Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」

デザイン時に企業やサービスのロゴ画像が必要になるときがあります。
例えばTwitterやFacebookなどのSNSロゴを入れたい場合に、わざわざ各サービスのロゴ配布ページへ移動してダウンロード、フォルダを解凍してからようやくFigmaにドラッグアンドドロップして配置できます。
今回紹介する「Brandfetch」を使うと、すぐにロゴ画像をSVGでインポートできます。
Brandfetch

Brandfetchは、企業やサービスのブランド情報を検索して、すぐにインポート・参照できるプラグインです。
有名な企業はかなり網羅されていますし、だいたい検索すれば情報が出てきます。
表示されるブランド情報は下記の通りです。
- Logos:ロゴ画像
- Colors:ブランドカラー
- Fonts:ブランドフォント
- Images:その他の画像
基本的な使い方
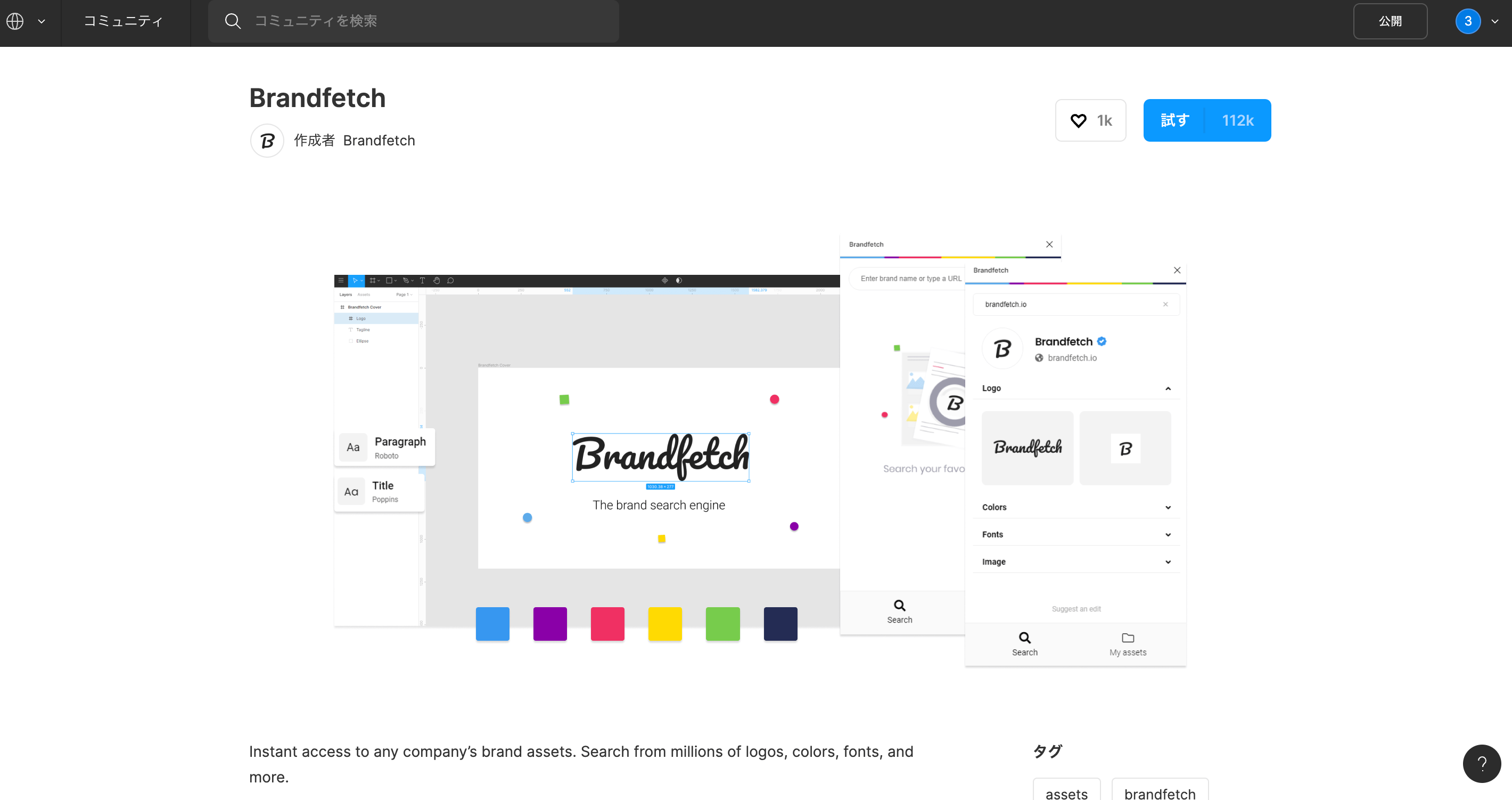
