Sketchの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで

今回はSketchの画像関連の操作についてまとめておきます。
画像配置の基本
画像を配置する方法は下記の3つがあります。
- ドラッグアンドドロップで追加
- メニューバーや画像ツールから追加
- Fillに画像を設定
ドラッグアンドドロップで追加
まずは画像をFinderなどから直接ドラッグアンドドロップで追加する方法です。
実際に画像を配置するときはこれが一番ラクで手っ取り早い方法になります。

メニューバーや画像ツールから追加
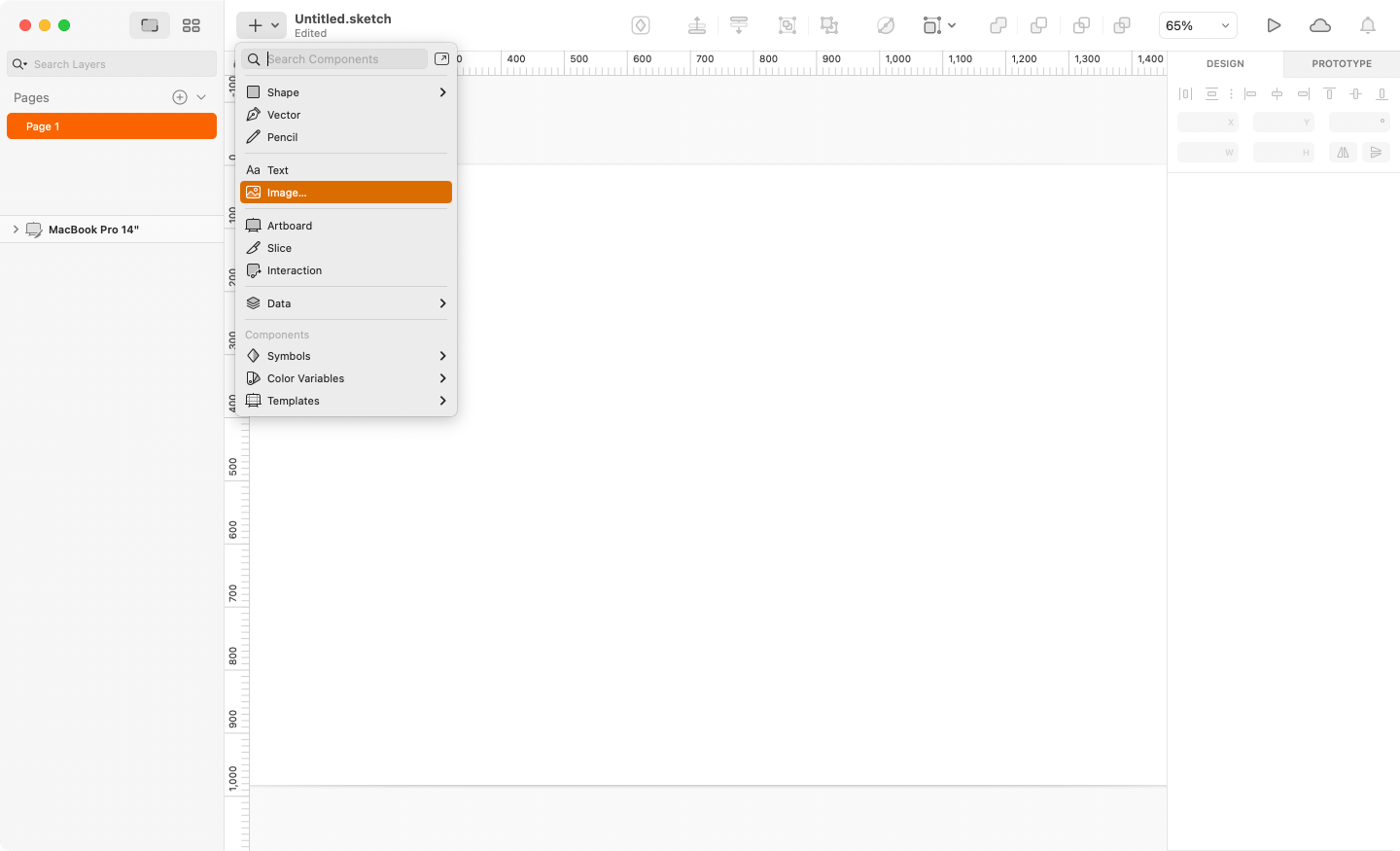
ツールボックス左の「+」アイコンをクリックして「Image…」を選択すると、ダイアログボックスが表示されるので、そこで画像ファイルを選択すると画像が追加されます。

もしくは、メニューバーの[Insert]→[Image…]を選択しても、同じ挙動になってダイアログボックスが表示されます。
