Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化

今回はFigmaのテキスト関連の操作についてまとめておきます。
テキスト追加の基本
まずはツールバーから選択するか、Tを押して、テキストツールに切り替えます。
あとはテキストを追加したい位置をクリックすると、黒い線が表示されるので、キーボードで文字を打ち込みます。
escかcommand + enterで入力完了です。

テキストオブジェクトとなるので、入力後は移動ツールで移動させられます。
修正したい場合は、移動ツールの状態でテキストオブジェクトをダブルクリックするか、テキストツールでクリックすれば編集状態に切り替わります。
ポイントテキストとテキストボックス
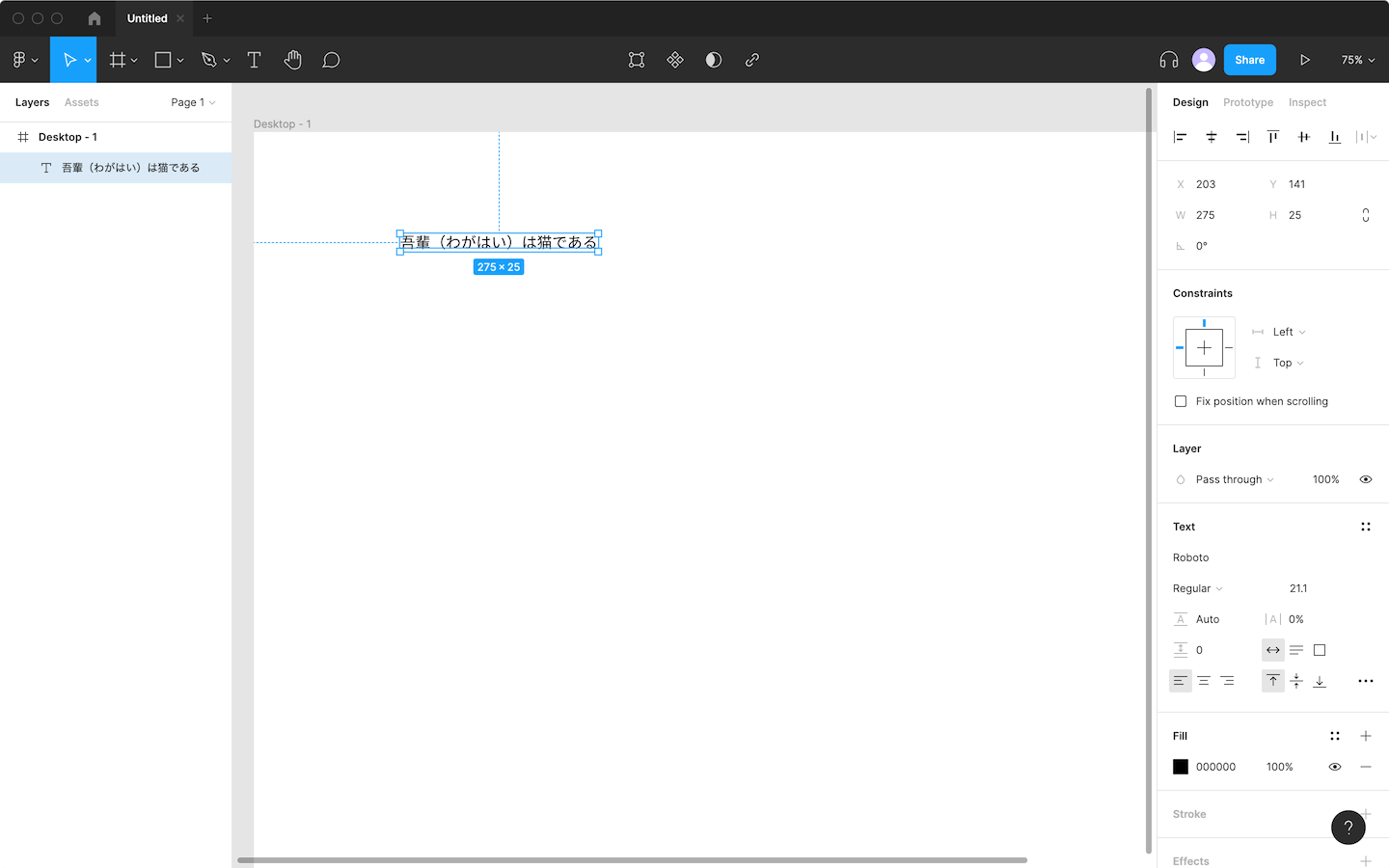
テキストツールの状態でクリックすると「ポイントテキスト」と呼ばれる状態になりますが、ドラッグアンドドロップすると「テキストボックス」を作成できます。
