Figmaのフレームを一瞬で整列するプラグイン「LilGrid」

デザインを作成しているといつの間にかフレーム(アートボード)がごちゃついてきます。
ページ単位だとそれほど数もないので、ドラッグして整列してしまうのでも問題ないかもしれませんが、これが細かいアイコンパーツ分あると地味に面倒です。
今回はフレームを一瞬で整列する「LilGrid」を紹介します。
LilGrid

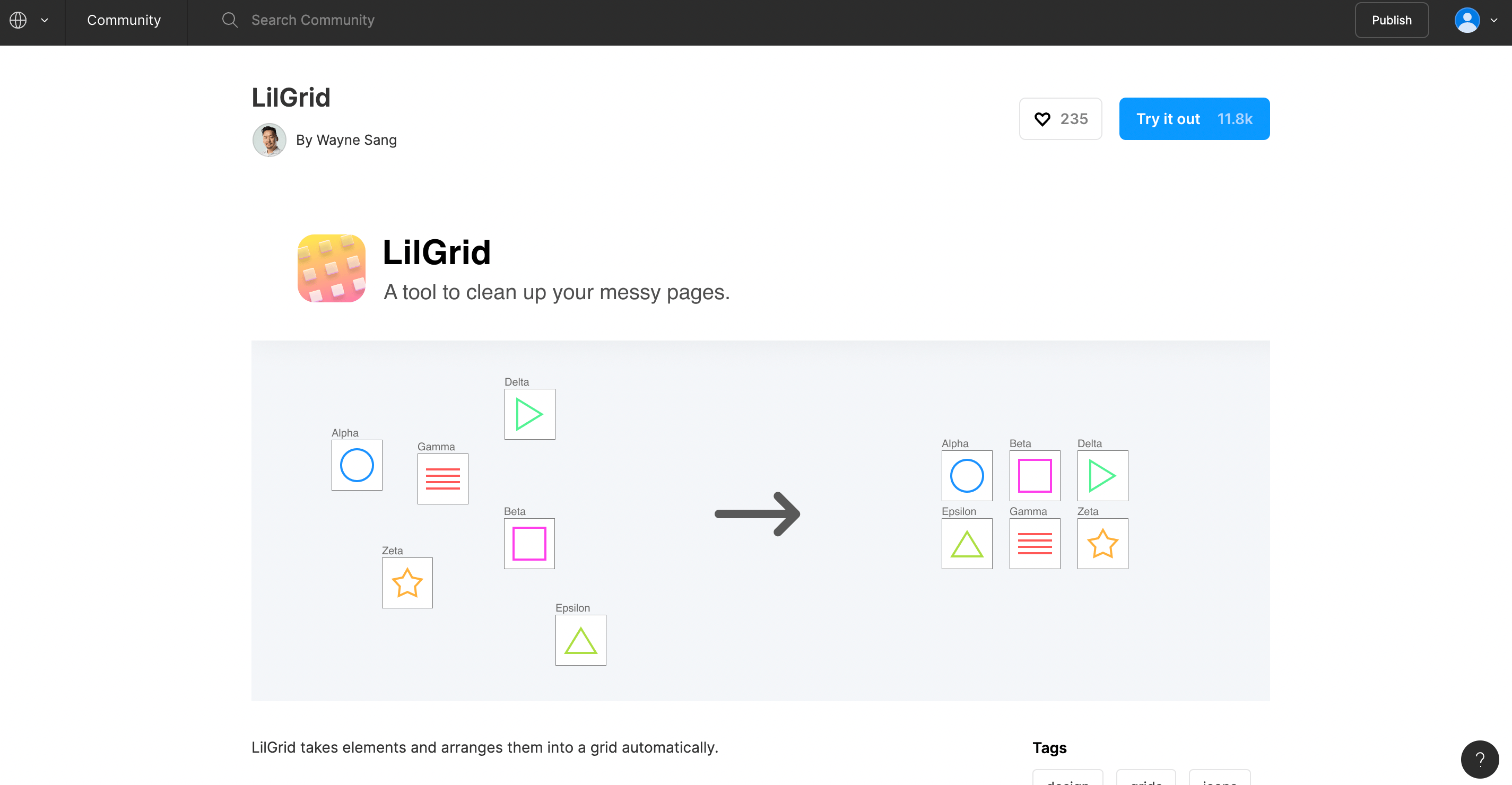
LilGridはアイコンなどのフレーム整理を一瞬でしてくれるプラグインです。
インストールするとメニューバーに[Plugins]→[LilGrid]が追加されます。
基本的な使い方
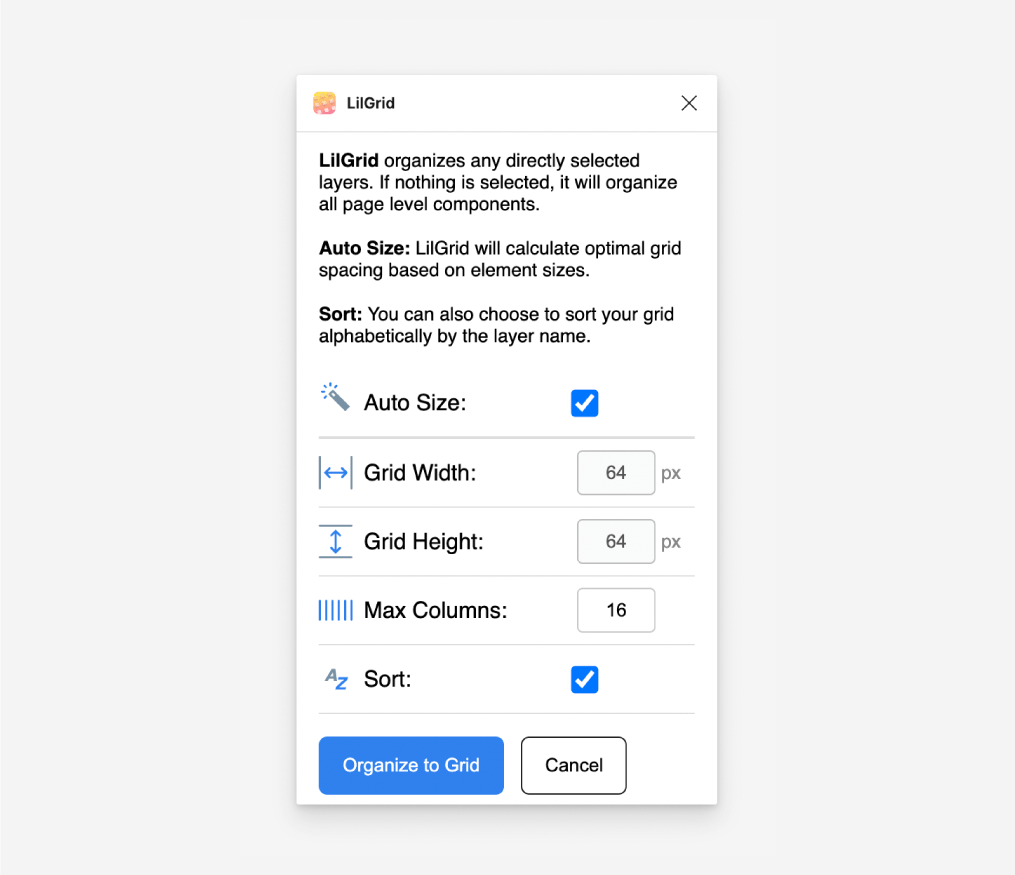
LilGridを起動するか、もしくはメニューバーの[Plugins]→[LilGrid]を選択してパネルを表示します。
パネルを表示したら整列設定をして「Organize to Grid」をクリックすれば一瞬で整理されます。
ちなみに、整列する要素を選択すると選択した要素にのみ適用されて、何も選択しない場合はページ上のすべてのトップレベル要素に適用されます。

設定できる項目は下記の通りです。
| 設定項目 | 内容 |
|---|---|
| Auto Size | チェックを入れると、グリッドの横幅と高さは自動で要素のサイズに応じて調整してくれる |
| Grid Width | グリッドの横幅を指定する(「Auto Size」にチェックが入っていないときのみ使用される) |
| Grid Height | グリッドの高さを指定する(「Auto Size」にチェックが入っていないときのみ使用される) |
| Max Columns | カラムの最大数を入力する |
| Sort | チェックを入れると、フレームの名前順にソートされる |
基本的には「Auto Size」にチェックを入れて自動で計算をしてもらいつつ、「Sort」に関してはアイコンによっては名前順にソートされるよりも位置である程度区切った方が分かりやすいパターンもあるので、外して位置である程度並べてもらうのが良さそうです。



 Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  Figmaの画像書き出し方法
Figmaの画像書き出し方法  Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」
Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」  Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法
Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法  Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」
Figmaで画像からカラーパレットを生成するプラグイン「Image Palette」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法