![[Insert]→[Image...]](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_3-6.png)
ドラッグアンドドロップの方が早く画像を追加できるので、あまり使うことはなさそうです。
Fillに画像を設定
少し特殊な方法ですが、図形の塗り(Fill)に画像を設定することもできます。
パターン画像などを設定する場合に使うと便利ですが、普通に画像を設定できます。
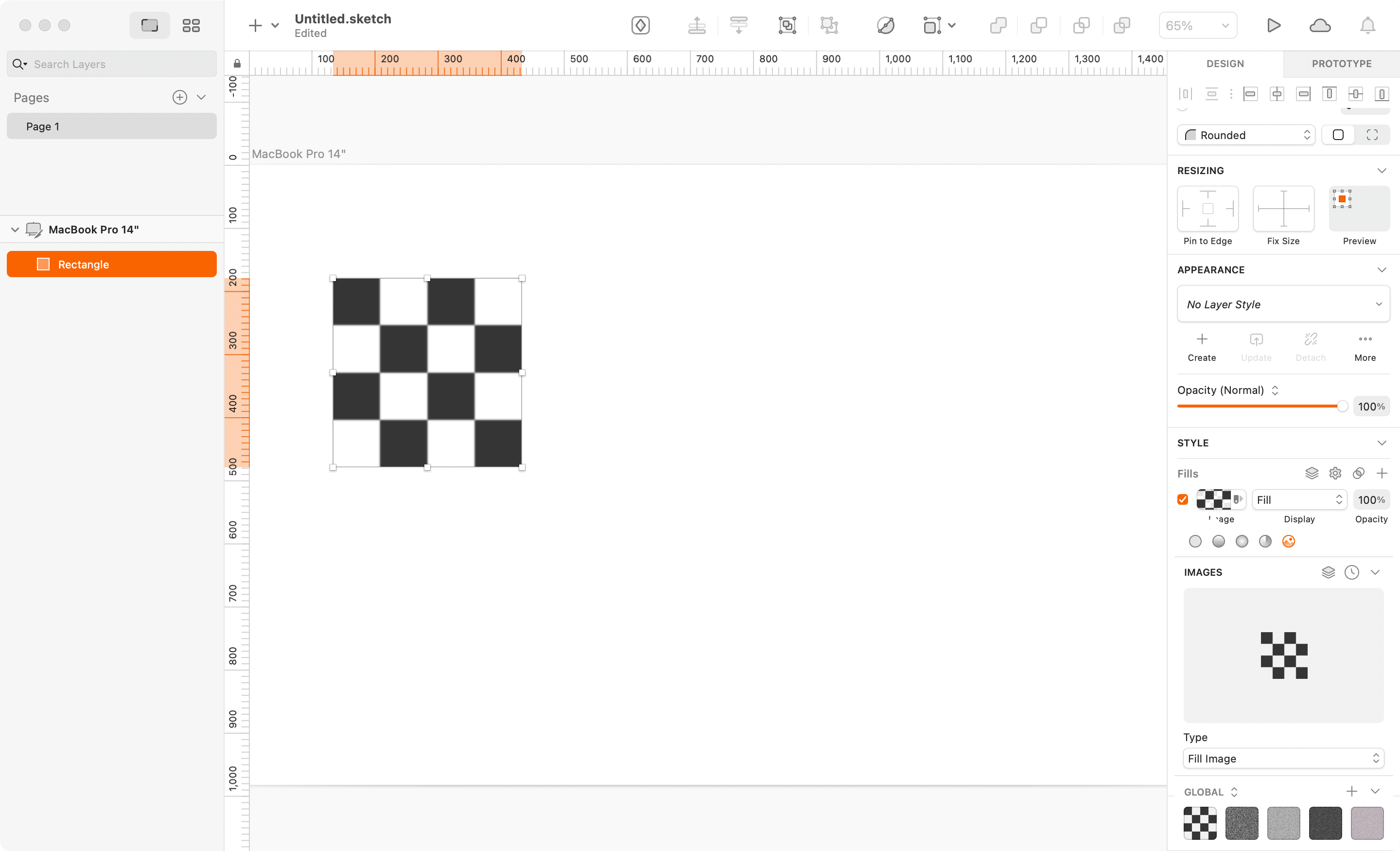
図形を作成したあとに「Fills」パネルで詳細を表示して、グラデーションなどを切り替えるメニューの1番右にある画像アイコンを選択すると、Fillに画像を設定するための画面が表示されます。
デフォルトではパネルが閉じていますが、「>」アイコンをクリックして開くと画像の選択エリアが表示されます。
