ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ

「とりあえず仮で入れておく」はあるあるですが、だからといって「サンプルテキストサンプルテキスト」では実際に原稿が入ったときに、文字数が違ってデザインを大きく調整する羽目になります。
画像に関しても、placeholder.jpなどのダミー画像生成サービスを使う手もありますが、サンプル用にいろんな画像を当てておいた方が気づくこもあります。
しかしダミーデータを考えたり、ダミー画像を探して配置するのはそれなりに時間がかかってしまいます。
Figmaにはサンプルデータやサンプル画像を簡単に追加できるプラグインが数多く存在するので、そういうのに頼ってしまうのも1つの手です。
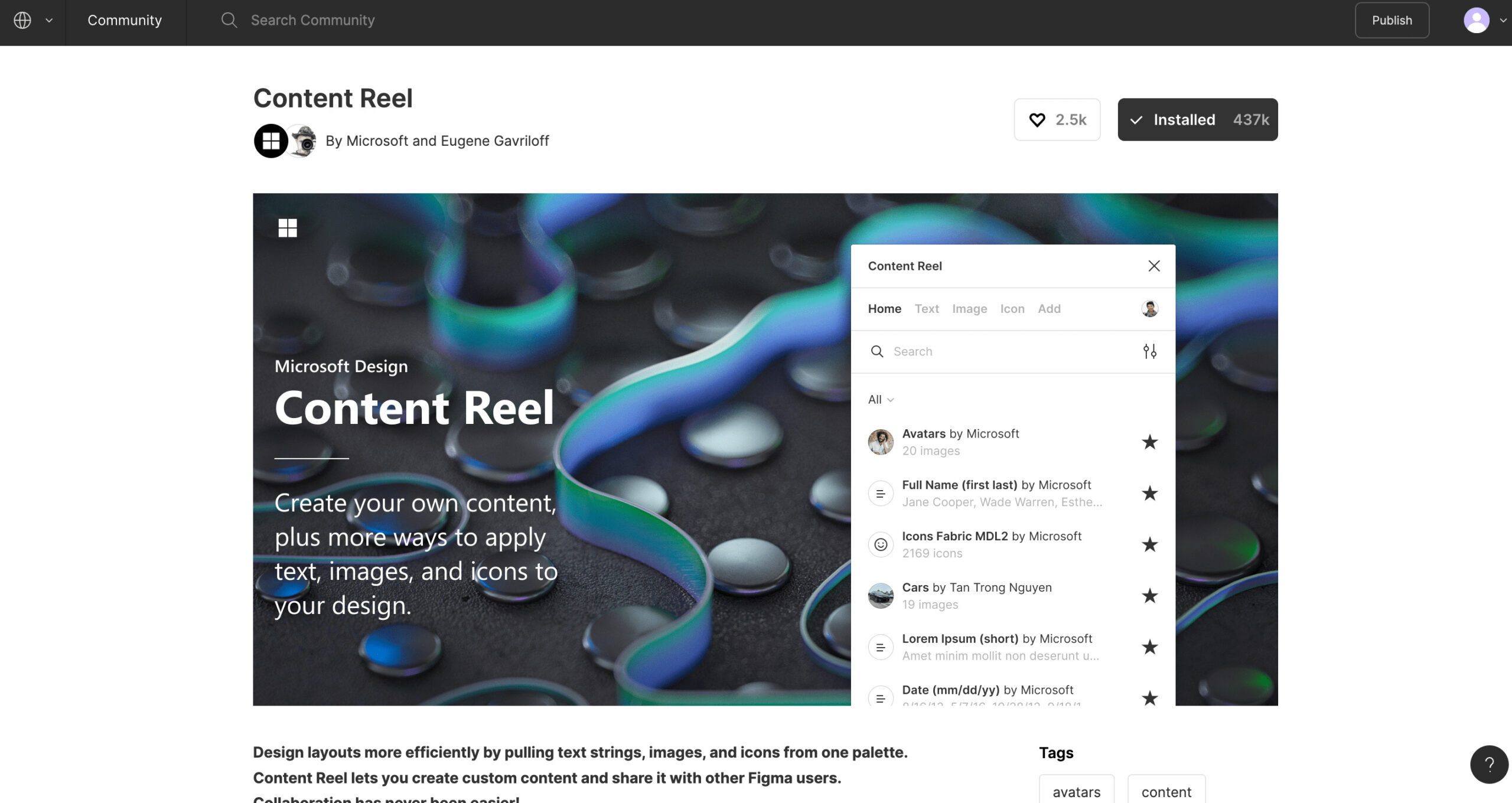
Content Reel:自分で汎用的なサンプルデータを用意しておく

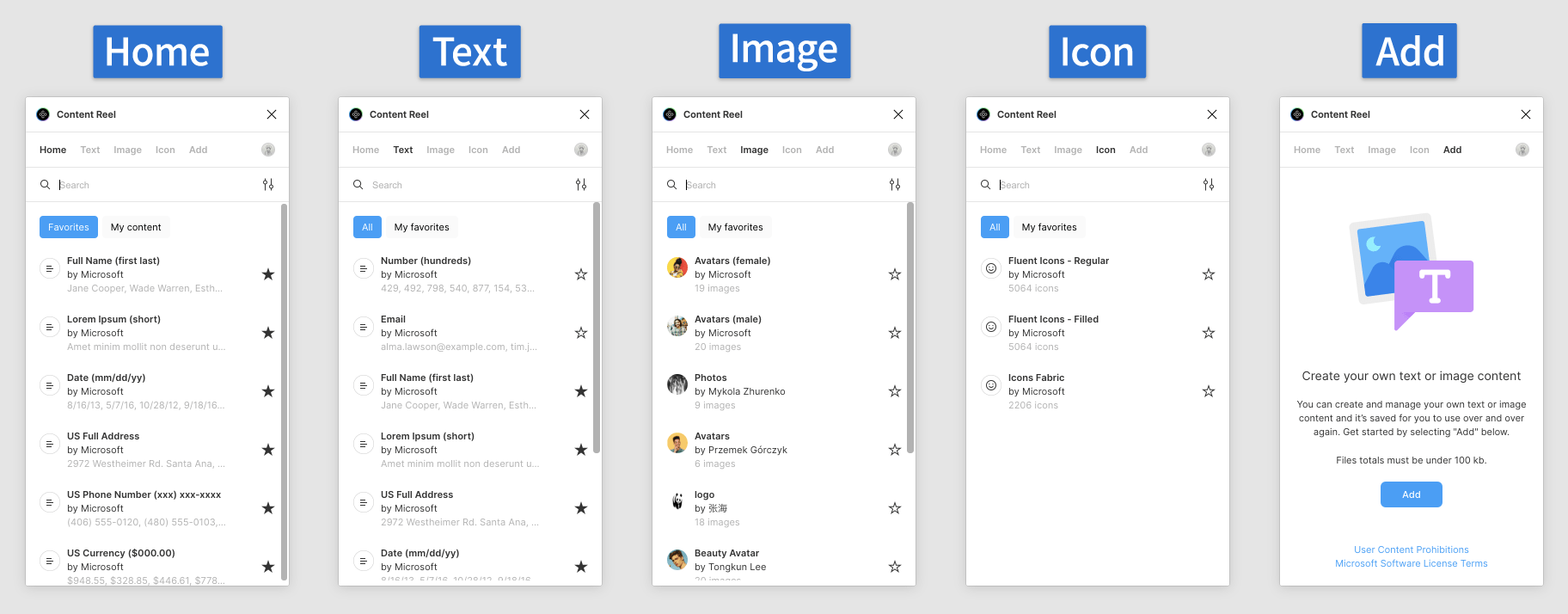
