ショートカットキーの一覧をSketchを使って作成する方法とそのメリット

自分はmacで色んなアプリを使ってショートカットキーの設定をしたり、ショートカットキーのカスタマイズを行っています。
今回は、そのショートカットキーの一覧をSketchで作成する方法について解説します。
かなりマニアックな内容 + あまりショートカットキーを設定しない人には必要のない内容となっています。
作成した一覧
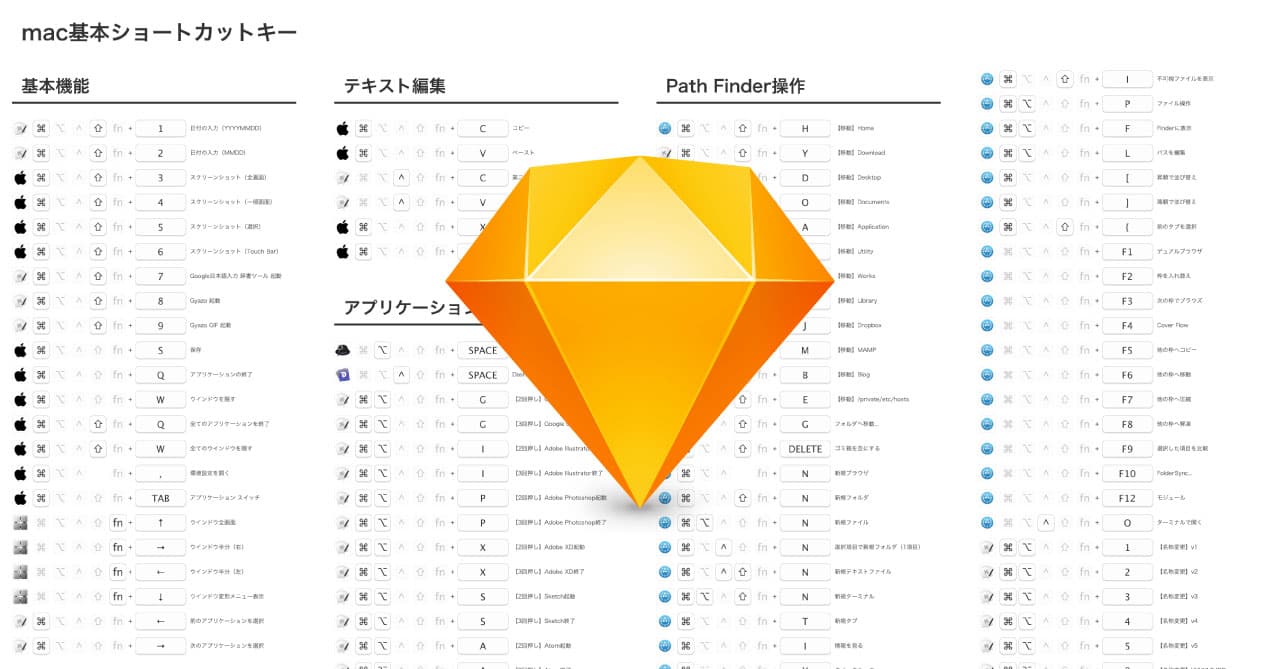
実際に作成した一覧は以下になります。
この1枚は自分のmacの基本となるショートカットキーとFinder(自分の場合Path Finder)のショートカットキーをまとめています。