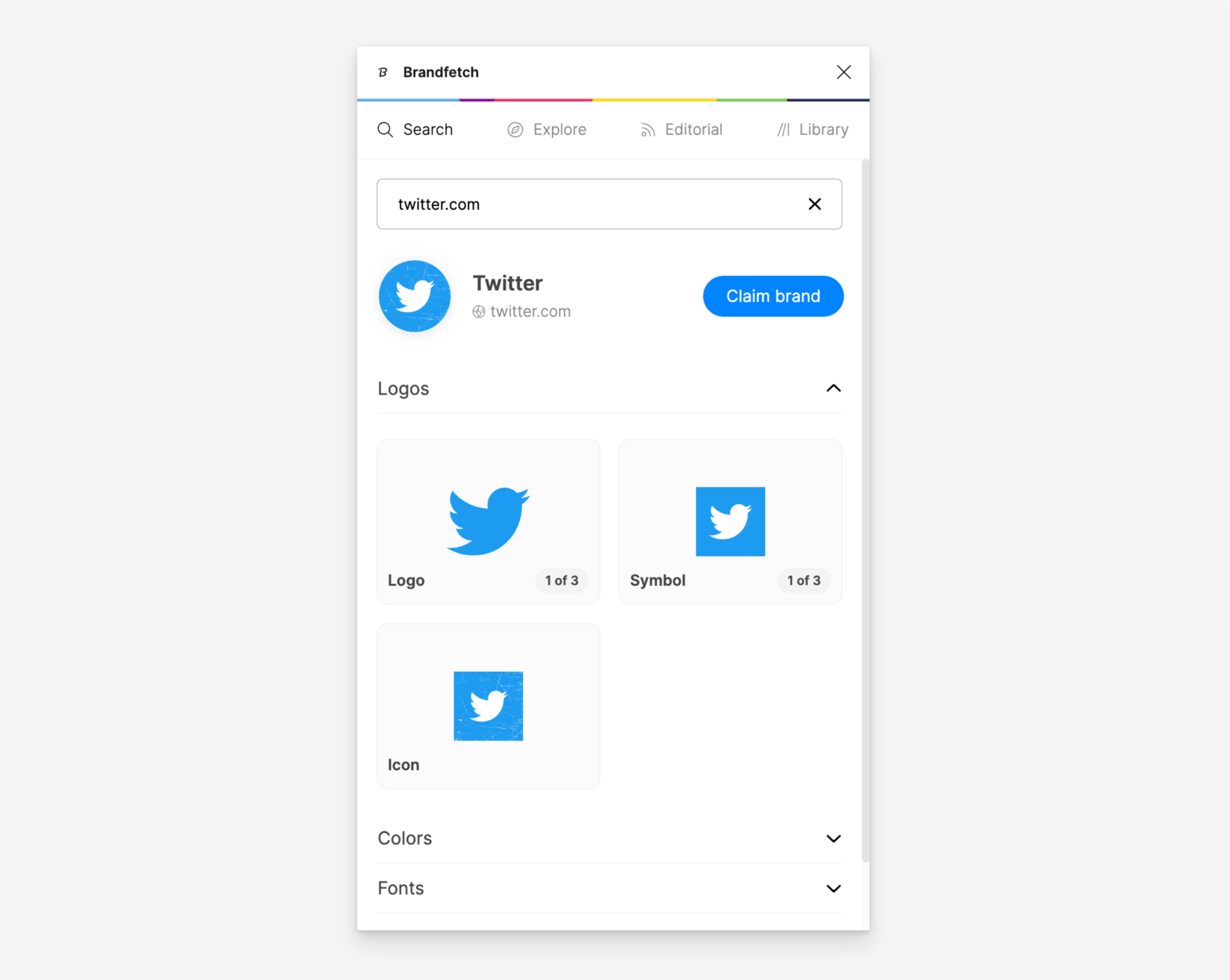
使い方はBrandfetchを起動して、「Brandfetch」ウインドウを開きます。
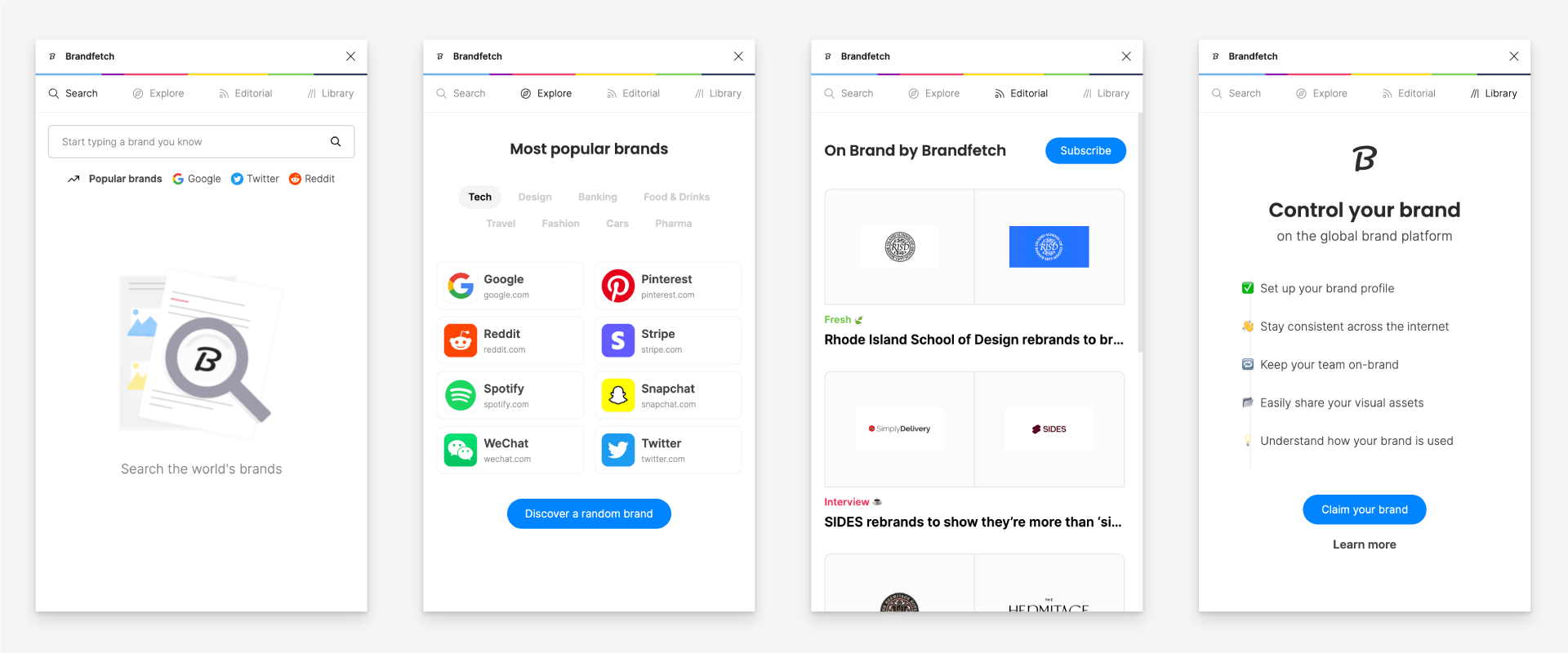
タブが4つあって、基本的には「Search」タブで検索するのがメインです。

- Search:検索画面
- Explore:カテゴリごとに有名なブランドを探したり、ランダムでブランドを表示できる
- Editorial:Brandfetchが運営しているブログ記事が表示される
