Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する

今回は作ったデザインを元にして、画面遷移やマイクロインタラクションを再現できるプロトタイプ機能についてまとめておきます。
プロトタイプ機能
Adobe XDやSketchにもある機能で、最近のデザインツールにはあって当然の機能です。
作ったデザインを元に画面遷移やマイクロインタラクションを再現できます。
デザインデータをそれだけ見せられてもお客さんが実感が沸かなかったり、デザインの判断をするときに実際にスマホに表示してタップしながら遷移していった方が分かりやすいです。
それらを実現できるのがプロトタイプ機能です。
プロトタイプ機能への切り替え
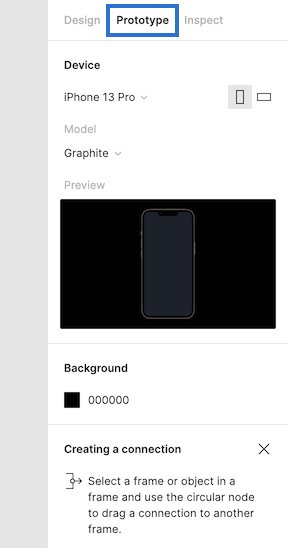
右上にある「Prototype」というタブを押すとプロトタイプモードに切り替わります。

普段はデザインモードにしてデザインを作りつつ、できたらプロトタイプモードに切り替えて設定していきます。
画面遷移の矢印を引く
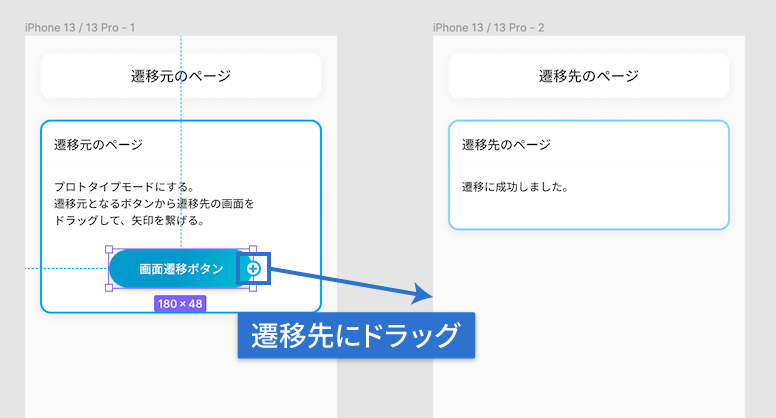
まずはどのフレームからどのフレームに遷移するのか、矢印を引きます。
方法はプロトタイプモードで起点となるフレームをクリックして「+」ボタンから遷移先のフレームにドラッグするだけです(サイドバーの[Interactions]から追加して1つ1つ設定することも可能)。

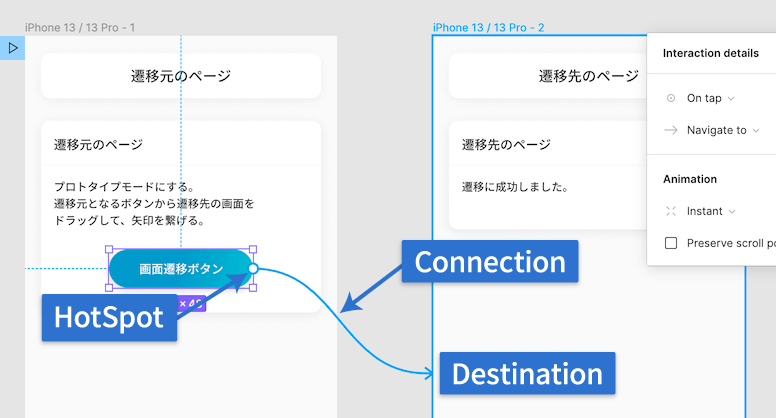
ちなみに、この起点のことを「HotSpot」といい、遷移先を「Destination」でその2つを繋ぐ線を「Connection」といいます。

画面遷移の設定
プロトタイプの基本は「トリガー(何をしたら)」と「アクション(どうなるか)」そして「アニメーション(どのような動きで)」の3つを設定することです。
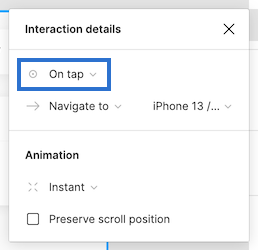
Trigger(なにをしたら)
まずはトリガーを指定します。
クリックやホバー、ドラッグなどの実際にユーザーが行うアクションがひと通り用意されているのと、指定時間経過したら自動で発火するようなトリガーも用意されています。

| 項目名 | 内容 | 例 |
|---|---|---|
| On Tap(On Click) | クリックまたはタップしたときに発火 | ボタンやリンククリックで別画面に遷移 |
| On Drag | ドラッグまたはスワイプしたときに発火 | ドラッグで切り替わるスライダー |
| While Hovering | マウスオーバーときに発火(マウスをエリア外に出すと戻る) | ボタンのマウスオーバー表示 |
| While Pressing | マウスをクリック(長押し)している間に発火 | マウスのアクティブ表示 |
| Mouse Enter | マウスオーバーときに発火(マウスをエリア外に出しても戻らない) | |
| Mouse Leave | マウスがエリア外に出たときに発火 | |
| Touch Down(Mouse Down) | クリックしたときに発火 | |
| Touch Up(Mouse Up) | クリックをやめたときに発火 | |
| After Delay | 指定した時間が経過したあとに発火 | ローディング画面を表示させて、一定時間後にページ表示する |
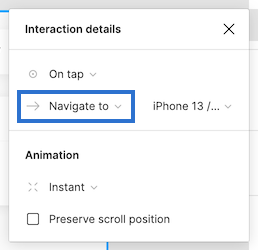
Action(どうなるか)
次にアクションを指定します。