拡大するとこんな感じです。

何故Sketchなのか?
そもそも何故Sketchでこんな面倒なデータを作るのか?についてですが、SketchはデザインツールなのでExcelやSpreadsheetで作るより綺麗に(尚且つ自分の思い通りに)作ることができるので、後で印刷して使う事も考えるとデザインツールで作ったほうがいいかもと思いました。
更にSketchは動作が非常に軽いので、今後情報が増えても全く気になりませんし、オーバーライド機能(テンプレートとなるシンボルを作成して、テキストやアイコン等はシンボルを上書きする事ができる機能)があるので、今回のような同じパーツの使い回しに向いています。
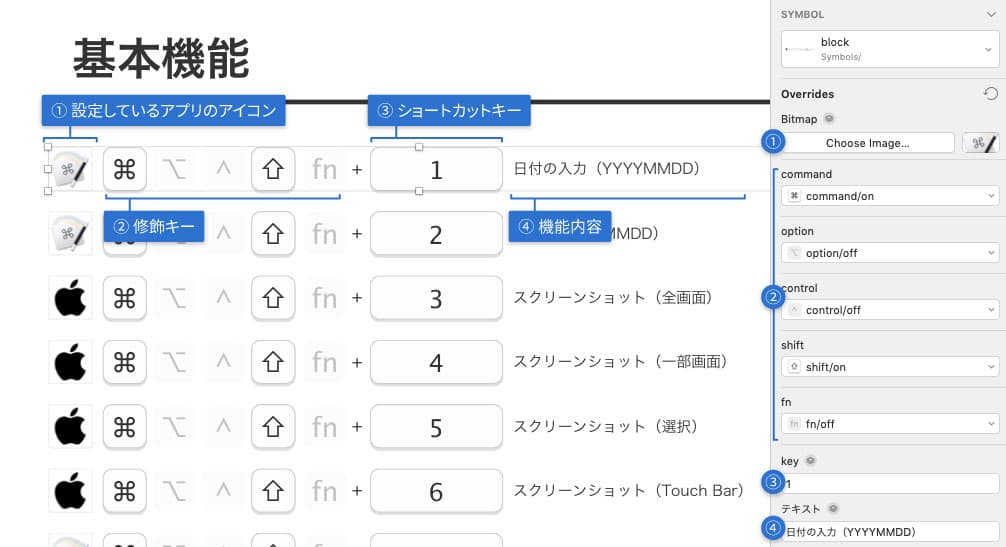
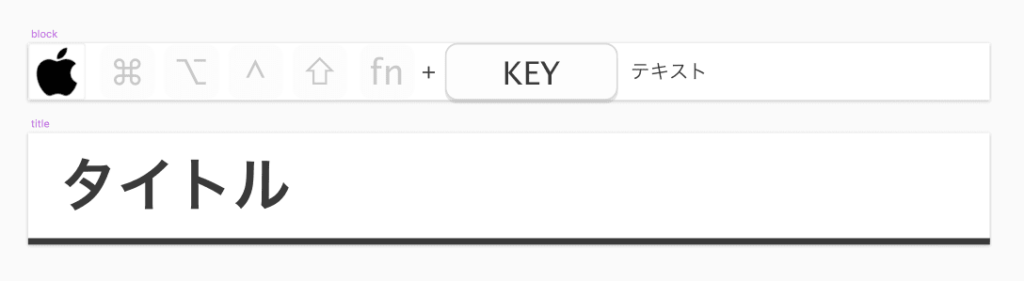
下の画像は実際にSketchのオーバーライド機能を使って、ショートカットキーを記録した例になります。

①設定しているアプリのアイコン → コピペですぐ貼り付けられるようにする
②修飾キー → アイコンを予め作成しておいてオン/オフの切り替えを切り替える
③ショートカットキー → 入力欄に入力(自動で大文字になる)
④機能内容 → 入力欄に入力
非常に便利ですよね。特に自分は「そのショートカットキーはどのアプリで設定しているのか?」が設定できる事にこだわりました。どこで設定しているか分からないと、後で変えたい時に面倒ですし、そこまで管理する事が、今回Sketchで一覧作りを始めたキッカケでもあります。
まとめると以下のようになります。
- 自分の思い通りのレイアウトにしたい(自分に合った情報の整理がしたい)
- 後で印刷して使っても綺麗
- 動作が軽い
- オーバーライド機能がある
データ作りのコツ
ここから先は自分がデータを作る上で気をつけたコツをまとめます。
アイコンは後から簡単に変更できるようにする
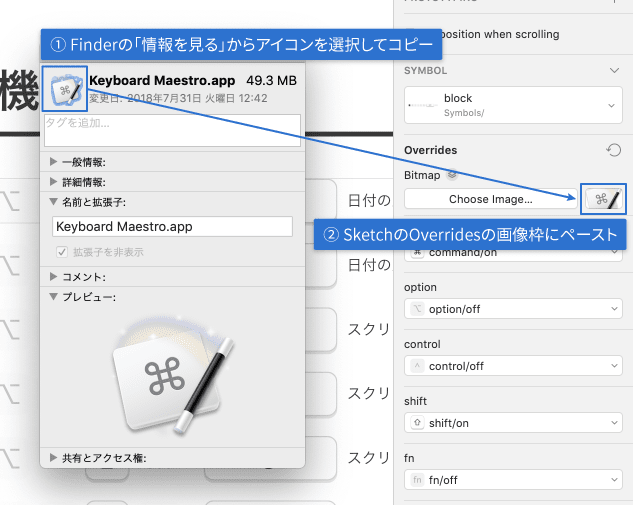
シンボル内で使用している画像は後から簡単に変更が出来ます。
- Finderでアプリケーションを右クリック → [情報を見る]で情報パネルを開き、アイコンをクリックしてコピー
- Sketchでシンボルをクリックして、Overridesの中の画像をクリックして、先程コピーした画像をペースト

