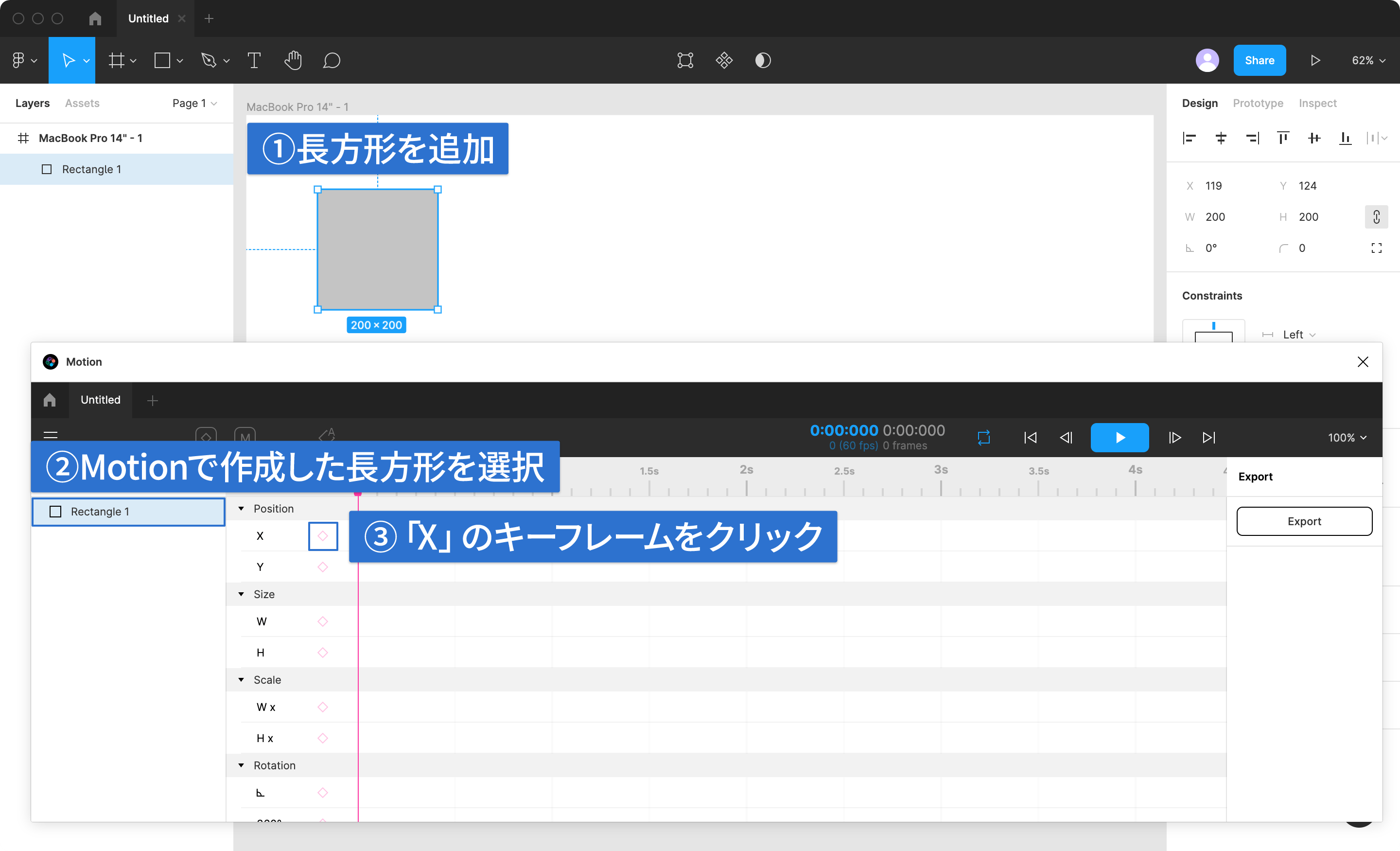
Figmaで長方形ツールを使ってオブジェクトを1つ用意します。
Motionパネルに移動すると、先ほど作成した長方形がレイヤーに追加されているので、選択します。
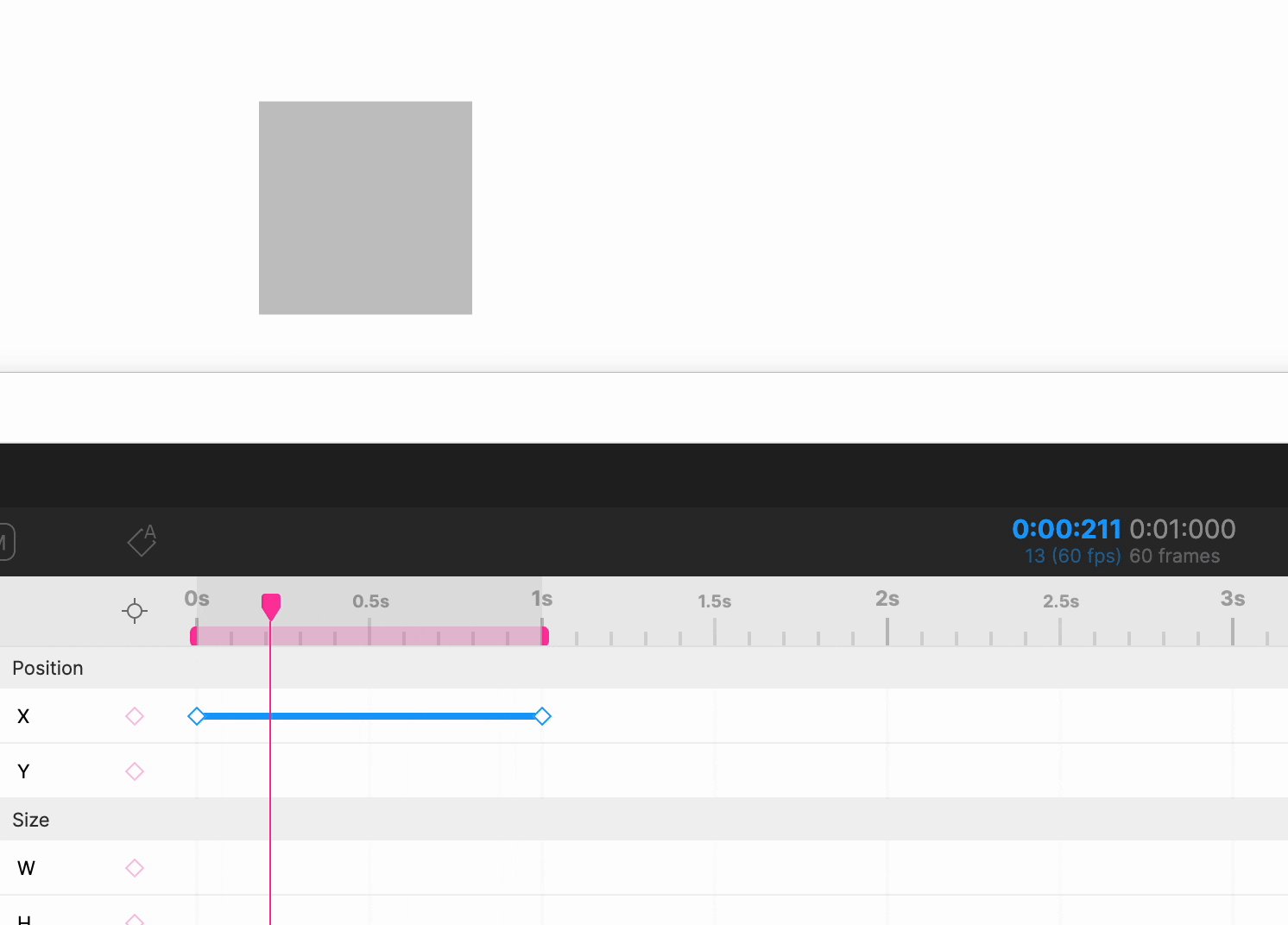
あとは「X」プロパティにキーフレームを追加します。

