Figmaでデザインを作成するときの基本的な操作方法

Figmaのアカウントを作成したら、次は基本操作についてです。
まだアカウントを作成していない人は前回の記事をご覧ください。
また、今後は基本的にブラウザ上ではなく、アプリをインストールしています。
画面も操作も同じですが、記事内のスクリーンショットはアプリのものになります。
ファイルの作成
まずはファイルの作成方法からです。
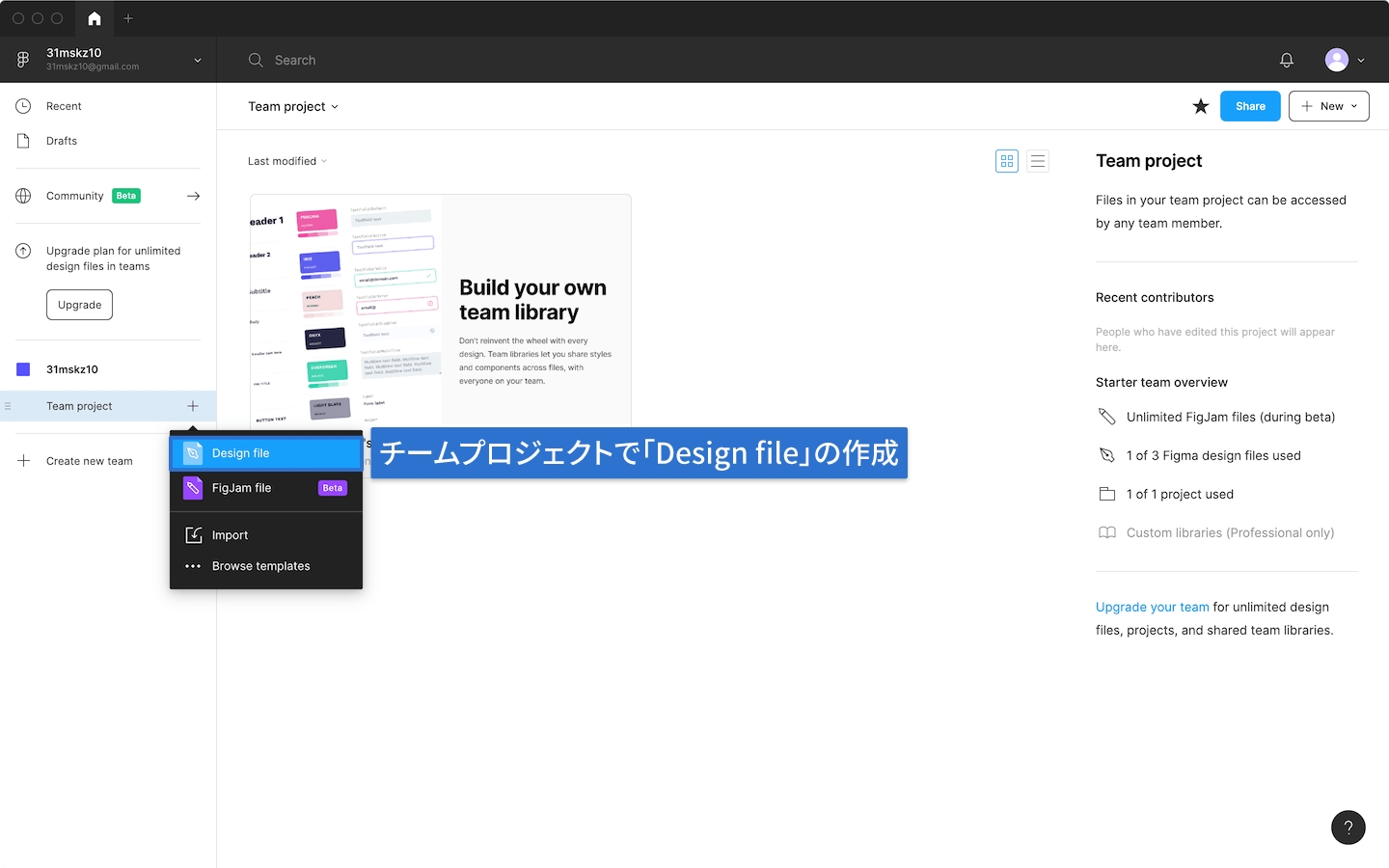
Figmaを開いてサイドバーの中から、「ファイルを作成したいチームプロジェクト」の右にある「+」アイコンをクリックします。
「Design file」という項目があるので、それをクリックすると新規ファイルが作成できます。

「Design file」以外にも、オンラインホワイトボードの「FigJam」や、「Import」「Browse templates」を使ってテンプレートを使って新規ファイルの作成もできます。
デザイン編集画面
新規ファイルを作成すると、デザイン編集画面が開きます。

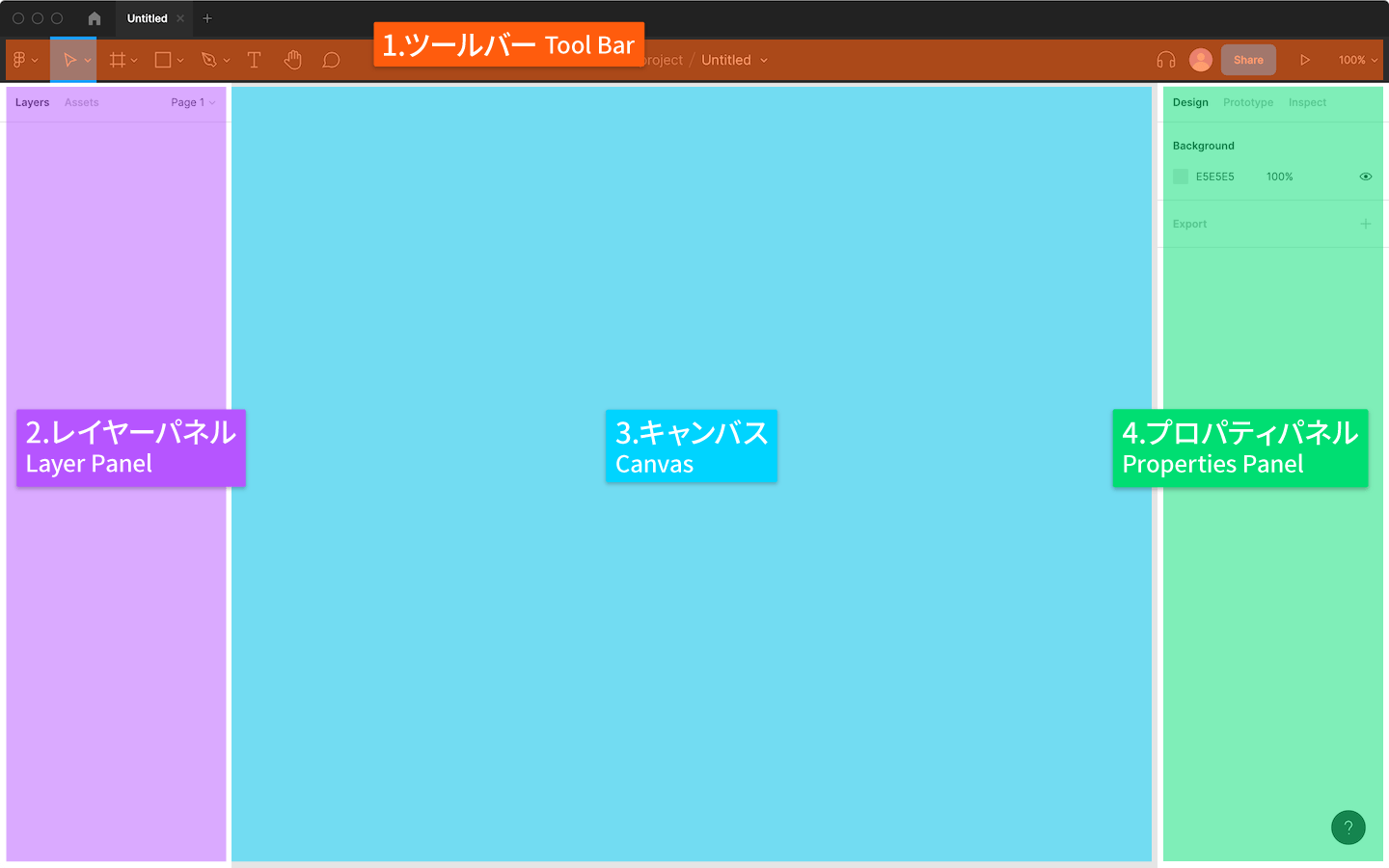
それぞれエリア分けすると、下の画像のようになります。

| 名称 | ||
|---|---|---|
