Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」

Figmaではオブジェクトを斜めに変形させることができません。
Illustratorであれば[効果]→[ワープ]→[旋回…]で斜めに変形できるので、わざわざ一度Illustratorで編集してからFigmaに持ってくることになります。
今回紹介する「SkewDat」を使うと、このIllustratorの旋回と同じような効果をFigmaだけで完結できます。
SkewDat

インストールするとメニューバーに[Plugins]→[SkewDat]が追加されます。
基本的な使い方
テキストやオブジェクトを選択した状態で、Figmaメニューバーの[Plugins]→[SkewDat]を選択するとパネルが表示されます。
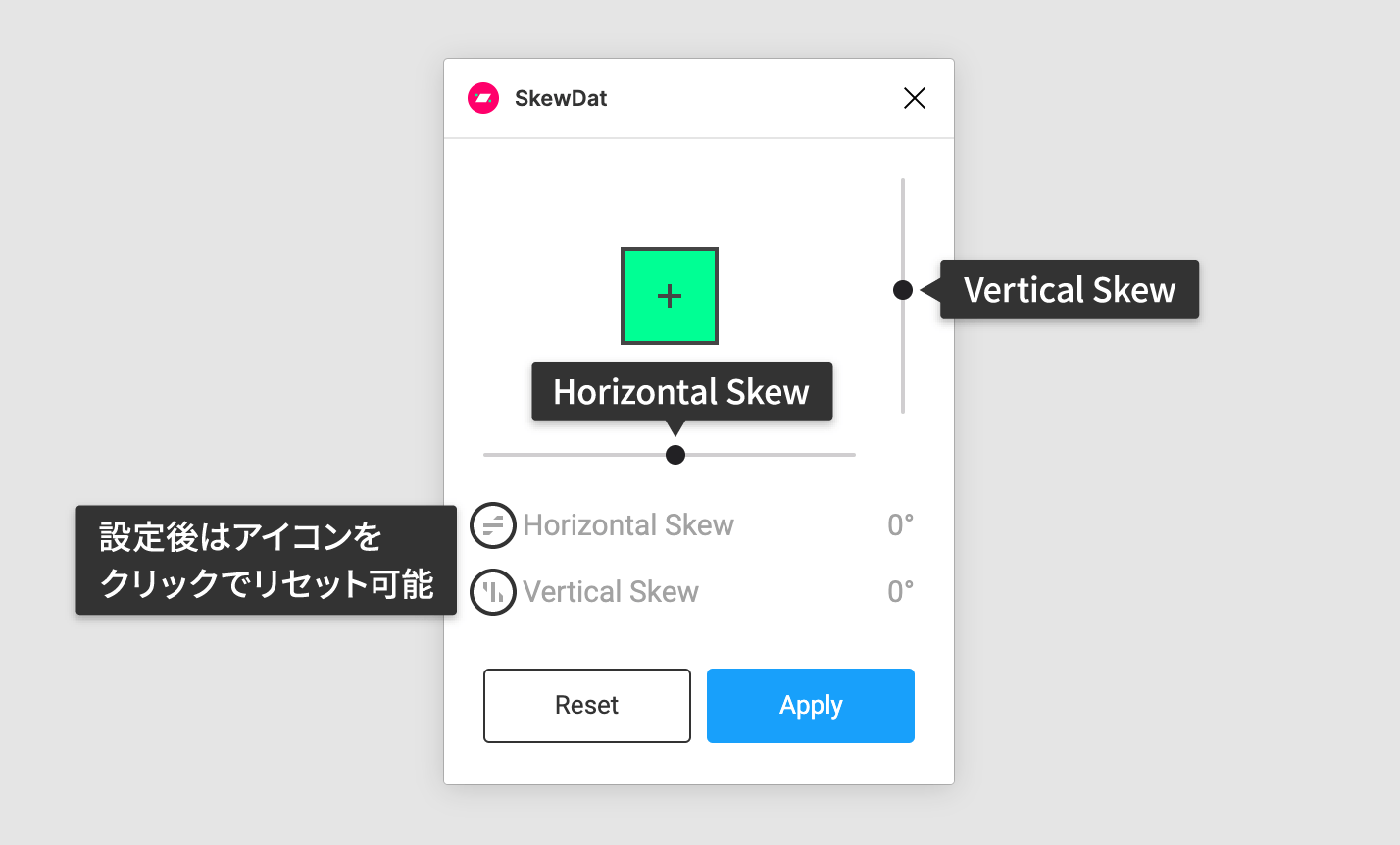
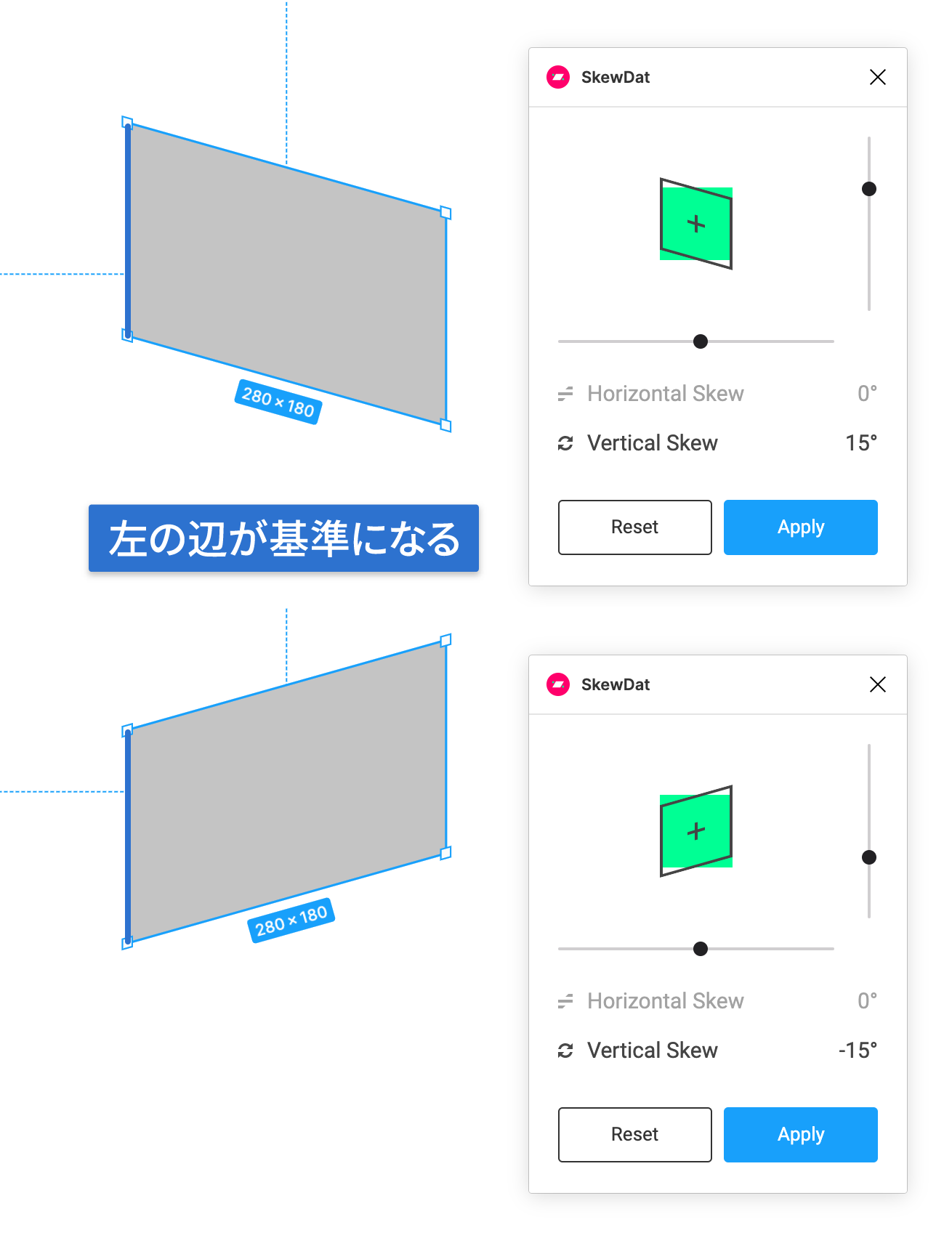
あとは下のバーと右のバーを上下に動かして変形させるだけです。