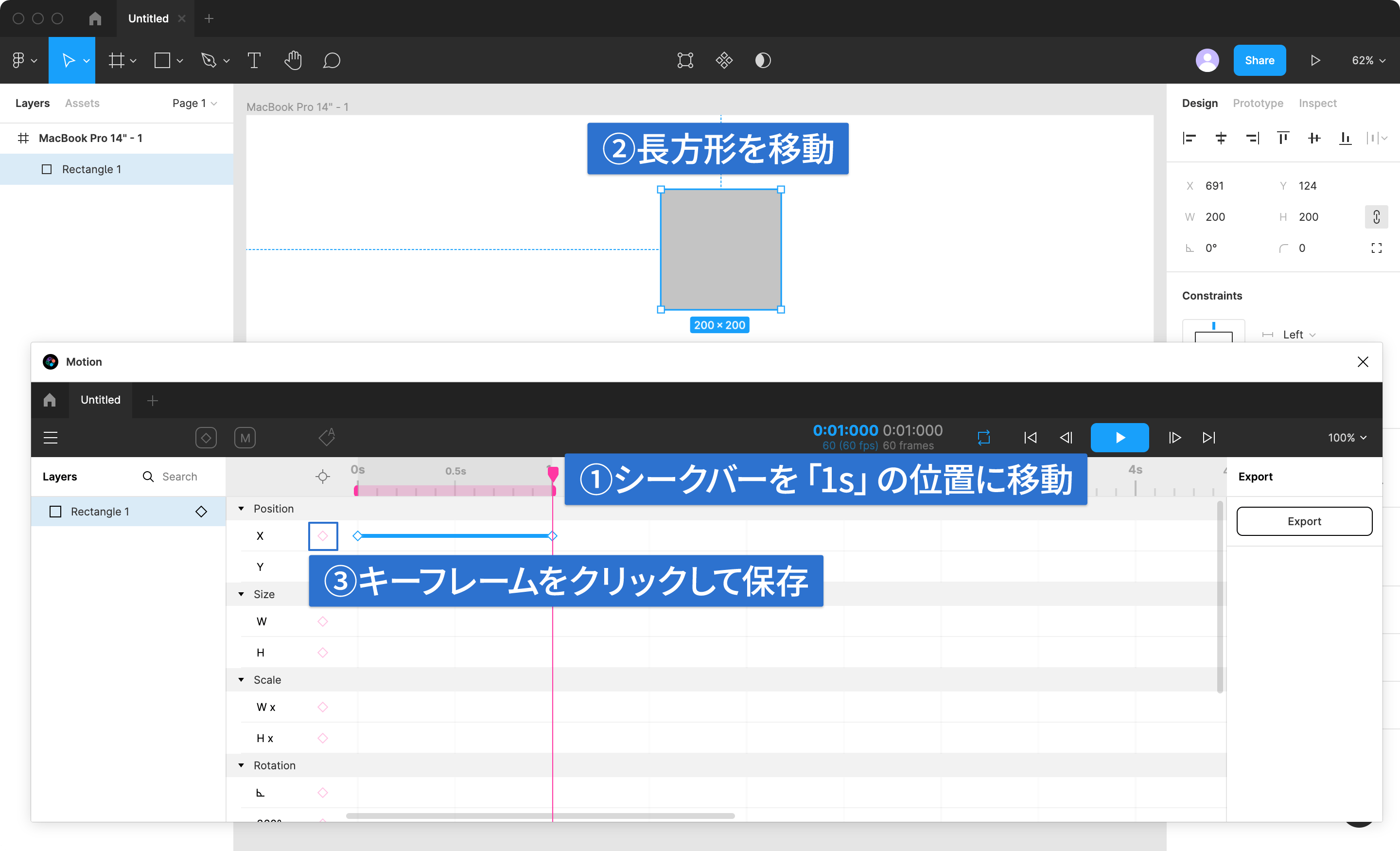
タイムラインハンドルを1秒(1s)に移動します。
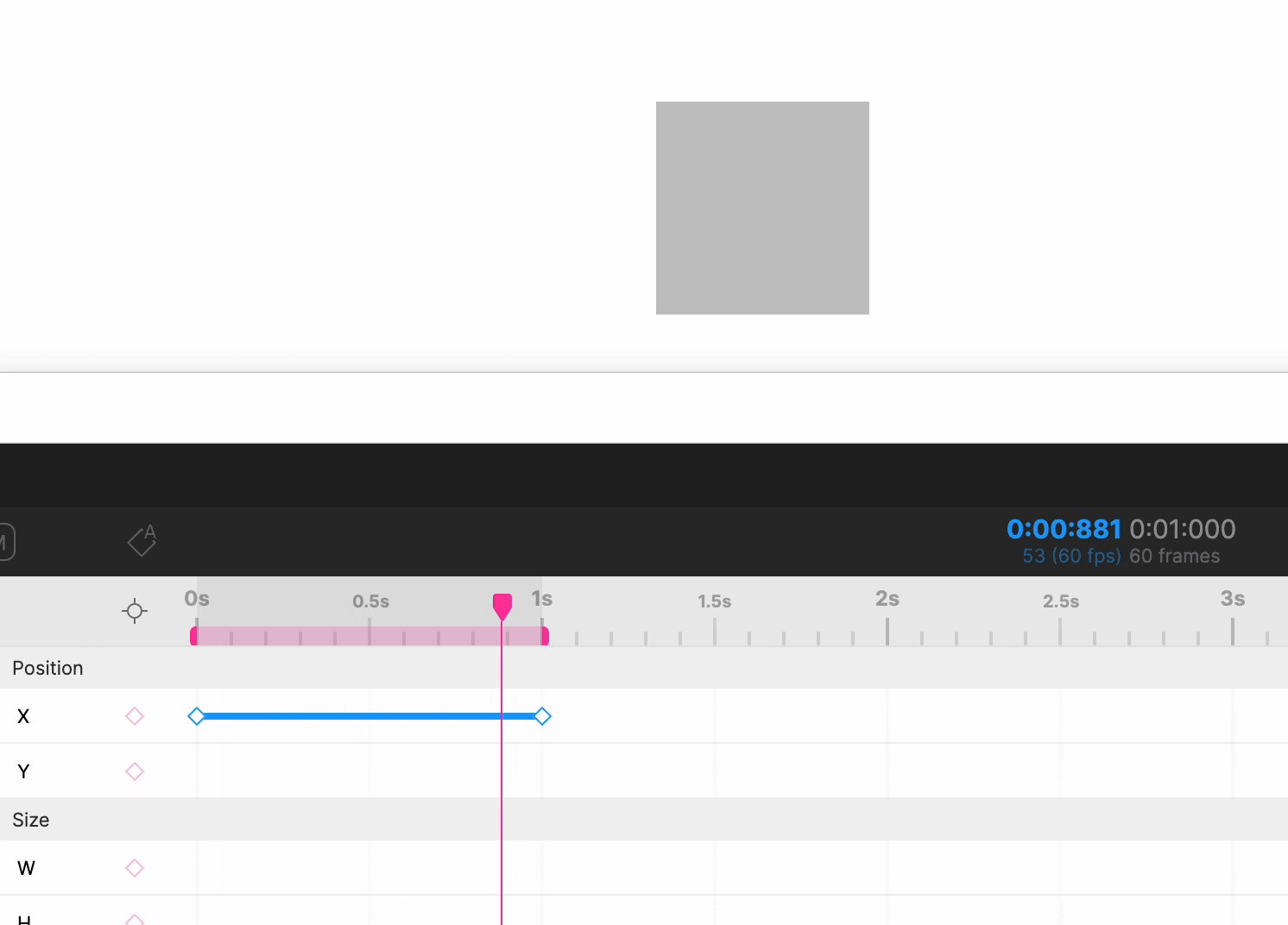
Figmaの画面上で長方形を移動させて、「キーフレームを追加」ボタンをもう一度クリックします。

これで、0秒のときに最初のX座標の位置情報が記憶されて、1秒のときに移動後のX座標の位置情報が記憶されます。
