Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする

Figmaでデザイン作成時のコミュニケーションを円滑にする機能に「コメント機能」があります。
他のデザインツールや、プロトタイプ作成ツールにもコメント機能はあるのでそこまで珍しい機能ではありませんが、たいていのコメント機能は共有設定をしてからその上にコメントする形になります。
それに対してFigmaのコメント機能は「コメントツール」という名前の通り、デザインデータ上にツールの機能としてコメントしていくのが特徴です。
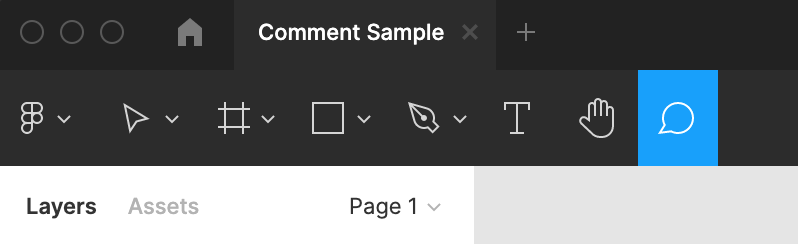
コメントツール
ツールメニューから「コメントツール(C)」を選択して切り替えます。

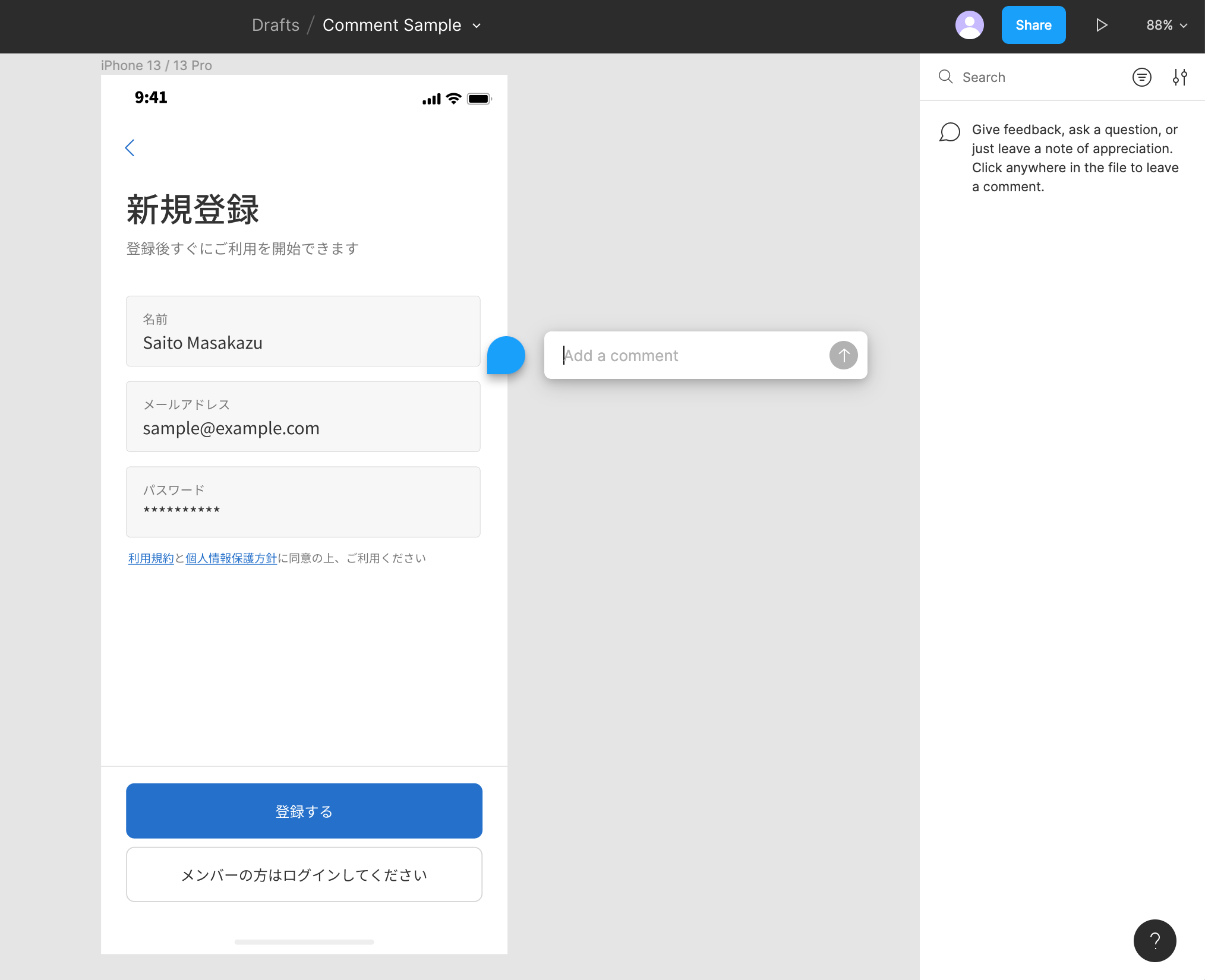
コメントの追加
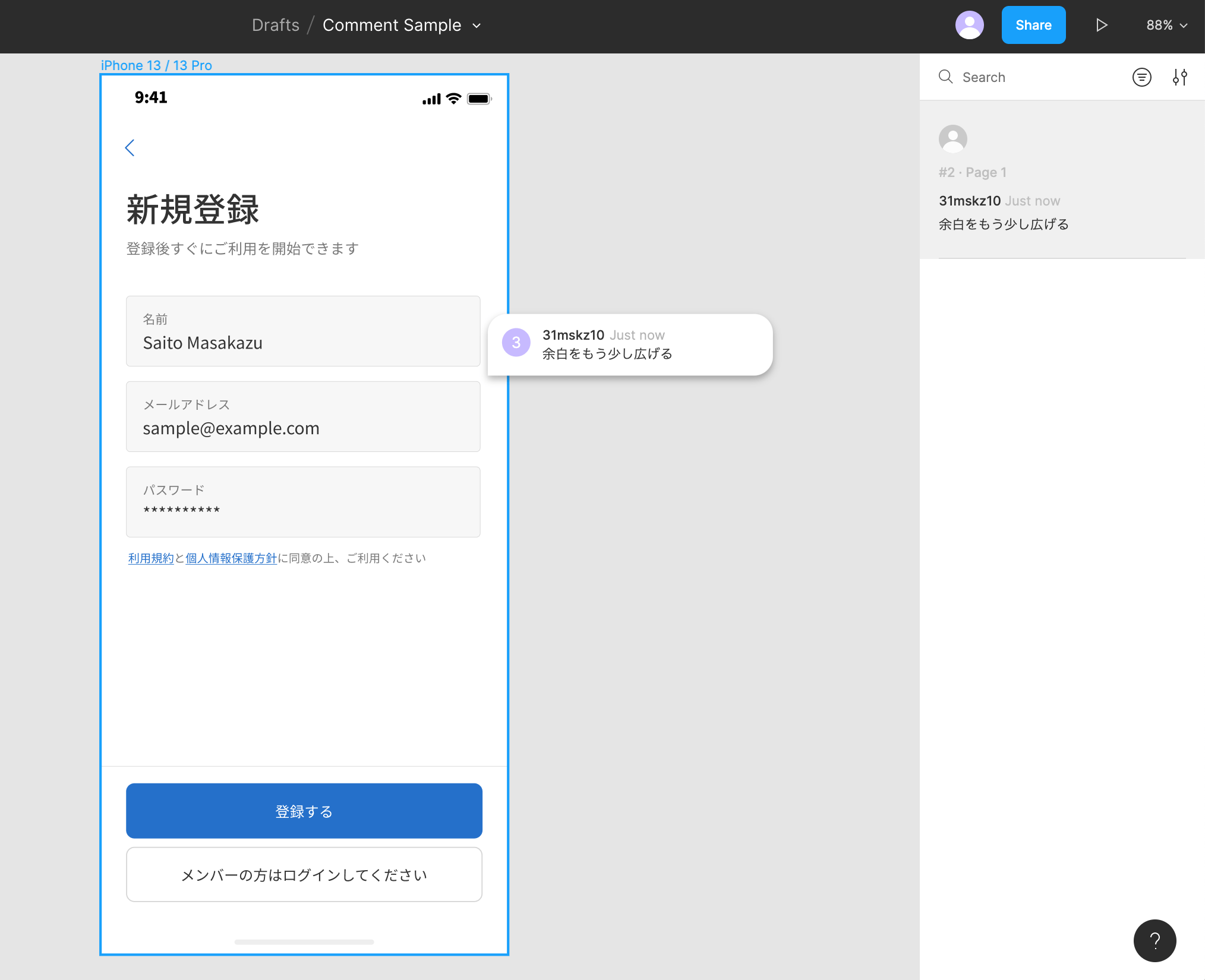
コメントツールを選択した状態でコメントを残したい位置をクリックすると、コメントのポップアップが表示されます。
ここに内容を入力して追加します。

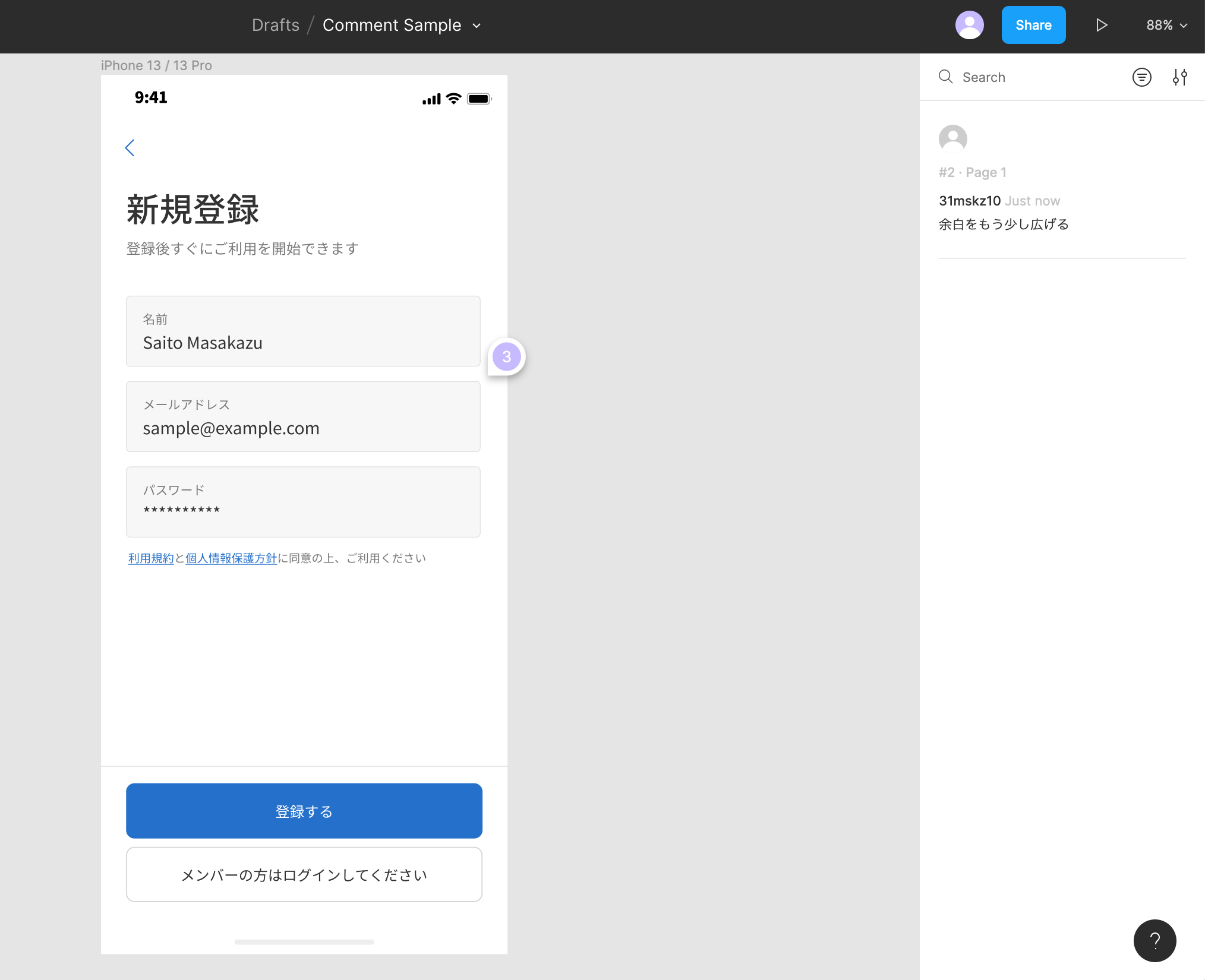
追加されたコメントは、デザイン上にコメント投稿者のアイコンとして表示されますし、右のコメントパネルにも一覧として表示されます。