Content Reelを使えば、あらかじめ保存しておいたテキストや画像のコレクションをあとから一気に適用できます。
こうしたサンプルデータにありがちな「名前やテキストも英語で、写真も日本っぽくないのでサンプルとしても使えない」も、自分で用意しておけば問題なく使えます。
実際の利用状況に近い画面にもなりますし、最初に手間はかかりますがオススメです。
メニューバーの[Plugins]→[Content Reel]でパネルが表示されて、オブジェクトを選択した状態で適用したいデータを選択すると、すぐ適用されます。

データの追加はパネルの「Add」から追加できます。
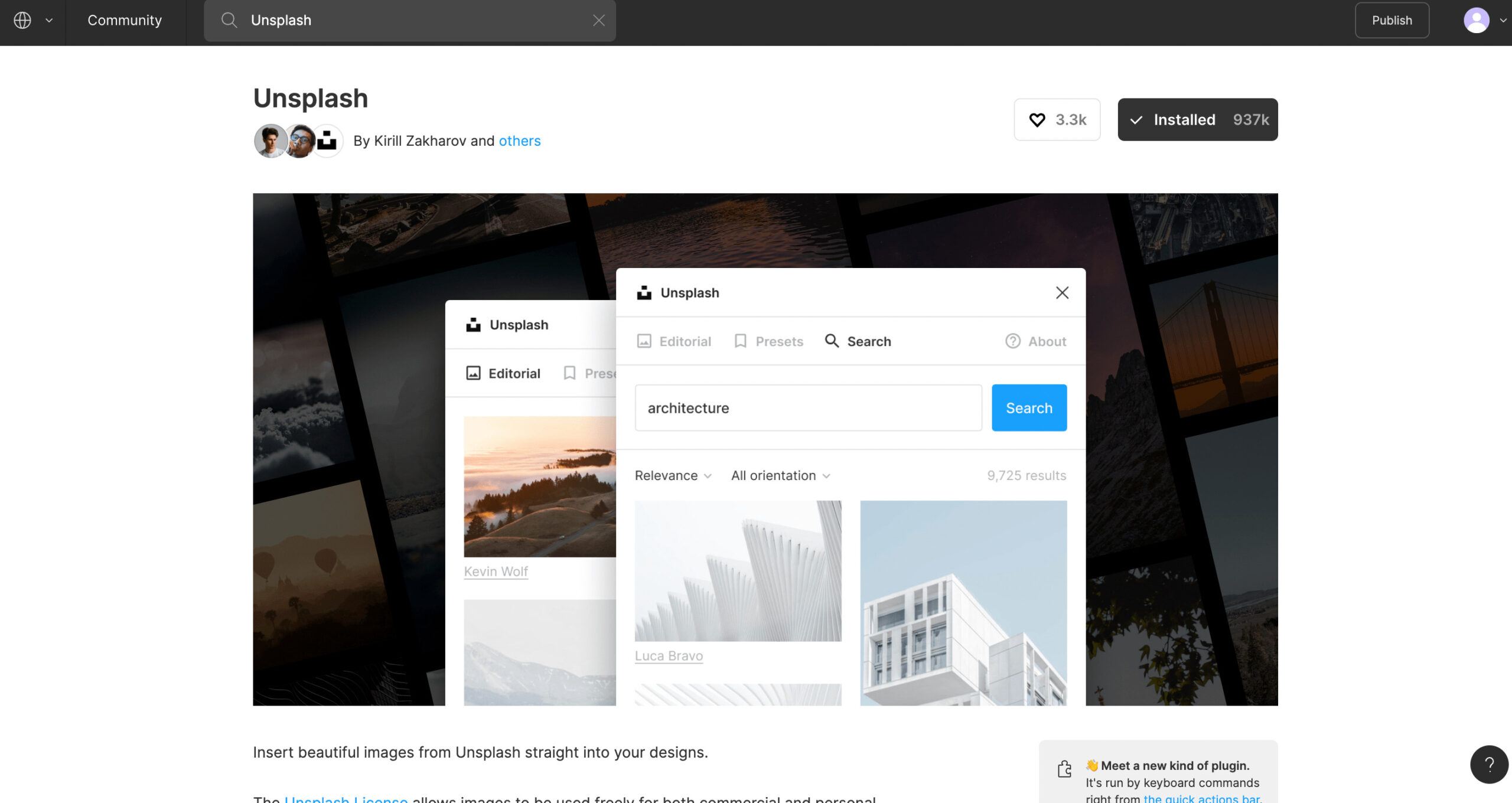
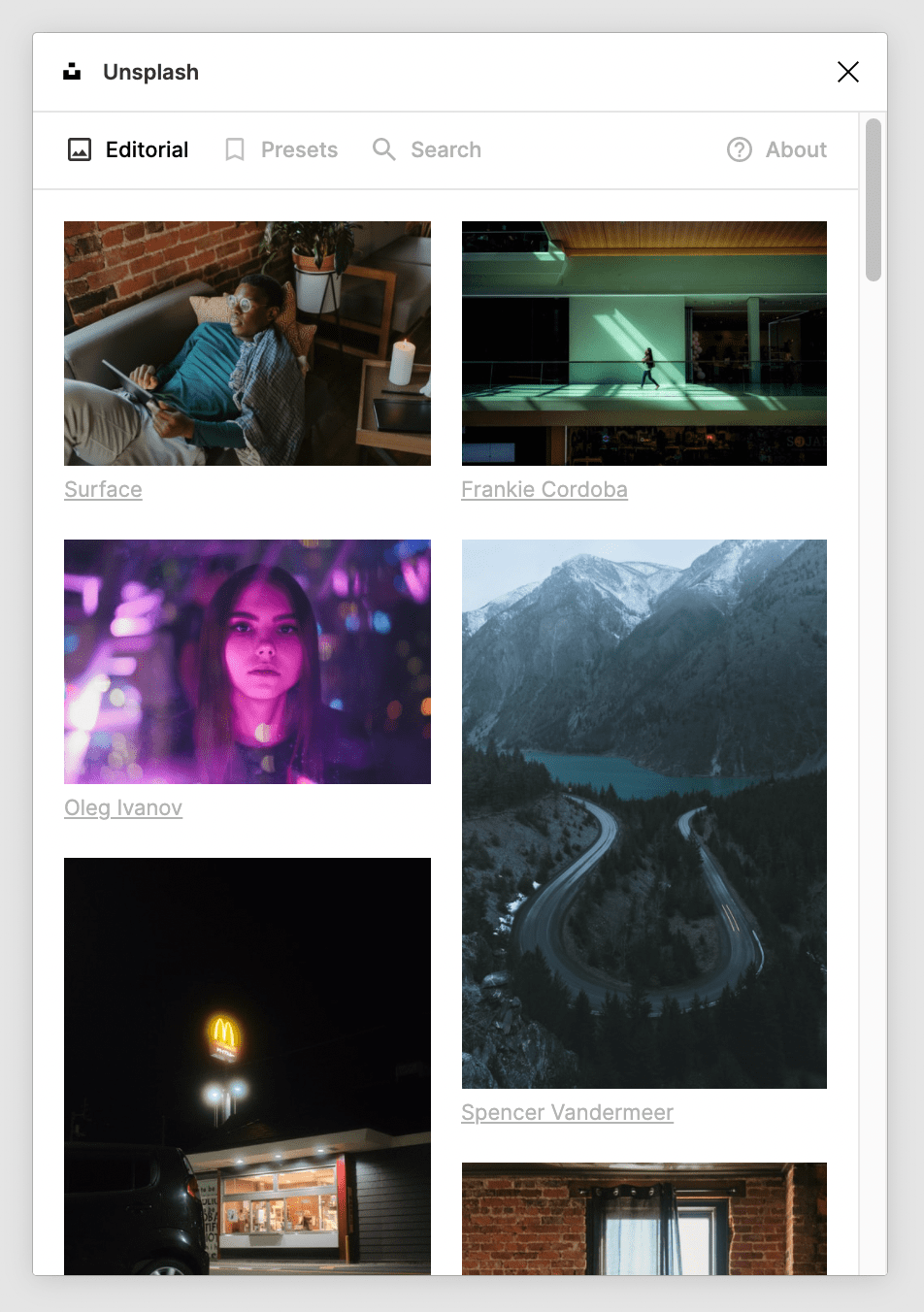
Unsplash:高品質な写真素材をインポート

高品質なフリー画像サイトのUnsplashの画像を簡単にインポートできるプラグインです。
メニューバーの[Plugins]→[Unsplash]をクリックするとパネルが表示されます。