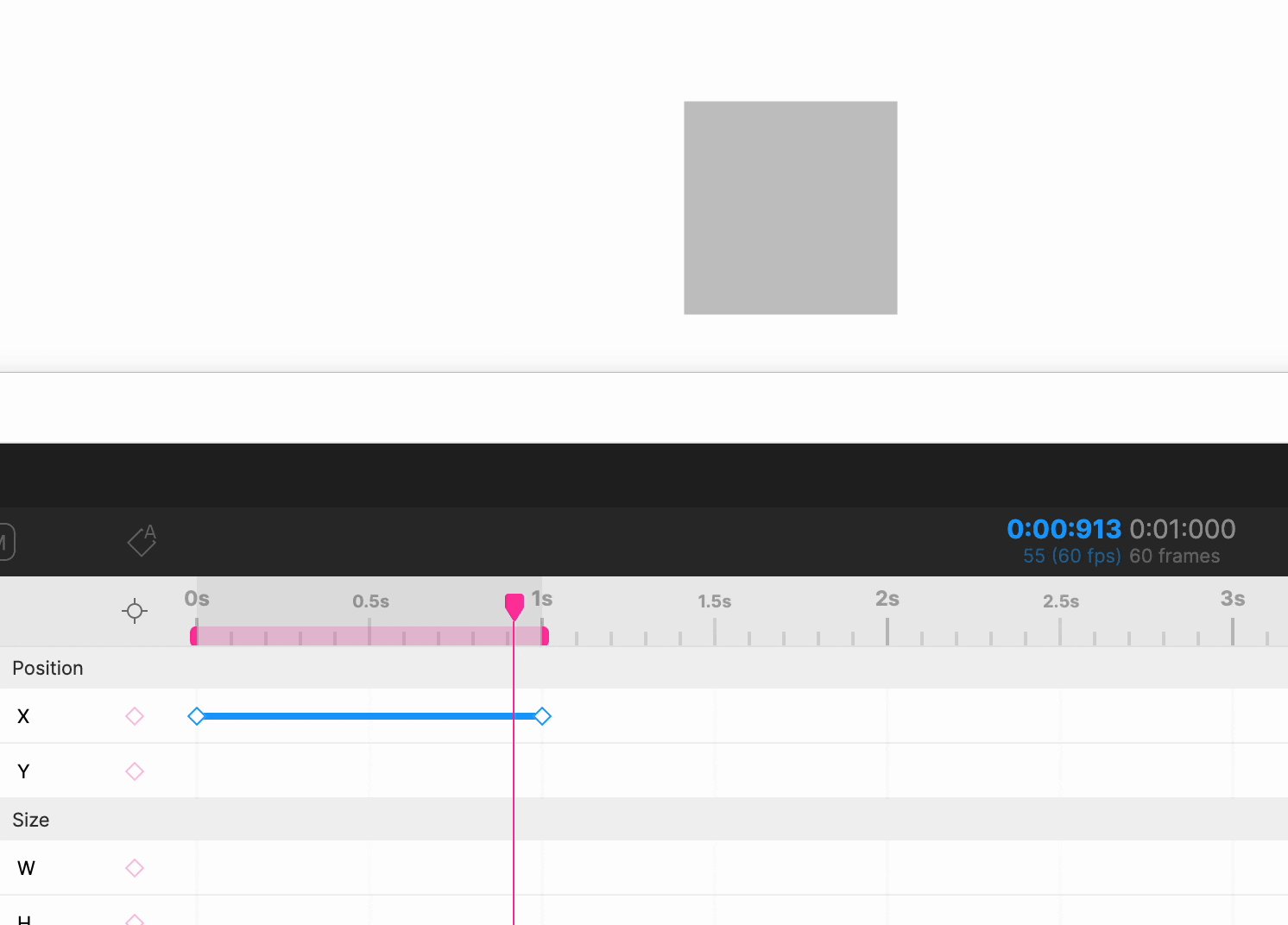
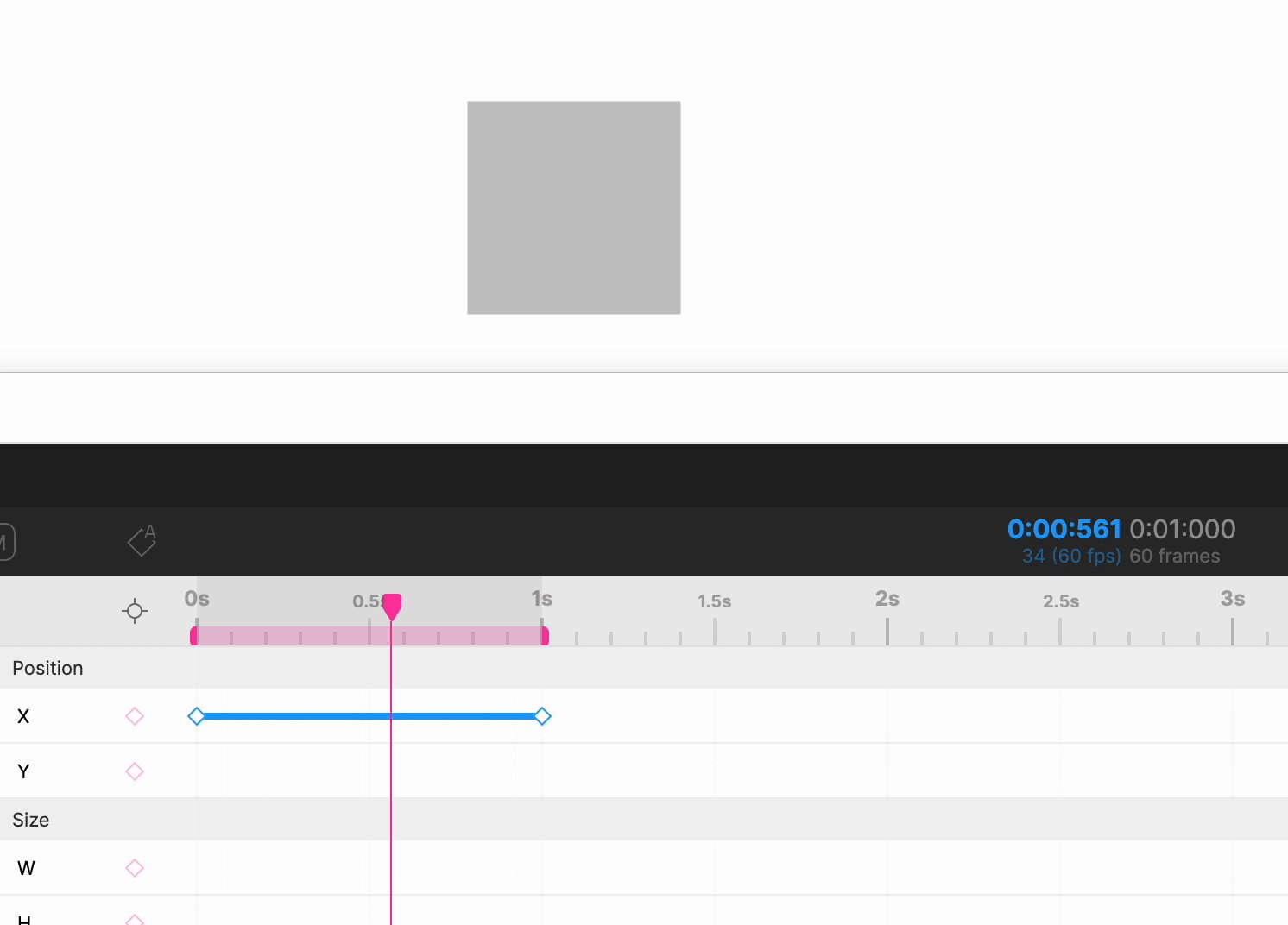
あとはその0秒から1秒の間の座標変化をいい感じにアニメーションしてくれます。
「Play」をクリックすると実際にアニメーションされます。

X座標だけでなく、Y座標もキーフレームを追加すると縦方向にも移動させられます。
