Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」

デザイン作業をしていると、デザインデータがごちゃついてきます。
今回はデザインデータの整理に役立つ「Clean Document」についてまとめておきます
Clean Document

Clean Documentはデザインデータをキレイにするための下記機能が備わったプラグインです。
どれも手作業でやるのは面倒なことですが、一瞬でできます。
- 非表示のレイヤーを削除
- 1つの要素だけのグループを解除
- レイヤーの位置やサイズを整数にする
- レイヤー名を自動でテキストに合わせる
- ページレイヤーの並び変え
インストールするとメニューバーに[Plugins]→[Clean Document]が追加されます。
基本的な使い方
メニューバーの[Plugins]→[Clean Document]→[Clean Layers]でレイヤー回りの操作ができる「Clean Document」パネルが表示されます。
もしくは、[Plugins]→[Clean Document]内に機能が揃っていて、選択した項目の機能が適用されます。
![[Plugins]→[Clean Document]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_2-7.png)
レイヤーの整理
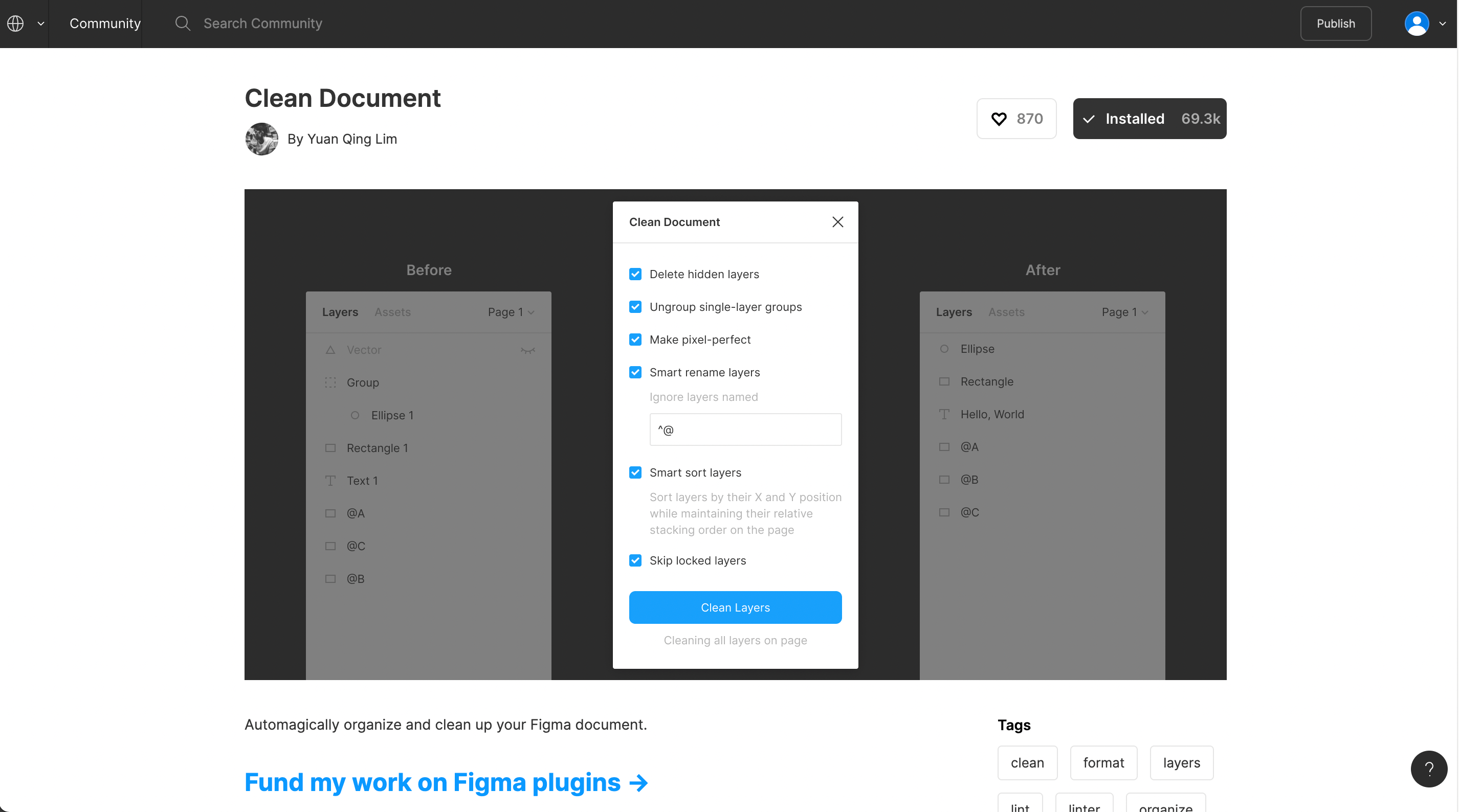
「Clean Document」パネルを表示して、使用したい機能にチェックを入れて「Clean Layers」をクリックすると実行できます。
ちなみに、通常はページ全体に適用されますが、要素を選択していれば選択要素にのみ適用されます。
![[Plugins]→[Clean Document]→[Clean Layers]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_3-7.png)
| 項目 | 機能 | 備考 |
|---|---|---|
| Delete hidden layers | 非表示レイヤーを削除 | |
| Ungroup single-layer groups | 1つの要素だけのグループを解除 | |
| Make pixel-perfect | レイヤーの位置やサイズを整数にする | |
| Smart rename layers | レイヤー名を自動でテキストに合わせてリネームする | 「Ignore layers named」に無視したいファイル名を 入力すると無視されるようになる |
| Smart sort layers | ページ内の座標に合わせてレイヤーを並び変える | |
| Skip locked layers | ロックしているレイヤーは上記機能をスキップする |
「Ignore layers named」は正規表現も使用可能で、デフォルトは「^@」が入力されていて「先頭に@がついているレイヤー」はリネームが無視されるようになっています。
ページの整理
[Plugins]→[Clean Document]→[Sort Pages by Name]を選択すると、ページの並び変えを名前順に並び変えてくれます。



 Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ
13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法