Figmaで簡単に波の素材を生成するプラグイン「Get Waves」

デザインのあしらいで、波を背景に表示させたいときがあります。
ある程度キレイな素材を作るのは面倒ですが「Get Waves」を使うと一瞬で生成できます。
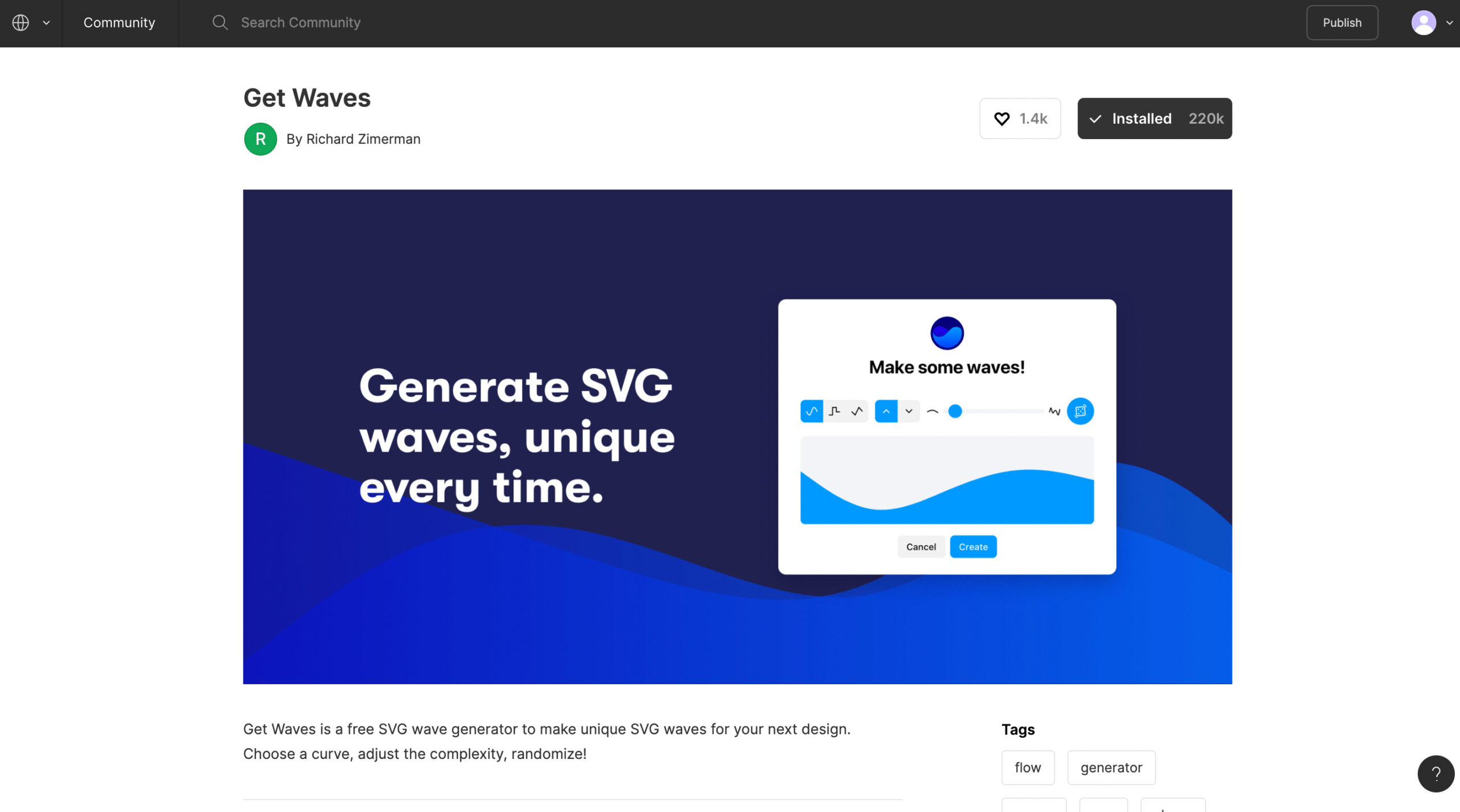
Get Waves

Get Wavesは波状のベクター素材をランダムで生成するプラグインです。
インストールするとメニューバーに[Plugins]→[Get Waves]が追加されます。
ちなみに、Get Wavesはプラグイン以外にもウェブサイトで同じように生成してSVGファイルやコードをダウンロードできます。
