Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン

Figmaはフォント選択時にフォント名しか出てきません。
しかしプラグインを使うと、フォントプレビューされた状態で一覧になるので、探すときに少し便利になります。
フォントプレビュープラグイン
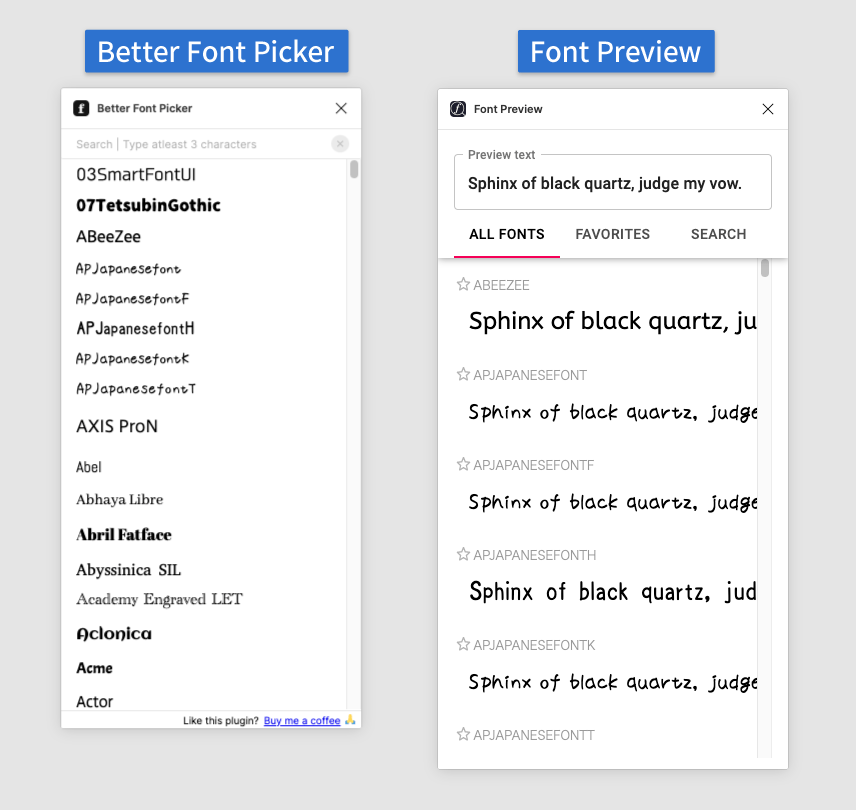
有名なのは「Better Font Picker」と「Font Preview」です。
それぞれで見た目も機能もかなり違いがあって、Better Font Pickerは最低限の機能で高速、Font Previewは機能が多い代わりに起動までに少し待ちます。
人によりますが、自分の場合はプレビューさえできればOKなのでBetter Font Pickerを使っています。

| 項目 | Better Font Picker | Font Preview |
|---|---|---|
| フォントの検索 | ○ | ○ |
| 起動時に検索ボックスに フォーカスされる | ○ | × |
| プレビューテキストの変更 | × (フォント名) | ○ |
| 起動時間 | 速い | 遅い |
| お気に入りのフォント登録 | × | ○ |
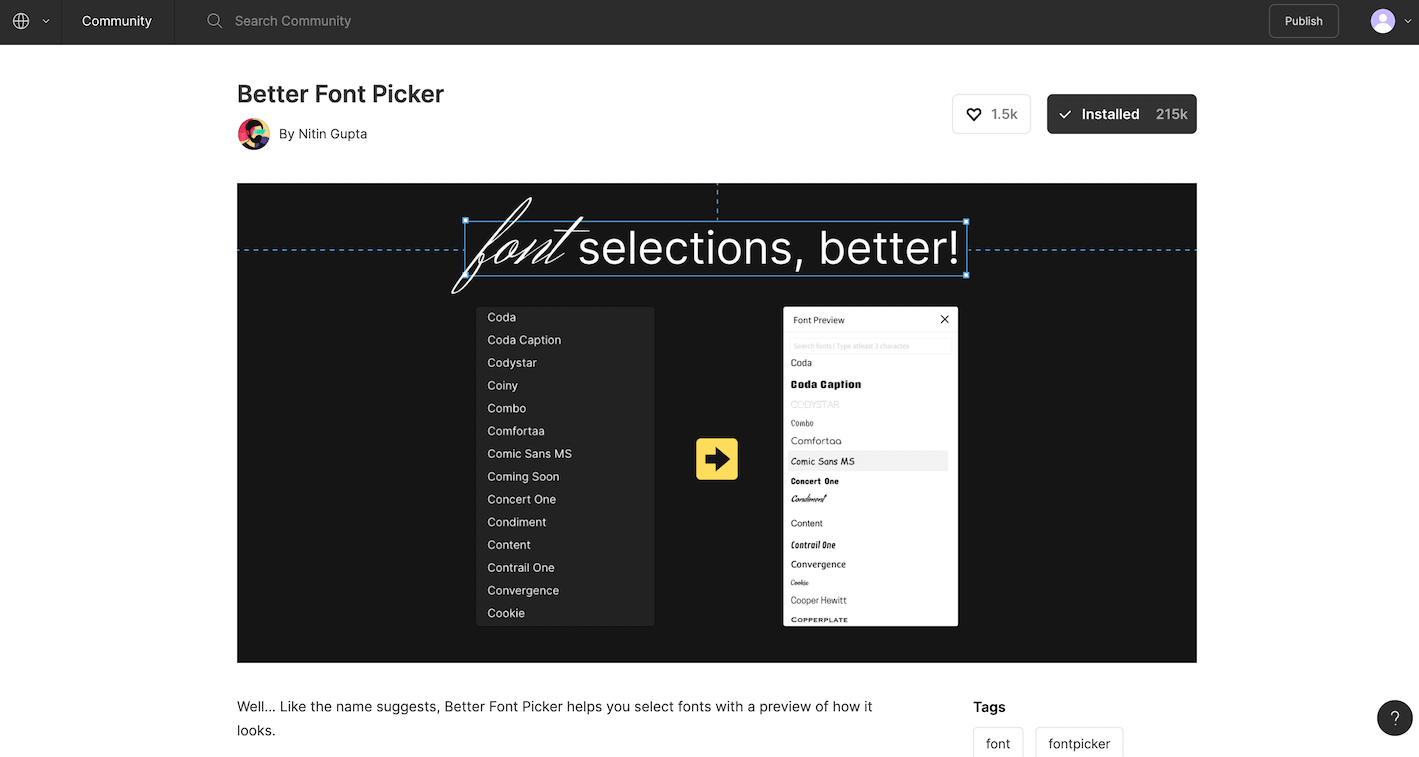
Better Font Picker

