FigmaのVariants機能でコンポーネントの状態を管理する方法

Figmaでコンポーネントを作るとき、例えばボタンのデフォルト状態やホバー状態、disabled状態など複数の状態を別コンポーネントとして作る必要がありました。
しかしVariants機能を使うと、すべて同じコンポーネントにして、その中の状態違いという管理の仕方ができます。
コンポーネントが1つにまとまりますし、状態違いがどれくらいあるのか把握もしやすくなります。
Variantsの設定方法
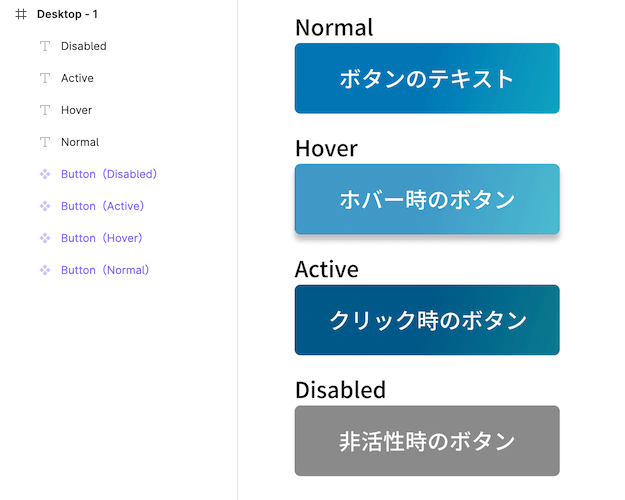
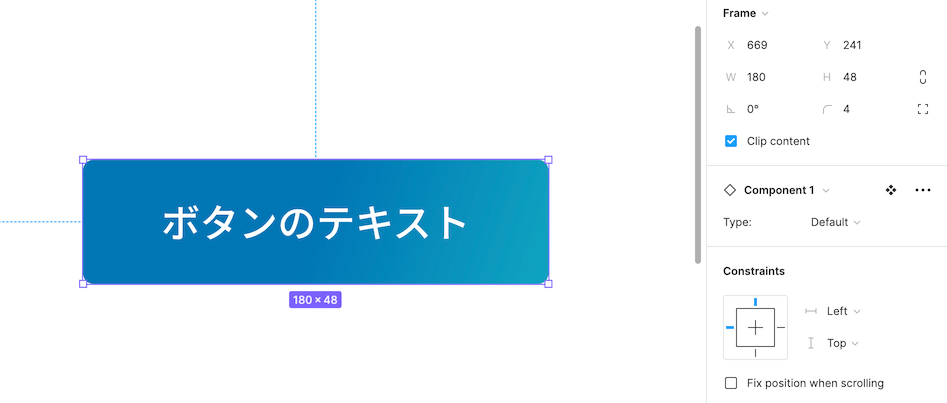
Variantsを設定するためには、まず複数のコンポーネントを用意します。
今回は「通常時」「ホバー時」「クリック時」「非活性時」の4種類のコンポーネントを用意しました。

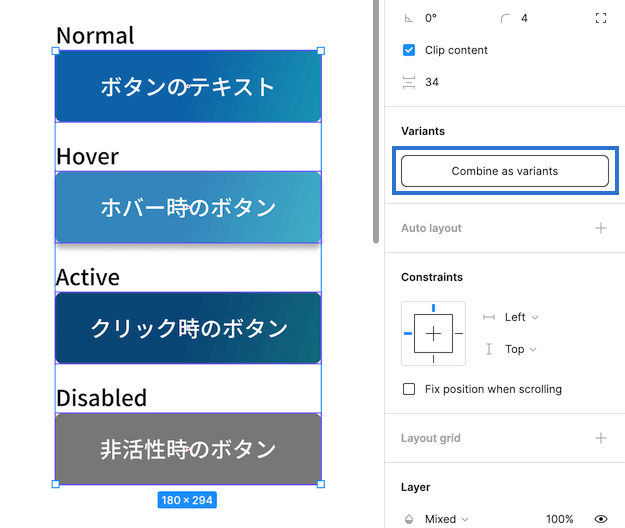
状態違いのコンポーネントすべてを選択すると「Variants」パネルに「Combine as variants」ボタンが表示されます。
これをクリックしましょう。

