Figmaでモックアップをすばやく作成する「Mockuuups Studio」

できあがったデザインを資料内でビジュアル的にキレイに見せたいときは、そのままフレームを書き出して見せるよりも、スマホ画像内の画面に埋め込んだりした方が印象がよくなります。
とはいえ、スマホ画像内にキレイに埋め込むのは地味に面倒です。
今回紹介する「Mockuuups Studio」を使うと、一瞬でそのようなモックアップ画像が作成できます。
Mockuuups Studio

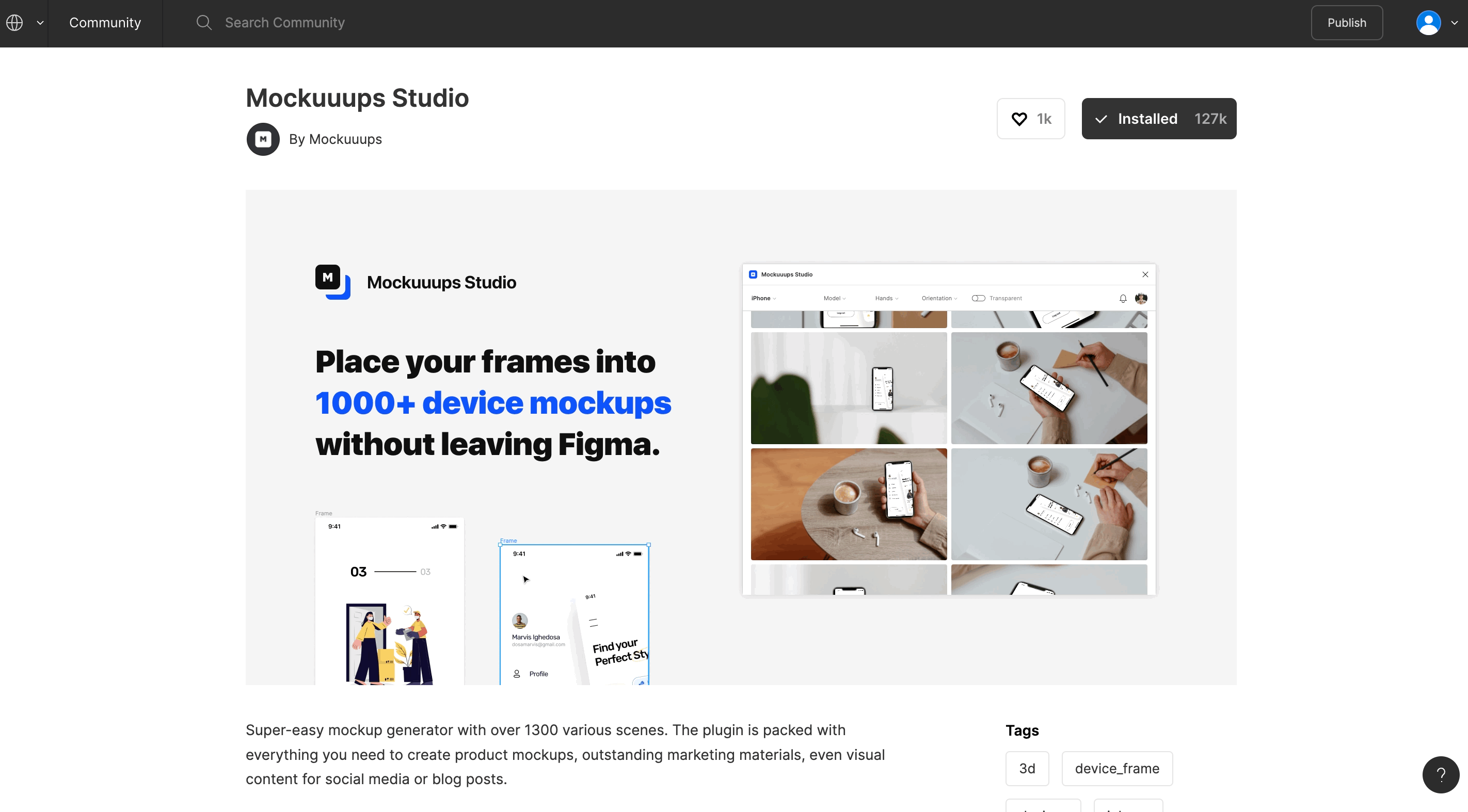
Mockuuups Studioは1000以上の素材の中から画像を選択し、画像内にフレームを埋め込んでモックアップを作成するプラグインです。
基本的な使い方
Figmaメニューバーの[Plugins]→[Mockuuups Studio]を選択してパネルを表示します。
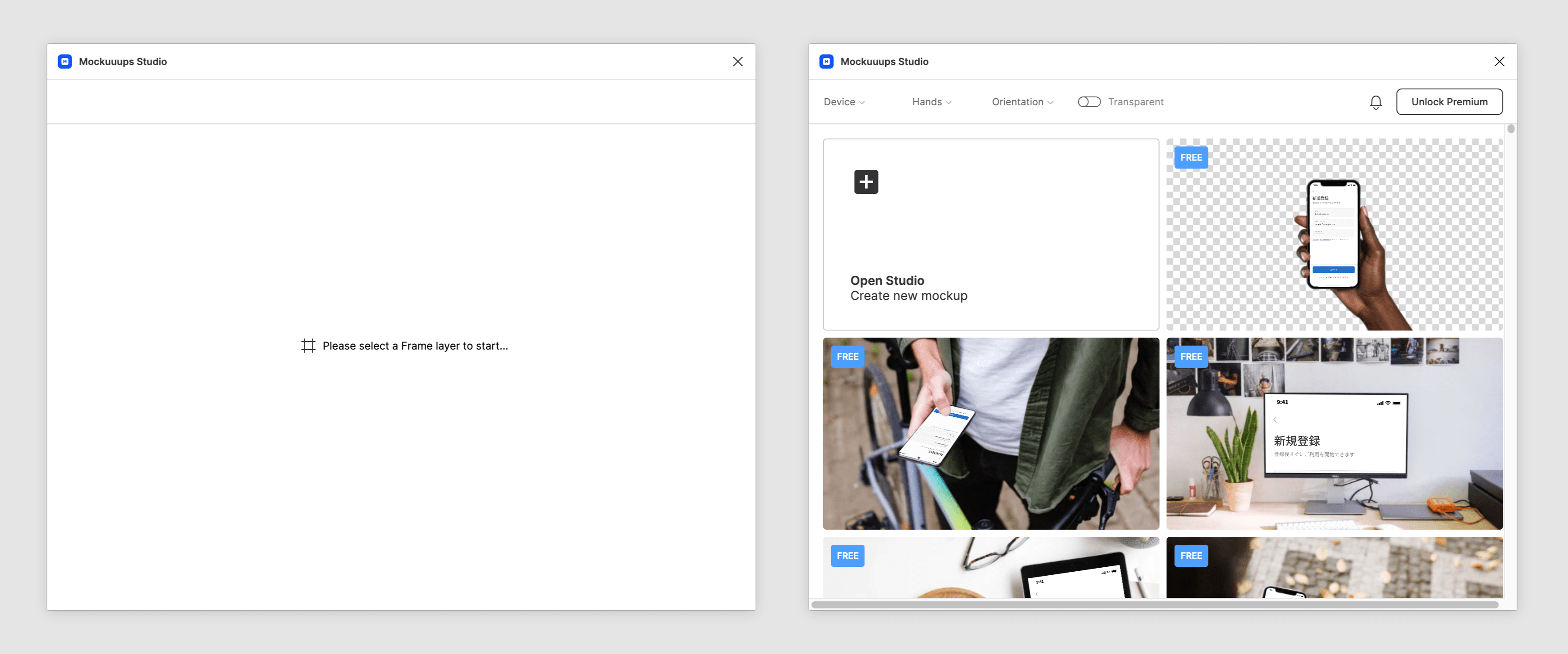
