Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」

デザインデータは画像を大量に配置していくと、ファイルサイズが重くなったり、ファイルの読み込み速度やメモリ使用量に影響が出てきます。
素材サイトからダウンロードした画像はファイルサイズがかなり大きいので、コピーしてリサイズしてから貼り付けた方が無難です。
ただ、配置前に毎回リサイズしたり圧縮したりは地味に面倒だったり、他の人がそのまま配置している場合もあります。
というわけで、今回はFigma上で画像の圧縮やリサイズができる「Downsize」を紹介します。
Downsize

DownsizeはFigma上で画像の圧縮やリサイズができるプラグインです。
基本的な使い方
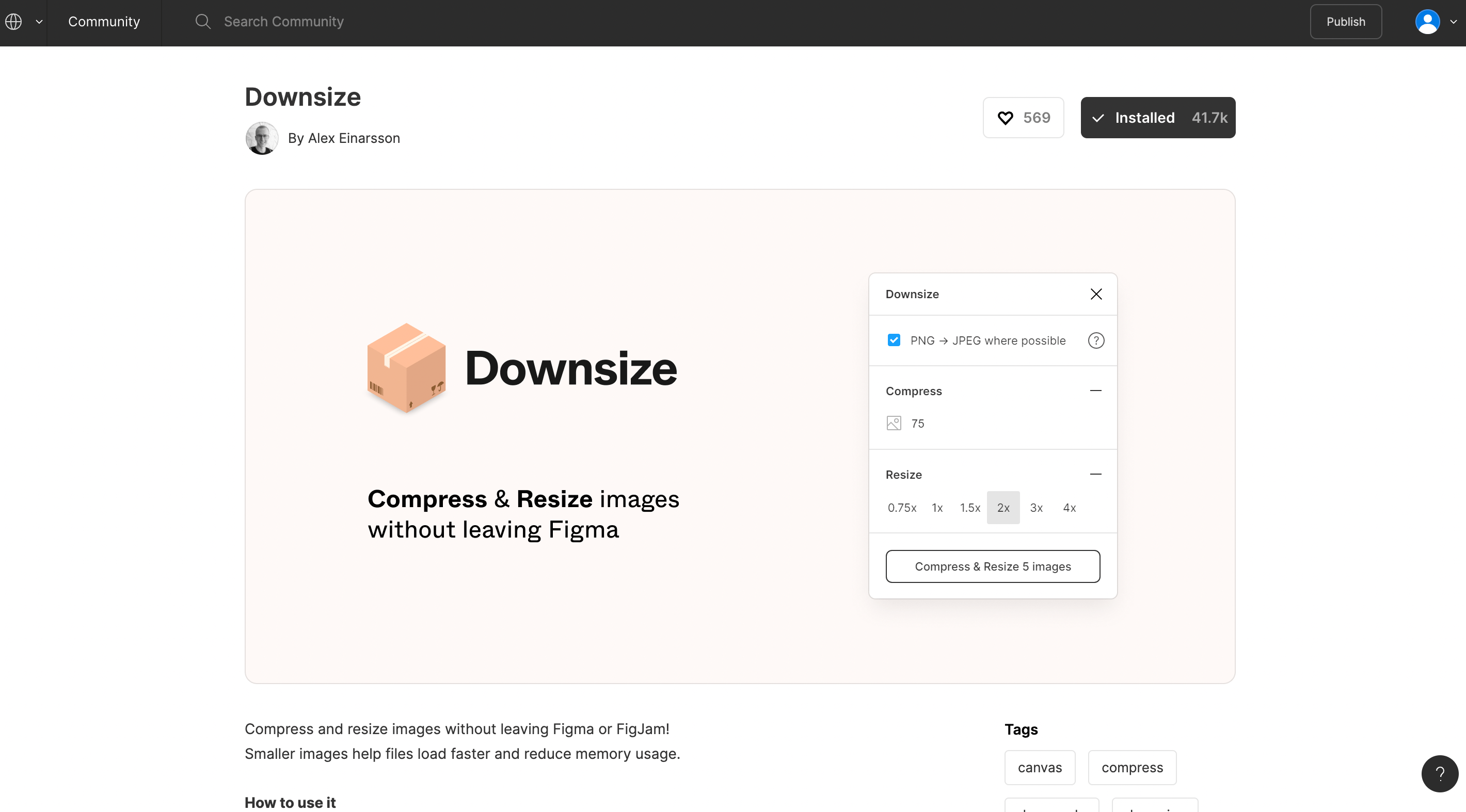
Figmaのメニューバーから[Plugins]→[Downsize]を選択して、「Downsize」パネルを表示します。
表示すると自動で画像が検出されますし、要素を選択した場合は選択要素の中から画像を検出してくれます。
あとは必要な設定をして「Resize ○ images」ボタンをクリックすれば圧縮・リサイズされます。

