Sketchでデザインを作成するときの基本的な操作方法

Sketchに関しての基本操作についてまとめておきます。
Sketch自体の説明に関しては過去に記事にしているので、そちらをご覧ください。
ファイルの作成
まずはファイルの作成方法からです。
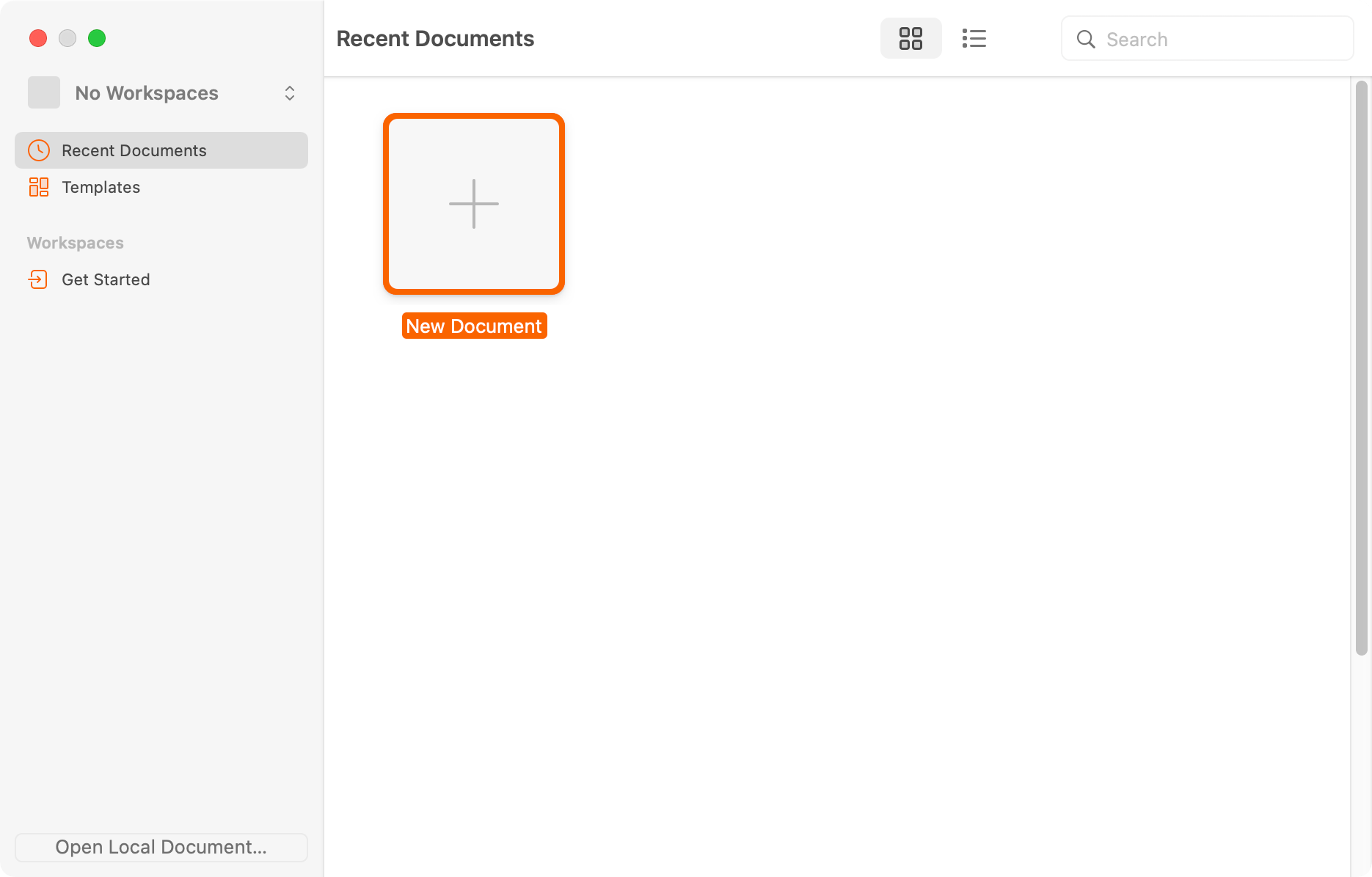
Sketchを起動するとスタート画面が開きます。
ここで「New Document」をクリックすると新規ドキュメントの作成ができます(command + Nでも可能)。

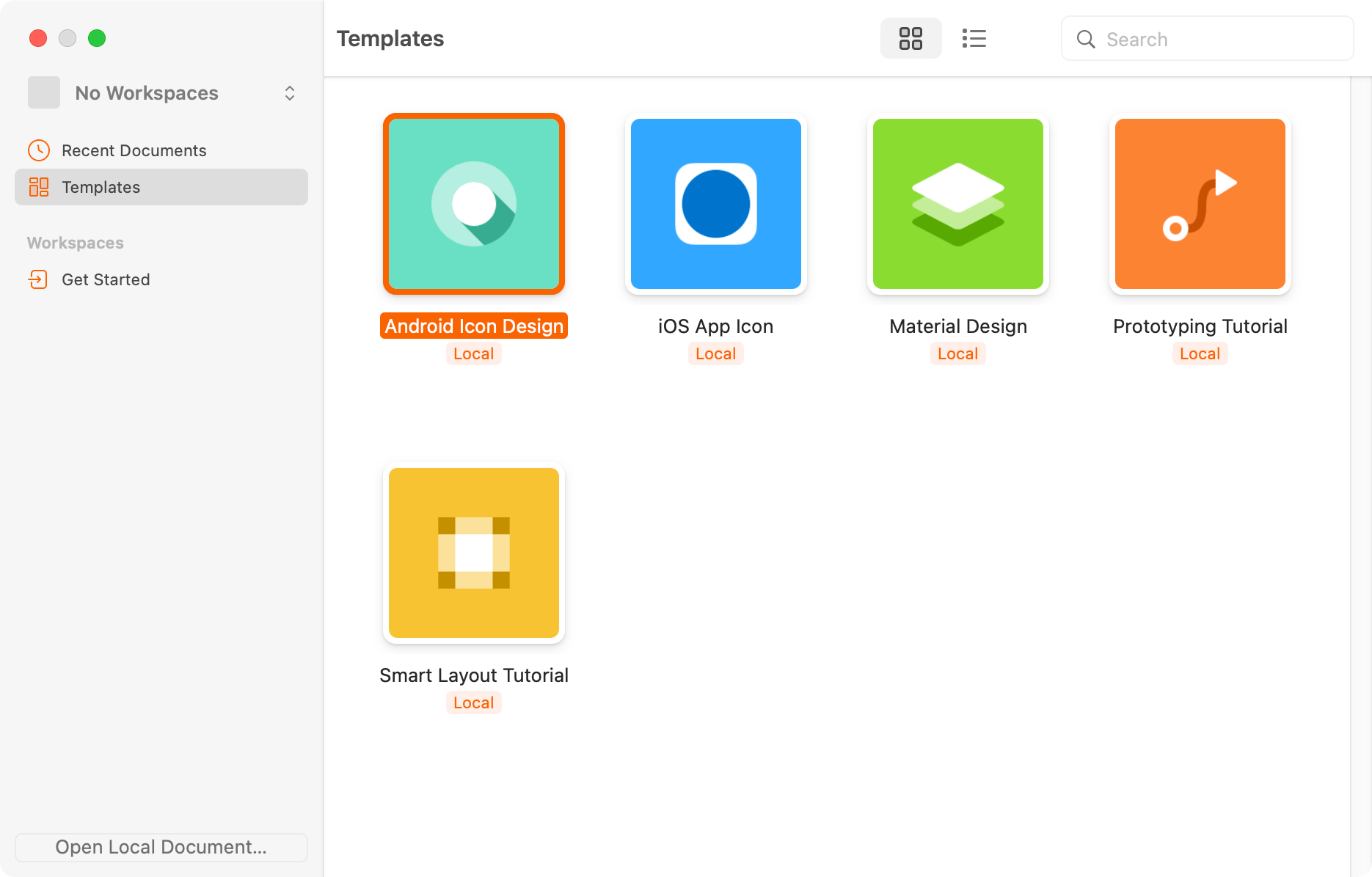
ちなみにサイドバーの[Templates]をクリックするとテンプレートの一覧が表示されます。
ダブルクリックすると、テンプレートとしてある程度必要なデザインが揃った状態でスタートできます。

