Sketchのテキスト編集周りの基本操作

今回はSketchのテキスト関連の操作についてまとめておきます。
テキスト追加の基本
まずはツールバーから選択するか、Tを押して、テキストツールに切り替えます。
あとはテキストを追加したい位置をクリックすると、黒い線が表示されるので、キーボードで文字を打ち込みます。
escかcommand + enterで入力完了です。

テキストオブジェクトとなるので、入力後は移動ツールで移動させられます。
修正したい場合は、移動ツールの状態でテキストオブジェクトをダブルクリックするか、テキストツールでクリックすれば編集状態に切り替わります。
ポイントテキストとテキストボックス
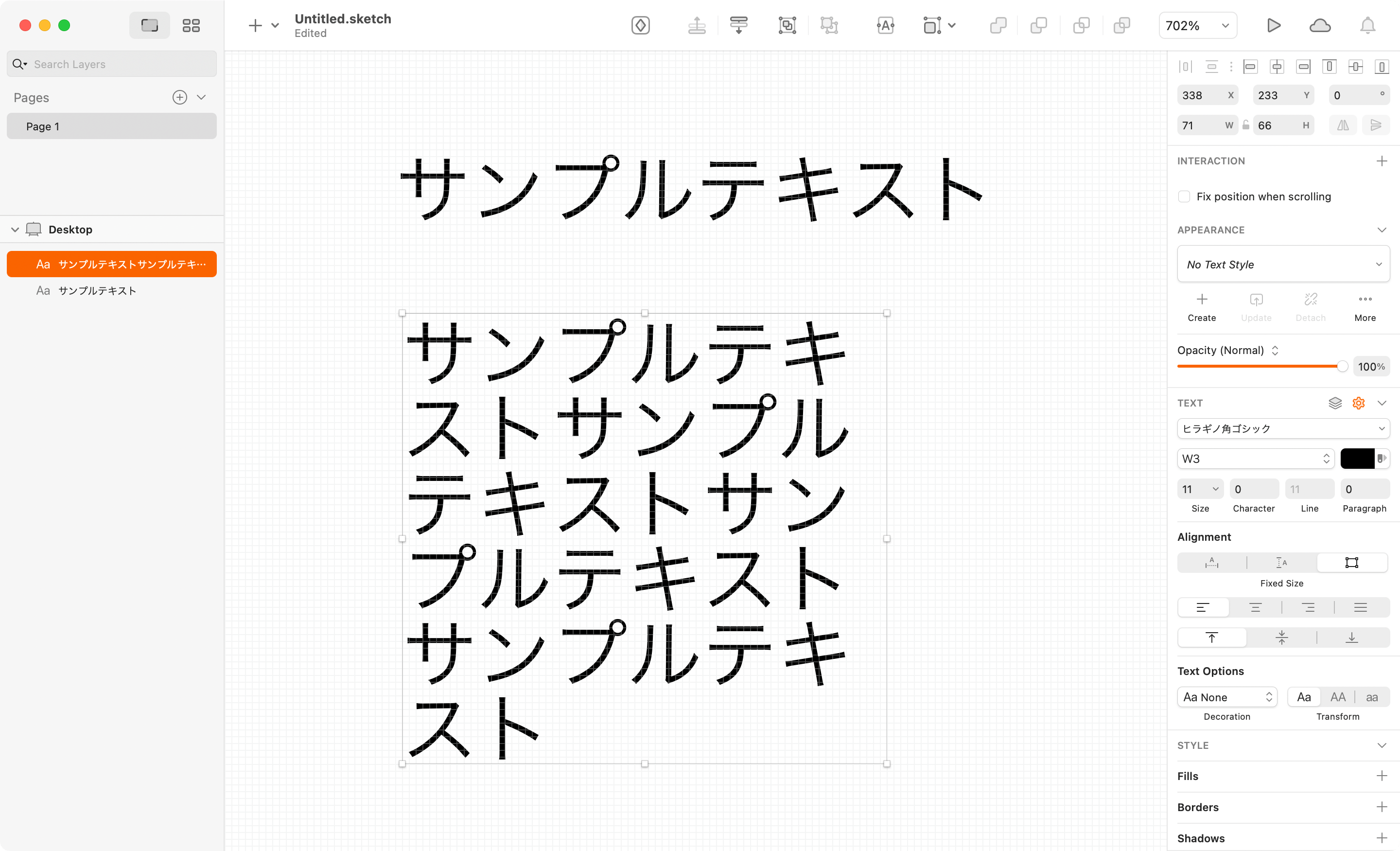
テキストツールの状態でクリックすると「ポイントテキスト」と呼ばれる状態になりますが、ドラッグアンドドロップすると「テキストボックス」を作成できます。

ポイントテキストと違い、テキストボックスの場合は右端で自動的にテキストが折り返します。
複数行の文を流し込む場合はテキストボックスを使用しましょう。
テキスト選択時のプロパティエリア
テキストを選択しているときに、画面右のプロパティエリアの表示項目もテキスト用に切り替わります。
TEXT