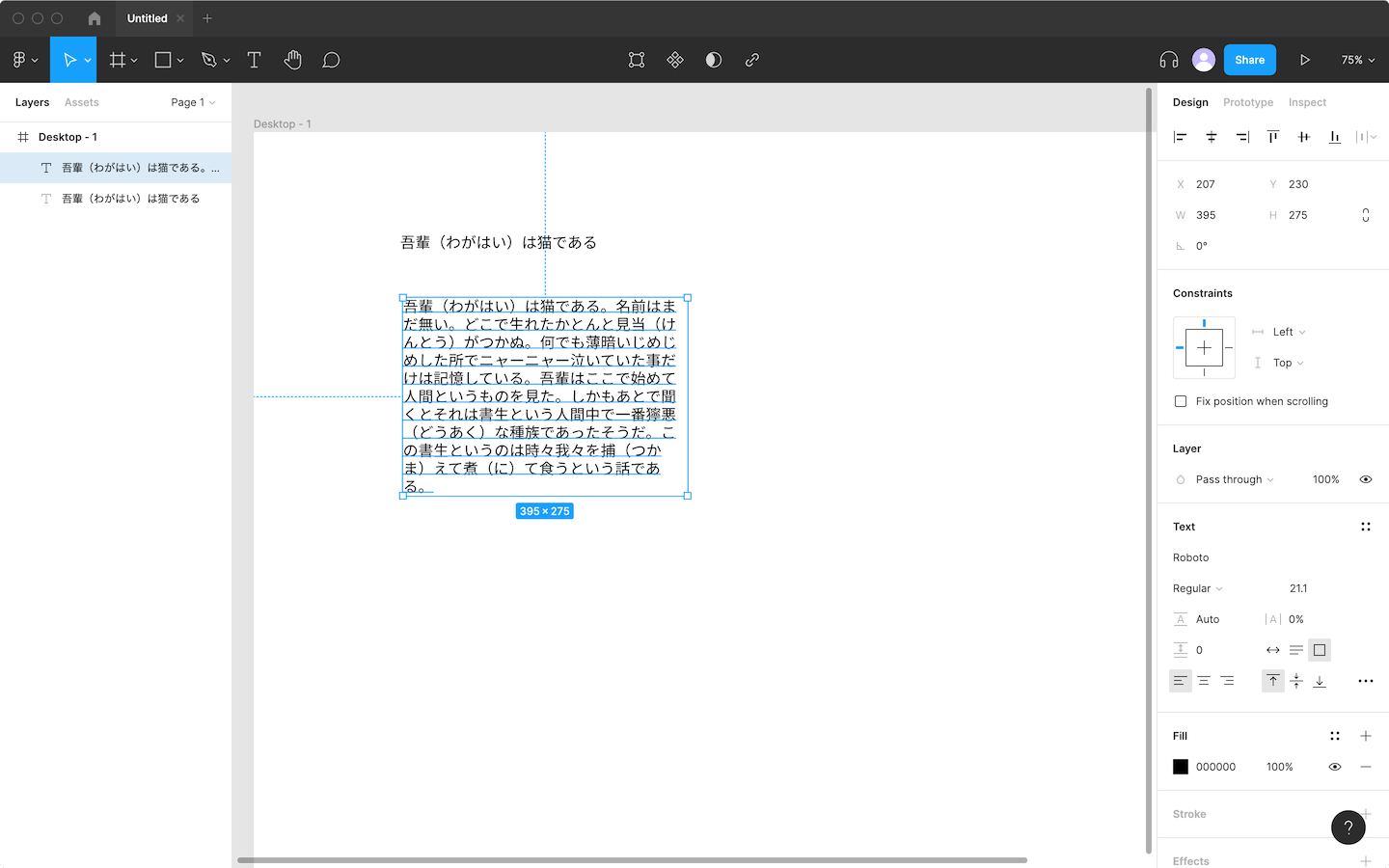
ポイントテキストと違い、テキストボックスの場合は右端で自動的にテキストが折り返します。
複数行の文を流し込む場合はテキストボックスを使用しましょう。

ちなみに、ポイントテキストの横幅や高さを選択ツールで変更するとテキストボックスに変更されます。
テキスト選択時のプロパティエリア
テキストを選択しているときに、画面右のプロパティエリアの表示項目もテキスト用に切り替わります。
Text
[Text]プロパティでテキストの基本的な設定をします。
![[Text]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_3-6.png)
| 内容 | 備考 | |
|---|---|---|
| フォント | フォント名を指定する | |