このように、「この秒数からこの秒数まで、この値を変化させたい」と指定をしていきます。
指定をするときはキーフレームを追加して情報を保存していくイメージです。
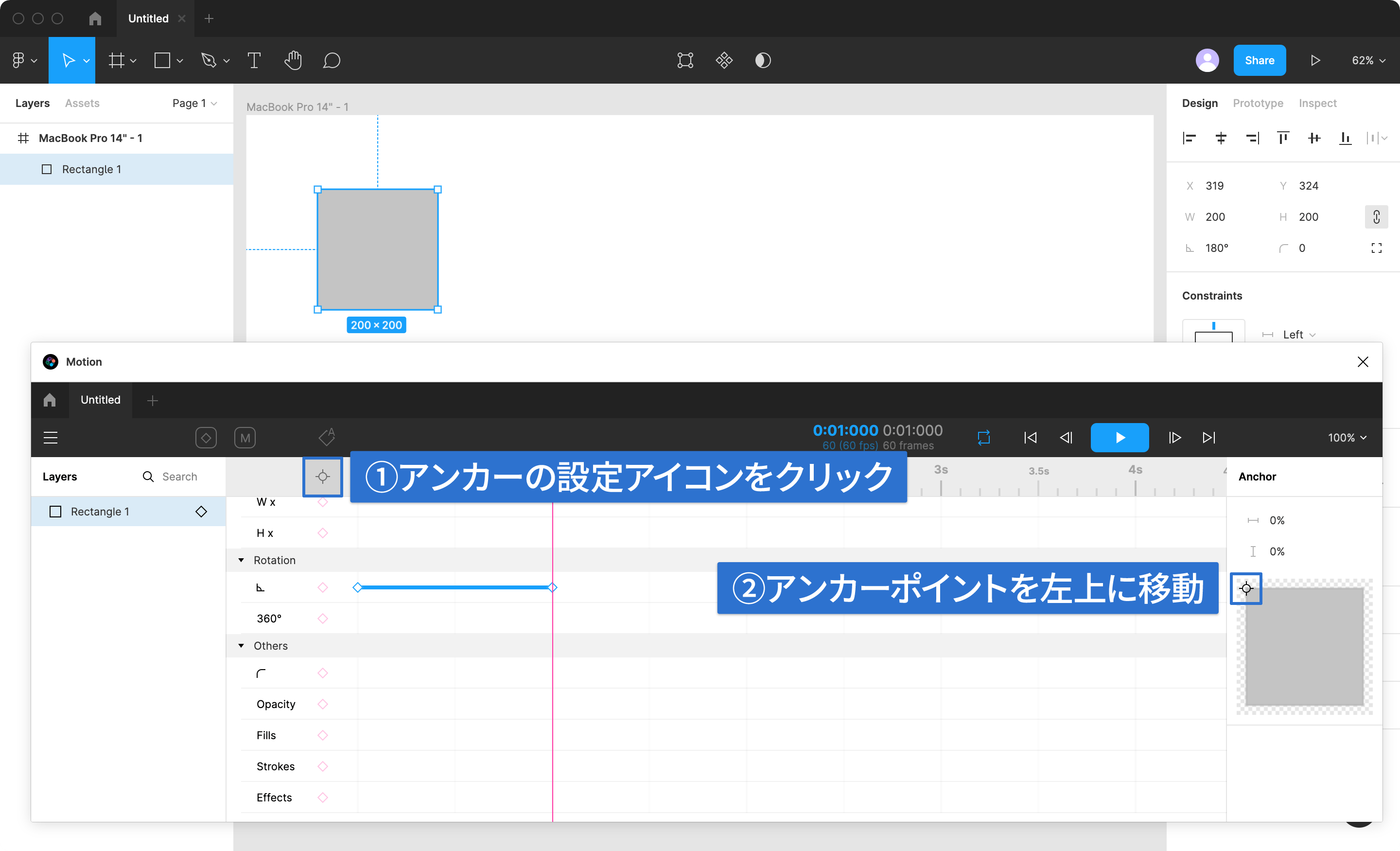
2. アニメーションの基点を設定
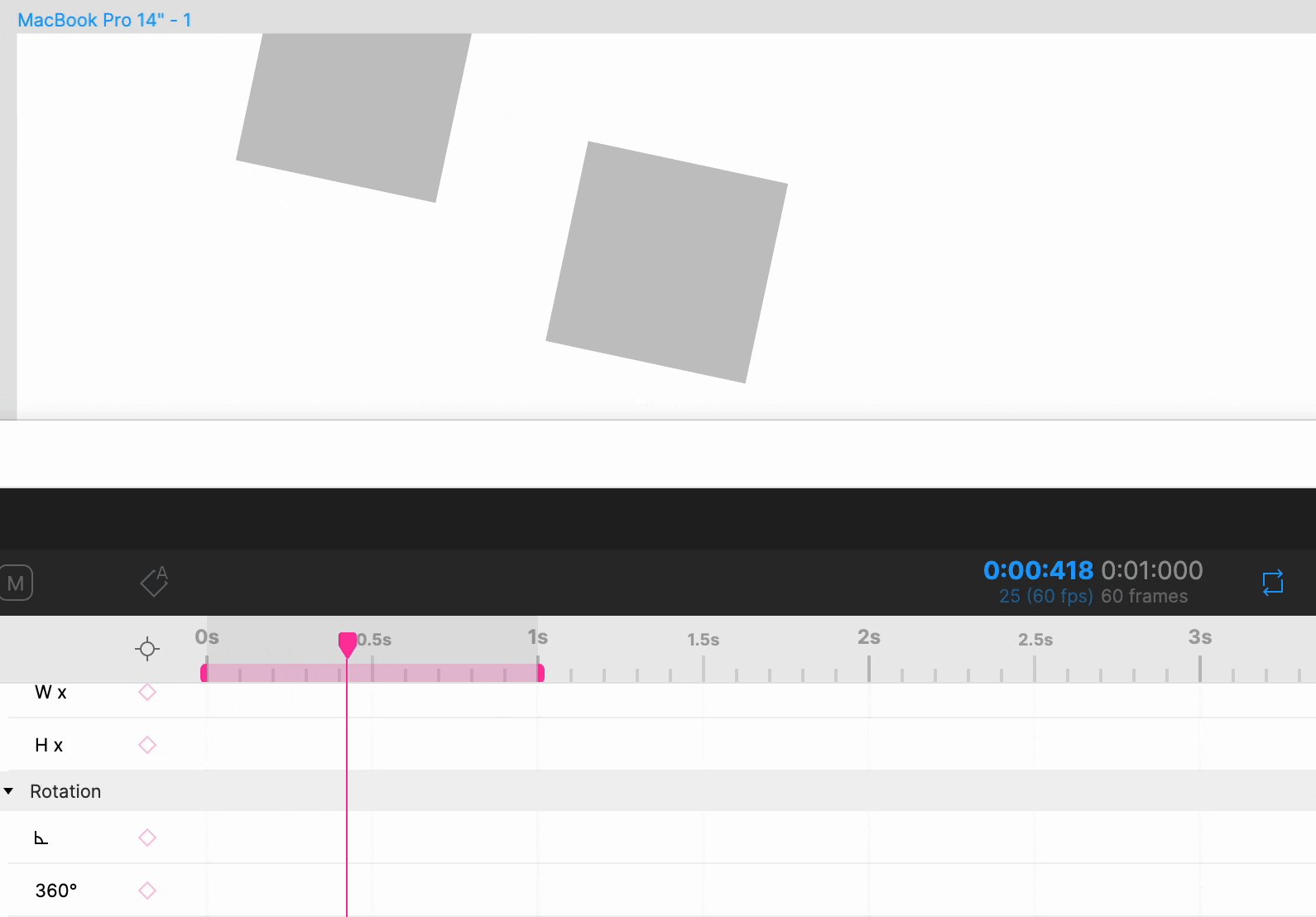
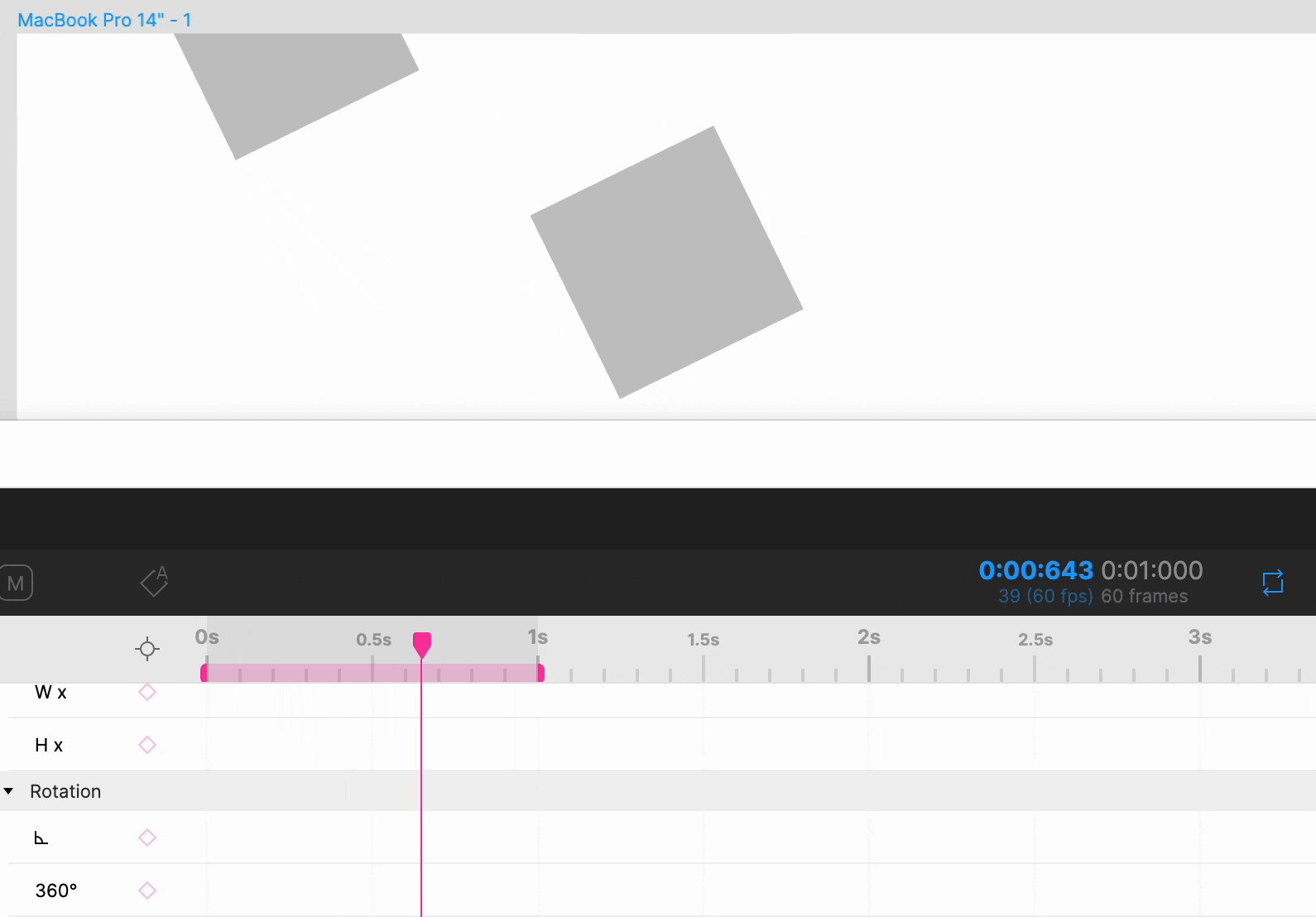