たまにしか使わないのであればこちらをブックマークして使うのでもよさそうです。
ただし、プラグインを使った方がダウンロードして配置する手間が省けます。
基本的な使い方
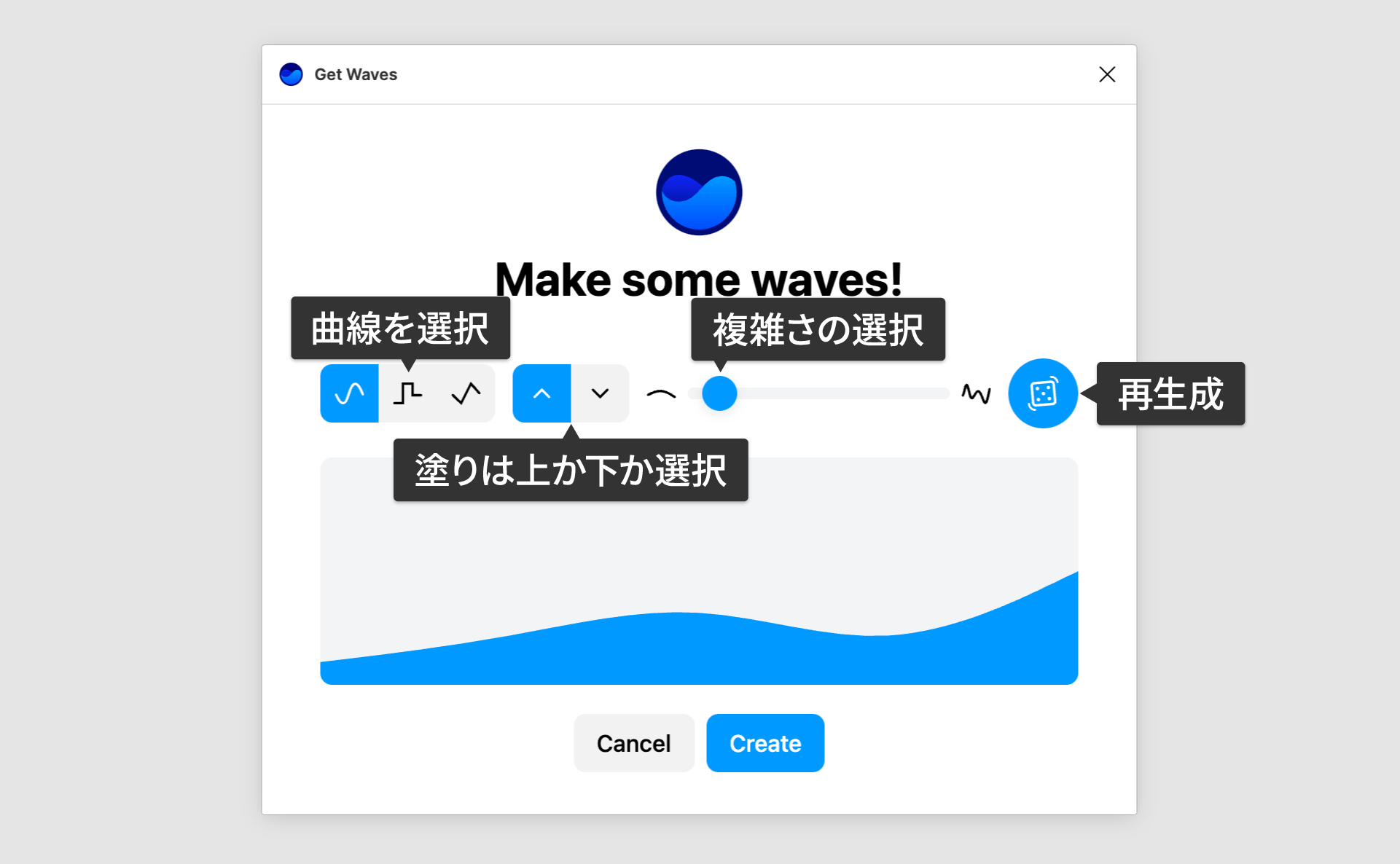
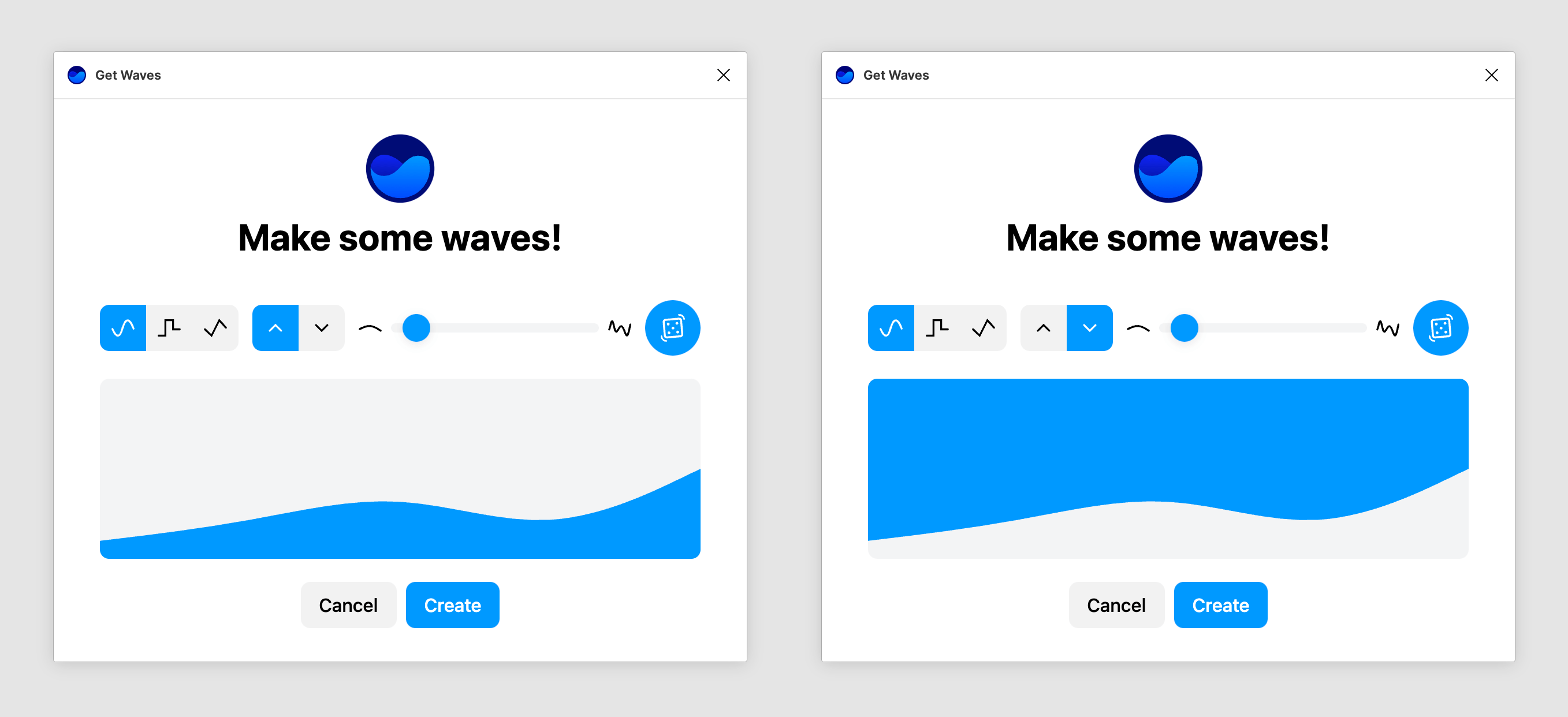
メニューバーの[Plugins]→[Get Waves]を選択すると、「Get Waves」パネルが表示されます。