| 太さ | フォントの太さを指定する | |
| フォントサイズ | フォントサイズの指定 | |
| 行間 | 行間の指定 | |
| 文字間 | 1文字1文字の間隔を指定 | |
| 段落の間隔 | 改行だけの行の間隔を指定 | |
| 横幅や高さの設定 | 下記の中から横幅や高さの設定を指定する
| このボタンでポイントテキストとテキストボックスの切り替えも可能 |
| 文字揃え(横) | 下記の中から文字揃えの設定を指定する
| |
| 文字揃え(縦) | 下記の中から文字揃えの設定を指定する
|
Fill
[Fill]プロパティではテキストの色を設定します。
![[Fill]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_4-5.png)
色をクリックすると、別パネルが開いて色の指定ができます。

左上の「Solid」をクリックするとグラデーションや画像を塗りとして設定できたり、「バツボタン」の左隣にある「しずくアイコン」をクリックするとブレンドモードの変更ができます。
Stroke
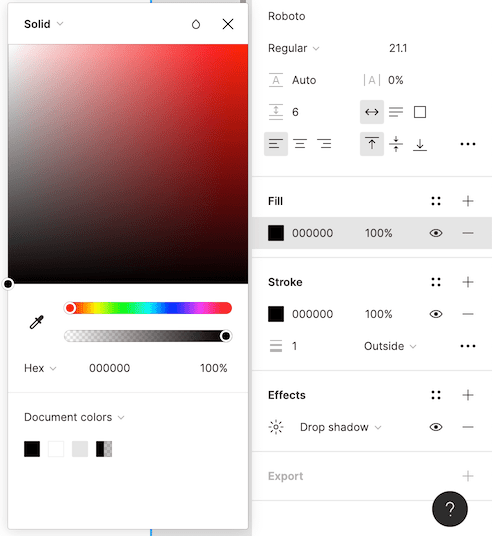
[Stroke]プロパティではテキストのボーダー設定をします。
![[Stroke]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_5-3.png)
色の設定は[Fill]プロパティと同じですが、それに追加で「線の太さ」と「線の位置」を指定します。
線の位置に関しては下記の3つから選択します。
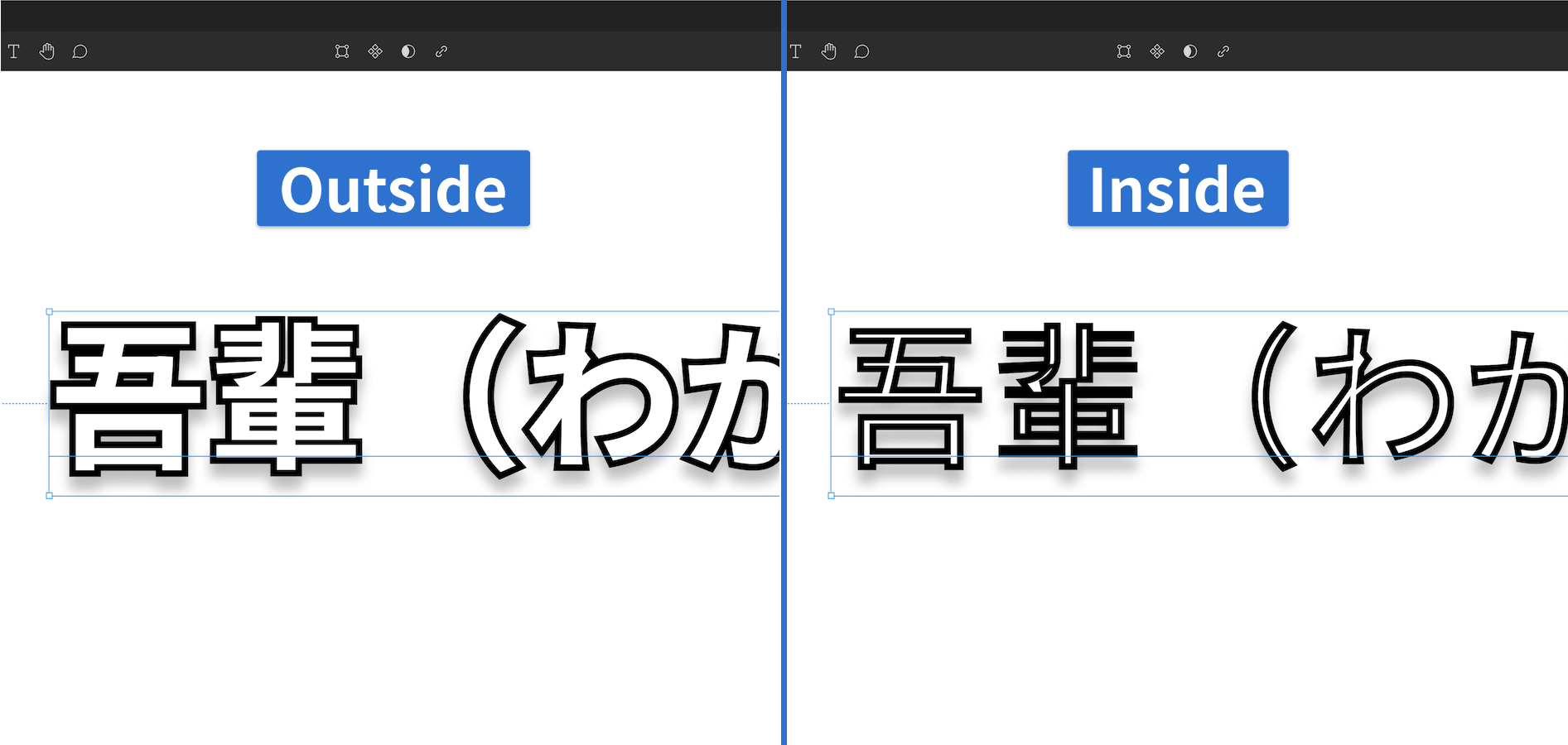
- Outside:文字の外側に線がつく
- Inside:文字の内側に線がつく
- Center:文字の中央に線がつく
拡大すると、Insideではテキストの塗りがどんどん埋まっていってしまうことが分かります。

Effects