ここに画像をドラッグアンドドロップするか、もしくはクリックしてダイアログから画像を選択します。

ちなみに、塗りとしてよく使う画像は、その下の「GLOBAL」と書かれた場所の右にある「+」アイコンをクリックすれば保存してすぐ選択できるようになります。
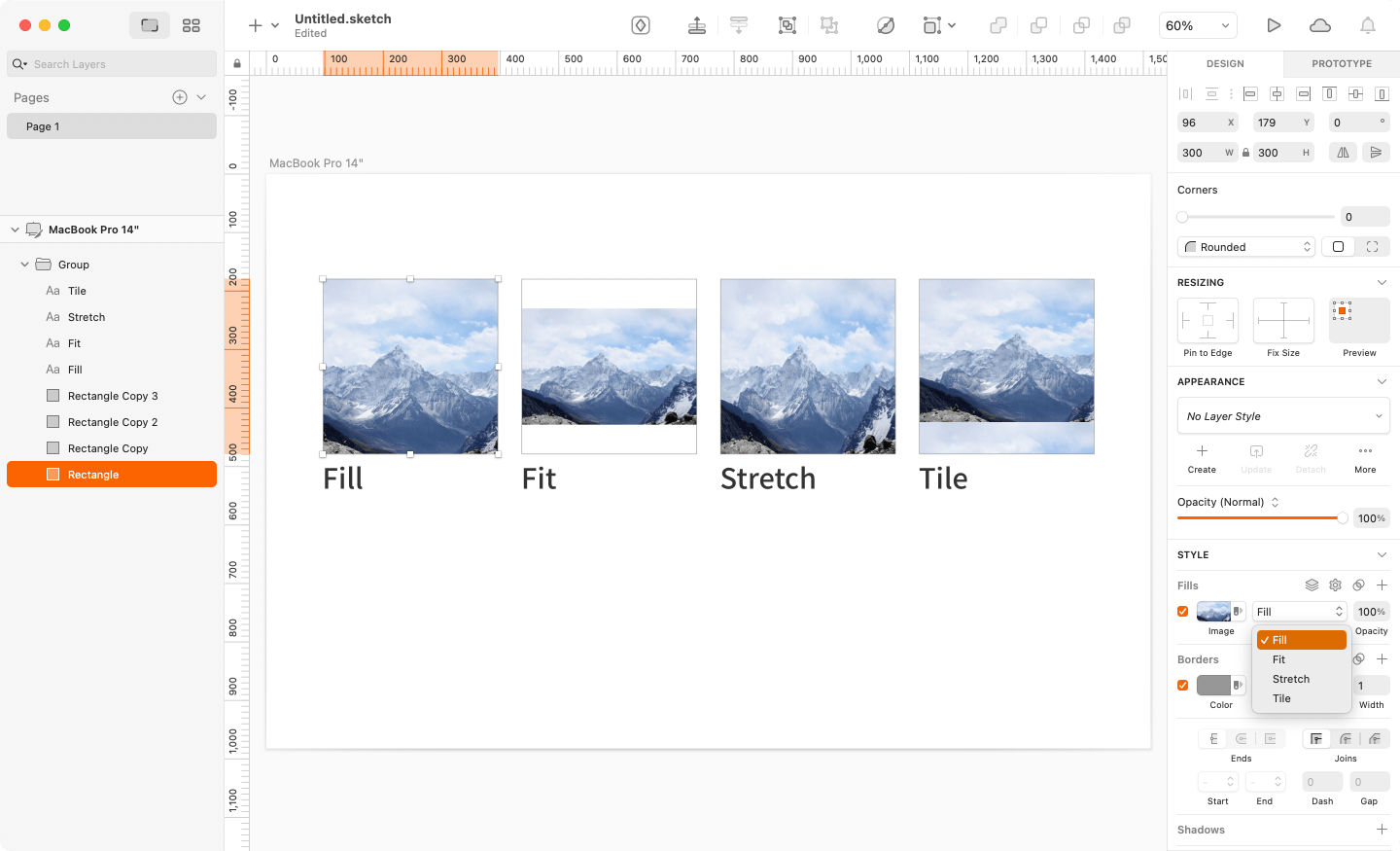
設定したあとは、セレクトボックスで画像の表示方法を変えられます。

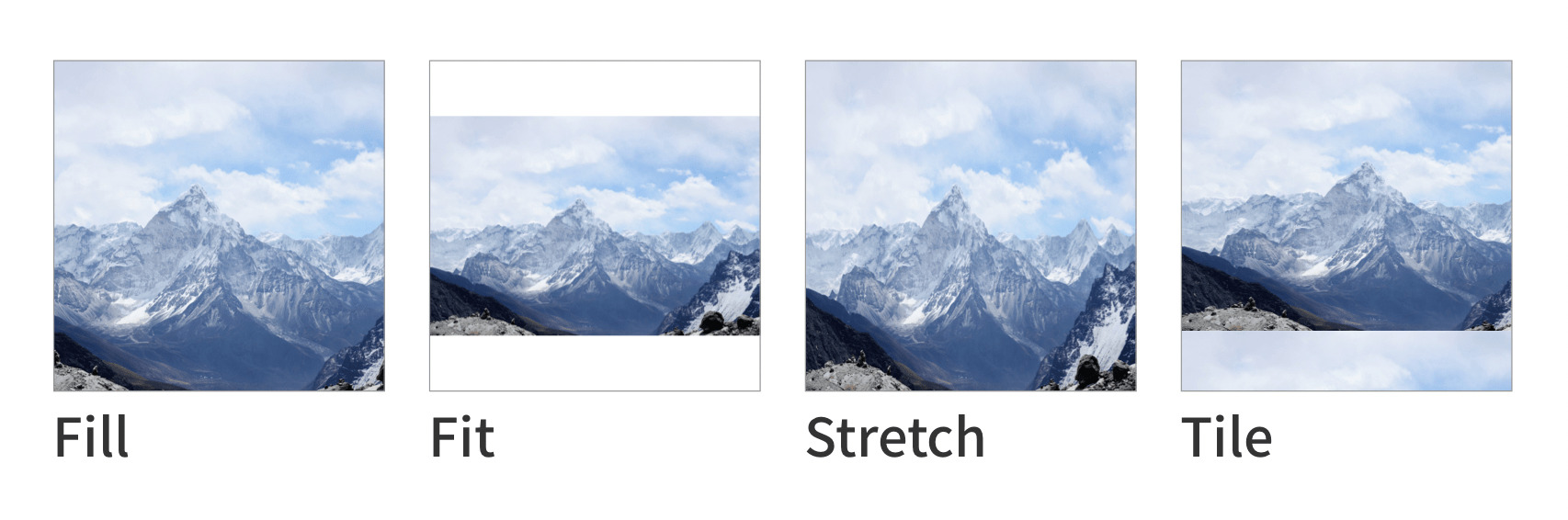