| 1 | ツールバー | 左側でツールの切り替え、右側ではその他のメニューが並んでいる |
| 2 | レイヤーパネル | 要素の一覧が表示され、要素の重なり順やグループ分けを管理 |
| 3 | キャンバス | デザインを作成するメインの画面 |
| 4 | プロパティパネル | 選択した要素の設定が表示される |
Adobe XDやSketchと同じようなレイアウトなので、それらのデザインツールを使ったことがある人なら何がどこにあるのか、なんとなく分かると思います。
基本操作
ツール
用意されてあるツールは下記の通りです。
ツールバー左側で切り替えられますが、ショートカットキーも用意されていて、すばやく変更もできます。
| ツール名 | キー | 内容 |
|---|---|---|
| 移動ツール (Move) | V | 既に作成した要素の選択・移動ができる 他デザインツールの「選択ツール」と同じ |
| 拡大・縮小ツール (Scale) | K | テキストの拡大・縮小をマウスで行える |
| フレームツール (Frame) | A | デザインの表示領域である「フレーム」を作成したり、編集できる 他デザインツールの「アートボードツール」と同じ |
| スライスツール (Slice) | S | 画像の書き出し時に使用する「スライス」を作成できる |
| 長方形ツール (Rectangle) | R | 長方形の作成ができる |
| 直線ツール (Line) | L | 直線の作成ができる |
| 矢印ツール (Arrow) | shift + L | 矢印の作成ができる |
| 楕円ツール (Ellipse) | O | 楕円の作成ができる |
| 多角形ツール (Polygon) | 多角形の作成ができる | |
| スターツール (Star) | 星形の作成ができる | |
| 画像を配置 (Place image…) | 画像を選択して配置できる shift + command + Kでも使用可能 | |
| ペンツール (Pen) | P | ベジェ曲線で線の作成ができる |
| 鉛筆ツール (Pencil) | shift + P | フリーハンドのような線の作成ができる |
| テキストツール (Text) | T | 文字の入力・編集ができる |
| 手のひらツール (Hand tool) | H | キャンバス内の移動ができる |
| コメントの追加 (Add comment) | C | デザイン上にコメントを追加できる |
基本的には他のデザインツールと変わりませんが、Figmaではデザインの作業領域のことを「フレーム」と呼びます(一般的に「アートボード」と呼ばれる)。