[Effects]プロパティではテキストの特殊効果を設定します。
![[Effects]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_6-2.png)
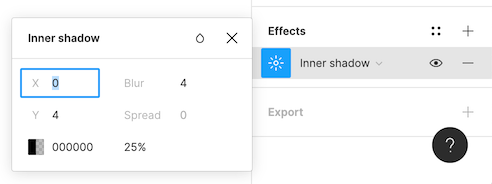
| Inner shadow | テキストの内側にシャドウをつける |
|---|---|
| Drop shadow | テキストの外側にシャドウをつける |
| Layer blur | テキストをぼかす |
| Background blur | 塗りや線に透明度が設定されてある場合、その後ろの要素がぼけて表示される |
それぞれ左についてあるアイコンをクリックすると詳細な設定画面が表示されます。

やりたいこと
グラデーション
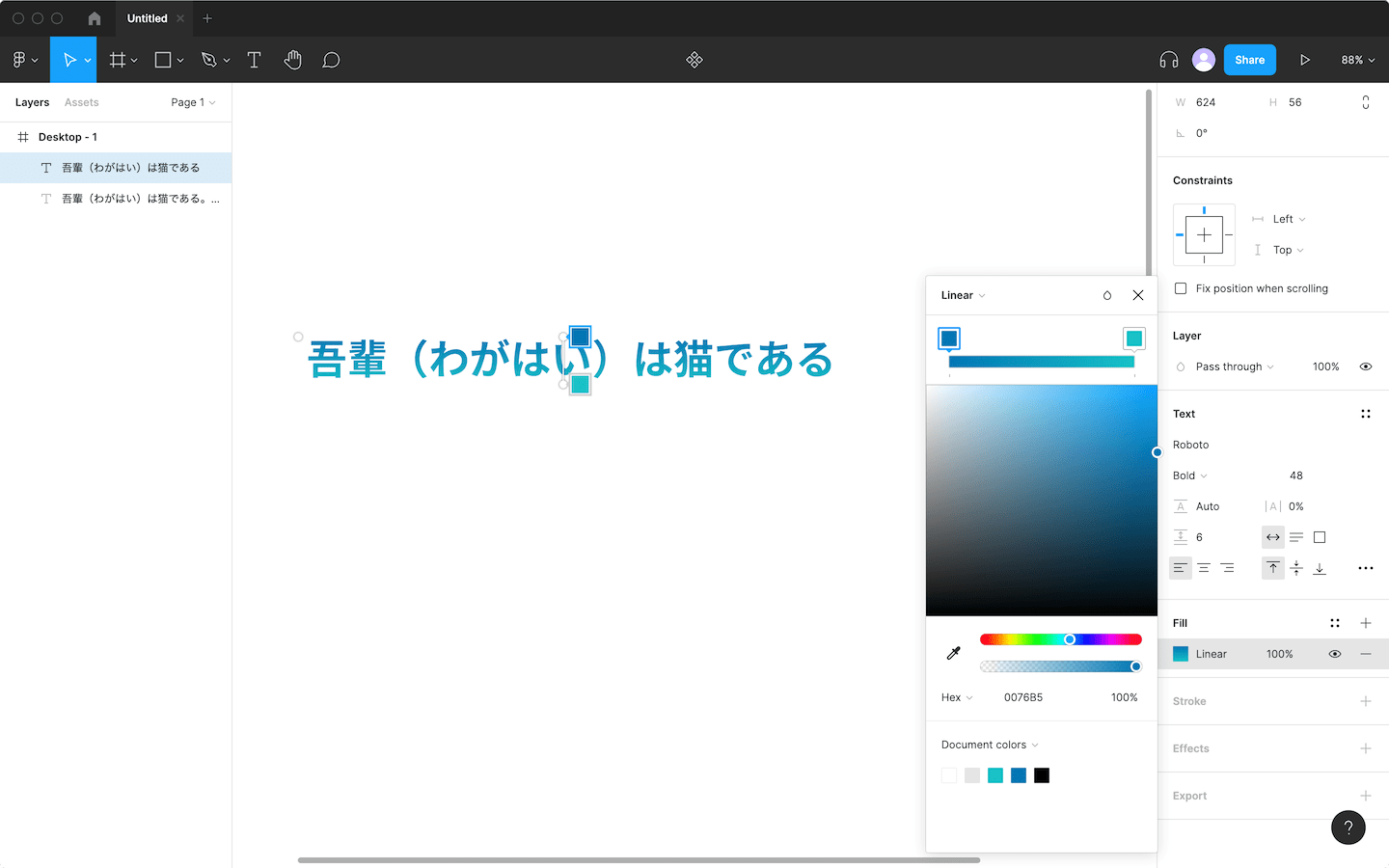
