FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する

Figmaで「ショートカットキーが覚えられない」「目的の項目がどこのメニューにあるか忘れてしまう」という人は「Search Menu」を使うようにするとかなり快適になります。
Search Menu機能
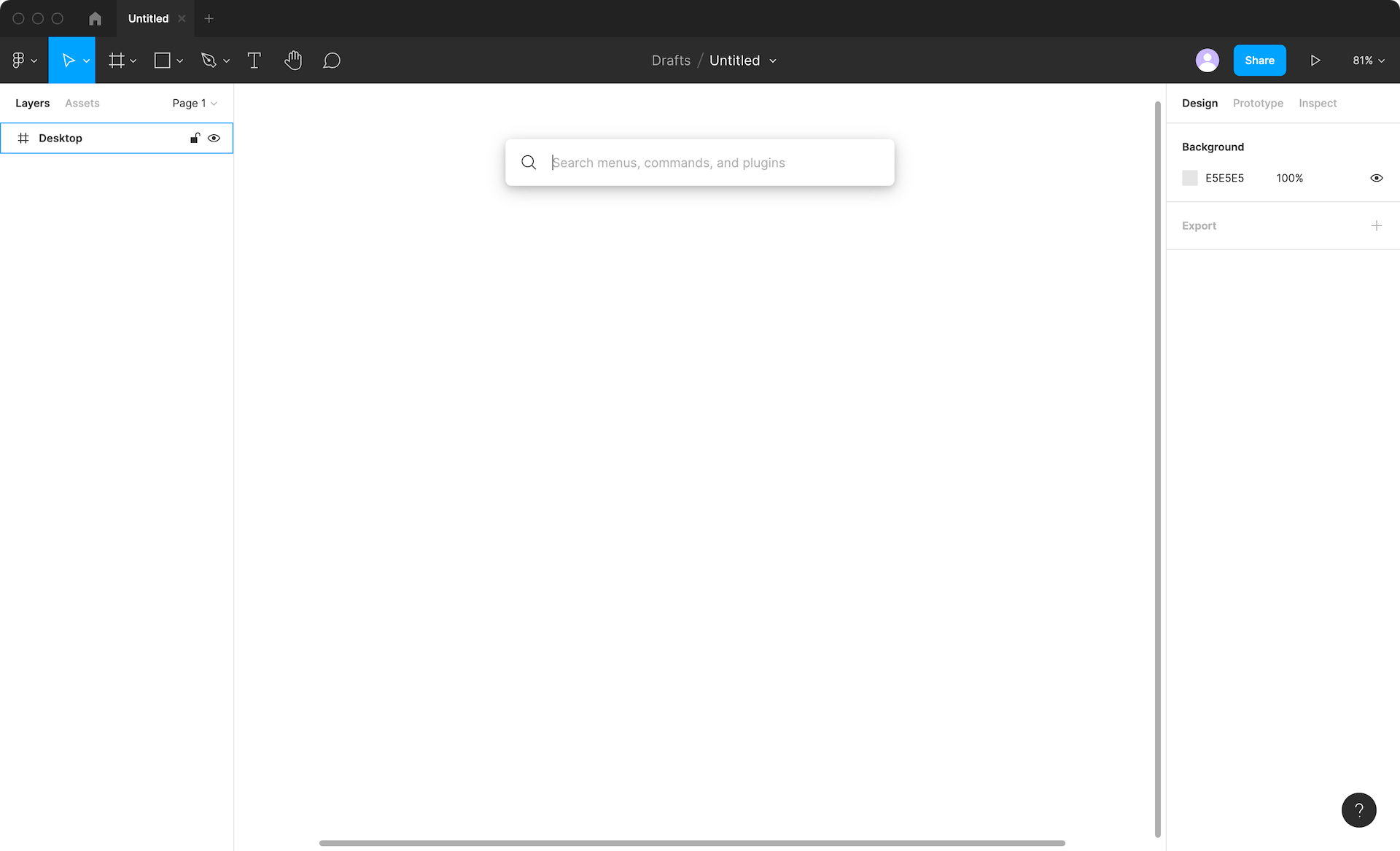
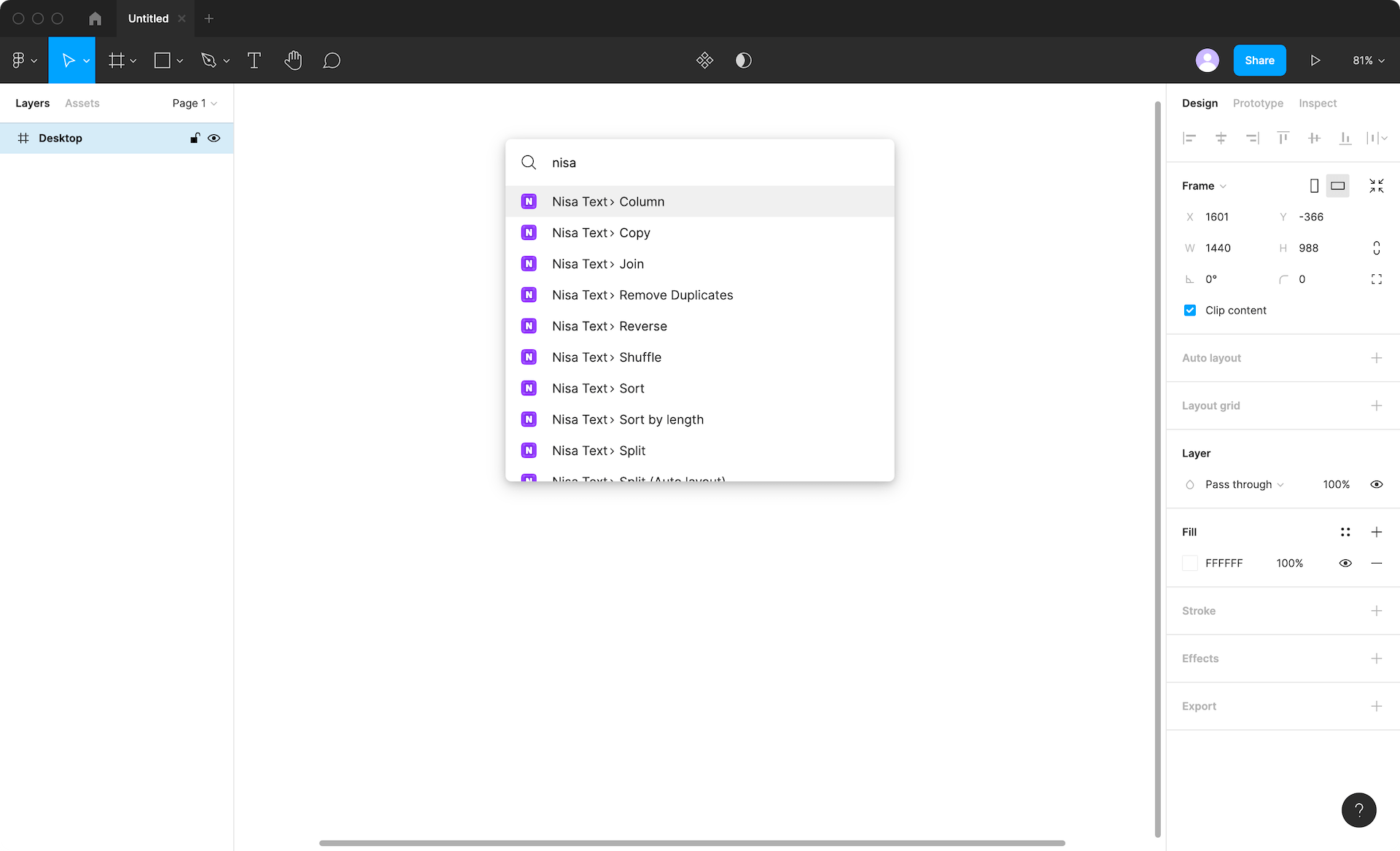
command + /(スラッシュ)を押すと画面真ん中に検索ボックスが表示されます。