ちなみにこのボタンが表示されないときは、選択しているオブジェクトにコンポーネント以外が混ざっています。
すべてコンポーネントになっているか確認しましょう。
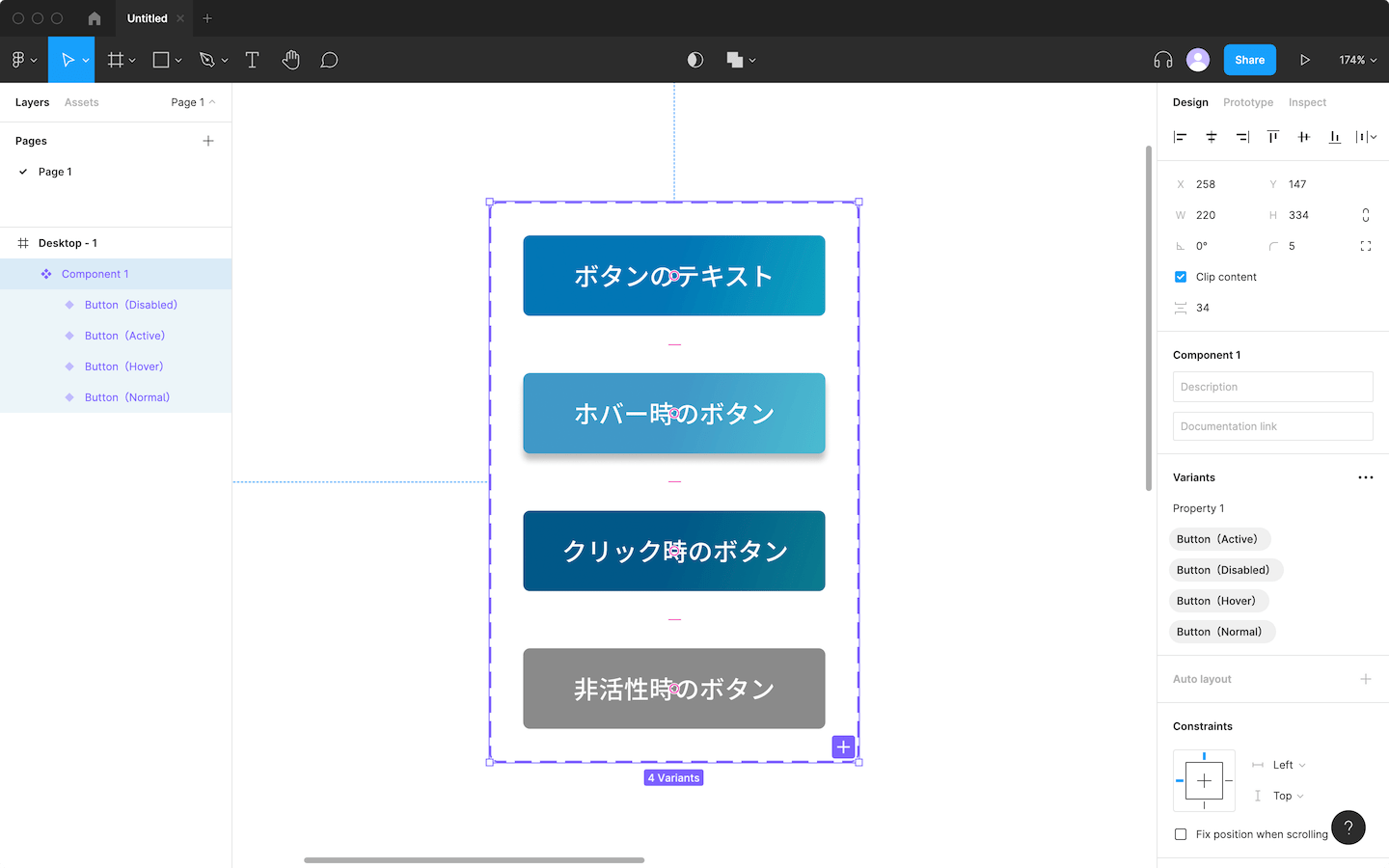
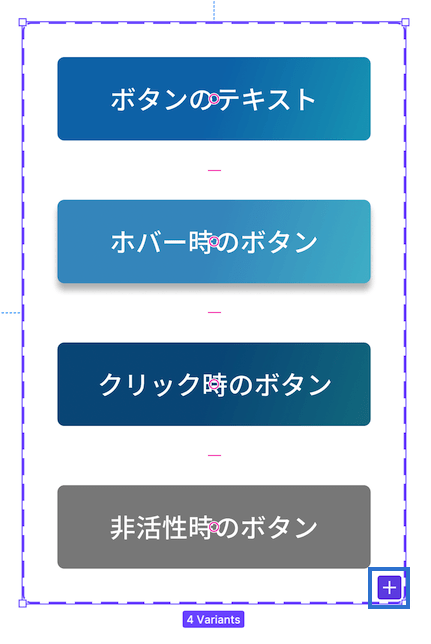
クリックしてVariantsになると、コンポーネントがさらに大きなコンポーネントで囲まれたようなレイヤー状態になり、ボタンの周りに紫の点線が表示されます。