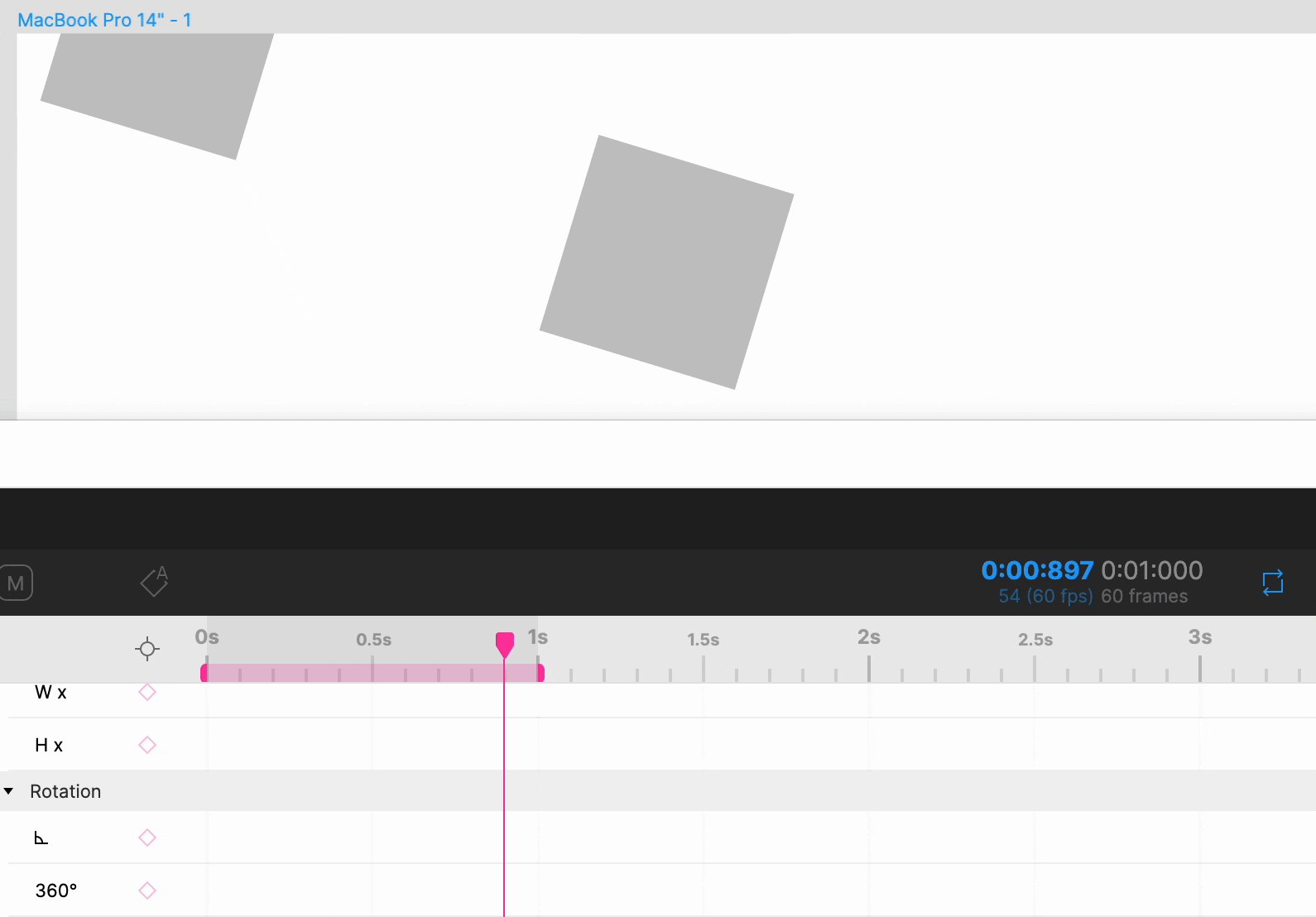
今度は移動ではなく回転させてみます。
基本的な設定は先ほどとあまり変わりませんが、設定時に基点の設定を左上にしてみます。

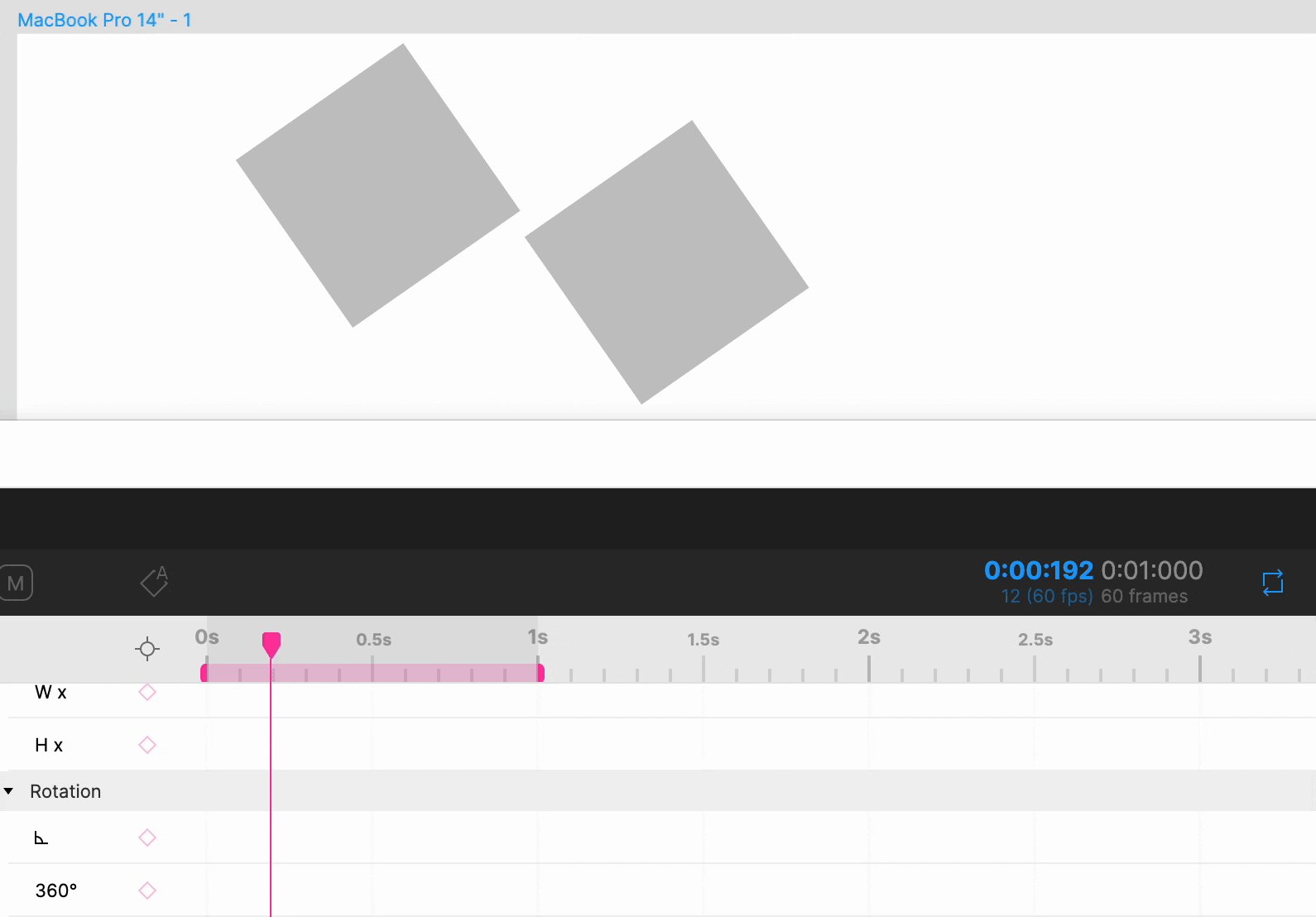
先ほどと同じように1秒かけて、回転させてみます。

左上を軸に回転しているのが分かります。
