ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定

いまやデザインツールはAdobe XD、Sketch、Figmaの3つが主流となっています。
自分のそれぞれの使用状況は下記の通りです。
- Sketch:業務でも使っていて、1番よく使うデザインツール
- Adobe XD:たまに業務でも触ることがあって、プライベートでもちょこちょこ触る
- Figma:プライベートで多少触って、前々から情報は見るようにしていたレベル
デザインツールに限らずですが、SNSで大盛り上がりしていると、そのあと急激に廃れてしまいそうで怖く感じてしまいます(ちょうど2017〜2019年辺りはどんどん新しいデザインツールが出てきたタイミングでしたし、どれが残るのか待っていたのもあります)。
そのため、ある程度情報は見ていましたが、Figmaはいい意味で落ち着くまで待っていた部分があります。
Figmaとは

Figmaは2016年9月に正式リリースされたデザインツールで、最大の特徴はブラウザでも操作できることです。
あくまでブラウザでもできるということなので、アプリをインストールすればアプリでも可能です。
Adobe XDが2016年3月にベータ版リリース、2017年10月に正式版リリースとなっているので、ちょうどAdobe XDと同じくらいの時期に登場したツールです。
ブラウザのメリット・デメリット
ブラウザで操作ができるということは、そのためにデザインデータはクラウド上で管理することになります。
そのため、セキュリティの問題などでクラウド上に保存してはいけないから「Figmaは使えない」という場合もあります。
会社やお客さんによるますが、セキュリティに厳しい場合はデザインする前に確認する必要はあります。
その代わり、完全にデザインデータをクラウドで管理するため、データの受け渡しのやり取りが不要になる点が大きいです。
Figmaの料金プラン
Figmaはチームの人数や編集権限を持つ人を何人用意するかによって料金プランが変わってきます。
1人でとりあえず触ってみたい人であれば、無料で使えます。
最新の情報は下記のFigmaの料金ページをご覧ください。
2021年5月現在だと3つのプランが用意されています。
| 料金プラン | 金額 | 内容 |
|---|---|---|
| Starter | 無料 |
|