Variantsパネルの設定
サイドバーの「Variants」パネルを見ると、「Property」という項目と、先ほど設定した各コンポーネント名がタグのような見た目になって表示されます。
この1つ1つのタグのようなボタンがコンポーネントの「状態」として後ほど切り替えられる項目になります。
それぞれダブルクリックで名称変更ができ、ドラッグで並び変えも可能です。

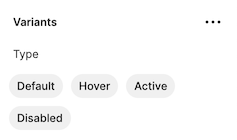
今回は「Property」を「Type」にして、それぞれ分かりやすいように名称を変更しておきます。
Variantsの使い方
子コンポーネントを「Assets」からドラッグして追加します。
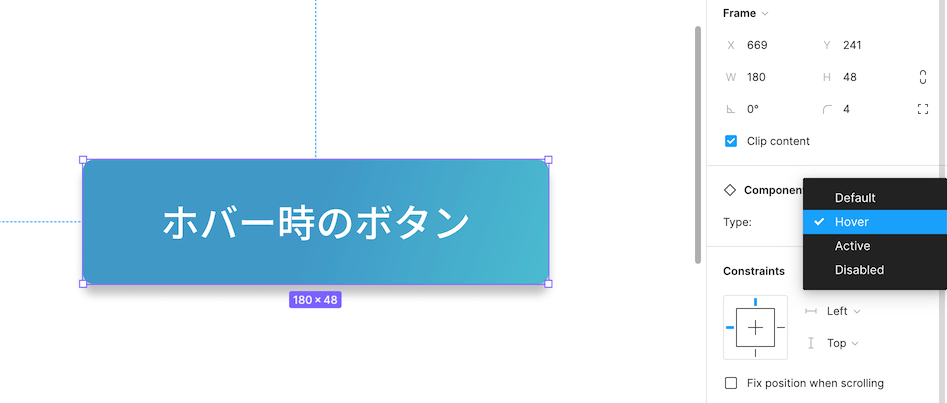
サイドバーのに先ほどの「Type」という項目が表示されています。
デフォルトは先頭の項目である「Default」状態になっています。

これをクリックすると、他の項目が表示されます。
「Hover」を選択すると、先ほどのVariantsのHoverにコンポーネントの見た目が切り替わります。

このようにサイドバーから簡単に状態の切り替えができるようになります。
状態の追加
途中で新しい状態を追加したくなった場合は、Variantsの紫の点線右下にある「+」アイコンをクリックすると追加できます。

状態がまとまっていると、コーディングもしやすくなりますし、デザインのルール決めも複数人で把握しやすくなりますね。


 FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ
13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Figmaのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」
Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」  Figmaで要素のサイズを図って追加するするプラグイン「Redlines」
Figmaで要素のサイズを図って追加するするプラグイン「Redlines」  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法