Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法

今までSketchのプラグインはSketchpacksというプラグイン管理ツールを使用していたのですが、最近動作が不安定になってきて「もう管理ツール使う理由は無いのでは?」と思ったので、直接フォルダで管理するようにしました。
プラグイン管理ツールは何のために入れていたのか?
そもそも自分がプラグイン管理ツールを入れた理由は下記の2点です。
- 簡単にプラグインをインストール・アンインストールできる
- アップデートの管理が行える
ただ、最近は使うプラグインが固定されてきました。頻繁にプラグインを切り替えたり、色んなプラグインを試したいのであれば、管理ツールは便利ですが自分にはその必要がありません。
アップデートの管理に関してはSketchのバージョン45から「自動更新機能」が付いているので、もう必要ありません。
余計な手間が増えてきた
更にアップデートに伴ってSketchpacks自体の動作が不安定になってきました。
具体的な症状としては「INSTALL」ボタンを押してもインストールされていない。いつの間にかインストールされたプラグインが無くなっているというものです。
Sketchpacksを使う前はSketch Toolboxという管理ツールを使っていましたが、こちらもアップデートに伴って動作が不安定になり、Sketchpacksに移行しました。
この感じだと、また別の管理ツールを探して使っても動作が不安定になりそうです。
また、Sketchpacksで検索しても見つからないプラグインもいくつかあります。そういったプラグインはSketchに直接インストールするしかありません。
そうなると、「Sketchpacksでインストールしたプラグイン」と「直接インストールしたプラグイン」の2箇所を管理する必要があります。
それなら、もうSketchに直接インストールする方法に絞って管理した方が楽なんじゃないか?という結論に至ったわけです。
プラグインフォルダ
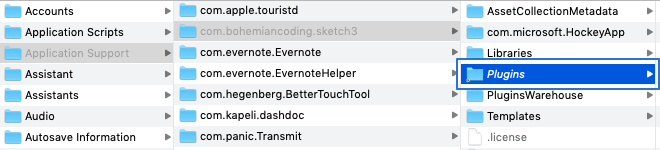
Sketchのプラグインが入っているフォルダは下記のパスにあります。
/ユーザ/ユーザ名/ライブラリ/Application Support/com.bohemiancoding.sketch3/Plugins
このPluginsの中にプラグインフォルダを入れればOKです。
シンボリックリンクを使って楽に管理する
毎回このPluginsフォルダに移動するのは面倒なので、Pluginsのシンボリックリンクを使って楽に管理ができるようにします。
シンボリックリンクに関しては以前記事にしているのでそちらを参考にして下さい。
自分の場合はDropboxに元のフォルダを設置して、元々Pluginsフォルダがあった場所にシンボリックリンクを設置しています。
こうすることで、プラグインを変更したい場合はDropbox内にあるPluginsフォルダを変更すればよくなりますし、Macの移行をする時にもDropboxにプラグイン一式が入っている状態になるので移行も楽になります。



 Alfredの検索ボックスを、磨りガラスのように背景がぼやけた見た目にする方法
Alfredの検索ボックスを、磨りガラスのように背景がぼやけた見た目にする方法  時間に合わせてディスプレイの色温度を調節してくれるアプリ「f.lux」の導入方法
時間に合わせてディスプレイの色温度を調節してくれるアプリ「f.lux」の導入方法  Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい
Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい  AlfredのWorkflowをコードを書いて作成する方法
AlfredのWorkflowをコードを書いて作成する方法  WebデザイナーがやっておきたいGoogle Chromeの設定方法あれこれ
WebデザイナーがやっておきたいGoogle Chromeの設定方法あれこれ  1Passwordで素早くパスワードを入力するためのショートカットキー
1Passwordで素早くパスワードを入力するためのショートカットキー  Chrome拡張機能の「Wappalyzer」を使ってウェブサイトの使用技術を確認する
Chrome拡張機能の「Wappalyzer」を使ってウェブサイトの使用技術を確認する  Client Folder Makerでよく使うフォルダ構成を一気に作成する
Client Folder Makerでよく使うフォルダ構成を一気に作成する  BetterTouchToolのライセンス・料金まとめ(BetterSnapToolやBTT Remoteによる無料ライセンス)
BetterTouchToolのライセンス・料金まとめ(BetterSnapToolやBTT Remoteによる無料ライセンス)  Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法
Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法