下のバーが水平方向に変形、右のバーは垂直方向に変形されて、変形後は「Horizontal Skew」や「Vertical Skew」の左横のアイコンが変わります。
このアイコンをクリックすると「0度」にリセットされますし、両方リセットしたい場合は「Reset」ボタンをクリックします。
調整できたら「Apply」で適用が確定されます。
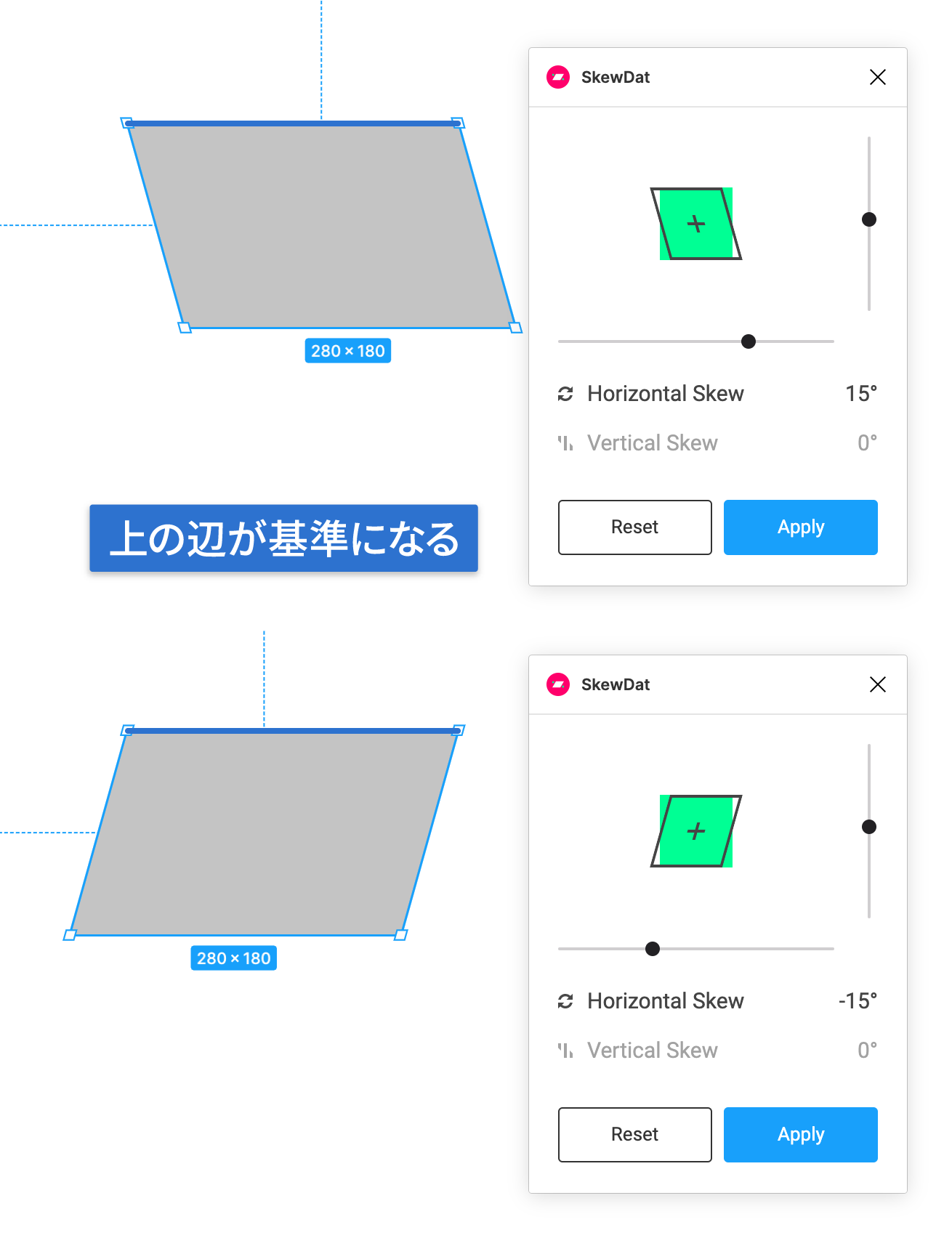
基準となる辺
Horizontal Skewを指定する場合、上の辺が基準となって変形します。