下にプレビューが表示されるので、「曲線の種類」「塗りの場所」「複雑さ」の3つを設定して「Create」をクリックすると、要素が追加されます。

曲線の種類を選択
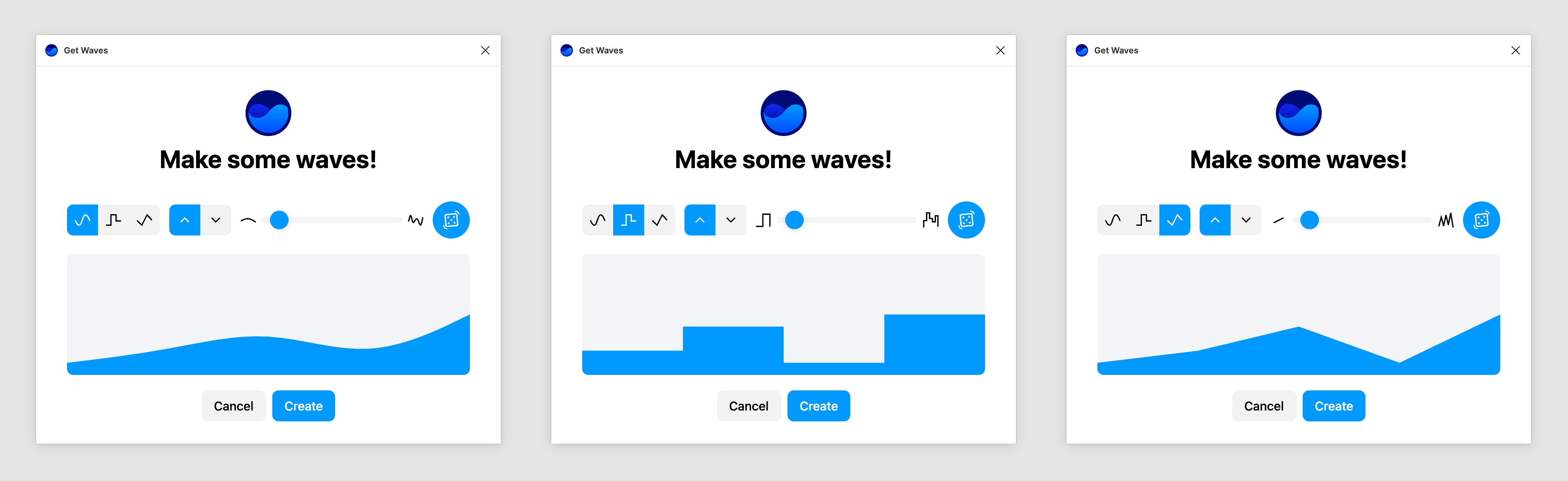
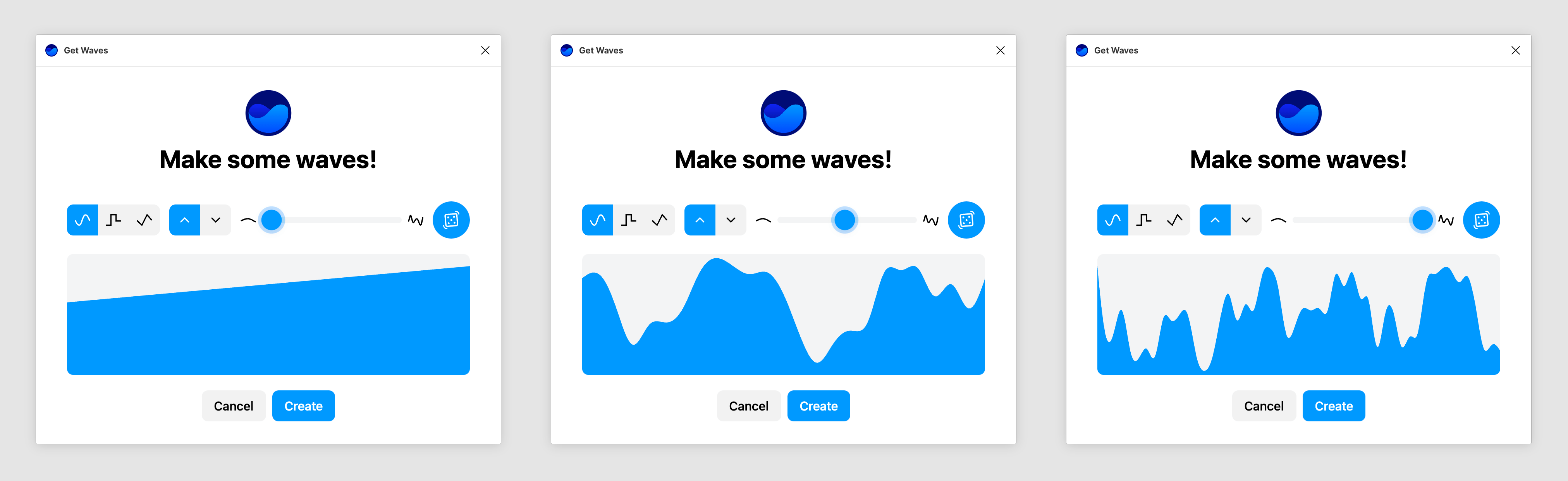
曲線の種類は3パターンです。
- Wave:波状
- Step:階段状
- Paek:折れ線状

塗りの場所を選択
要素の塗りを下側にするか上側にするか選択できます。
最初みたときに、下側に色がつくのに矢印の方向は上を向いているので矢印の方向が逆じゃないか?