デザイン編集画面
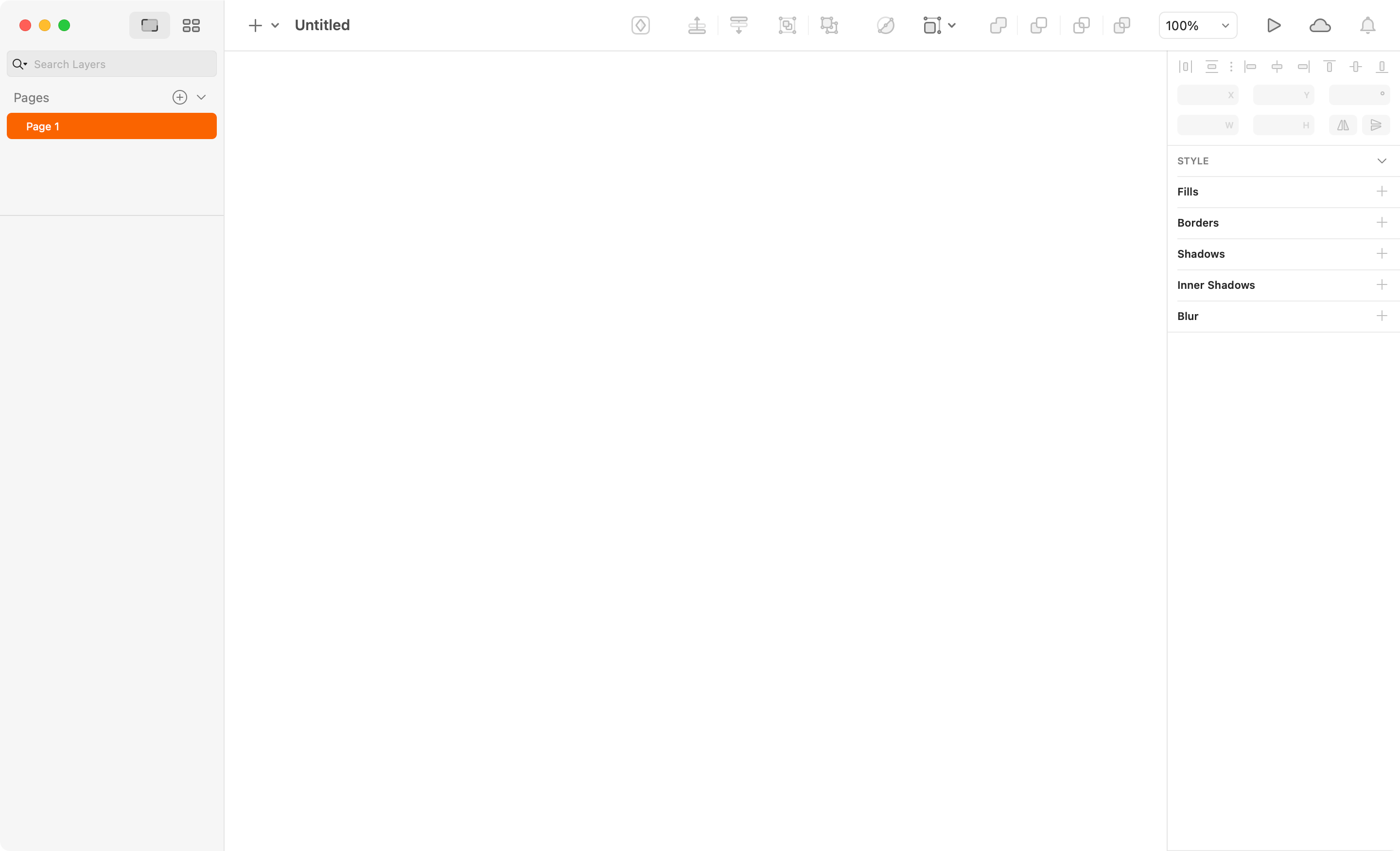
新規ドキュメントを作成すると、デザイン編集画面が開きます。

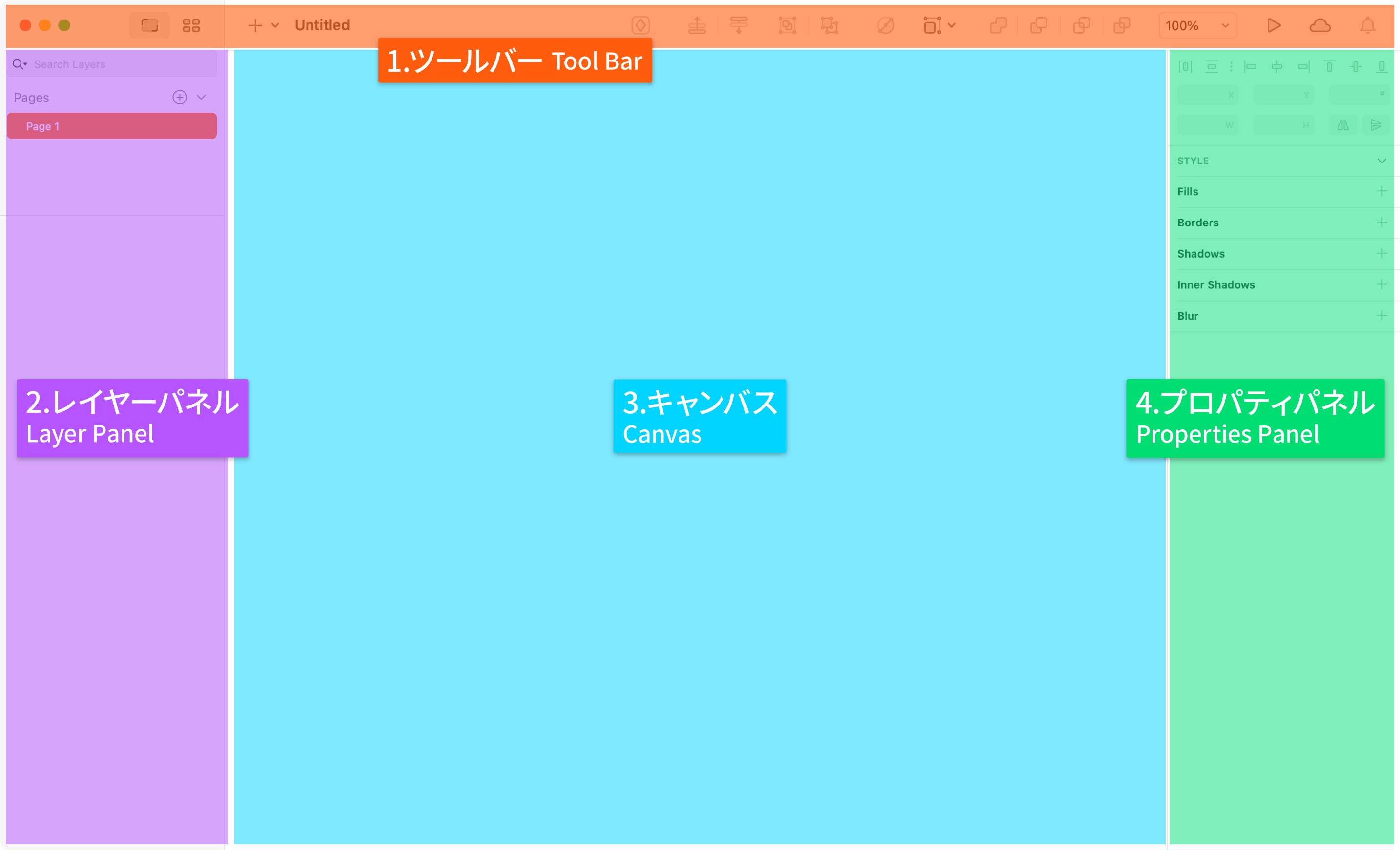
それぞれエリア分けすると、下の画像のようになります。

| 名称 | ||
|---|---|---|
| 1 | ツールバー | 左側でツールの切り替え、右側ではその他のメニューが並んでいる |
| 2 | レイヤーパネル | 要素の一覧が表示され、要素の重なり順やグループ分けを管理 |
| 3 | キャンバス | デザインを作成するメインの画面 |
| 4 | プロパティパネル | 選択した要素の設定が表示される |
Adobe XDやFigmaと同じようなレイアウトなので、それらを使ったことがある人なら何がどこにあるのか、なんとなく分かると思います。