もし、フレーム上にコメントを追加した場合は、フレームを移動させても追尾されます。

デザイン上に表示されたコメントはクリックしてコメント内容の確認ができます。

追加したコメントに対しての操作
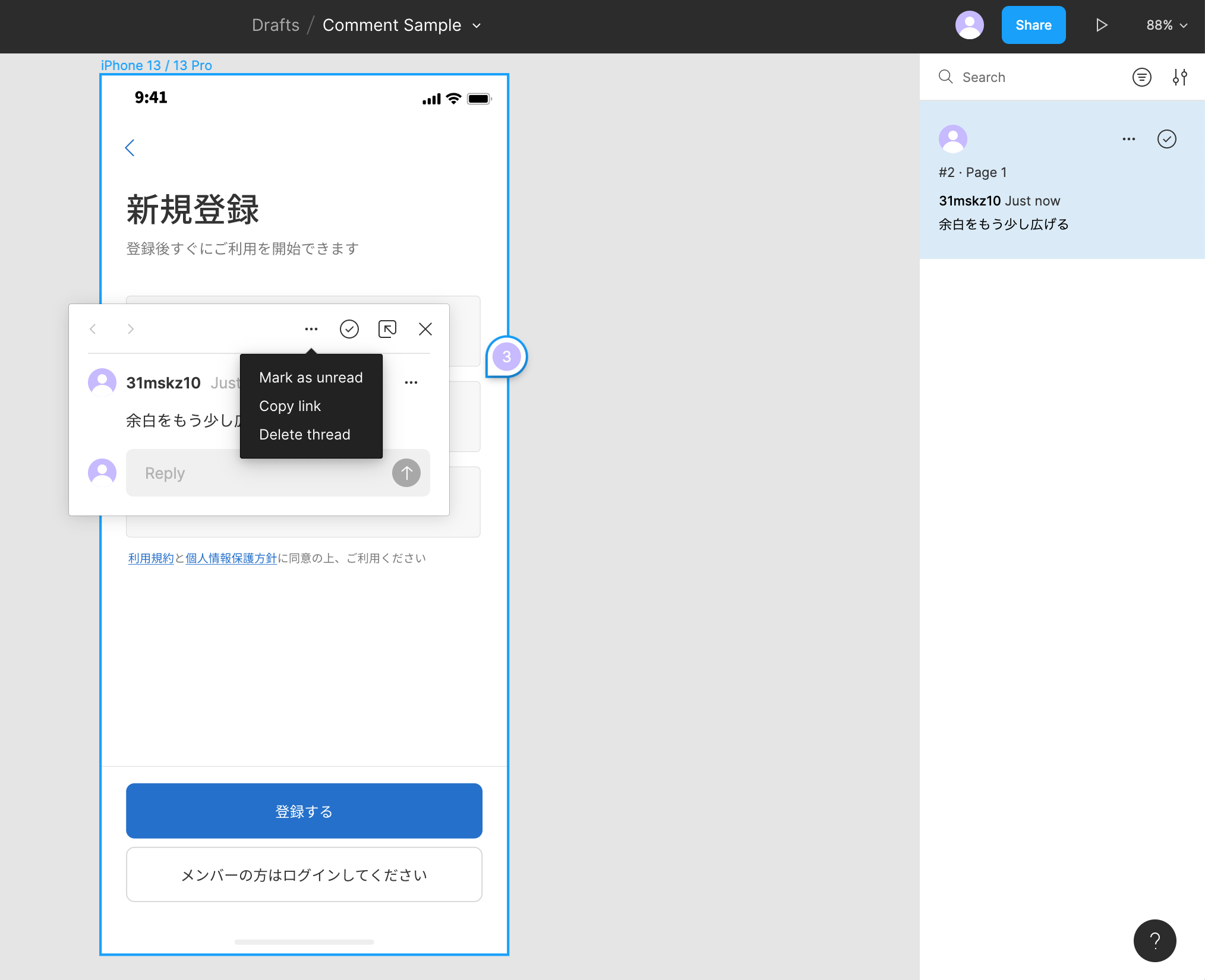
コメントをクリックすると、コメントに対しての「返信」「既読になったコメントを未読に戻す」「コメントのリンクコピー」「削除」「コメントの完了」などの操作ができます。

チェックアイコンをクリックするとコメントを「完了済み」にできますが、これは「コメントの削除」とは違ってフィルタであとから表示・非表示の切り替えができます。