このように、基点を設定するとその位置を軸にして移動や回転するようになります。
3. イージングの設定
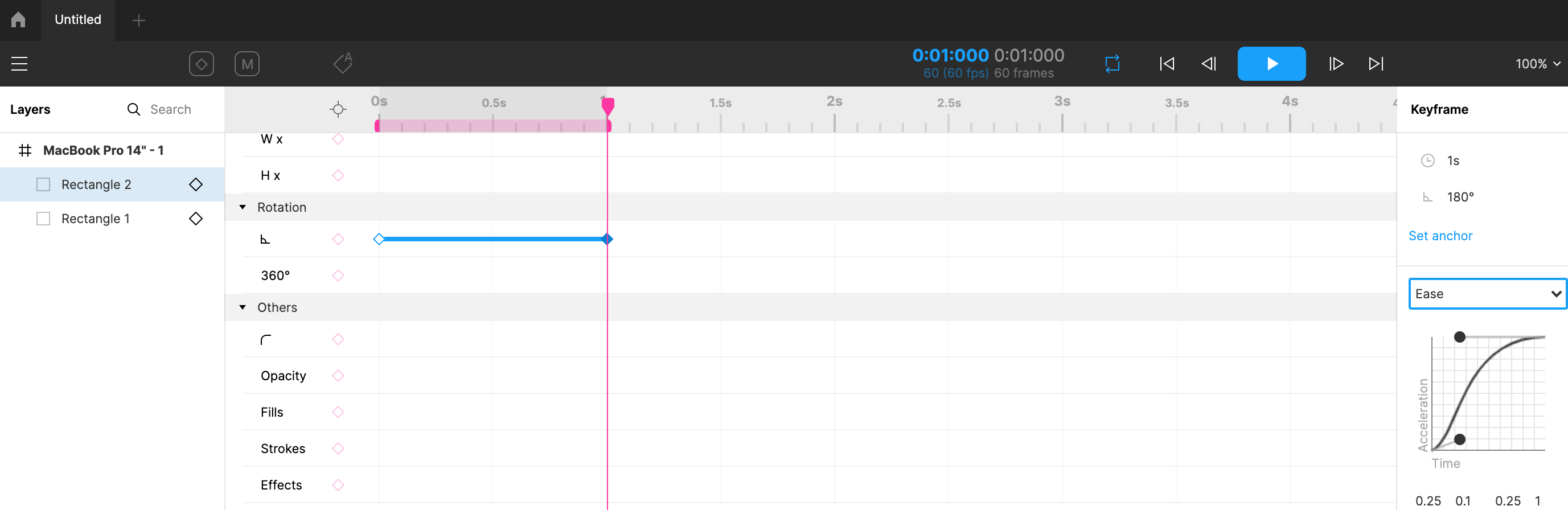
プロトタイプ機能にもあるイージングの設定です。
Motionではかなりの数が用意されていて、自分でカスタマイズもできます。
設定はキーフレームの設定後に、右側に「Keyframe」パネルが表示されるので、その中の「Ease」を選択して別のイージングを選択するだけです。

本格的なアニメーションを作るためには、いままで別途After Effectsなどの動画編集用のアプリケーションを開いて、そこでアニメーションだけ作って共有する必要がありました。
しかしMotionを使えば、本格的な自由度の高いアニメーションを作りつつ、デートはFigmaで完結します。



 FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Figmaで要素のサイズを図って追加するするプラグイン「Redlines」
Figmaで要素のサイズを図って追加するするプラグイン「Redlines」  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」
Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法