基本操作
ツール
用意されてあるツールは下記の通りです。
ツールバー左側の「+」アイコンから切り替えられますが、ショートカットキーも用意されていて、すばやく変更できます。
| ツール名 | キー | 内容 |
|---|---|---|
長方形ツール (Rectangle) | R | 長方形の作成ができる |
| 楕円ツール (Oval) | O | 楕円の作成ができる |
角丸長方形ツール (Rounded) | U | 角丸長方形の作成ができる |
| 直線ツール (Line) | L | 直線の作成ができる |
| 矢印ツール (Arrow) | 矢印の作成ができる | |
三角形ツール (Triangle) | 三角形の作成ができる | |
スターツール (Star) | 星形の作成ができる | |
| 多角形ツール (Polygon) | 多角形の作成ができる | |
ベクターツール (Vector) | V | ベジェ曲線で線の作成ができる |
| ペンツール (Pen) | P | フリーハンドで線の作成ができる |
| テキストツール (Text) | T | 文字の入力・編集ができる |
| 画像を配置 (Image…) | 画像を選択して配置できる | |
アートボードツール (Artboard) | A | デザインの表示領域である「アートボード」を作成したり、編集できる |
スライスツール (Slice) | S | 画像の書き出し領域を作成できる |
| ホットスポットツール (Hotspot) | I | ホットスポットの作成ができる |
拡大ツール (Zoom) | Z | 画面の表示拡大ができる (Zを押している間だけ切り替わり、離すと1つ前のツールに戻る) |
アートボードの作成