ここにキーワードを入力すると、目的のメニューやコマンドが絞り込まれてenterですぐに実行できます。

AlfredやSpotlightのようなランチャー系アプリのFigma版機能ですね。
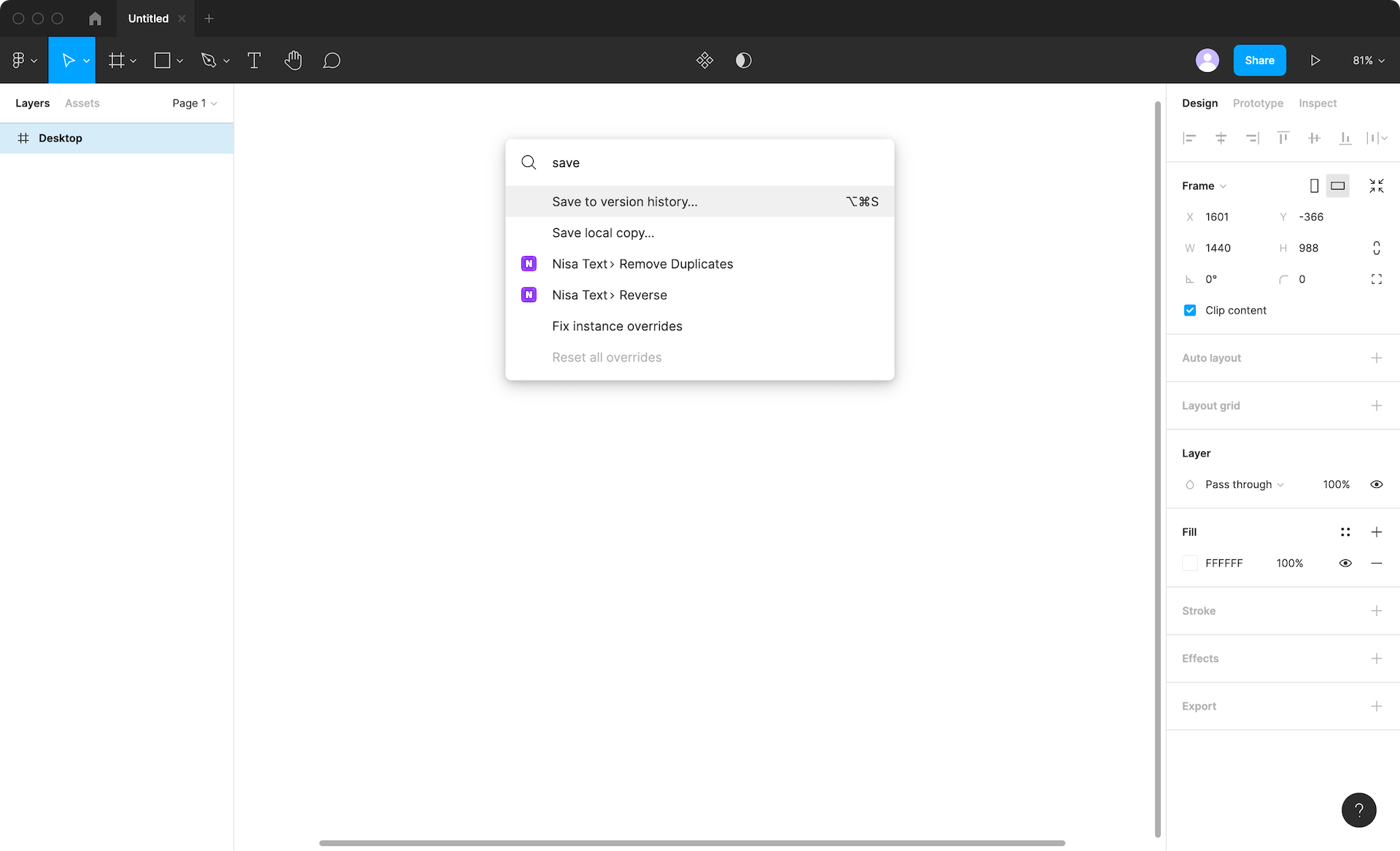
ちなみにショートカットキーも右側に表示されますが、Search Menu起動状態だと押しても反応しません。

基本的にこの機能を使って、「あれ?これ前も使ったな…」となってくれば徐々にショートカットキーを覚えていくと良さそうです。
実際の使用例
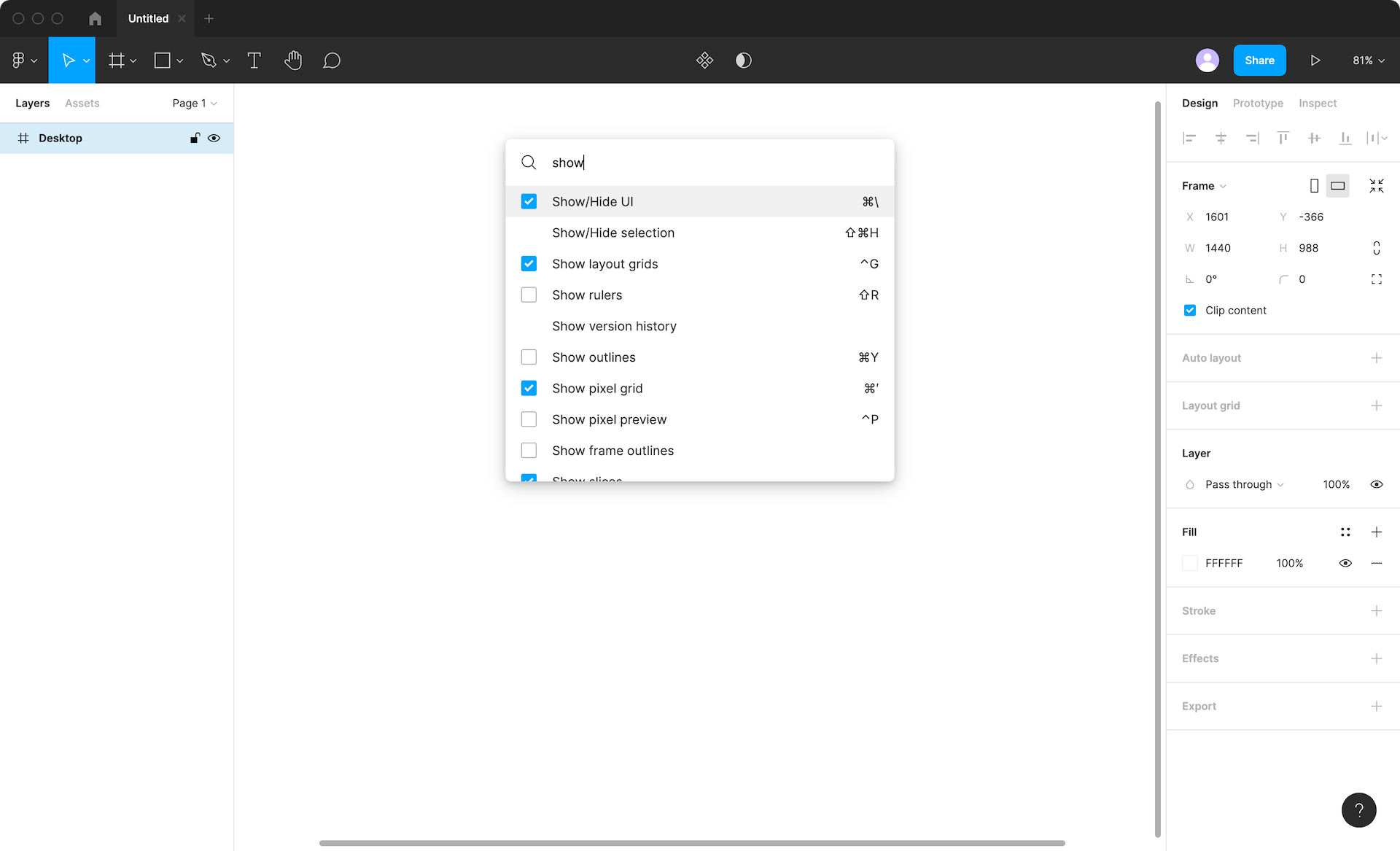
表示の切り替え
「show」で検索するとUI回りの表示・非表示切り替えに関する項目が大量に出てきます。

ものによってはショートカットキーもありますが、あまり頻繁にするものではないので覚えてないですし、メニューバーへ移動して探すのも面倒なので一時的に切り替えたいときは便利です。
プラグインの実行
プラグインを実行したいときに、わざわざメニューバーの[Plugins]をクリックしにいくのは面倒です。
プラグインが多くなってくると、目的の項目を探すだけでもひと苦労。

Search Menuから検索して使うようにすると便利です。
ちなみに自分の場合は、本当によく使うプラグインはKeyboard Maestroを使ってショートカットキーを割り当てています。


 Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」
Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaでテキストの一括置換を行うプラグイン「Find and Replace」
Figmaでテキストの一括置換を行うプラグイン「Find and Replace」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法