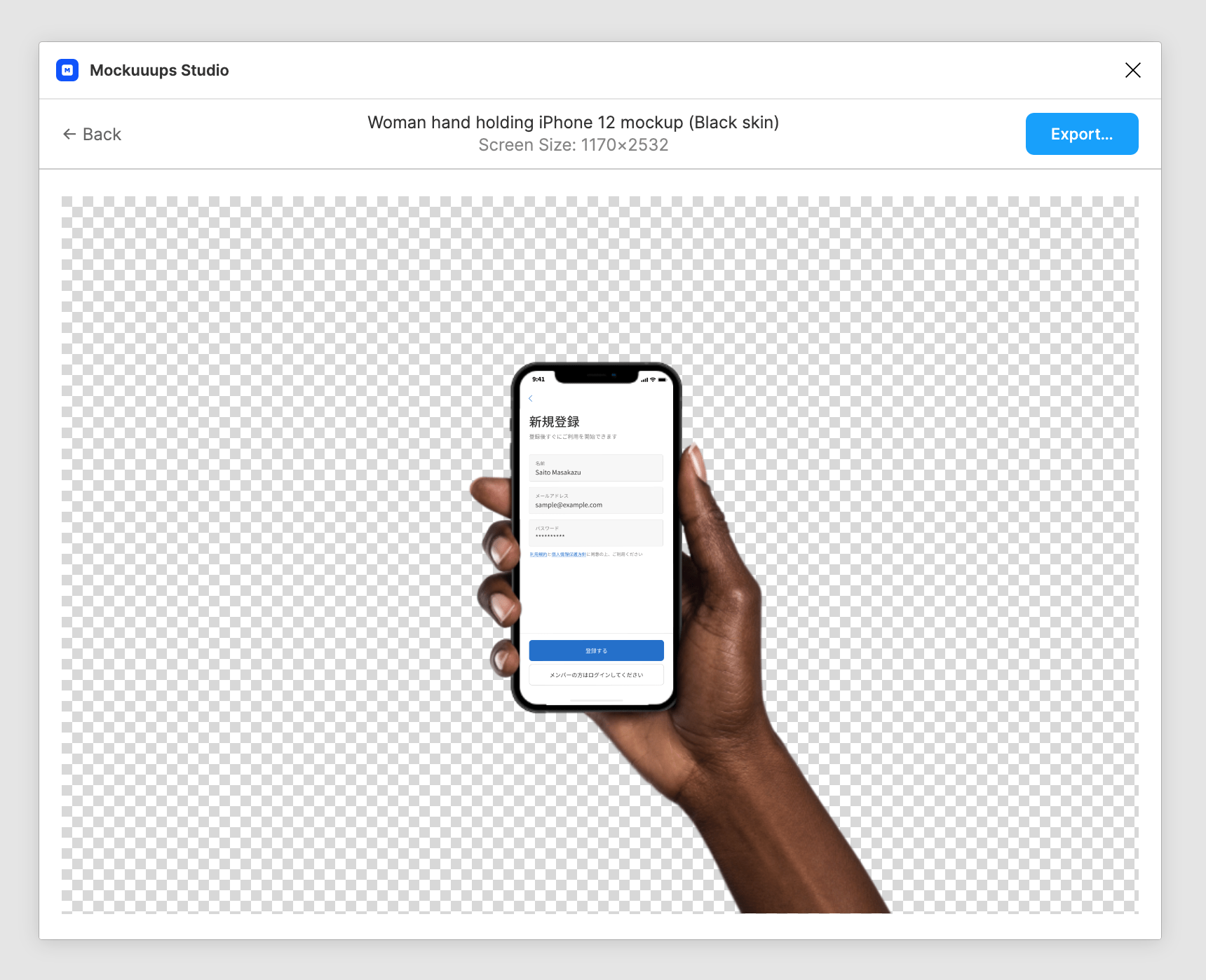
そのままだと何も表示されませんが、モックアップに反映したいフレームを選択すると画像素材が表示されるようになります。

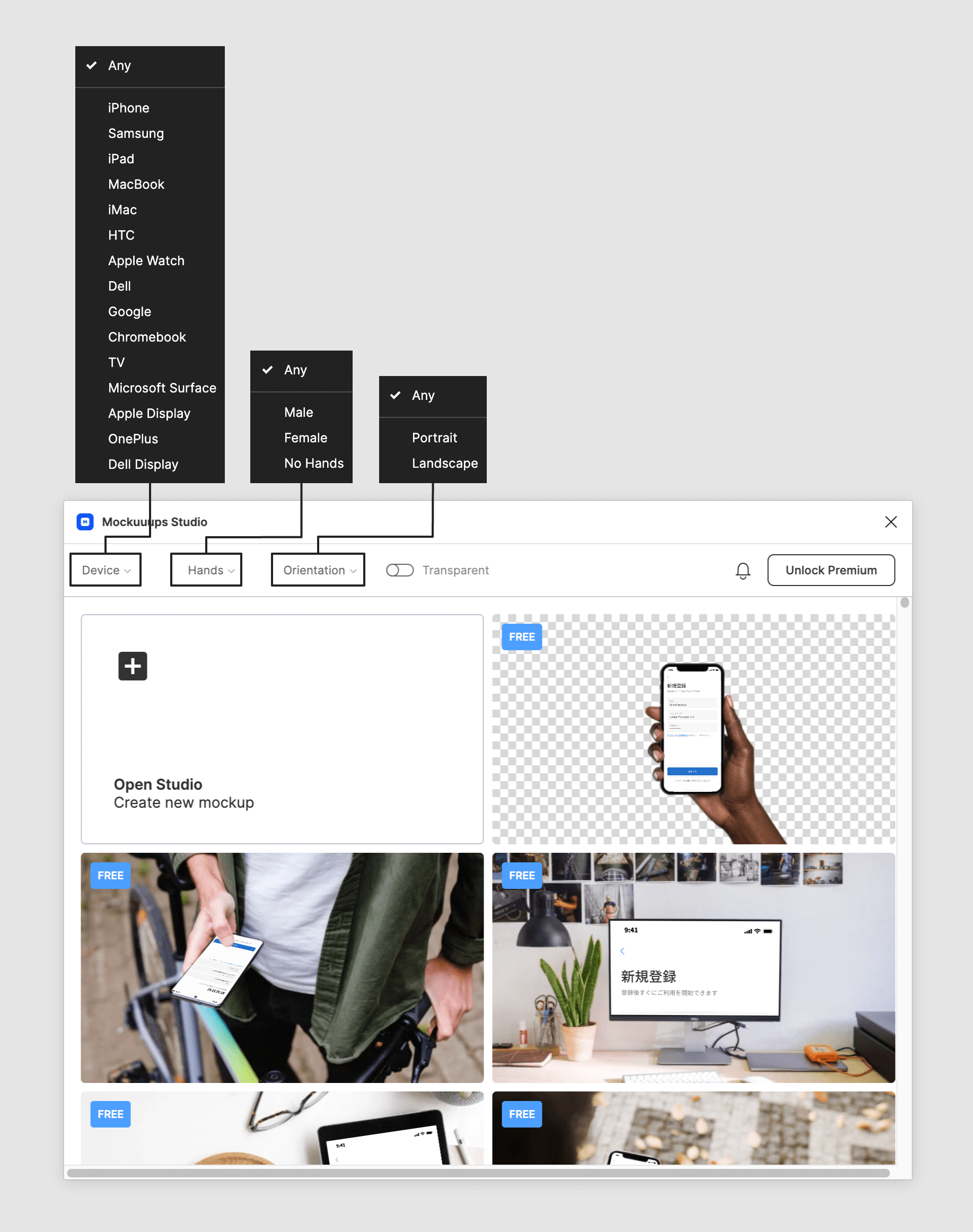
メニューの上で検索条件を絞り込めるのと、「Transparent」にチェックを入れると背景が透明な素材のみが表示されます。

素材が決まったら、選択して右上の「Export…」ボタンをクリックして書き出すと画像がダウンロードできます。

非常に手軽にモックアップ画像の作成ができるので、とりあえず存在を知っておくと役に立つときがあるかもしれません。



 Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  Figmaの画像書き出し方法
Figmaの画像書き出し方法  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法