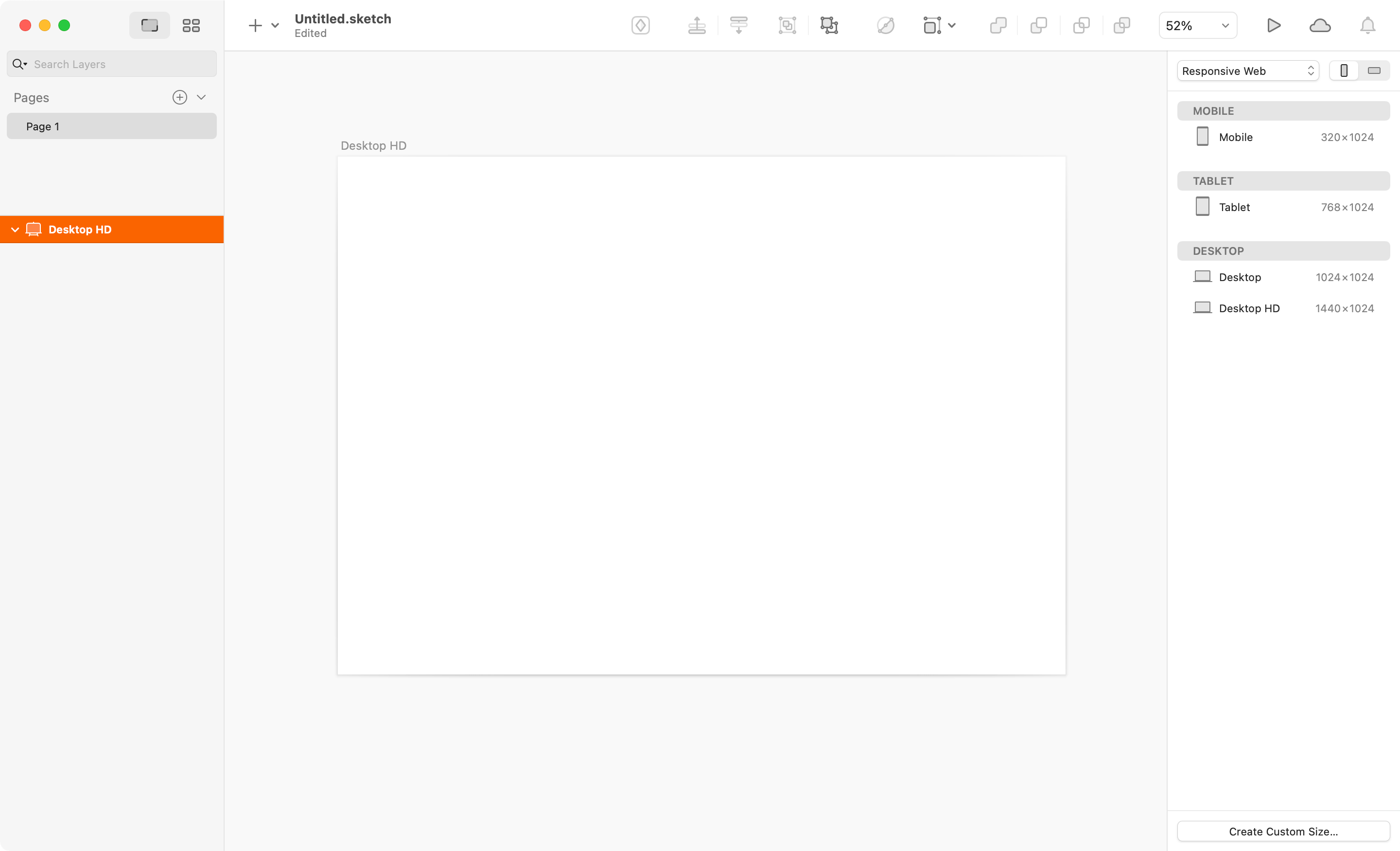
アートボードツールに切り替えてドラッグしても作成できますが、アートボードツールに切り替えると右サイドバーに候補が表示されます。

これをクリックすると目的のサイズのアートボードが作成できます。
デザインはこのアートボード内に要素を追加して作成します。
画面の移動と拡大・縮小
spaceを押しながら画面上をドラッグするとキャンバス内の移動ができます。
そしてcommandを押しながら下へスクロールすると拡大し、上へスクロールすると縮小します。
Zを押している間は拡大ツールに切り替わるので、拡大ツールの状態でクリックしたり、拡大したい範囲をドラッグでも拡大できます。
他にも、ショートカットキーがいくつか用意されているので使いそうなものは覚えておきましょう。
| 拡大・縮小 | キー | 内容 |
