Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする

スマホのデザインを作るとき、実際にスマホに表示して見てみることが大切になります。
ボタンやフォントのサイズ感や、位置が本当にそこで押しやすいかどうかは、実際にスマホを持ってみることで気がついたりもするからです。
Figmaのスマホアプリにある「Mirror」を使うことで、Figmaでデザインを作りながらリアルタイムに実機で確認ができます。
Figmaのスマホアプリをインストール
FigmaのアプリはApp Storeからインストールできます。
インストール後はPCと同じFigmaのアカウントでログインしましょう(PCと別アカウントだと表示されないので注意が必要です)。
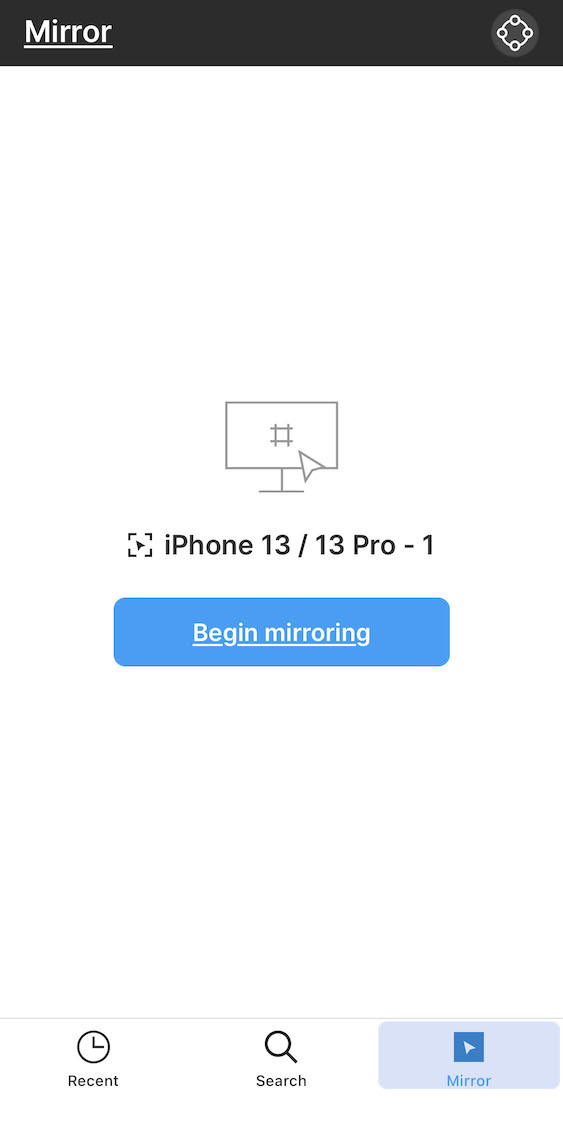
ログインしたら下のタブメニューの中から[Mirror]を選択します。
あとはPC版のFigmaを開きます。
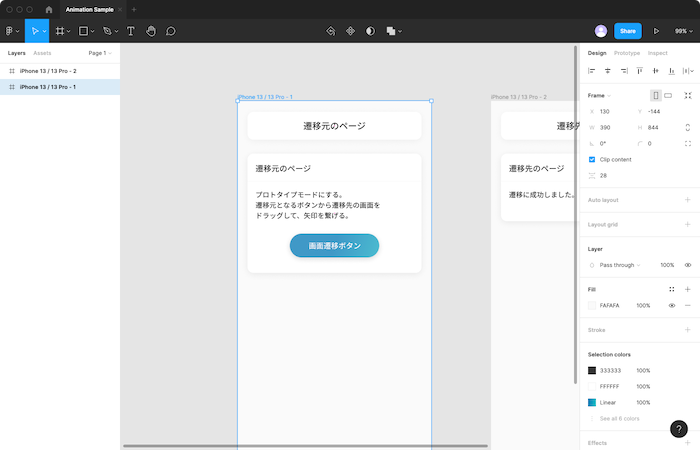
Figmaでフレームを選択する
PCでFigmaを開いたらスマホサイズのフレームを選択します。

