Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法

Sketchの画像マスクは、PhotoshopやIllustratorに慣れている人にとって、少し理解が難しい部分です。
デザインする上でマスクは必須の機能なので、今回はSketchのマスク機能についてまとめておきます。
図形でマスク
まずは図形でマスクをかける方法です。
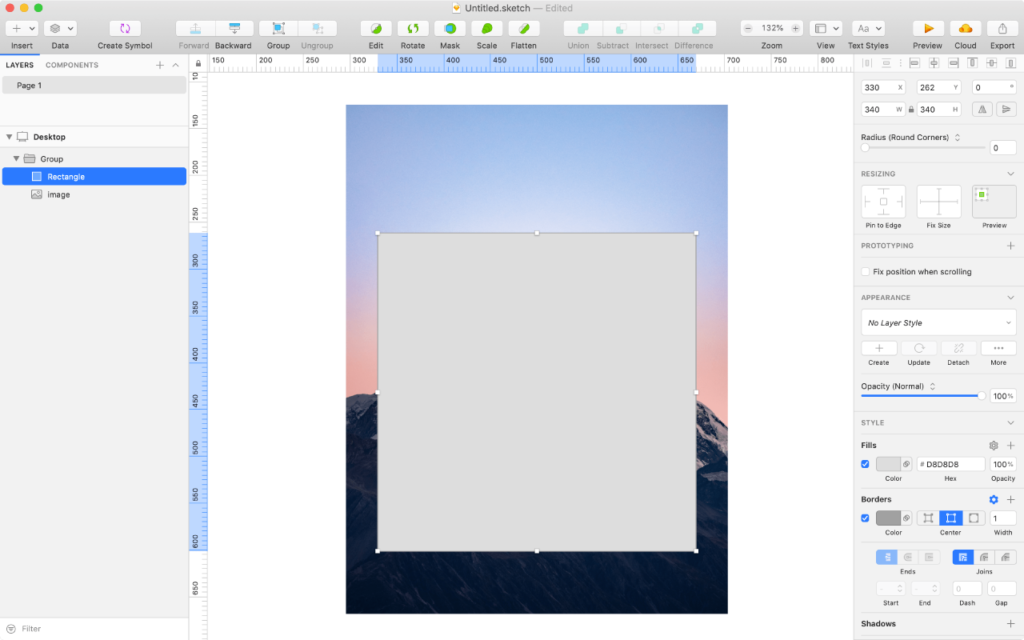
1. 画像と図形を配置してグループ化
Sketch上に画像を配置して、その上に図形を配置してグループ化します。

2. 図形を選択してマスクをかける
図形を選択した状態で、メニューの[Layer]→[Use as Mask]を選択します(control + command + M)。
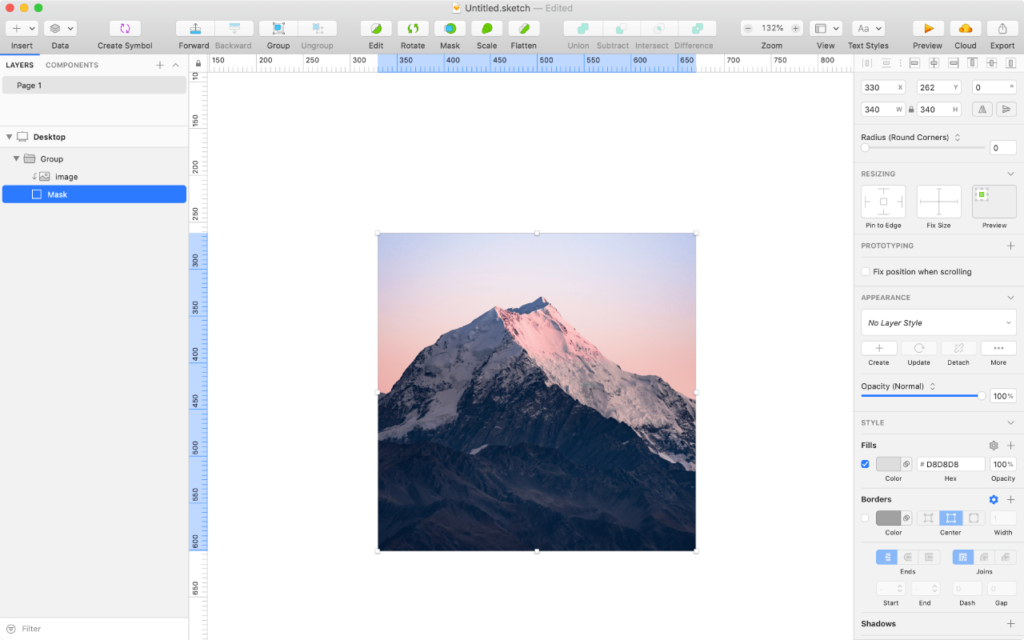
3. レイヤーを並び替える
最後に、レイヤーで図形が下に来るように並び替えます。

これでマスクが完成しました。
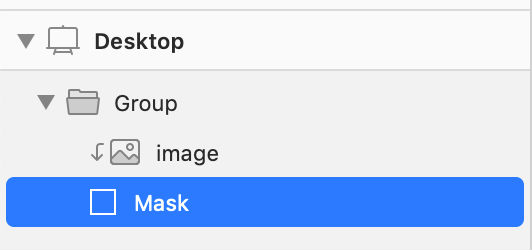
レイヤーは下記のようになっています。

注意しなくてはいけないのが、Sketchのマスクはマスクにした図形レイヤーより上にあるものは、全てマスクをかけてしまう点です。
最初はこの挙動が分かりにくく混乱してしまいますが、グループの外に配置すれば、問題ありません。
グラデーションマスク
グラデーションマスクというのは、その名の通りグラデーションで徐々に透明になっていくマスクのことです。
1. Alpha Maskへ切り替え
すでにマスクをした状態で、メニューの[Layer]→[Mask Mode]→[Alpha Mask]を選択します。
2. グラデーションの設定
図形が選択された状態で、「Fills」でグラデーションの設定をします。
色は1番左の「Flat Color」から、他のグラデーションへ変更し、グラデーションの片方の透明度は「0」に設定します。

これで、グラデーションの透明度を設定した部分はマスクされ、色が残っている部分は表示されたままになります。


 Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法