これでアプリのアイコンを設定していけば、ひと目でショートカットキーを設定しているアプリが分かるようになります。
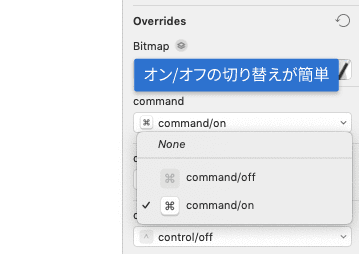
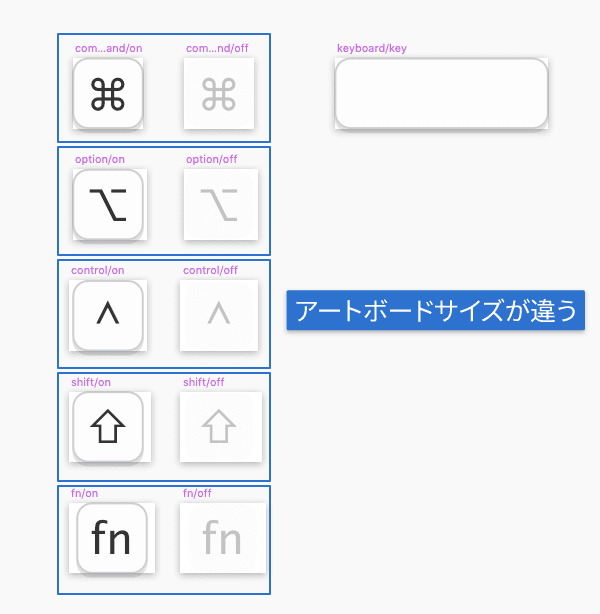
オン/オフパーツのアートボードサイズは同じに
Sketchではシンボルの中にシンボルを入れる事によって、同じアートボードサイズのシンボルは簡単に切り替えられます。

ただ、ここで注意しないといけないのが、アートボードサイズが同じシンボルは全て選択肢に出てきてしまうという点です。
今回自分が作る修飾キーのシンボルは以下の5つ × 2パターンです。
- Commandキー(オン/オフ)
- Optionキー(オン/オフ)
- Shiftキー(オン/オフ)
- Controlキー(オン/オフ)
- fnキー(オン/オフ)
この10個のアートボードサイズが全て同じだと、Commandキーのオン/オフを切り替えたいのに、別の修飾キーのシンボルも選択肢に出てきて邪魔です。
本来であればシンボル名を「/(スラッシュ)」で区切っていき、シンボルを階層化する事で仕分けが出来ますが、選択肢が2つだからなのか、余計なシンボルまで表示されてしまいます。
そこで、各修飾キーごとに微妙にサイズを変えてみました。こうする事で目的のシンボルのみを選択肢に出す事が出来ました(もっとスマートな方法あれば是非教えて下さい)。

基本全てシンボルにする
ショートカットキーを記録するブロックと、タイトルの2つだけですが、どちらもシンボルにしています。こうする事で後で何か変えたい時に、すぐ修正する事ができます。
実際に、途中まで一覧を作ってからfnキーが必要な事に気が付いて追加したのですが、修正がすぐに完了しました。シンボルは偉大ですね。

データのダウンロードリンク
せっかくなので、データの配布も行います。
とは言っても、自分が設定しまくったショートカットキーの一覧表なのでそのままでは使い物になりません。あくまでテンプレートとしてご使用下さい。
また、オーバーライド機能があるSketchでしか使えないのでご了承下さい(Adobe XDでも.sketchデータは開けますがオーバーライド機能が使えないので役にたたないと思います)。
ダウンロードはこちらから


 Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする
Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする  Macのスニペットアプリ「Dash」の環境設定
Macのスニペットアプリ「Dash」の環境設定  PNG画像の圧縮をpngquantとAutomatorを使って右クリックメニューからできるようにする
PNG画像の圧縮をpngquantとAutomatorを使って右クリックメニューからできるようにする  クリップボード履歴を複数一括でペーストしたり、コピーした順にペーストするアプリ「Paste」
クリップボード履歴を複数一括でペーストしたり、コピーした順にペーストするアプリ「Paste」  Macの「システム終了」や「スリープ」操作を素早く行う方法
Macの「システム終了」や「スリープ」操作を素早く行う方法  Path Finder 8でブックマークバーにフォルダやアプリケーションを設置して使用する
Path Finder 8でブックマークバーにフォルダやアプリケーションを設置して使用する  Macのダイアログを強化するDefault Folder Xの使い方
Macのダイアログを強化するDefault Folder Xの使い方  知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月
知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月  Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする
Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法