コメントの指摘事項が反映済みの場合は、削除するのではなく完了済みにしておかないと、あとで「そもそも何を対応したのか?」が記録として残らないので注意が必要です。
コメントパネルの表示
コメントのソート
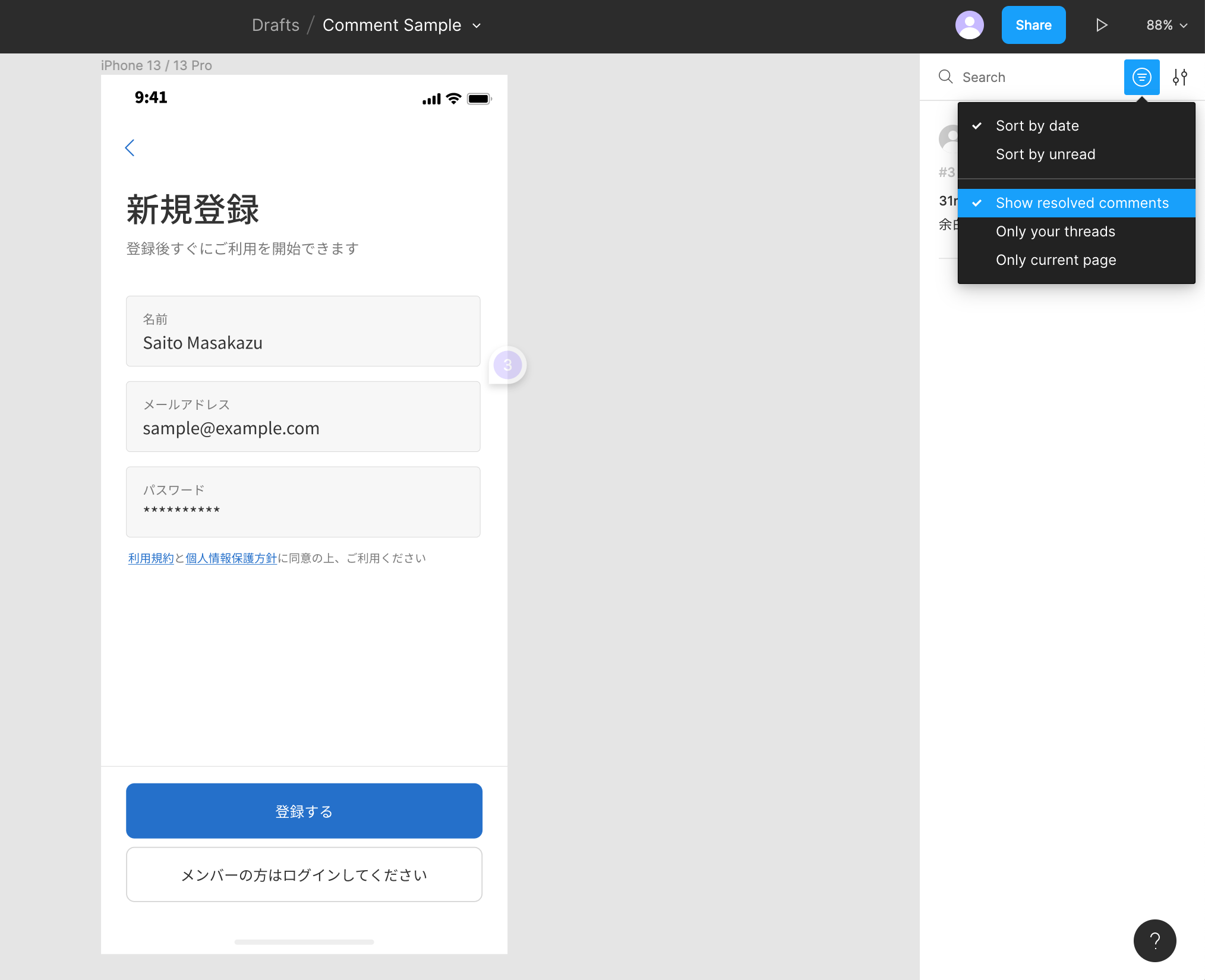
コメントパネルの右上から2番目のアイコンをクリックすると、一覧に表示されているコメントをソートできます。

| 項目 | 内容 |
|---|---|
| Sort by date | コメント追加の日付順 |
| Sort by unread | 未読のコメント順 |
| Show resolved comments | 完了済みのコメントを表示するかどうか |
