Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」

Figmaでは、横幅か高さのどちらか長い方が「4096px」を超えていると、4096pxに収まるように画像が縮小されてしまいます。
元の画像比率は維持したまま縮小されますが、このときの縮小がかなり粗く、テキストはほとんど読めないレベルです。
普段はそこまでサイズの大きな画像は配置しませんが、参考デザインなどフルスクリーンキャプチャした画像を貼り付けようとしたときに困ります。
これを回避してくれるのが「Insert Big Image」プラグインです。
Insert Big Image

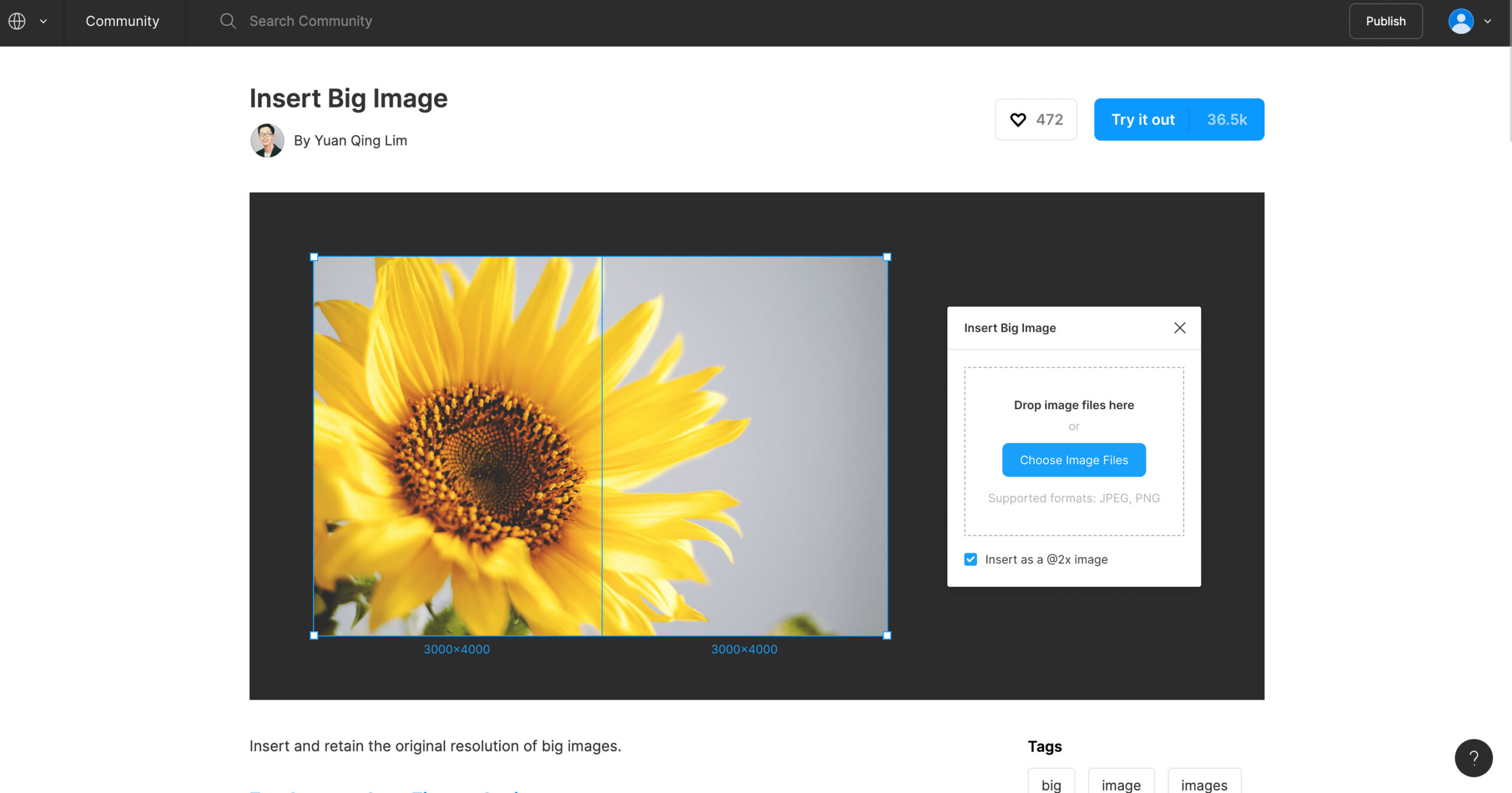
Insert Big Imageを使って画像を貼り付けると、横幅か高さのどちらか長い方が4096pxを超えた場合に、自動で画像を分割して貼り付けてくれます。
要は画像を分割して貼り付けることで、Figmaの4096px制限に引っかからないようにするプラグインです。
プラグインをインストールするとメニューバーに[Plugins]→[Insert Big Image]が追加されます。
基本的な使い方
Figmaのメニューバーに[Plugins]→[Insert Big Image]を選択して、パネルを表示します。
![[Plugins]→[Insert Big Image]](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_2.png)
このパネルに画像をドラッグアンドドロップして使用します。
普通にFigma画面上に画像するといままで通り画像は粗くなってしまうので注意が必要です。
サイズの大きい画像をインポートするときは、このパネルを必ず経由するようにしましょう。
@2x画像のインポート
パネルの下の方に「Insert as a @2x image」というチェックボックスがあります。
Retina対応のための2倍書き出しをしている画像をインポートするときは、このチェックを入れることで、自動で画像サイズを半分にしてFigma上に貼り付けてくれます。



 Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
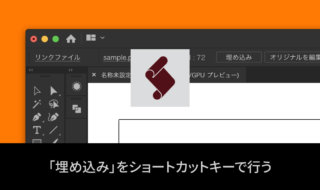
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する
FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する  Illustratorで画像内の複数箇所を切り抜いて書き出す方法
Illustratorで画像内の複数箇所を切り抜いて書き出す方法  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化
Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法