- Library:ここに表示されるリンクからアカウント登録をして、自身のブランドをBrandfetchに登録できる
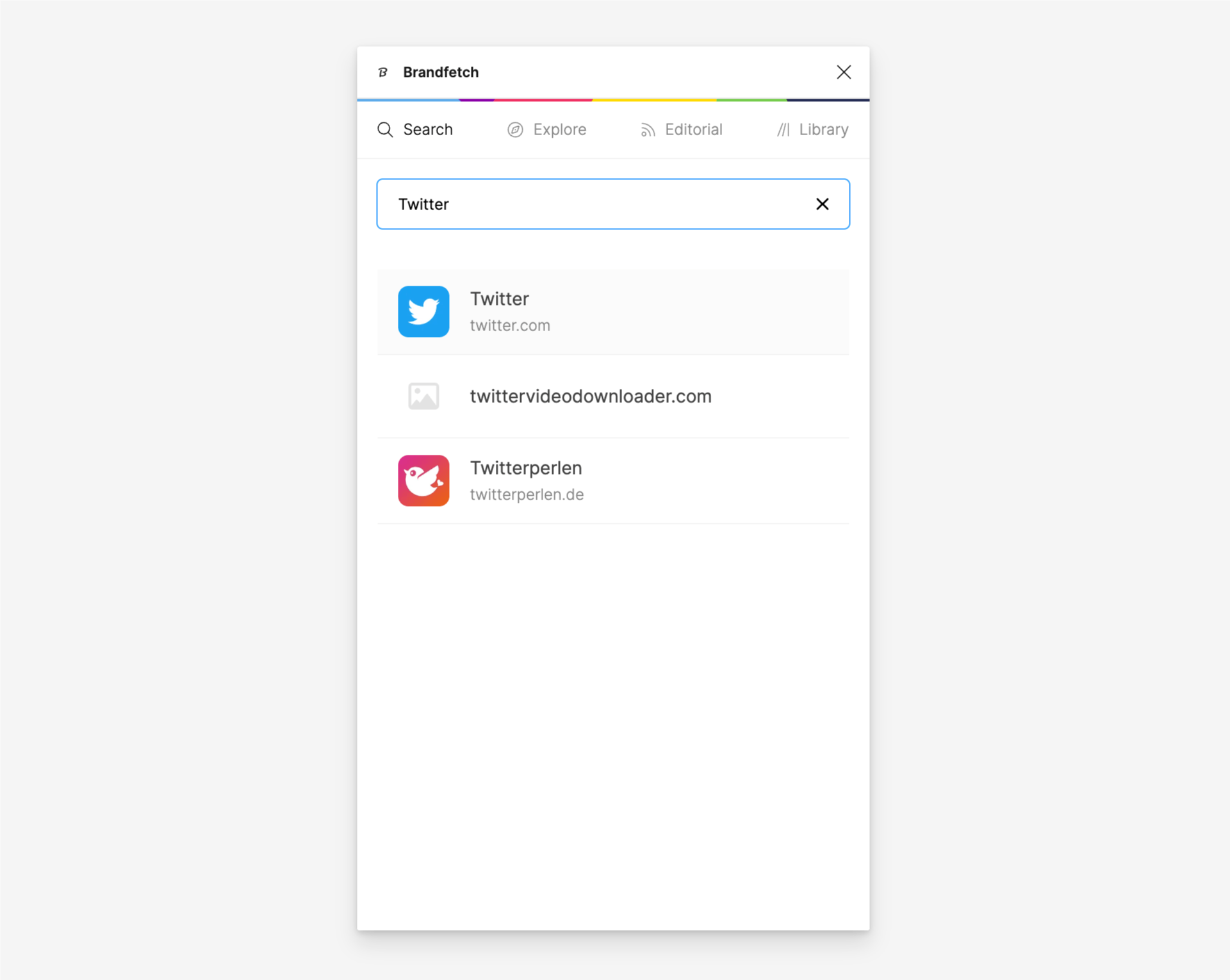
検索ボックスにキーワードを入力すると、企業やサービスなどブランドが表示されます。

あとはブランド名をクリックすると、登録されているブランド情報が表示されるので、必要な情報をクリックでインポートしたりコピーします。

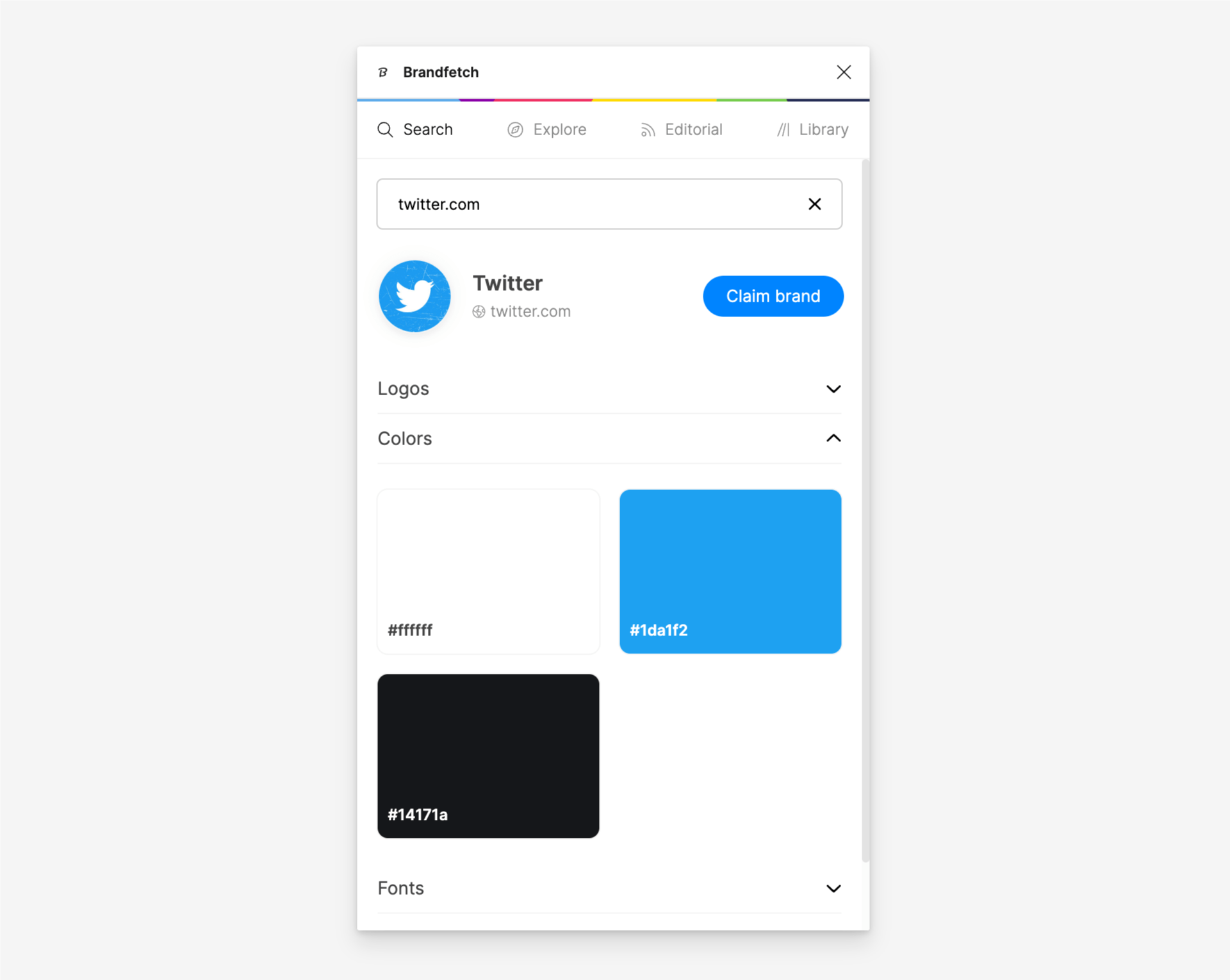
「Logos」にはロゴ画像が入っていて、「Colors」をクリックするとブランドカラーが表示されます。

ロゴ画像はクリックすればインポートされますし、ブランドカラーやフォントは要素を選択した状態でクリックすれば色やフォントが反映されます。



 Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」
Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法