と思ったのですが、どうやら波が上方向に生成されるか下方向に生成されるかの「向き」で矢印を設定しているようです(ウェブサイトのHTMLを見てidがupとdownになっていたので、そういうことだと解釈しました)。

複雑さの設定
最後にスライダーで波の複雑さを設定できます。
左にいくほどシンプルで、右にいくほど複雑になります。

そして、一番右にあるアイコンをクリックすると再生成できます。
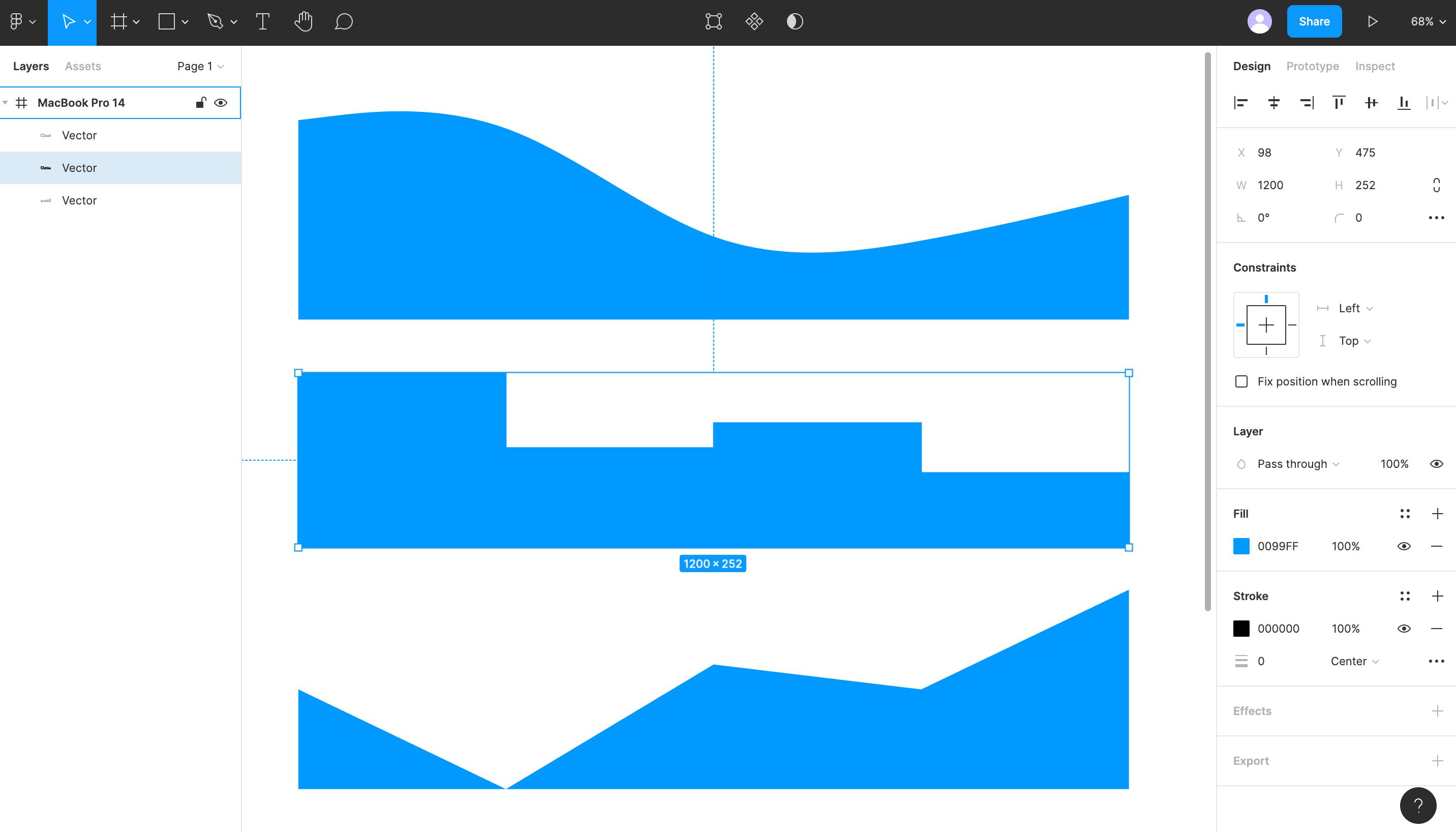
実際に生成された要素
「Create」をクリックすると、横幅1200pxで、高さは生成した波によりますがだいたい250〜300pxほどのベクター要素が生成されました。
背景色も自由に変更可能です。

この波に合わせてテキストを配置したい場合は、「arc」というテキストをカーブに合わせて調整できるプラグインがあるので、これと組み合わせるとFigma上でうまくテキストも合わせられます。




 Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  Figmaプラグインのインストール方法とその管理方法
Figmaプラグインのインストール方法とその管理方法  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法