| Professional | Editor1人につき月$15ドル (年払いで月$12ドル) |
|
| Organization | Editor1人につき月$45ドル (年払いのみ) |
|
Figmaには「Editor(編集者)」と「Viewer(閲覧者)」という2種類の権限があり、デザインデータを編集できるのは「Editor」のみです。
「Viewer」がファイルの閲覧とコメントはできますが、デザインデータの編集はできません。
また、Figmaの支払いはチームごとに発生する点も注意が必要です。
Figmaのアカウント作成
Figmaを使うためには、まずアカウントの作成が必須になります。
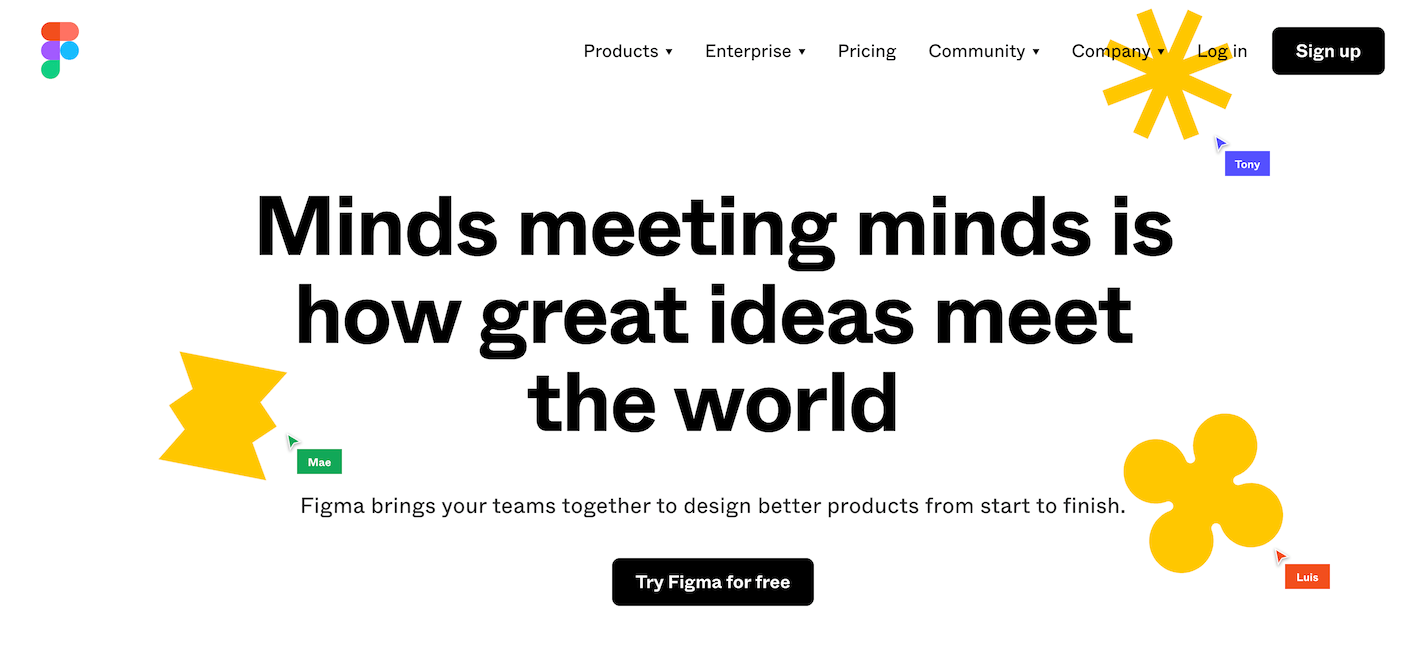
まずは公式サイトにアクセスして、真ん中の「Try Figma for free」をクリックします。するのと、そのあと名前と役職を入力して「Create Account」をクリックすればアカウントが作成できます。
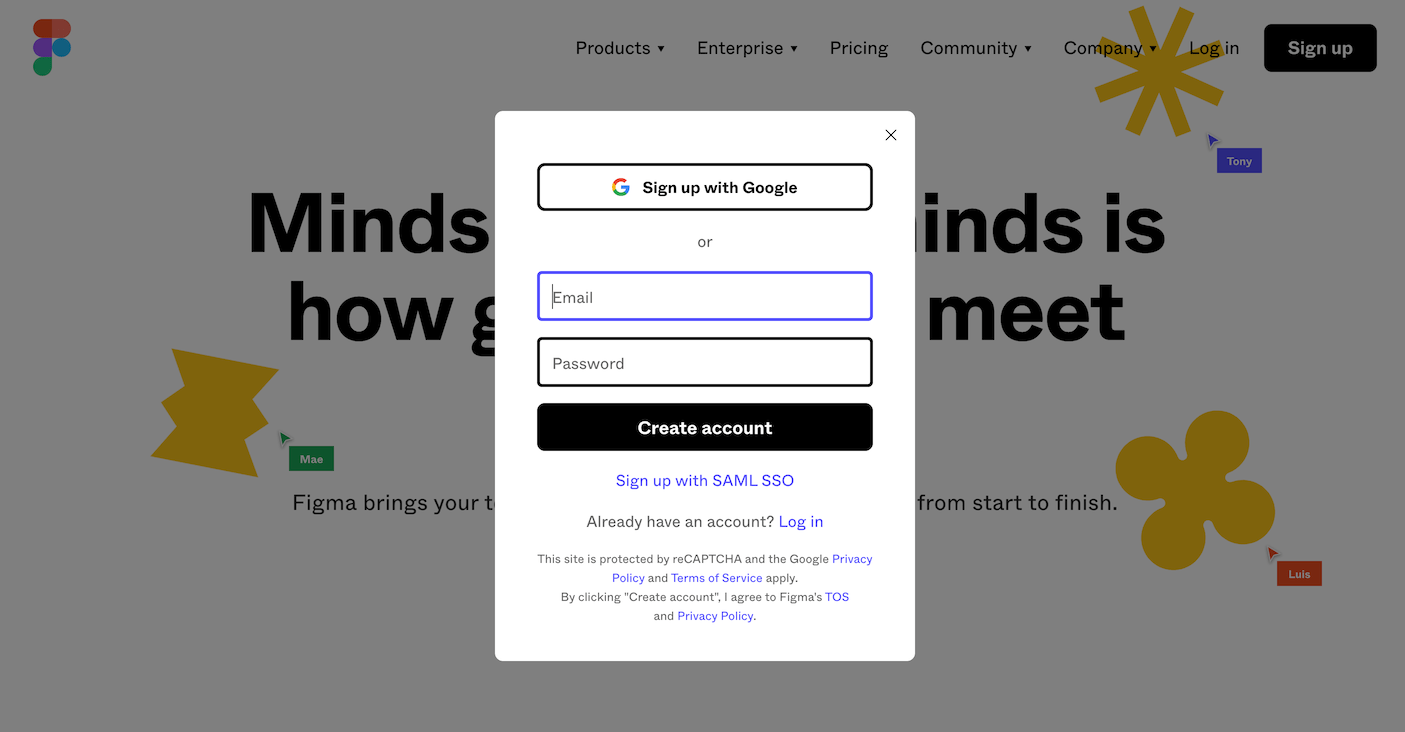
まずはメールアドレスとパスワードを入力して、「Create account」で次のページへ移動します。