| 項目名 | 内容 | 例 |
|---|---|---|
| Navigate To | 基本の画面遷移 | ボタンやリンククリックで別画面に遷移 |
| Open Overlay | フレームの上に重ねて表示 | モーダルやアラートに使用 |
| Snap With | Open Overlayで表示させたフレームを別のものに切り替える | モーダル内での画面切り替え |
| Back | ひとつ前のフレームに戻る | 「戻る」ボタンに使用 |
| Close Overlay | Open Overlayで表示させたフレームを閉じる | モーダルの「閉じる」ボタンに使用 |
| Open URL | 外部のURLに遷移させる |
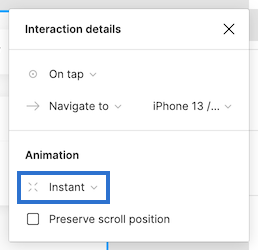
Animation(どのような動きで)
最後はアニメーションです。
動きをよりイメージさせるためにも便利な設定ですが、妥協や仮で「まあとりあえずこれを設定しておくか」と設定して進めてしまうと、かえって混乱をまねいてしまうので注意が必要です。

| 項目名 | 内容 |
|---|---|
| Instant | すぐにフレームを切り替える |
| Dissolve | フェードインでフレームを切り替える |
| Smart Animate | フレーム間で同じレイヤー名を認識して、 その差分を埋めるアニメーションを生成する |
| Move In | 前のフレームの上に重ねる形で次のフレームを重ねる |
| Move Out | Move Inと逆の動き |
| Push | 前のフレームを押し出して次のフレームに切り替える |
| Slide In | 前のフレームの上に次のフレームを表示させる |
| Slide Out | Slide Inと逆の動き |
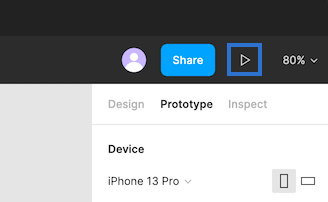
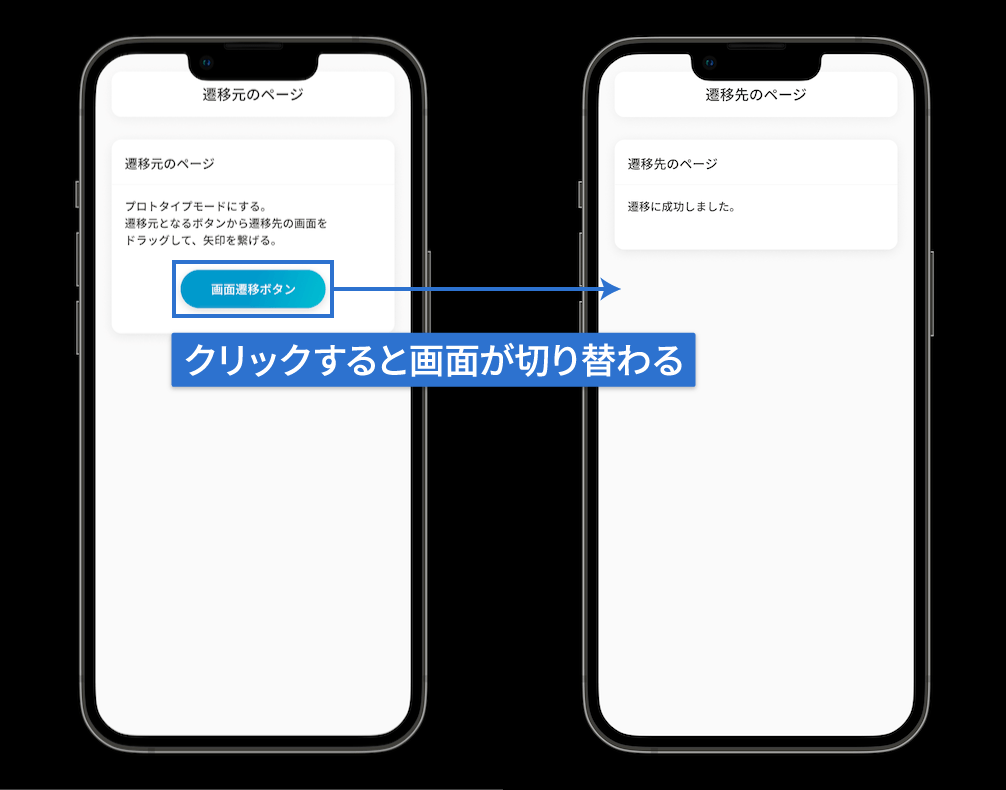
プレビュー
実際のプレビューはFigma右上の再生アイコンをクリックすると、別タブでプレビューが表示されます。

実際に設定した「画面遷移ボタン」をクリックすると、画面が切り替わって画面遷移の確認ができます。



 Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法