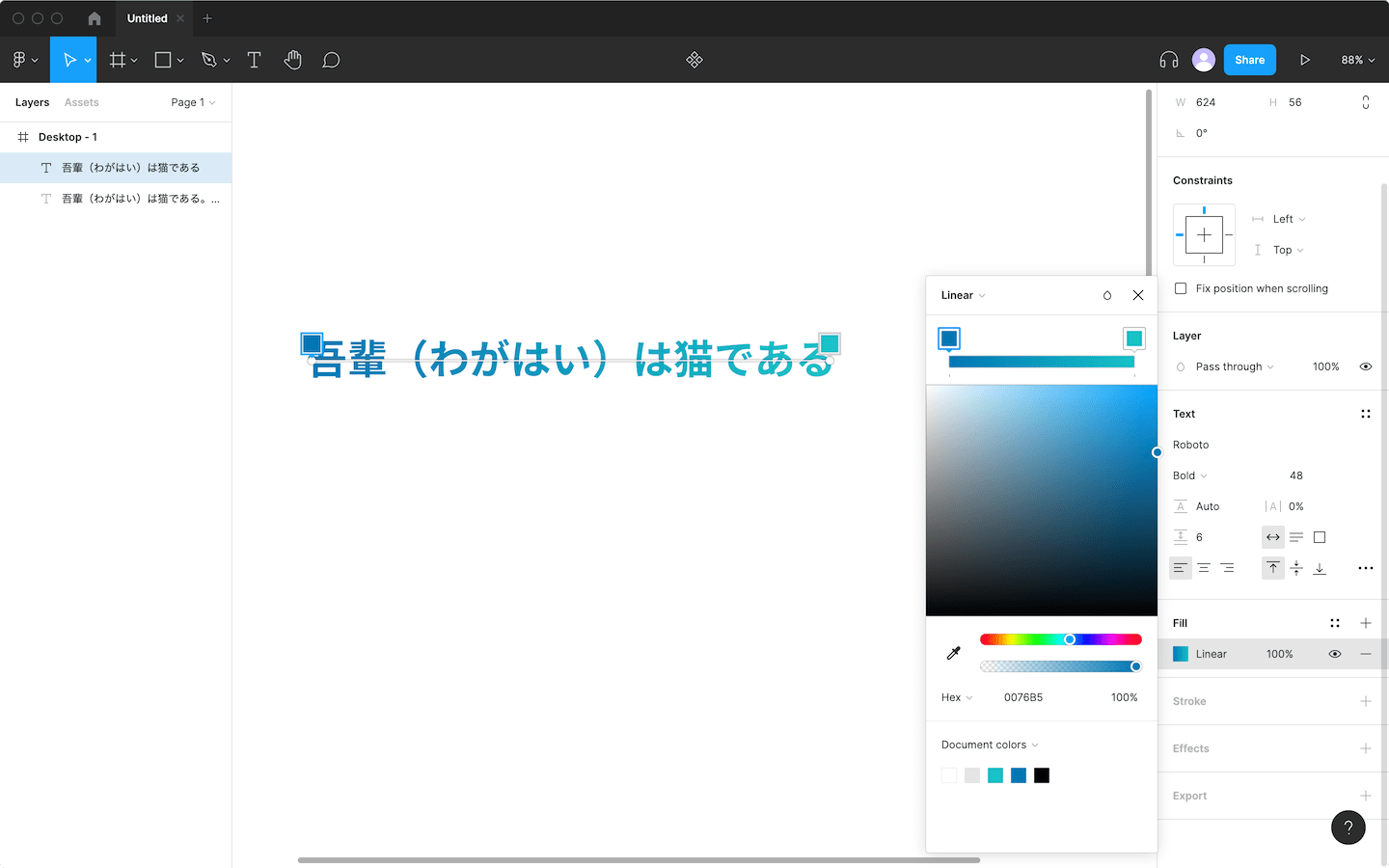
[Fill]プロパティで色を選択するときに「Solid」となっている部分を「Linear」に変更します。

あとは、開始色と終了色を選んで、テキストの上に表示されている線をドラッグしてどこからどこにグラデーションをかけるのか設定します。

「Linear」は直線のグラデーションですが、他にも下記があります。
- Radial:円形グラデーション
- Angular:時計回りグラデーション
- Diamond:ひし形グラデーション
カーニング調整
カーニング(文字詰め)調整を行いたい場合はテキスト編集の状態でoption + <もしくは>で文字間の調整ができます。
カーニング調整したい部分を選択した状態で、行いましょう。
ちなみに、テキストそのものを選択していると全体のカーニングが一気に変更されます。
縦書き
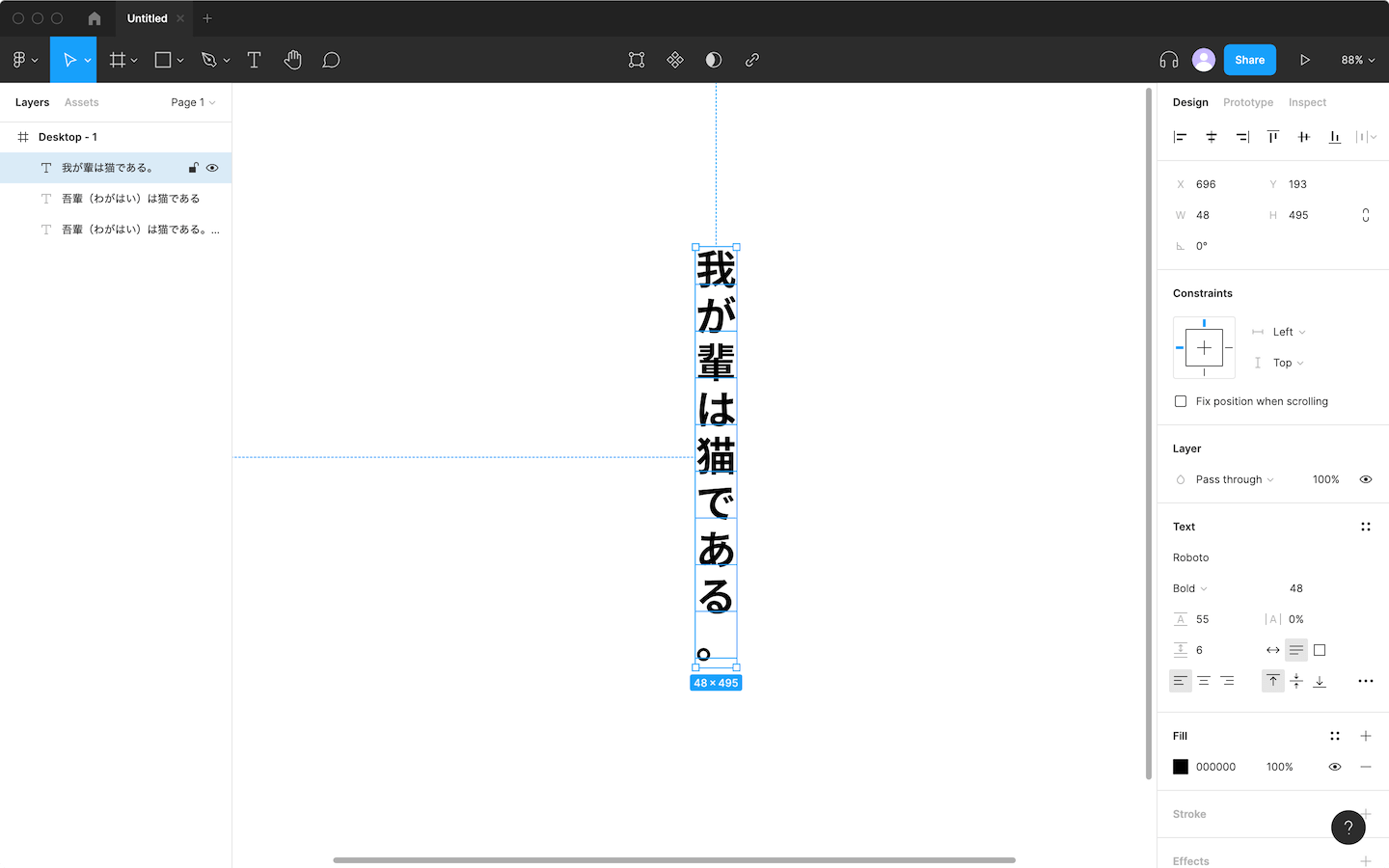