メニューの[Plugins]→[Better Font Picker]を選択するとパネルが開いて、自動で検索ボックスにフォーカスされます。
このまますぐに検索してフォントを探せるのが魅力です。
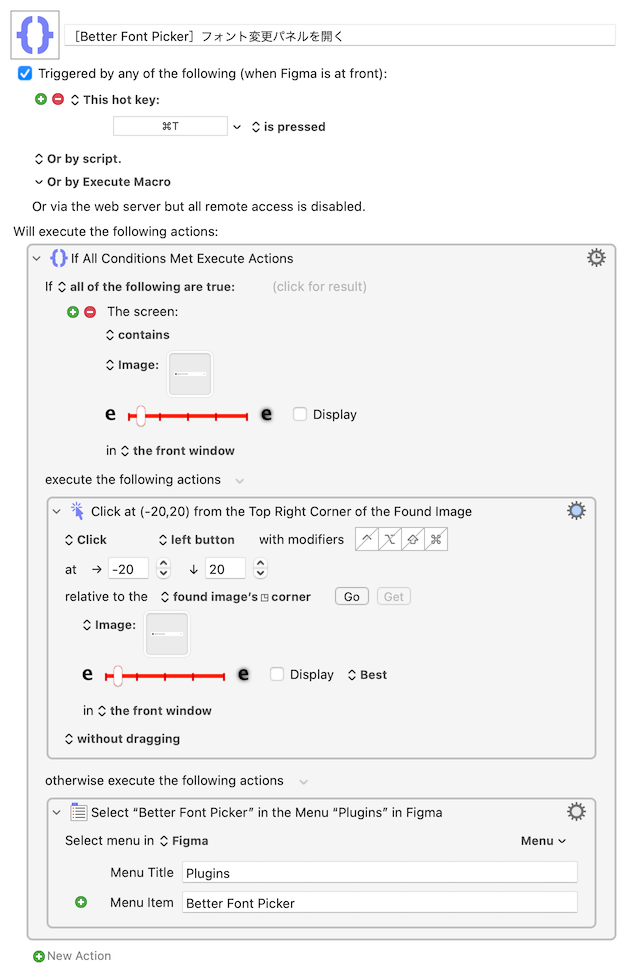
Keyboard Maestroを使ってフォント変更をラクにする
Keyboard Maestroを使って、command + T(Text)でパネルが開くようにしています(Keyboard Maestroについて知らないかたはこちらの記事をご覧ください)。