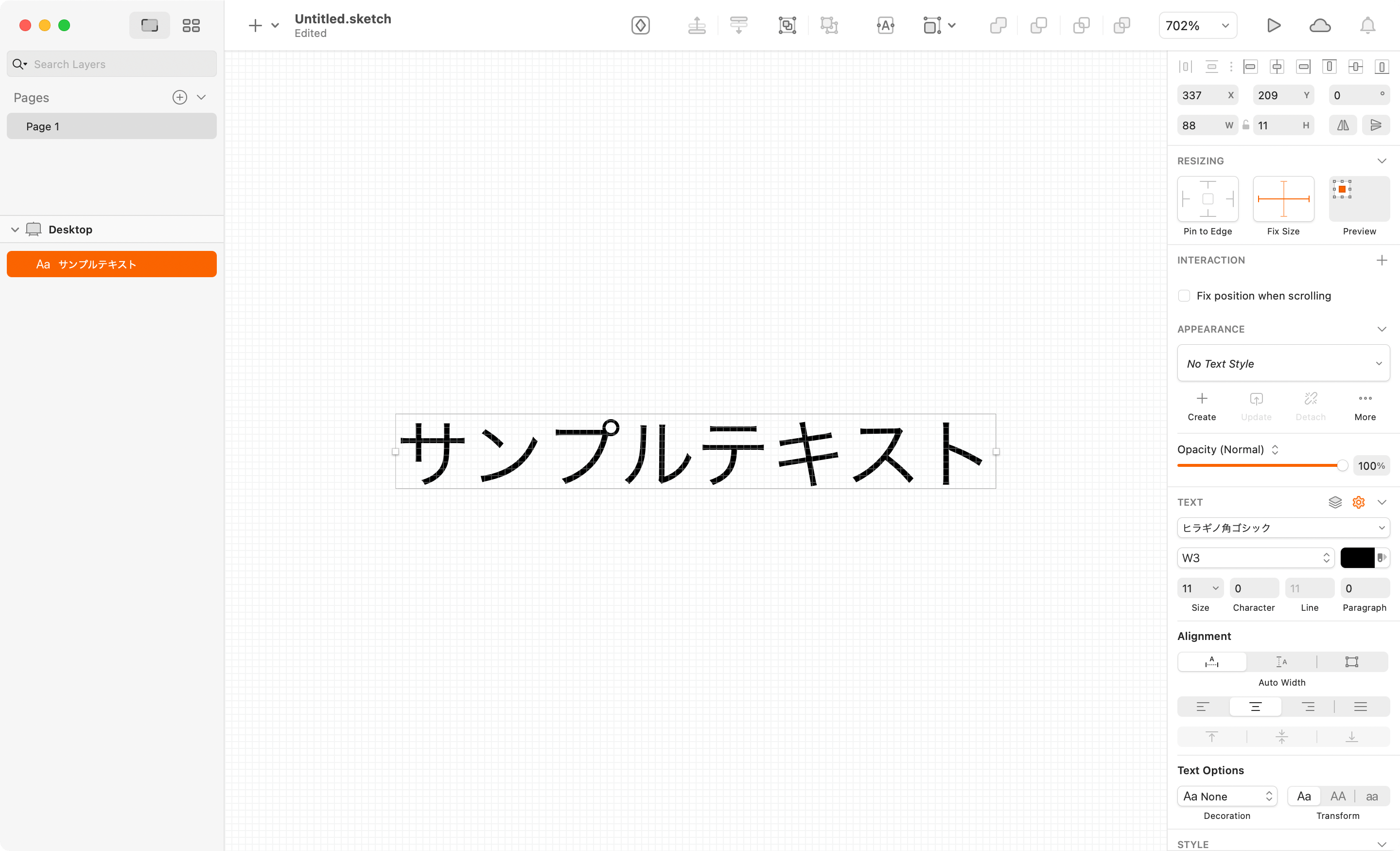
[TEXT]プロパティでテキストの基本的な設定をします。
![[TEXT]パネル](https://webrandum.net/mskz/wp-content/uploads/2022/05/image_3-3.png)
| 内容 | 備考 | |
|---|---|---|
| フォント | フォント名を指定する | |
| 太さ | フォントの太さを指定する | |
| 色 | 文字色を指定する | |
| Size | フォントサイズの指定 | |
| Character | 行間の指定 | |
| Line | 1文字1文字の間隔を指定 | |
| Paragraph | 改行だけの行の間隔を指定 | |
| 横幅や高さの設定 | 下記の中から横幅や高さの設定を指定する
| このボタンでポイントテキストとテキストボックスの切り替えも可能 |
| 文字揃え(横) | 下記の中から文字揃えの設定を指定する
| |
| 文字揃え(縦) | 下記の中から文字揃えの設定を指定する
|
Text Options
[TEXT]プロパティの右上にある「歯車」アイコンをクリックすると、[Text Options]が[TEXT]の下に表示されます。