設定できるパターンは下記の4つです。

- Fill:図形を完全に画像で覆う
- Fit:画像全体を表示させる(図形に隙間ができる)
- Stretch:図形内で収まるように比率を変える
- Tile:画像を繰り返し並べる
ちなみに、この塗りで設定した画像は、後ほど紹介する画像の補正機能が適用できません。
「Tile」を使いたいとき以外は普通にドラッグアンドドロップで追加した方が良さそうです。
画像の色補正
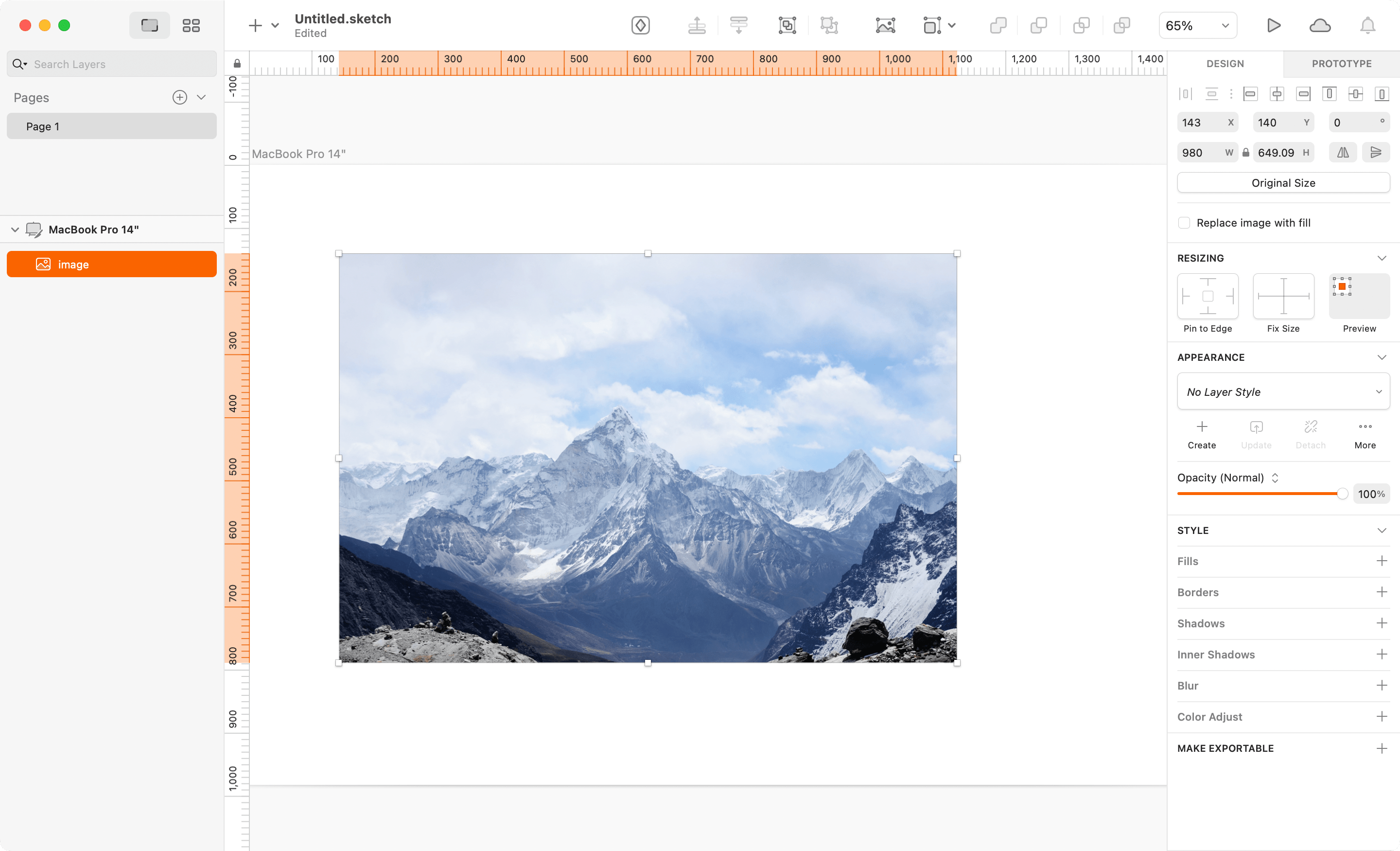
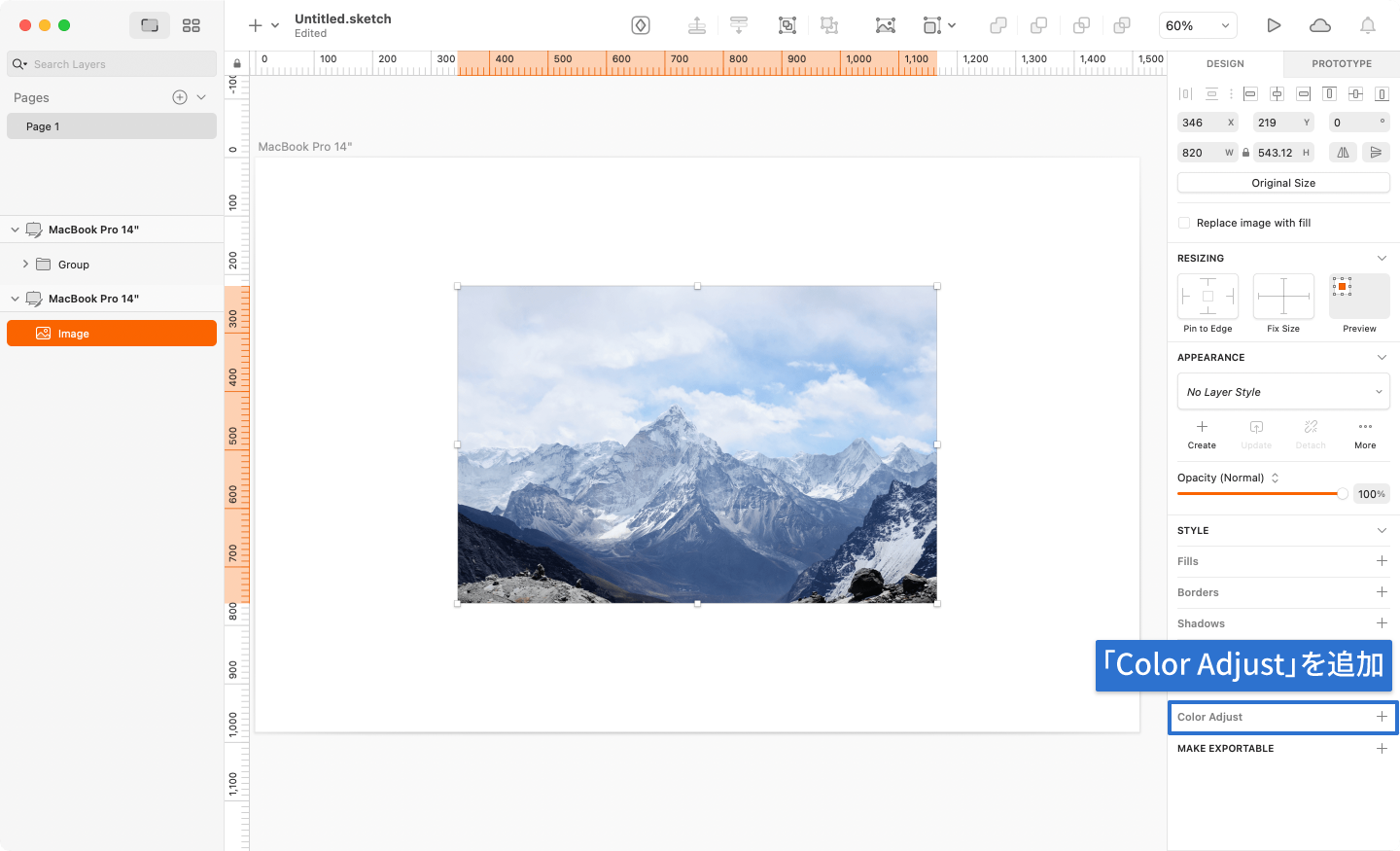
画像の色を補正したい場合は、画像を選択して右サイドバーにある「Color Adjust」の右にある「+」をクリックします。

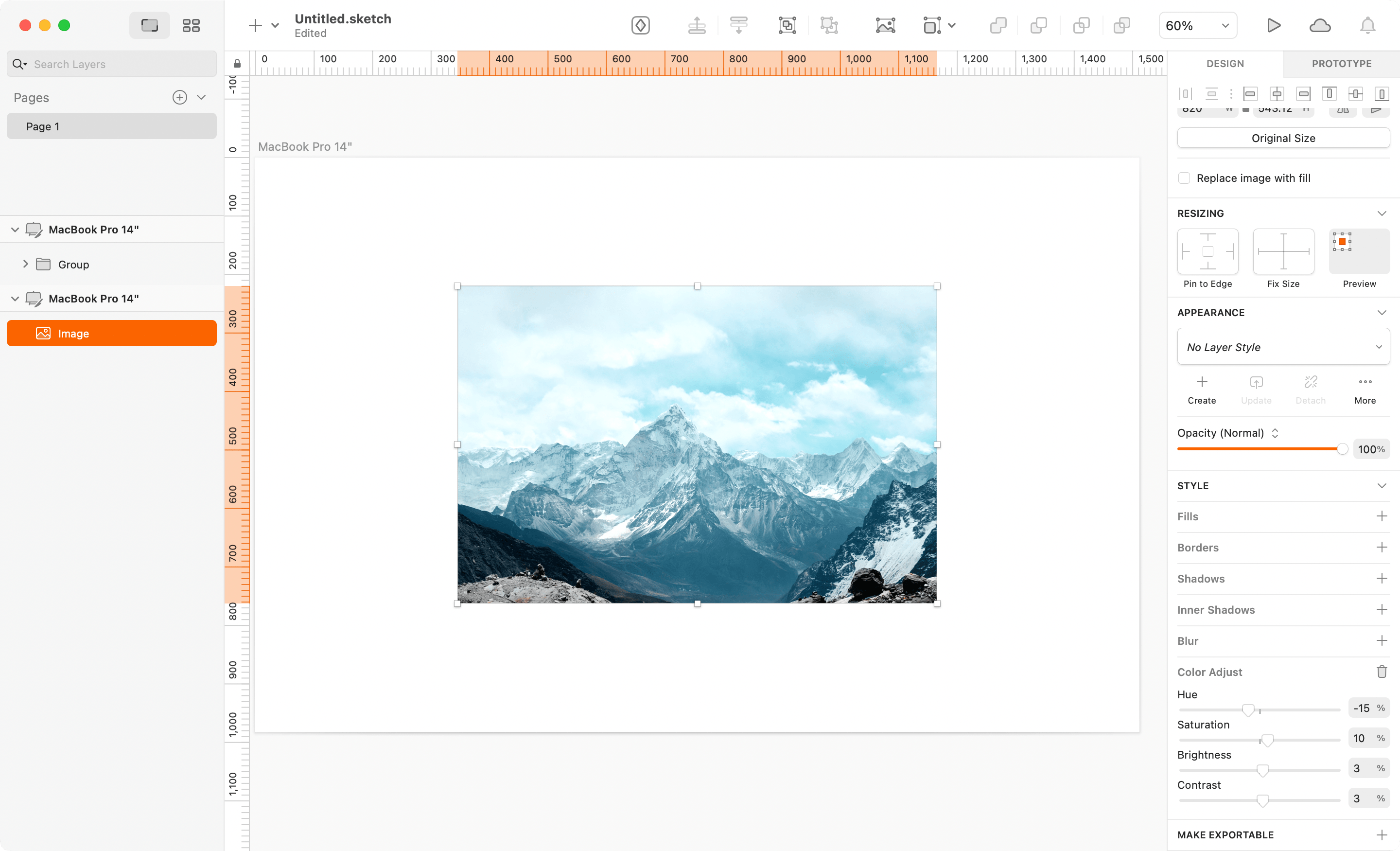
あとは下記4つのパラメーターを変更できます。

- Hue:色相
- Saturation:彩度
