Karabiner-Elementsでデザインツール(Photoshop・Sketch・Figma)のショートカットキーを設定する

Karabiner-Elementsのルールが一覧になっているページの中の「Application Specific」の欄には、デザインツールのショートカットキーのルールもあります。
- Photoshop
- Sketch
- Figma
数は少ないのですが、気に入ったものがあれば有効化してみても良さそうです(いまは使わないとしても、選択肢の1つとして、Karabiner-Elementsという方法もあると頭の片隅においておくと役に立つときが来るかもしれません)。
ルールの追加方法
ルールの追加方法は、まずKarabiner-Elementsの環境設定の[Complex Modifications]の左下にある「Add rule」をクリックして、ルールの追加パネルを開きます。
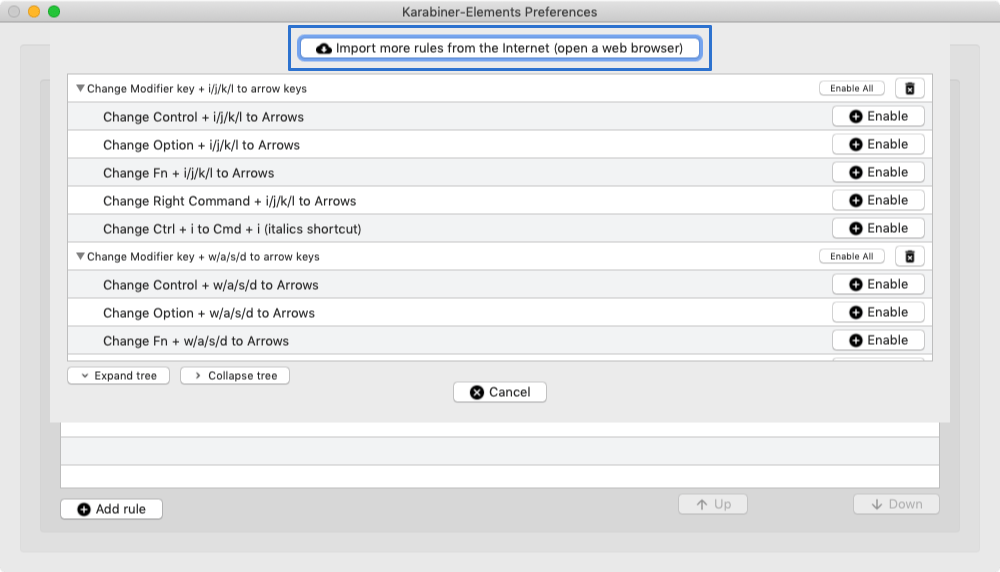
次に、ルールの追加パネルの上にある「Import more rules from the Internet (open a web browser)」をクリックして、ウェブページを開きます。

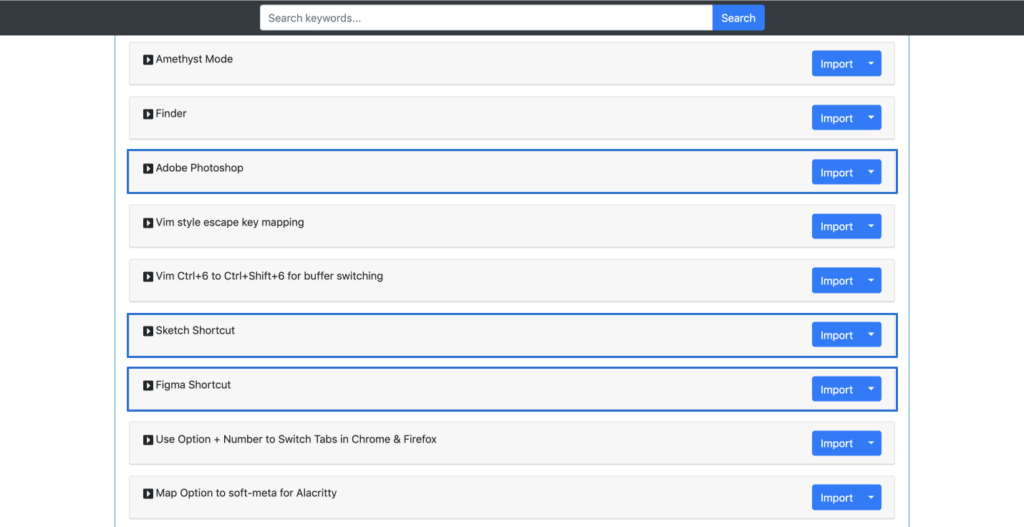
ウェブページの「Application Specific」の項目にあるルールの横にある「Import」をクリックして、Karabiner-Elementsにインポートします。
今回の場合は下記の3つの中から必要なものを選択してインポートします。
- Adobe Photoshop
- Sketch Shortcut
- Figma Shortcut