すると、スマホ版のFigmaに「Begin mirroring」というボタンと、選択しているフレームの名前が表示されます。
このボタンをタップします。

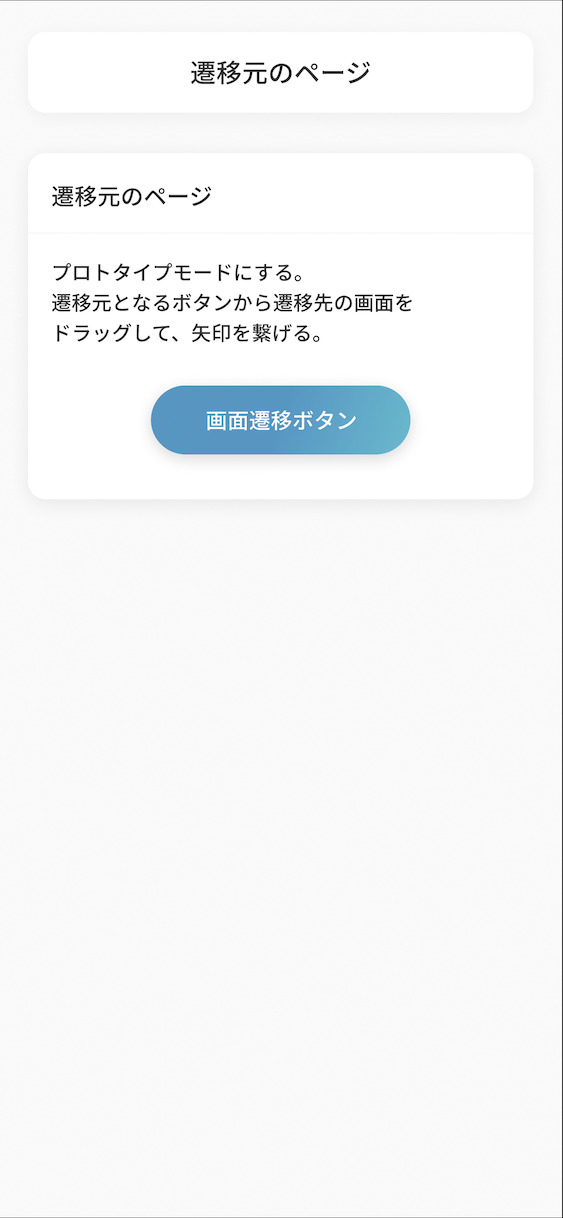
これでスマホ上にデザインがぴったり表示されました。
同じWi-Fiに接続している必要もありませんし、デザインを動かしたらそれがリアルタイムに反映されていくのでストレスがありません。

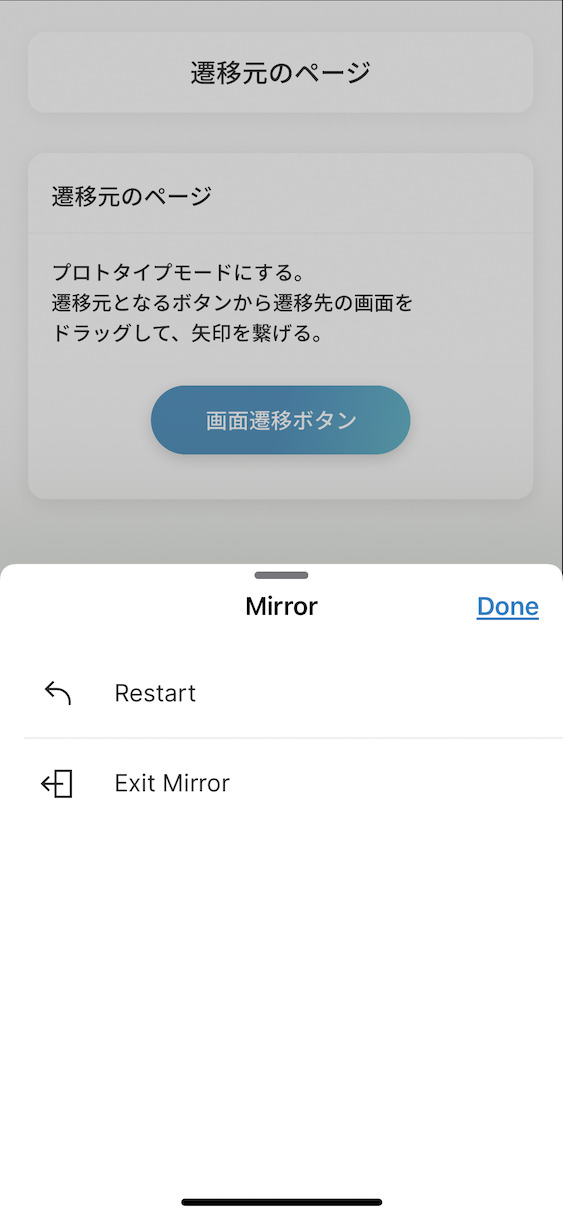
終了したいときは、画面を長押しすればメニューが表示されます。
プロトタイプ機能などで画面遷移をしたあとに元のページに戻りたい場合は「Restart」、終了したい場合は「Exit Mirror」です。

プロトタイプの設定をしていればプロトタイプの確認もできます。
ただ、プロトタイプを作ればホーム画面の[Recent]に作成したプロトタイプが表示されるようになるので、わざわざ[Mirror]の方を見る必要はありません。
ガッツリ作り込んで完成してから確認するというよりは、プロトタイプもまだ設定していない作りはじめの段階で、SPの表示を確認しながらフォントや各パーツのサイズ感を確認しながら作り上げていくイメージの機能ですね。
このリアルタイムに一瞬で反映されるのはさすがFigmaだなと感じます。



 記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaで使っている色やフォントなどを一括変更する「Batch Styler」
Figmaで使っている色やフォントなどを一括変更する「Batch Styler」  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る
FigmaのAuto Layout入門|繰り返しのレイアウトやコンテンツに応じて横幅可変するボタンをラクに作る  Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること
Sketchのレイヤー周りの基本操作|グループ化やマスク、オブジェクトのロックや表示切り替えなどのレイヤーでできること  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法