|---|---|---|
| Zoom In | command + + | 画面が拡大される |
| Zoom Out | command + – | 画面が縮小される |
| Actual Size | command + 0 | 拡大率100%になる |
| Fit Canvas | command + 1 | デザイン全体が俯瞰できる拡大率になる |
| Selection | command + 2 | 選択要素で画面いっぱいになる |
| Artboard | command + 4 | アートボードで画面いっぱいになる |
デザインの作成
あとはツールを使って、アートボード上に要素を追加していきます。
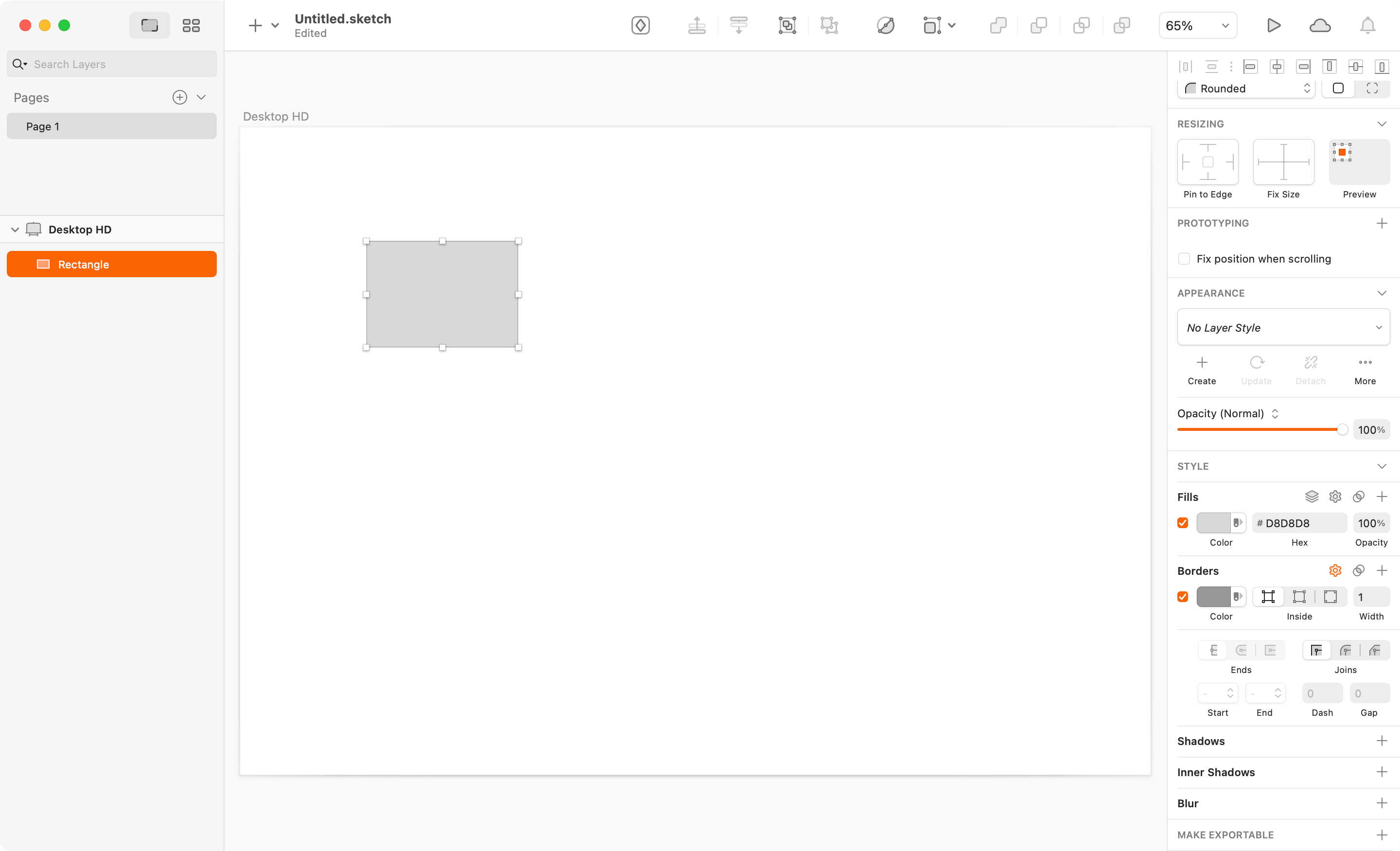
試しに長方形ツールで長方形を作成すると、右側のプロパティパネルに設定項目が表示されます。
「位置」「サイズ」「色」「ボーダー」「エフェクト」など必要な項目はすべてここにあるので、見た目の設定は基本的にここで行います。




 Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法
Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」
Figmaで文字色と背景色のコントラスト比をチェックするプラグイン「Contrast」  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法
Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法  Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法