普通に画像をクリックすると選択画像がアートボード上に配置され、オブジェクトを選択した状態で画像をクリックすると、そのオブジェクトにマスクとして設定されます。
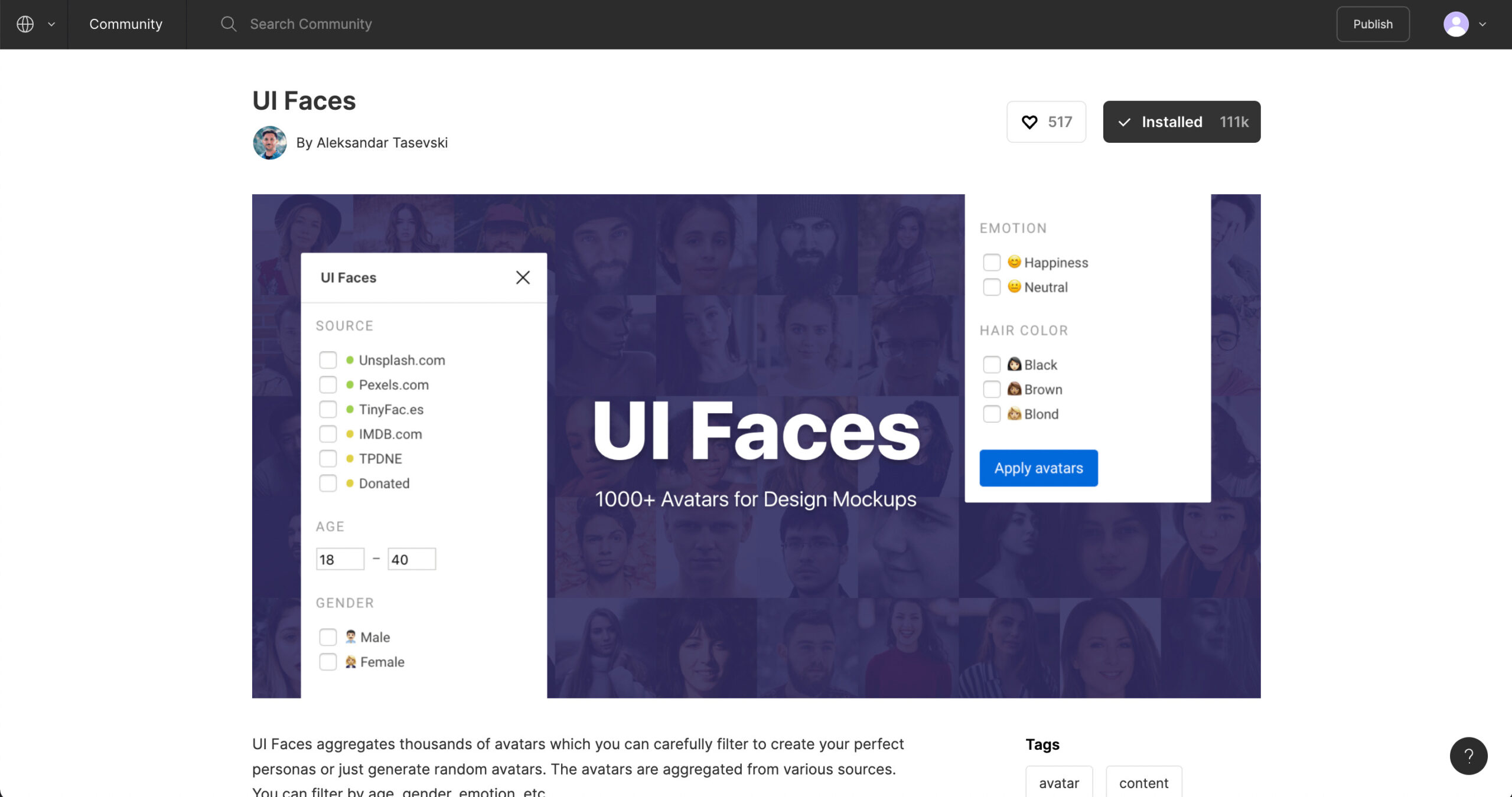
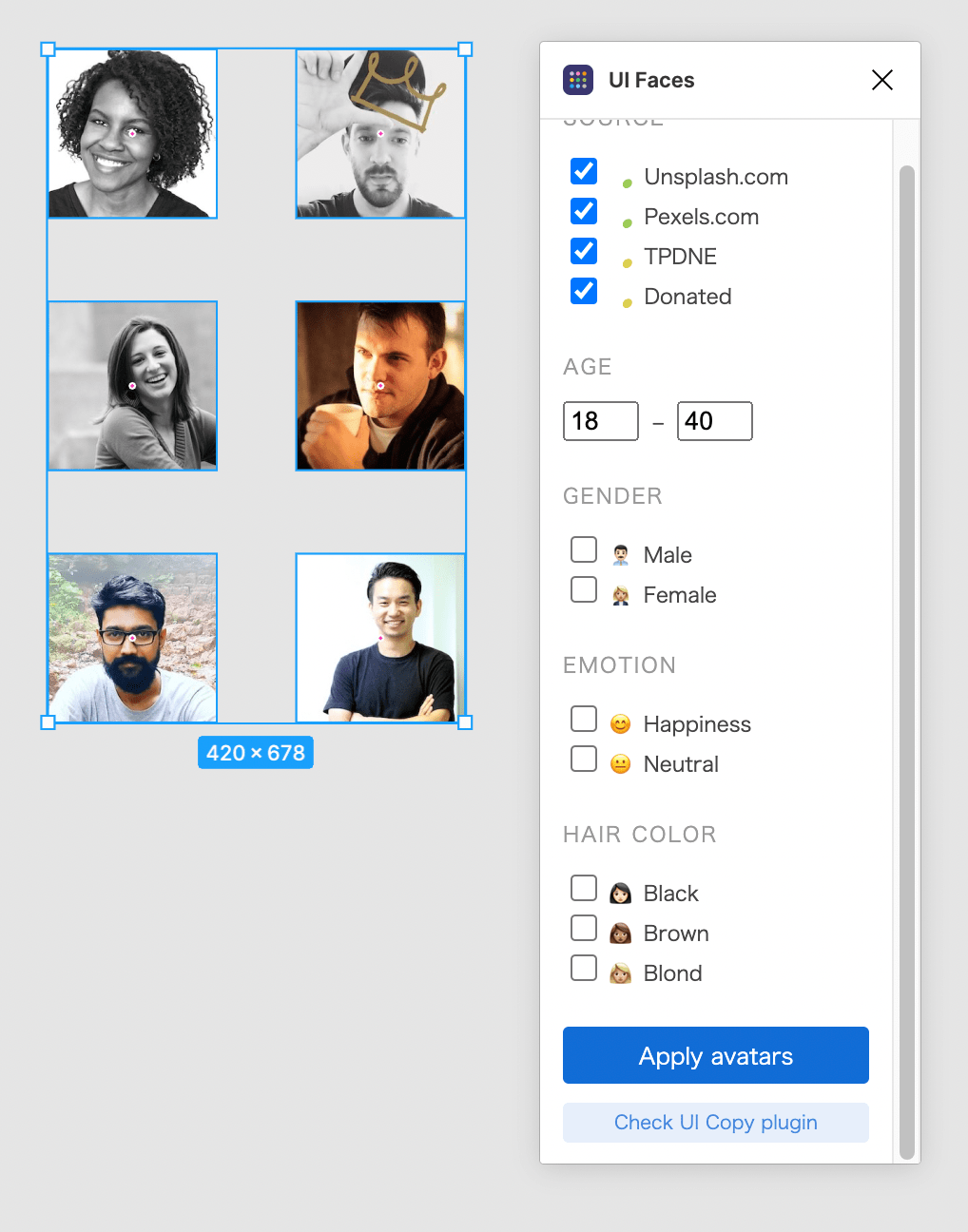
UI Faces

ダミーのアバター画像が1000種類近く用意されています。