メニューを選択するだけでもいいのですが、トグルでパネルを開いたり閉じたりしたかったので、条件分岐でBetter Font Pickerのパネルヘッダー画像が見つかるかどうかで条件分岐をしています。
パネルヘッダーが見つかったときはその右側にある「×」アイコンをクリックしてパネルを閉じて、見つからない場合はメニューを選択してパネルを開きます。
わざわざ画面右にマウスを持っていってフォント変更する必要もなくなるので、プレビュー関係なくフォント選択で使っています。
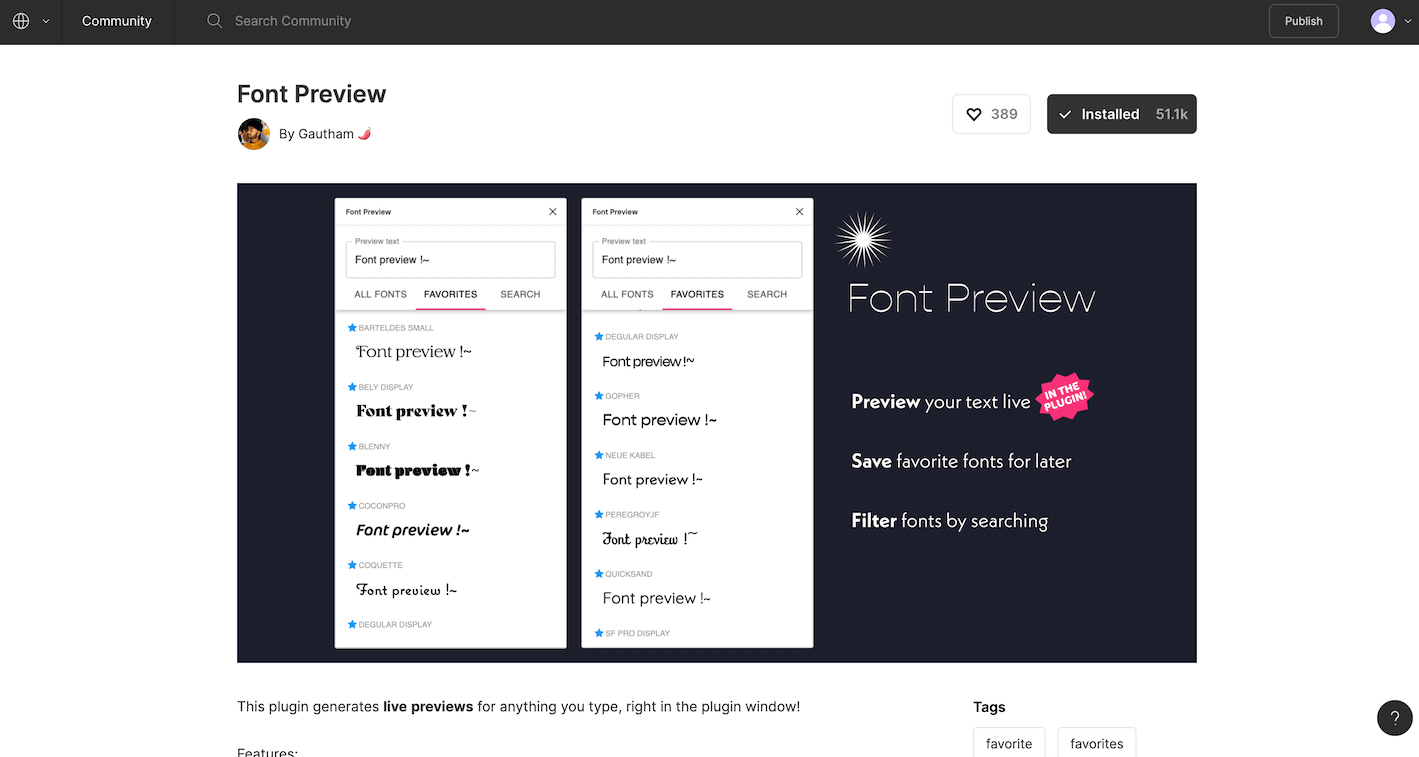
Font Preview

メニューの[Plugins]→[Font Preview]を選択するとパネルが開きます。
このパネル初期表示時に少しロードが走って待ち時間が発生してしまいます(1度開いたら大丈夫ですが)。

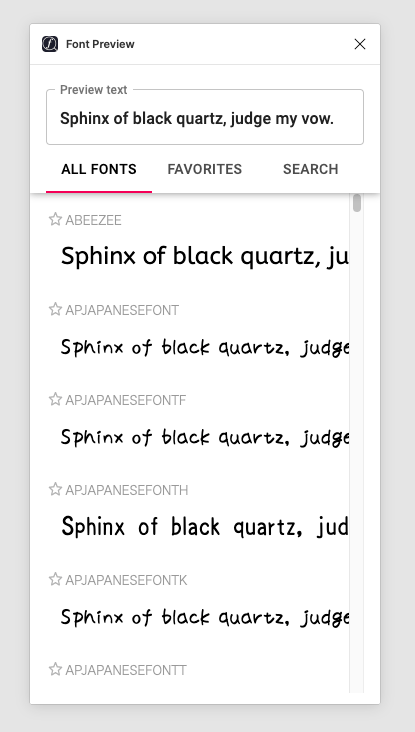
一番上に「Preview text」と書かれた入力項目があり、ここでプレビューテキストを変更できます。
ちなみにデフォルトは「Sphinx of black quartz, judge my vow.」です。
これは「パングラム(pangram)」という全てのアルファベットを使った文章になっています(日本語で言うところの「いろは歌」みたいな感覚ですね)。
タブは「ALL FONTS(全てのフォント一覧)」「FAVORITES(お気に入りに登録したフォント一覧)」「SEARCH(フォントの検索)」の3つがあります。
「ALL FONTS」でフォント名の横にある星アイコンをクリックでお気に入りに登録できます。



 Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」
Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法