AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」

デザインツールのFigmaファイルを検索するWorkflowがFgima公式からリリースされているのに気が付きました。
Alfred Figma Workflowのインストール
インストール方法は普通のAlfred Workflowのインストール方法と違ってnpmコマンドでインストールします。
$ npm install --global alfred-figmaインストール後はFigmaのPersonal Access Tokensを設定します。
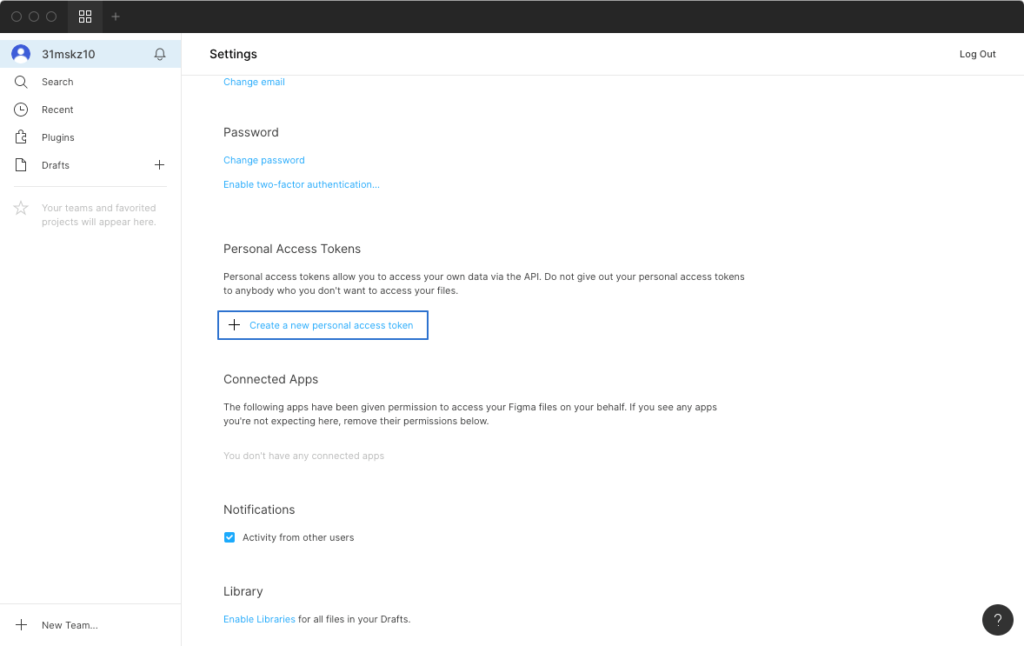
Figmaの[Settings]にある「Create a new personal access token」をクリックしてトークンの作成をします(名前は何でもいいのですが、あとで見たときに分かるように「Alfred」としておきました)。

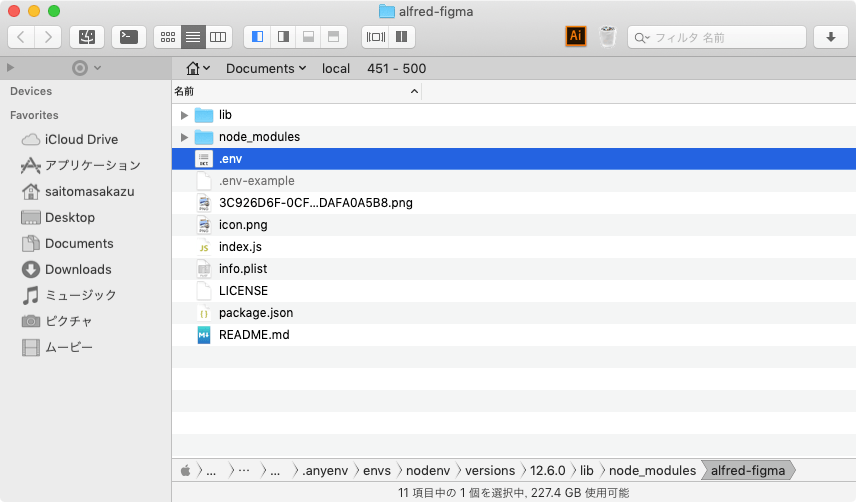
次に、Alfredの[Workflow]の「Figma Shortcuts」を右クリックして「Open in Finder」でFinderにフォルダを表示させます。
.env-exampleというファイルがあるので、コピーして.envにリネーム、このファイルの中にトークンをペーストします。

これで最初の設定は完了です。
Alfred Figma Workflowの使い方
検索するチームを追加したいときはfigma addのあとにチームのURLをペーストして追加します。
あとはキーワードのfigmaのあとにファイル名を入力してenterを押せばすぐにFigmaでファイルが開けます。
キーワードの変更
キーワードがfigmaだと、アプリのFigmaを開きたいときに間違えて発火してしまいます。
fgmやfmなど、短縮したキーワードに変更しておくのがオススメです。



 スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する
スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する  ショートカットキーの一覧をSketchを使って作成する方法とそのメリット
ショートカットキーの一覧をSketchを使って作成する方法とそのメリット  Chrome拡張機能の「Get RSS Feed URLs」でサイトのRSSを簡単に取得
Chrome拡張機能の「Get RSS Feed URLs」でサイトのRSSを簡単に取得  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  2019年2月時点でのMacアプリのダークモード対応状況
2019年2月時点でのMacアプリのダークモード対応状況  Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする
Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする  チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる
チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる  連絡先.appを活用して他人のメールアドレスなどの情報を管理する方法
連絡先.appを活用して他人のメールアドレスなどの情報を管理する方法  HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート
HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート  Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する
Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法