似たプラグインに「User Profile」というものもありますが、こういったプラグインは1つあれば十分なので、気に入った方を使いましょう。
メニューバーの[Plugins]→[UI Faces]をクリックするとパネルが表示されます。
オブジェクトを選択した状態で、項目を設定後、「Apply avatars」をクリックすると一気に顔写真が設定されます。

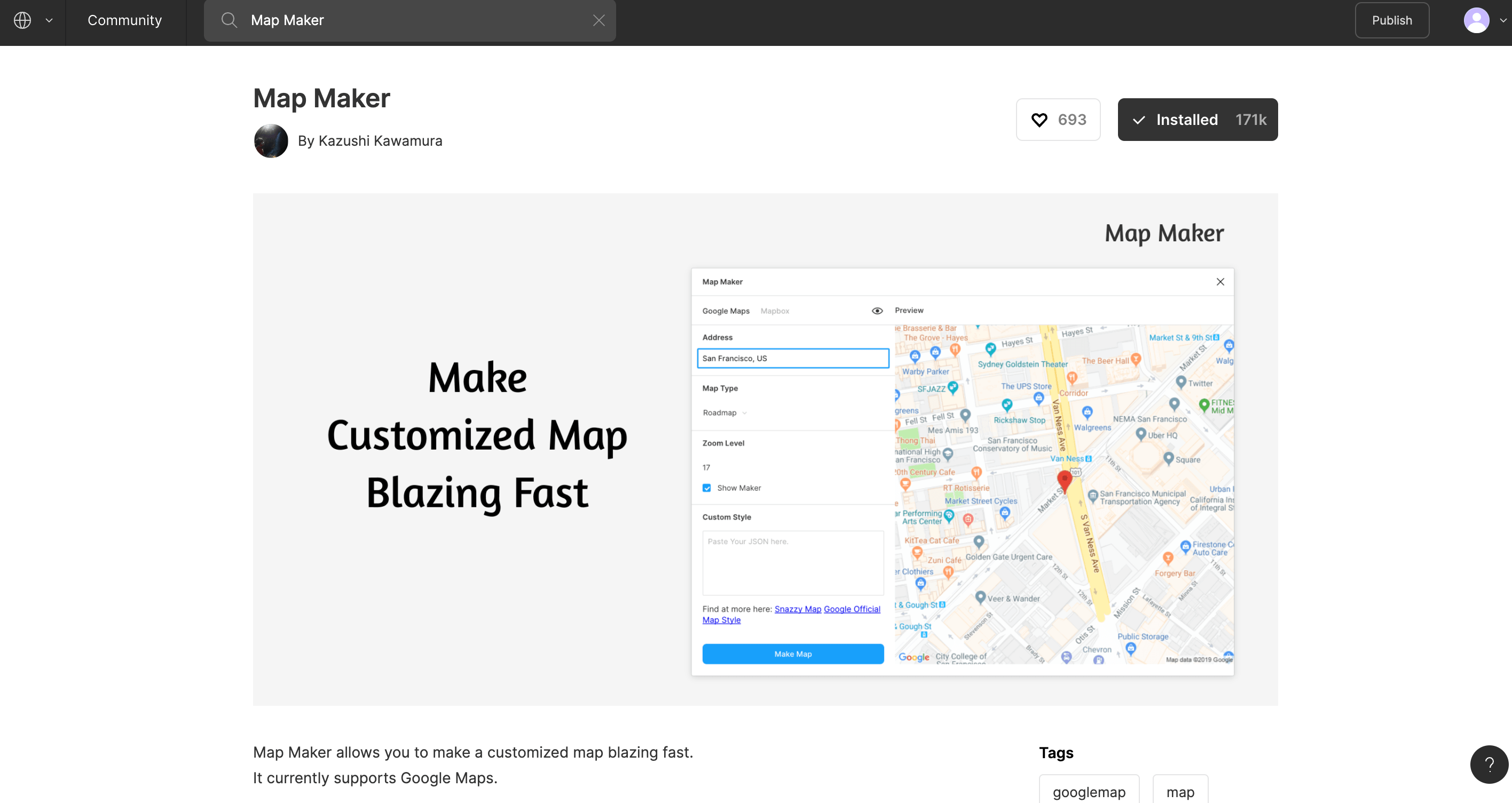
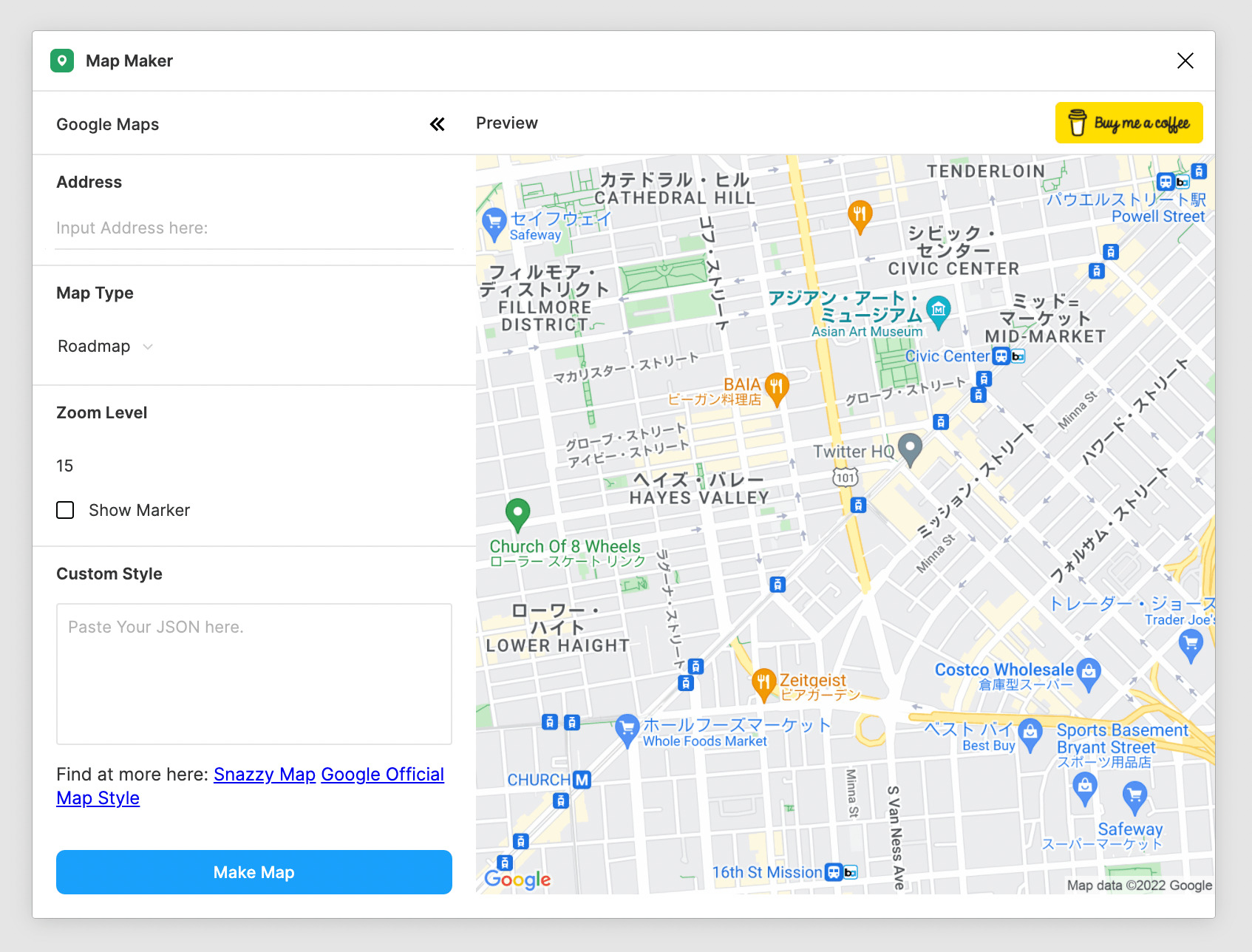
Map Maker:Google Mapsの画像生成

「Map Maker」を使うと、指定住所のGoogle Maps画像を生成してくれます。
デザインでGoogle Mapsを使うとき、「Google Mapsを開いて住所入力」→「共有ボタンから画像をコピー or スクショ」→「Figma上に貼りつける」だった手間がかなり削減されます。
メニューバーの[Plugins]→[Map Maker]をクリックするとパネルが表示されます。

あとは住所やその他設定項目を入浴して、「Make Map」をクリックするとアートボードに貼り付けられます。




 Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」
Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」
Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法