Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法

オブジェクトに設定できる「色」や「文字設定」は、デザイン中に何度も使用します。
そのような何度も使う設定は「スタイル」という機能を使って保存をしておけば、あとから簡単に呼び出せます。
スタイルの登録
設定できるスタイルの種類は下記の3つです。
- カラースタイル(Color styles)
- テキストスタイル(Text styles)
- エフェクトスタイル(Effect styles)
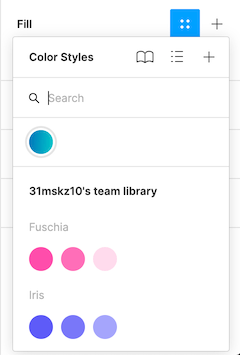
Fill(塗り)
塗りの色をカラースタイルとして保存・使用できます。
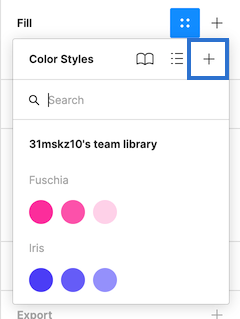
スタイルを追加したいオブジェクトを選択して、「Fillパネル」の右上にある「4つの点のアイコン」をクリックします。
このアイコンが「スタイルアイコン」でクリックするとスタイルパネルが表示されます。

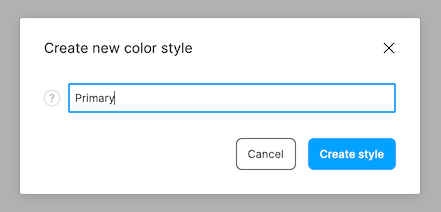
あとはスタイルパネル内の「+」ボタンを押して名前を入力してenterで、選択しているオブジェクトの塗りがスタイルとして登録されます。

追加したスタイルはスタイルパネルに表示され、クリックですぐ反映できます。
スタイルはいくつでも登録可能なので、デザインに使用する色は登録してすぐ選択できるようにしましょう。
Stroke(線)
塗りと同様に、線の色をカラースタイルとして保存・使用できます。
スタイルを追加したいオブジェクトを選択して、「Strokeパネル」の右上にある「スタイルアイコン」をクリックします。
Text(文字)
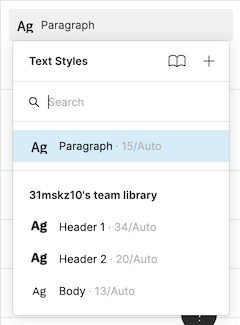
フォントや文字サイズなどのテキスト周りの指定をテキストスタイルとして保存・使用できます。
「Textパネル」の右上にある「スタイルアイコン」をクリックします。

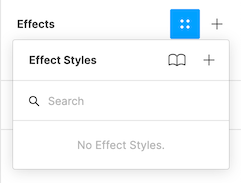
Effects(エフェクト)
エフェクトの設定をエフェクトスタイルとして保存・使用できます。
スタイルを追加したいオブジェクトを選択して、「Effectsパネル」の右上にある「スタイルアイコン」をクリックします。

スタイルのグルーピング
スタイルの名前を登録するときに、/(スラッシュ)を使うとスタイルをグルーピングして整理できます。
- text/base
- text/primary
- text/secondary
- text/link
- background/base
- background/primary
- background/secondary
上記のように整理しておくと、どこで使用するスタイルなのかも管理できます。
スタイルの適用
スタイルを適用したいときは、オブジェクトを選択した状態で登録したスタイルを選択するだけです。

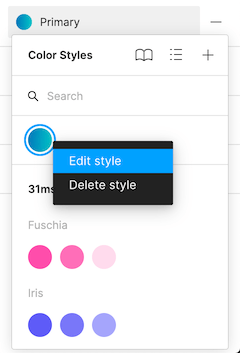
スタイルの編集・削除
スタイルを右クリックして、「Edit style」で編集、「Delete style」で削除できます。

スタイルを管理することで余計な指定に気づける
デザイン中、気がつくと色が増えていたり、フォントサイズがバラバラになっていたりすることがあります。
使う色や文字をスタイルで最初に登録して、そこから使うようにすれば統一感も出ますし、無駄のないデザインになります。
また、毎回指定する手間もなくなるのでデザインを作る最初に必要そうなスタイルは作ってから始めるのがオススメです。


 Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ
13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ  Sketchのテキスト編集周りの基本操作
Sketchのテキスト編集周りの基本操作  Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」
Figmaでロゴやアイコンなどのビットマップ画像をベクターデータにトレースするプラグイン「Image tracer」  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaで簡単に波の素材を生成するプラグイン「Get Waves」
Figmaで簡単に波の素材を生成するプラグイン「Get Waves」  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法