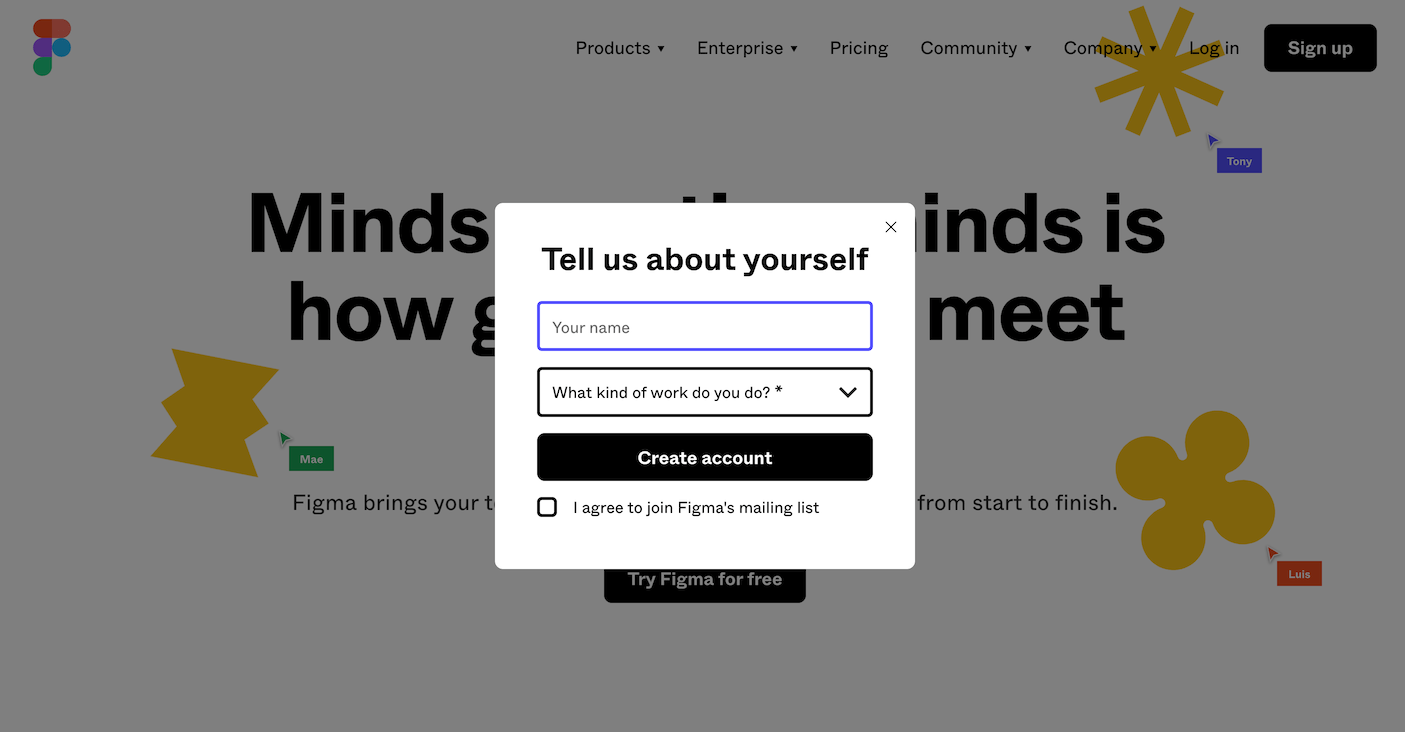
自分に関しての情報入力画面が出てくるので、名前の入力と役職を選択して「Create Account」をクリックすればアカウントが作成できます。
ちなみに、「I agree to join Figm’s mailing list」にチェックを入れるとFigmaのメールリストに登録されます。
チェックなしでも次へ進めるので、最新の情報をメールで受け取りたい人以外はチェックしないで先に進みましょう。

登録したメールアドレス宛に確認メールが届くので、メール内のリンクをクリックして認証すれば、アカウントの作成完了です。
初回表示
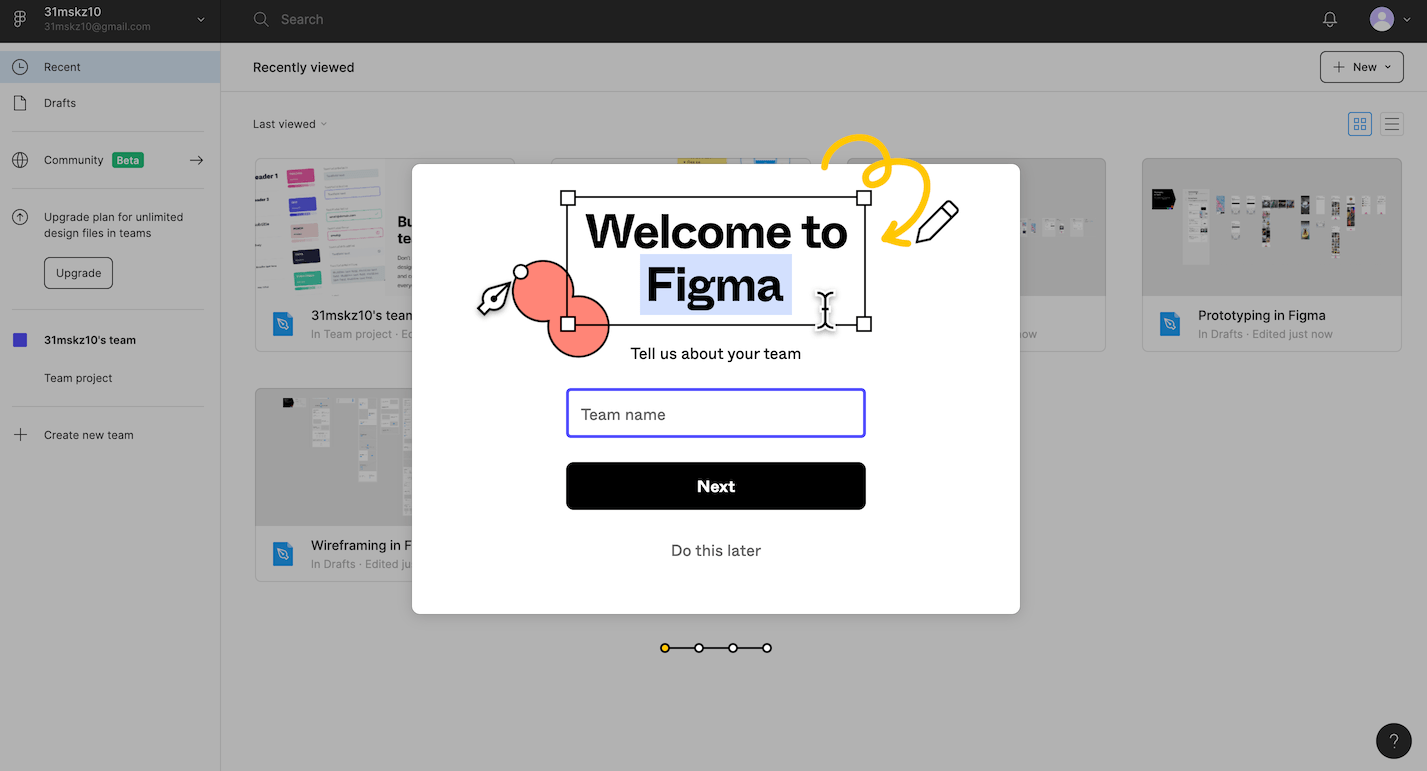
アカウントの作成後、ダッシュボード画面に移動してチュートリアルが始まります。
このとき、チュートリアル1ページ目でチーム作成が推奨されますが、個人で使う分には必要ないので、「Do this later」をクリックして問題ありません。

デスクトップアプリのインストール
Figmaはデスクトップアプリもあります。