Vertical Skewを指定するする場合は、左の辺が基準になって変形します。

複数オブジェクトに適用したい
複数オブジェクトを選択すると、一括で効果が適用されます。
1つ1つのオブジェクトが支点になるので、複数オブジェクトをまとめまった状態で変形させたい場合は1度グループ化する必要があります。
ちなみに、「Apply」をクリックする前に他のオブジェクトを選択すると、バーを動かしたタイミングでその選択オブジェクトにも効果が適用されます。
数値入力には対応していないので注意
キーボードで直接数値を入力できないので、マウスで頑張って調整する必要が出てきます。
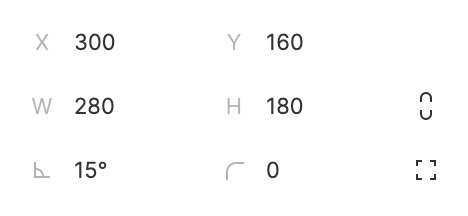
垂直方向に変形させると、「回転」の値が変化するので連動しているのかと思いきや、回転の値を変えても特にSkewDat側に反映はされません。

マウスで1度レベルの調整をするのは手が疲れるので苦手ですが、そこまで頻繁に使うこともないのでひとまずは問題ありません。



 Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  Figmaで要素のサイズを図って追加するするプラグイン「Redlines」
Figmaで要素のサイズを図って追加するするプラグイン「Redlines」  Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」
Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法