![[Text Options]の表示](https://webrandum.net/mskz/wp-content/uploads/2022/05/image_4-2.png)
| 内容 | |
|---|---|
| Decoration | 下記から装飾を選択する
|
| Transform | 大文字・小文字の扱いを選択する
|
その他の操作
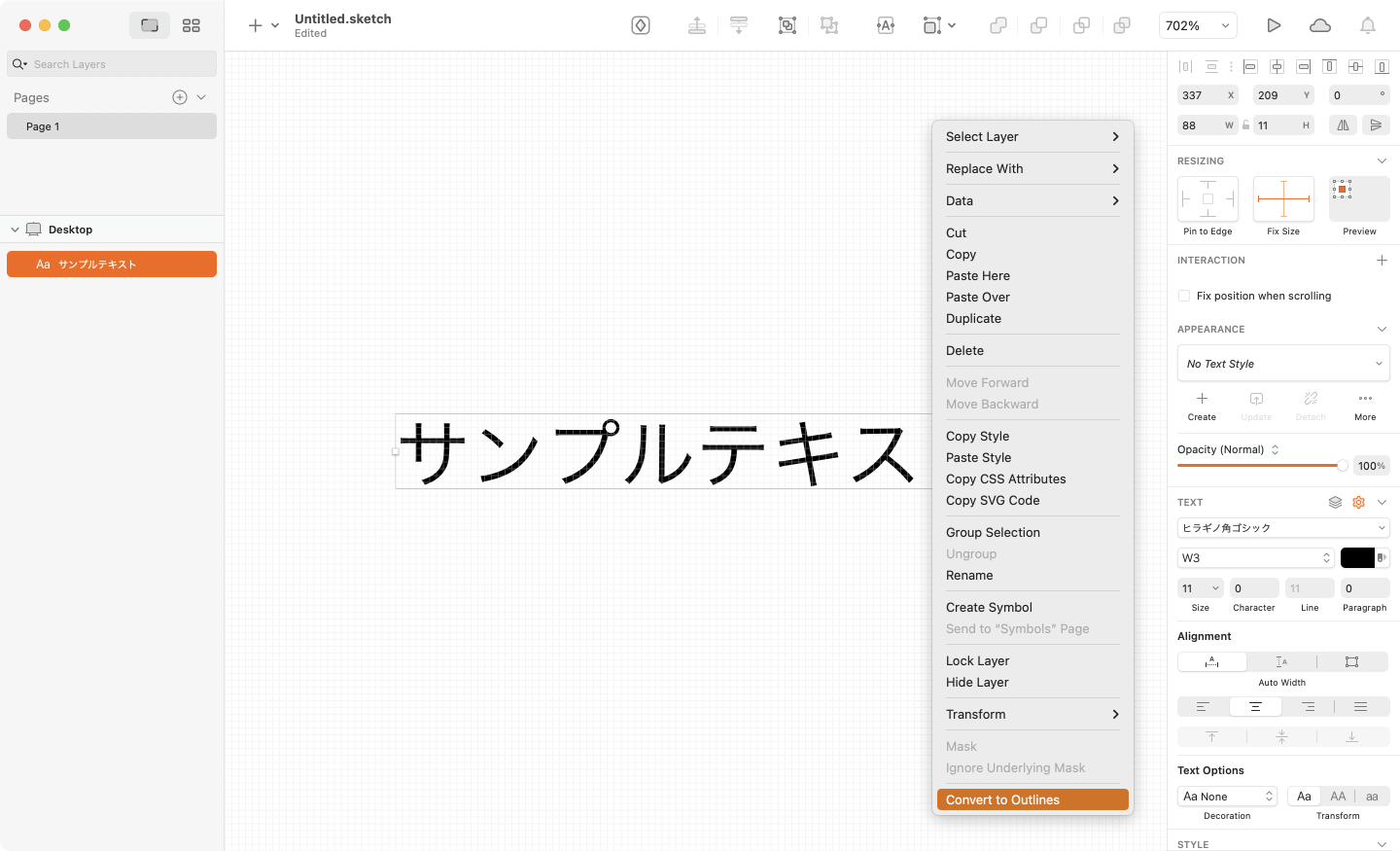
テキストのアウトライン化
テキストをアウトライン化したい場合は、右クリックして[Convert to Outlines]を選択するか、メニューバーの[Layer]→[Convert to Outlines(option + command + O)]でアウトライン化できます。



 Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」
Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」  個人ブログにコメント欄は必要なのかどうか
個人ブログにコメント欄は必要なのかどうか  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法