ただ、機能はアートボードと変わりませんし、ショートカットキーはA(Artboardの頭文字)なので、あまり気にする必要はなさそうです。
ちなみに、楕円ツールのショートカットキーは、AdobeXDではEなのですが、SketchやFigmaではOです。
個人的にはEの方が、右手でマウスを持ったまま押せますし、長方形ツールのRのすぐ隣なので便利で分かりやすいのですが……
フレームの作成
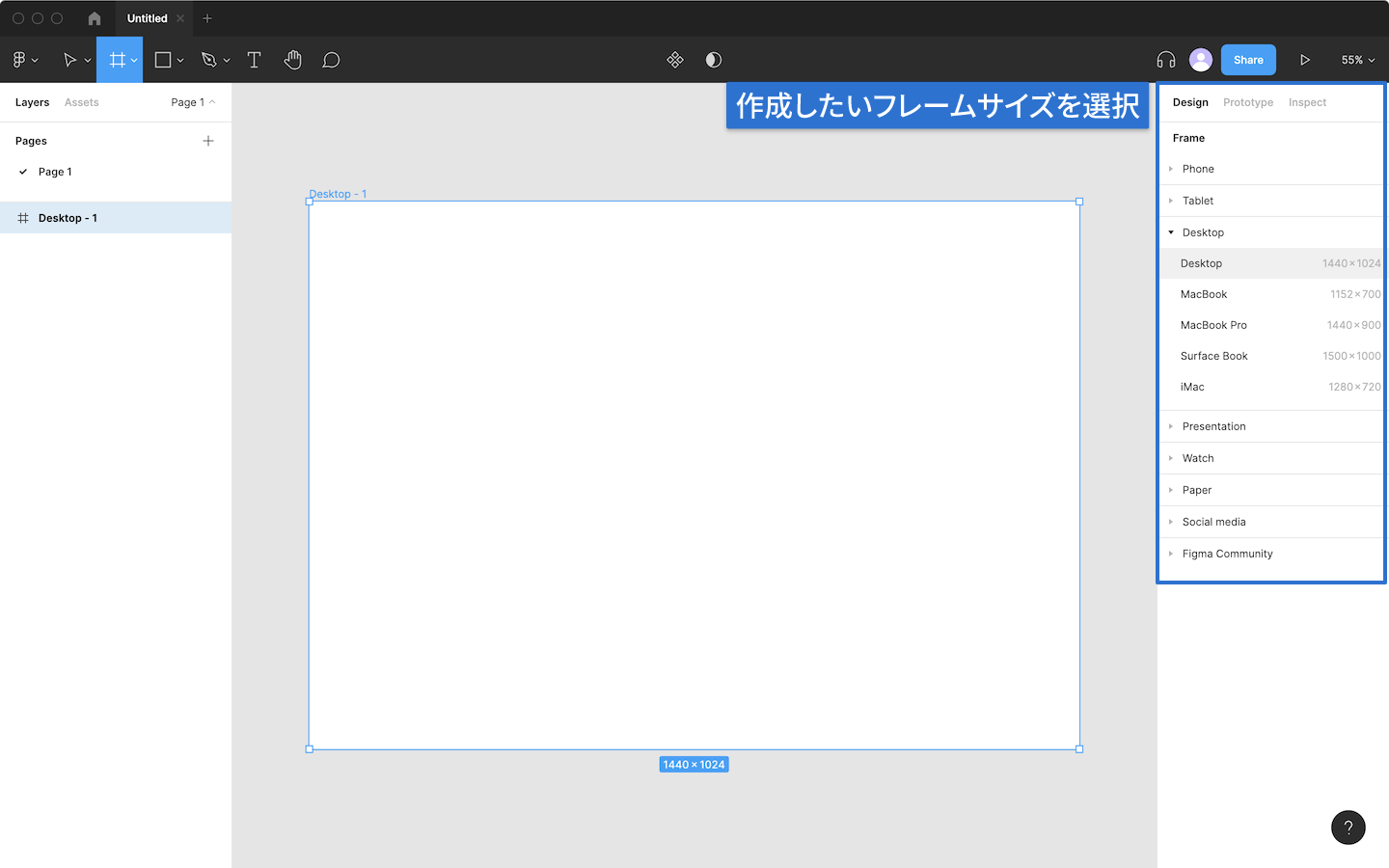
フレームツールに切り替えてドラッグしても作成もできますが、フレームツールに切り替えると右サイドバーに候補が表示されます。

これをクリックするとフレームが作成できます。
デザインはこのフレーム内に要素を追加していって行います。
画面の移動と拡大・縮小
spaceを押しながら画面上をドラッグするとキャンバス内の移動ができます。
他にもHを押して手のひらツールに切り替えてドラッグするか、スクロールで移動できます。
ちなみに、shiftを押しながらスクロールすると横スクロールになります。
拡大に関しては、space + commandでスクロールすると拡大縮小できます。
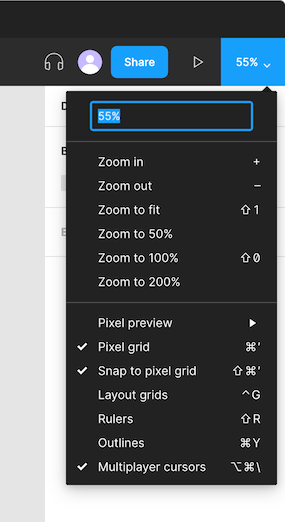
もしくは、ツールバー右側にある「○%」の部分をクリックするとメニューが表示され、そこからでも切り替えられます。