| Only your threads | 自分のスレッドのみ表示するかどうか |
| Only current page | 現在のページのコメントのみ表示するかどうか |
完了済みにしたコメントを表示させたい場合は、「Show resolved comments」をチェックする必要があるので、どこから設定できるかは覚えておきましょう。
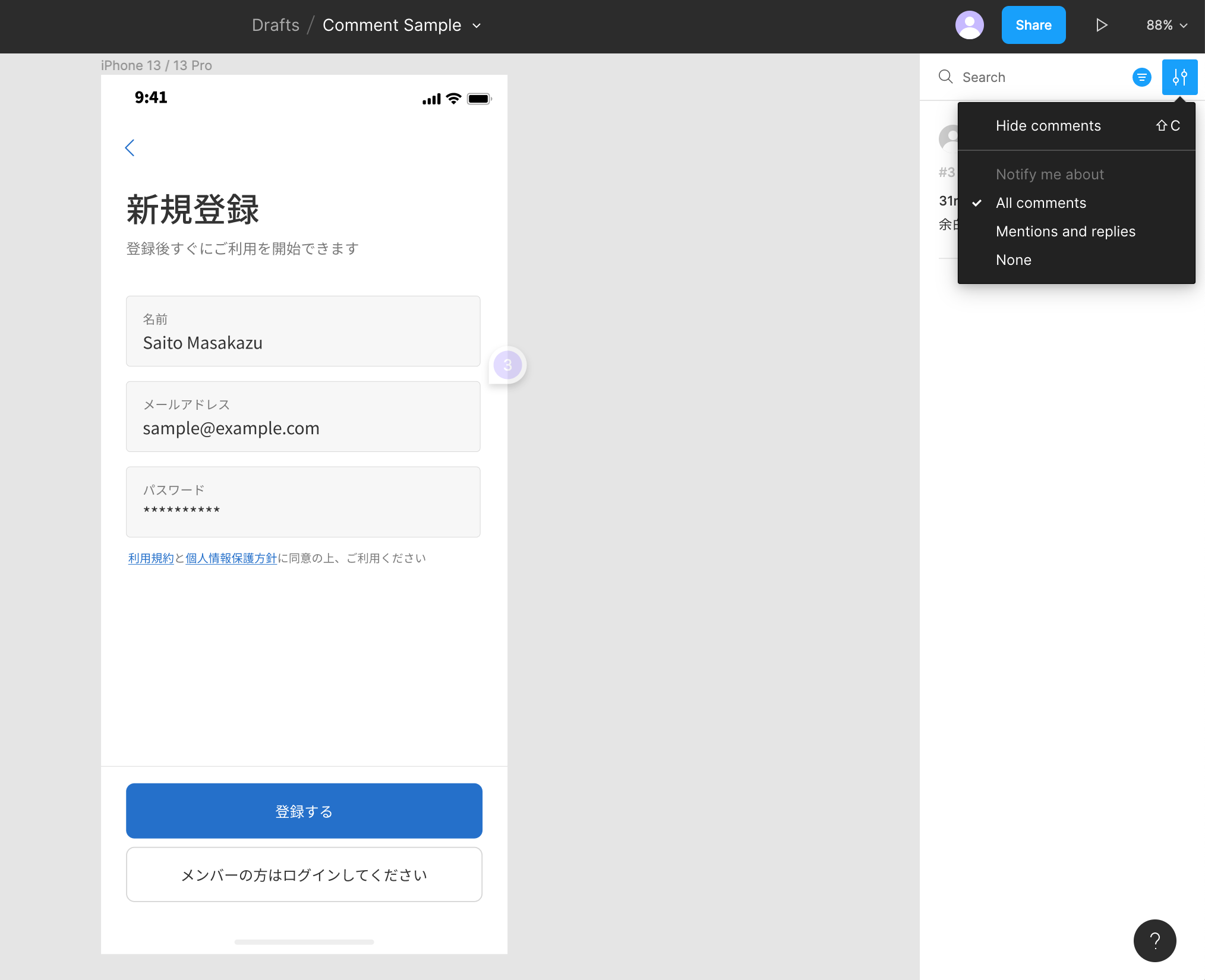
コメントのフィルタ

| 項目 | 内容 |
|---|---|
| Hide comments | コメントを非表示にする |
| Notify me about | 通知設定を下記から選択する
|
コメントの表示・非表示の切り替えはshift + Cのショートカットキーでも可能です。


 ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法
Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法  Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで
Figmaのパス周りの基本操作|基本的な描画方法からペンツールと直線ツールの細かい違いまで  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法