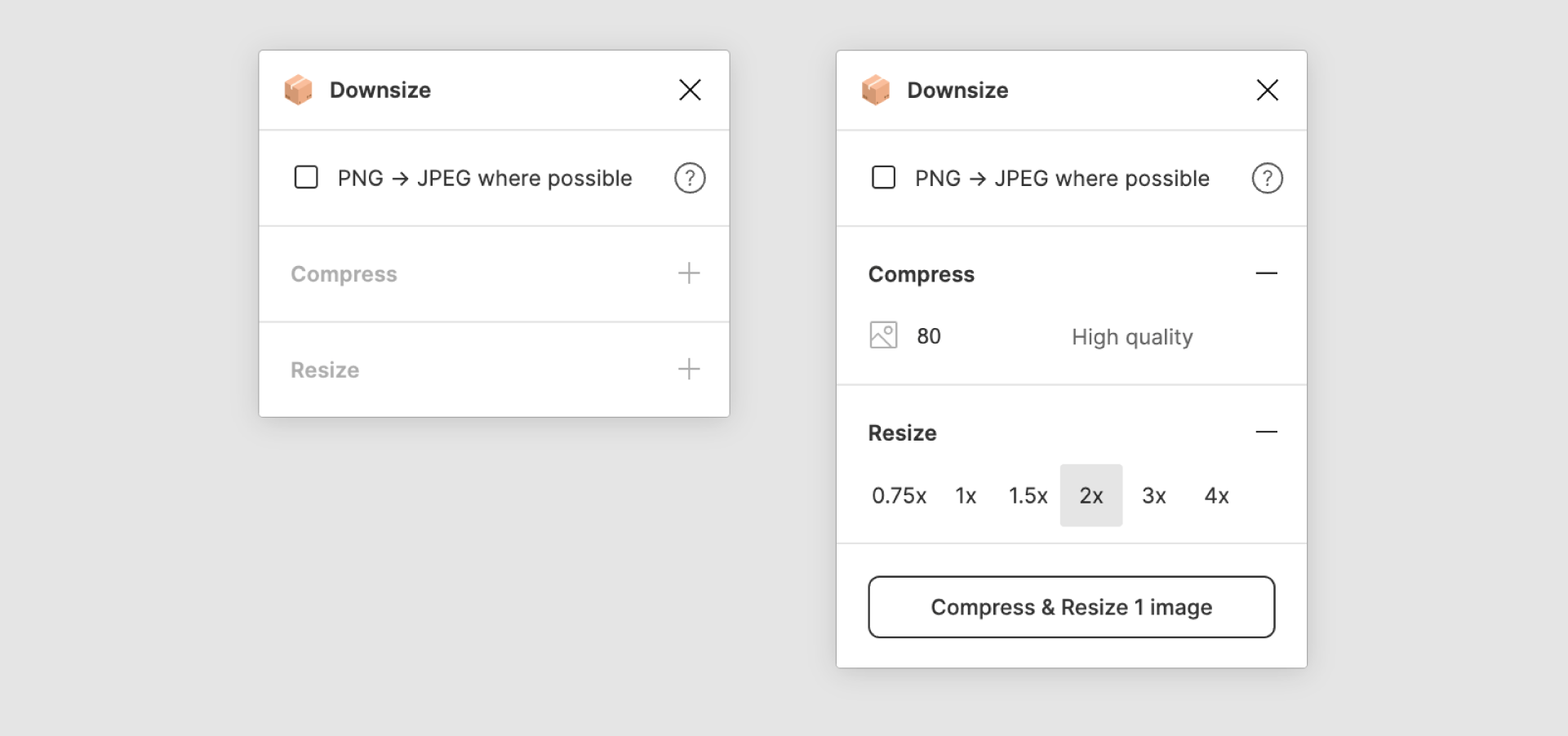
| 項目 | 内容 |
|---|---|
| PNG → JPEG where possible | チェックを入れると、PNG形式をJPEG形式に変換 |
| Compress | 圧縮レベルを数値で指定 (数値が低いほど圧縮される) |
| Resize | リサイズ倍率を選択 |
圧縮・リサイズ後はFigmaの画面下に、結果が表示されます。
圧縮レベルの下げすぎに注意
圧縮レベルを下げすぎると、画像が大幅に劣化する場合があります。
未圧縮の画像を「80〜70」程度の圧縮率にするだけで、見た目はあまり変わらず大幅に容量の節約ができます。
また、下げすぎてしまった場合は圧縮後にcommand + Zで元に戻すこともできます。



 Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで
Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで  今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由
今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法