| ツール名 | キー | 内容 |
|---|---|---|
| ズームイン | + | 画面が拡大される |
| ズームアウト | – | 画面が縮小される |
| 画面に合わせてすべてをズーム | shift + 1 | キャンバス内の要素に合わせて、すべてが見える拡大率になる |
| 50%にズーム | 拡大率50%になる | |
| 100%にズーム | shift + 0 | 拡大率100%になる |
| 200%にズーム | 拡大率200%になる |
よく使うので移動や拡大縮小の方法は覚えておきましょう。
デザインの作成
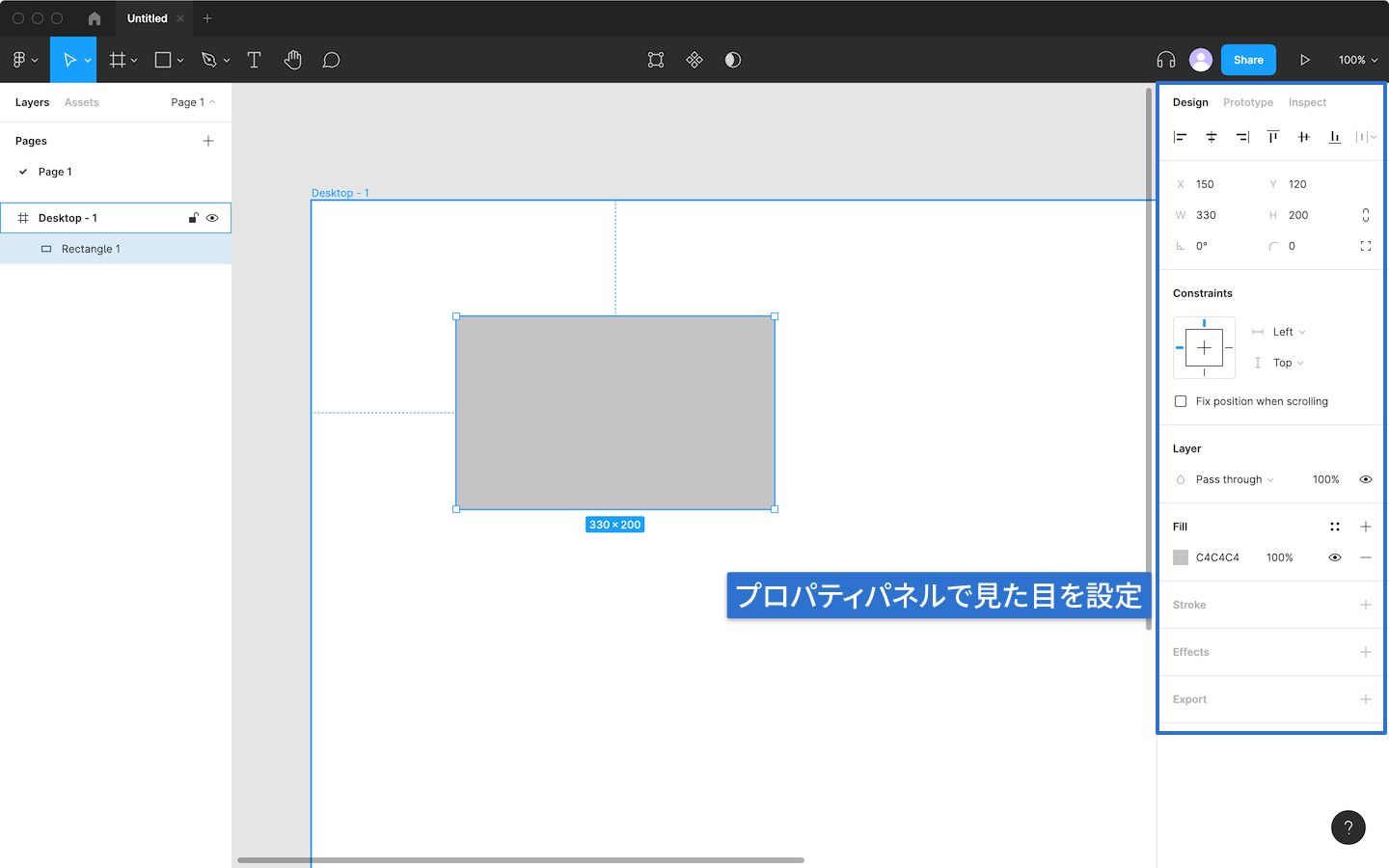
あとはツールを使って、フレーム上に要素を作成していきます。
試しに長方形ツールで長方形を作成すると、右側のプロパティパネルに設定項目が表示されます。
「位置」「サイズ」「色」「ボーダー」「エフェクト」など必要な項目はすべてここにあるので、見た目の設定は基本的にここで行います。




 Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」
Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法