操作感はそこまで大きく変わりませんが、アプリを開く方が慣れていると思うので、ダッシュボード右上のアカウントアイコンをクリックして[Get desktop app]からインストールしておきましょう。
ローカルフォントの読み込み
ブラウザでデザインすると聞くと「フォントはどうするの?用意されているものしか使えないの?」と思ってしまいますが、ローカルのフォントを読み込んで使うことができます。
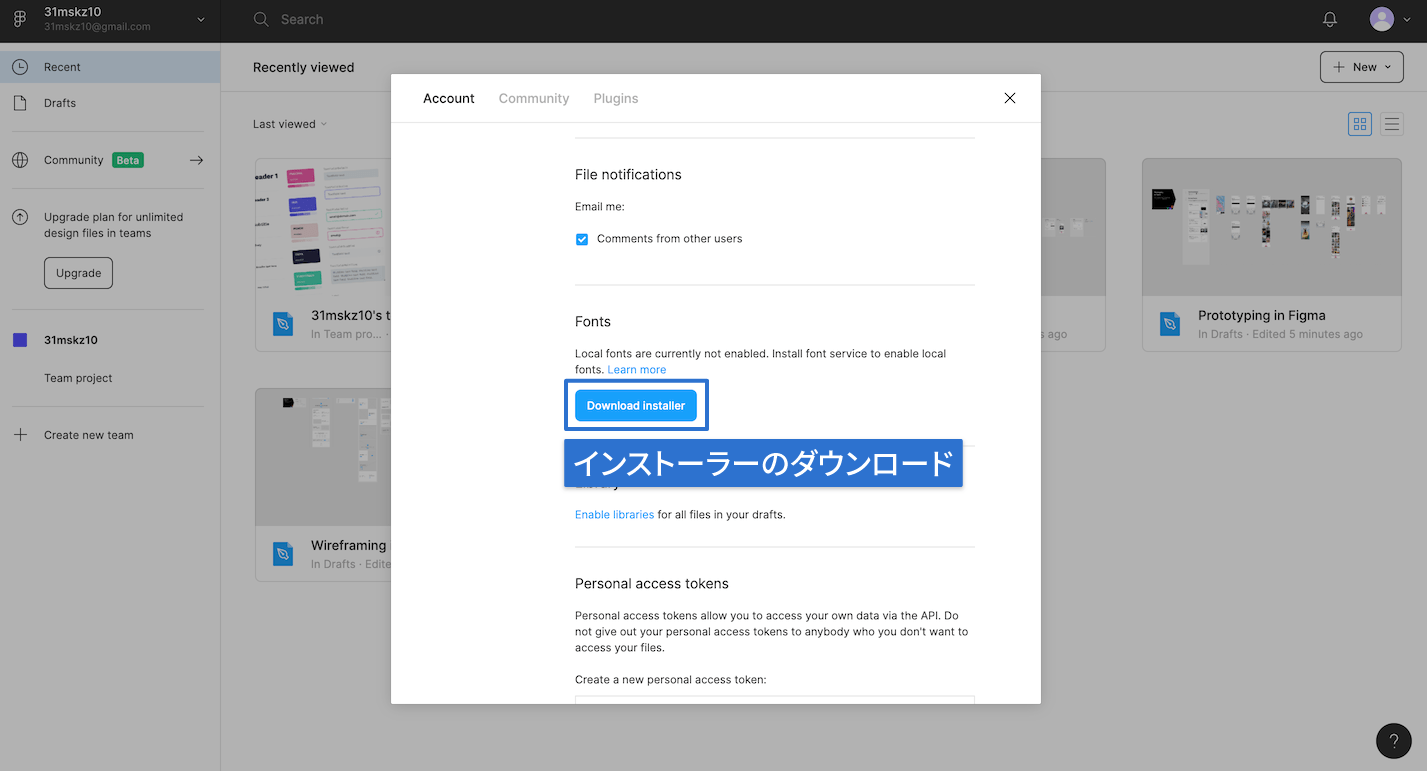
ダッシュボード右上のアカウントアイコンをクリックして[Settings]→[Account]の下の方にある「Fonts」に「Download installer」というボタンがあるので、これをクリックします。

「FigmaInstaller.pkj」がダウンロードされるので、これを開いてインストールします。
インストールが完了すれば、Figma上で自分のローカルフォントが使用可能になります。
これで、Figmaのアカウント作成から最低限必要な設定は完了です。



 Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法