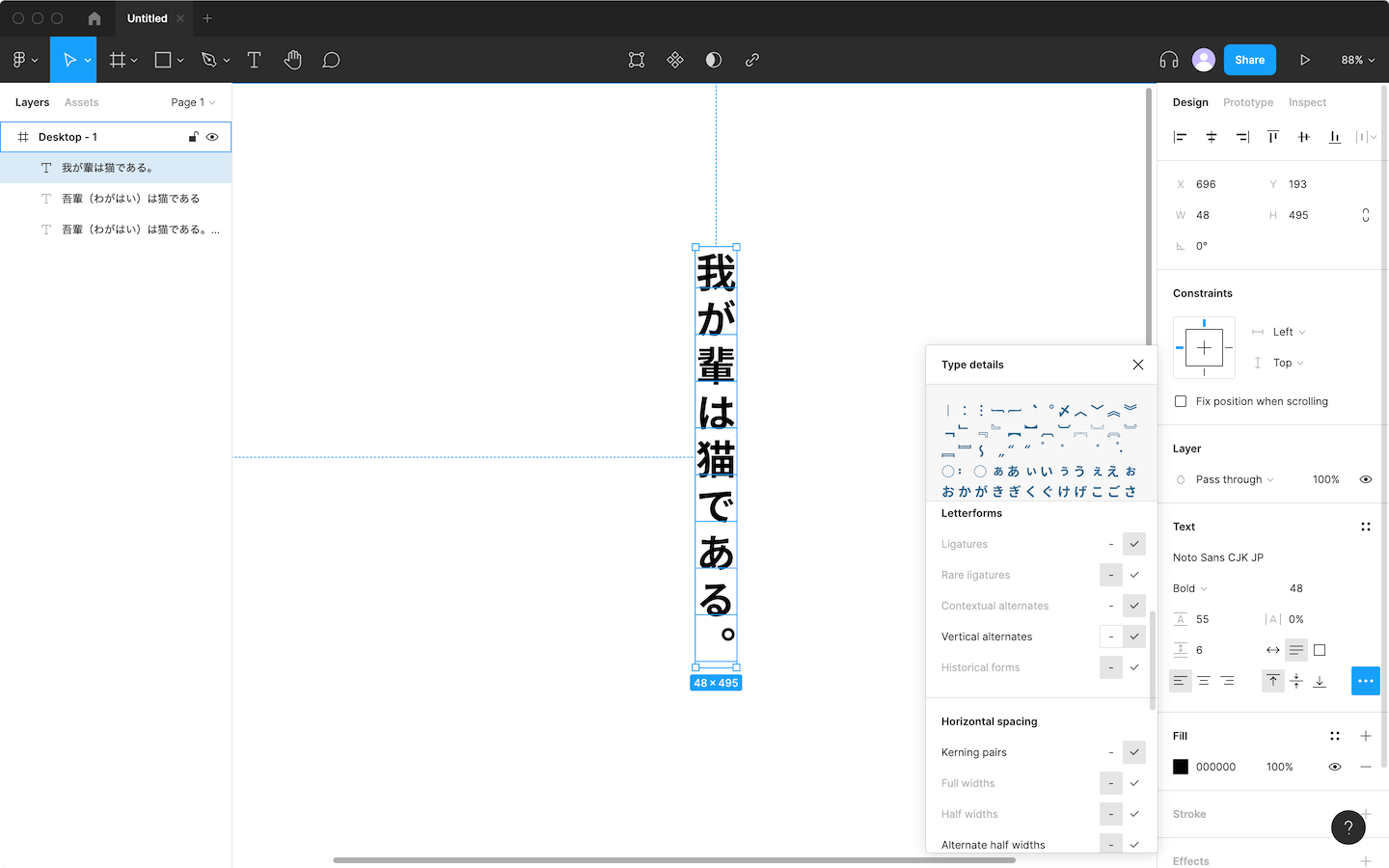
Figmaは縦書きに正式に対応しているわけではないので少々無理矢理になりますが、横幅とフォントサイズを同じにすることで、事実上縦書きになります。

ただこのままでは、「、」「。」「ー」などの記号が横書きの表示のままです。
そこで、[Text]プロパティの右下の「・・・」をクリックし、詳細パネルの中の「Letterforms」→「Vertical alternates」を選択します(フォントによってはこの設定がない場合もあります)。

これで記号も縦書き用になりました。
複数行の場合はコピーして必要な行だけ作る必要が出てくるので、Figmaで縦書きは「一応可能だが、適さない」と覚えておきましょう。
テキストのアウトライン化
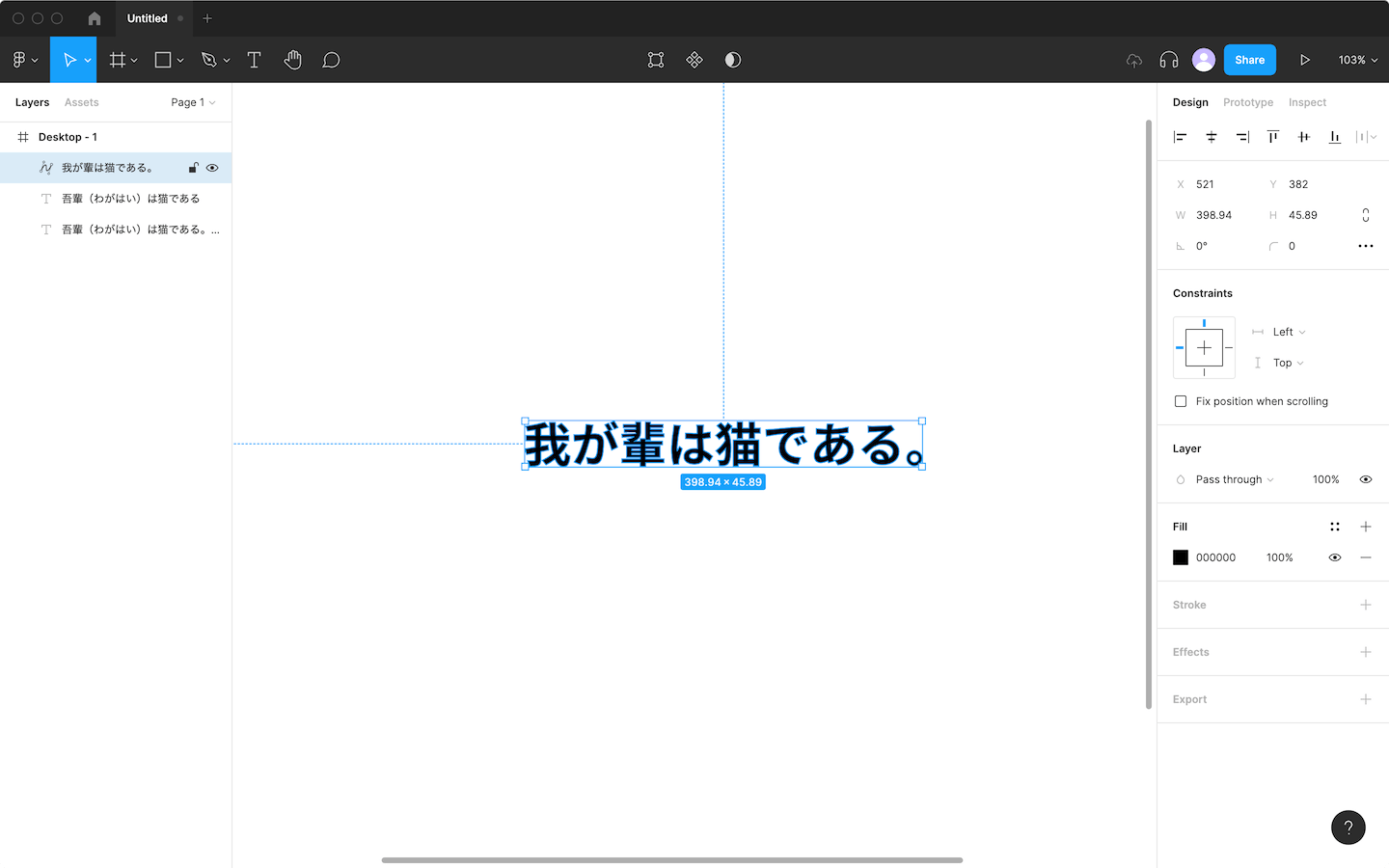
アウトライン化をしたい場合は、メニューの[Object]→[Outline stroke]を選択するか、ショートカットキーでshift + command + Oが設定されてあるのでそれでアウトライン化しましょう。

アウトライン化すると、レイヤーパネルに表示されているアイコンも、テキスト用のアイコンからパス用のアイコンに変化します。


 Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法
Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  Figmaで簡単に波の素材を生成するプラグイン「Get Waves」
Figmaで簡単に波の素材を生成するプラグイン「Get Waves」  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」
Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法