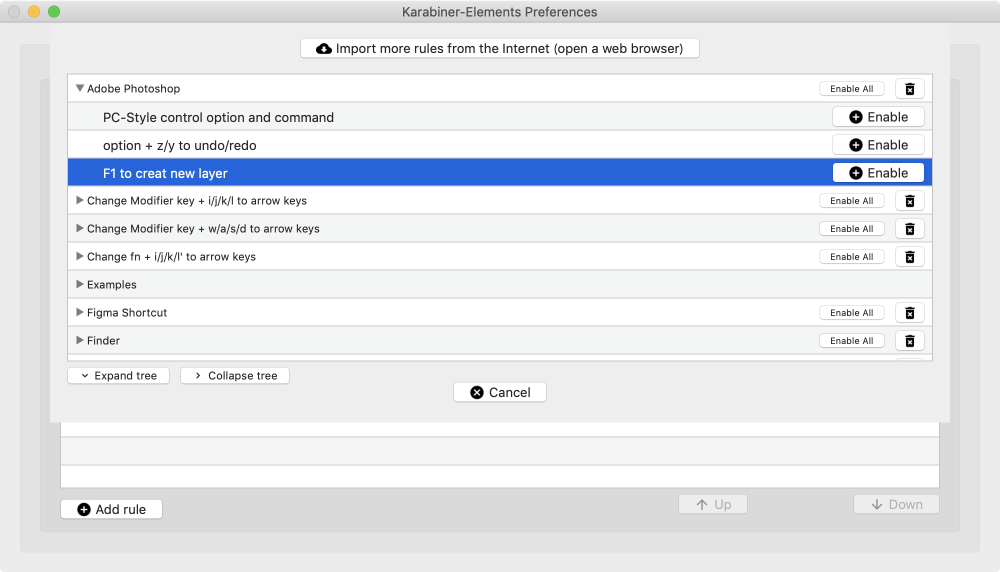
あとはKarabiner-Elementsに戻って、有効化したいルールの右横にある「Enable」ボタンを押せば設定完了です。

ルール一覧
2019年8月現在で設定されている、それぞれのルール一覧になります。
Adobe Photoshop
Photoshopの設定に関しては、正直Keyboard Maestroでもできそうなので、あえてKarabiner-Elementsで設定する必要はなさそうです。
| ルール名 | 内容 |
|---|---|
| PC-Style control option and command | controlがcommandに、optionがcontrolに変化(Windowsキーボード用の設定?) |
| option + z/y to undo/redo | option + zで元に戻す、option + yでやり直しができるようにする |
| F1 to creat new layer | F1で新しいレイヤーを作成する(creatはcreateのスペルミス?) |
Sketch Shortcut
「Post spacebar to Command+Shift+Ctrl if not press alone in Sketch app.」の設定は、他のアプリケーションでは実現が難しそうなので、Karabiner-Elementsの本領発揮だと思います。
とりあえずこれは設定しておけば、ショートカットキーをラクに押せるようになりますね。
| ルール名 | 内容 |
|---|---|
| Post spacebar to Command+Shift+Ctrl if not press alone in Sketch app. | space + ◯は、command + shift + control + ◯として扱う |
| Use spacebar+; and spacebar+’ switch artboard in Sketch app. (Should be used with previous rule and put… | space + ;またはspace + 'でアートボードを切り替える |
Figma Shortcut
Sketchと同様、「Post spacebar to Command+Shift+Ctrl if not press alone in Figma app.」が便利です。
1つしかありませんが、このルールは設定しておく価値があります。
| ルール名 | 内容 |
|---|---|
| Post spacebar to Command+Shift+Ctrl if not press alone in Figma app. | space + ◯は、command + shift + control + ◯として扱う |
まとめ
本来space + ◯はショートカットキーの発火に使えませんが、Karabiner-Elementsを使うことで、無理やり使えるようになります。
いくつも押さないといけないショートカットキーが1つのキーにまとまるのは便利ですし、これこそKarabiner-Elementsにしかできないことだなと感じました。
とりあえず自分はSketchとFigmaの設定は全て有効化しました。


 MacのターミナルアプリはiTerm2で決まり!!オススメの設定と基本的な機能まとめ
MacのターミナルアプリはiTerm2で決まり!!オススメの設定と基本的な機能まとめ  Drive File StreamでGoogle Driveをローカル容量を圧迫せずにファイルを閲覧する
Drive File StreamでGoogle Driveをローカル容量を圧迫せずにファイルを閲覧する  Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ
Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ  サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」
サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」  Dropbox Ignore node_modulesを使って「node_modules」を「同期の無視」に追加する方法
Dropbox Ignore node_modulesを使って「node_modules」を「同期の無視」に追加する方法  Hazelを使って、最近使用していないアプリケーションやフォルダにラベルを貼って可視化する
Hazelを使って、最近使用していないアプリケーションやフォルダにラベルを貼って可視化する  知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月
知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月  macOS Mojaveのスクリーンショット機能についてまとめる
macOS Mojaveのスクリーンショット機能についてまとめる  AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」
AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」  macOS用パッケージ管理システムのHomebrewの概要とインストール方法
macOS用パッケージ管理システムのHomebrewの概要とインストール方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法