- Brightness:輝度
- Contrast:コントラスト比
画像のマスク
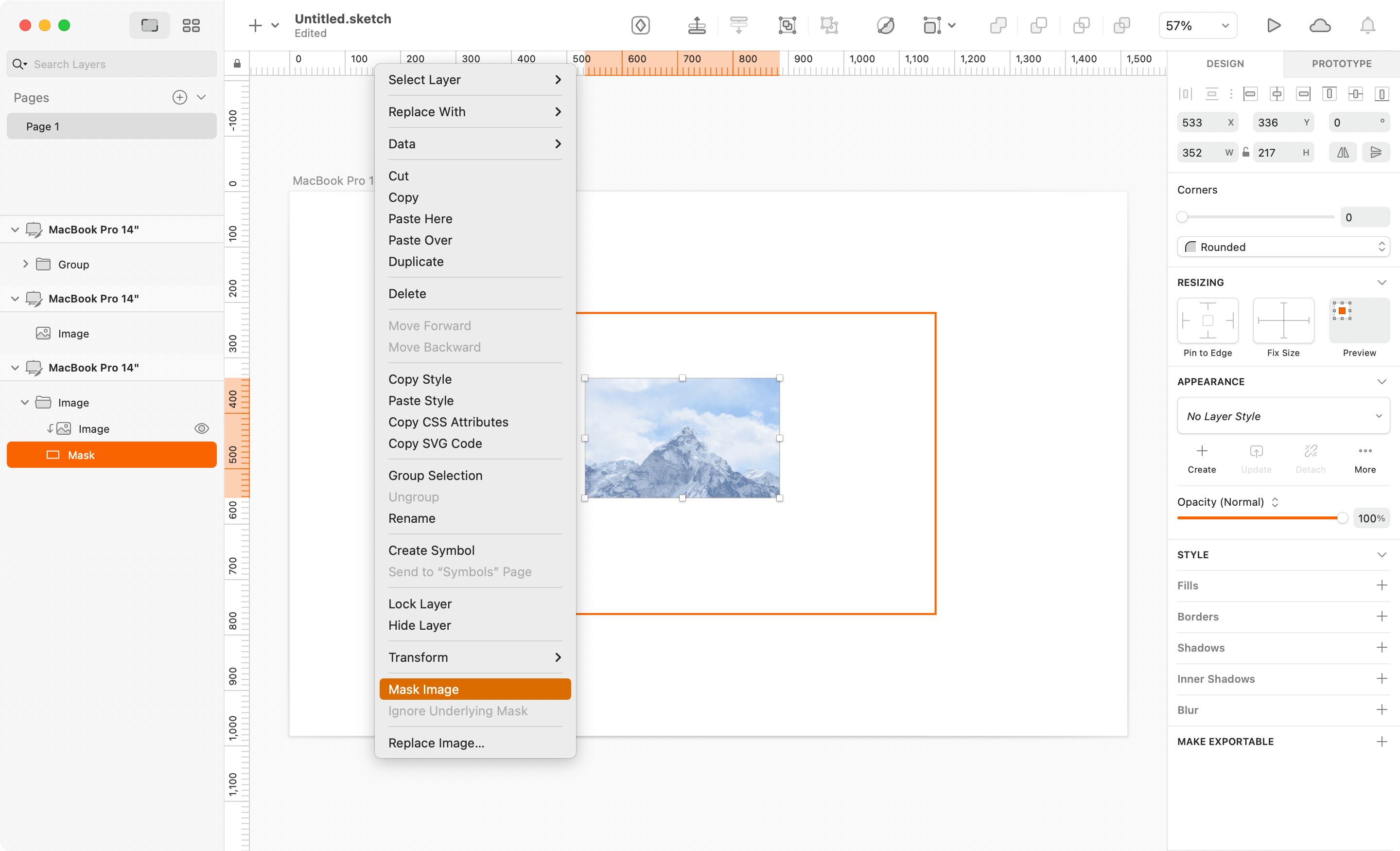
画像のマスクをしたい場合は、画像を右クリックして[Mask Image(control + command + M)]を選択すると、画像がグループ化されてその下に図形が追加されます。
図形がマスク範囲になっているので、図形のサイズや位置を変更して調整します。

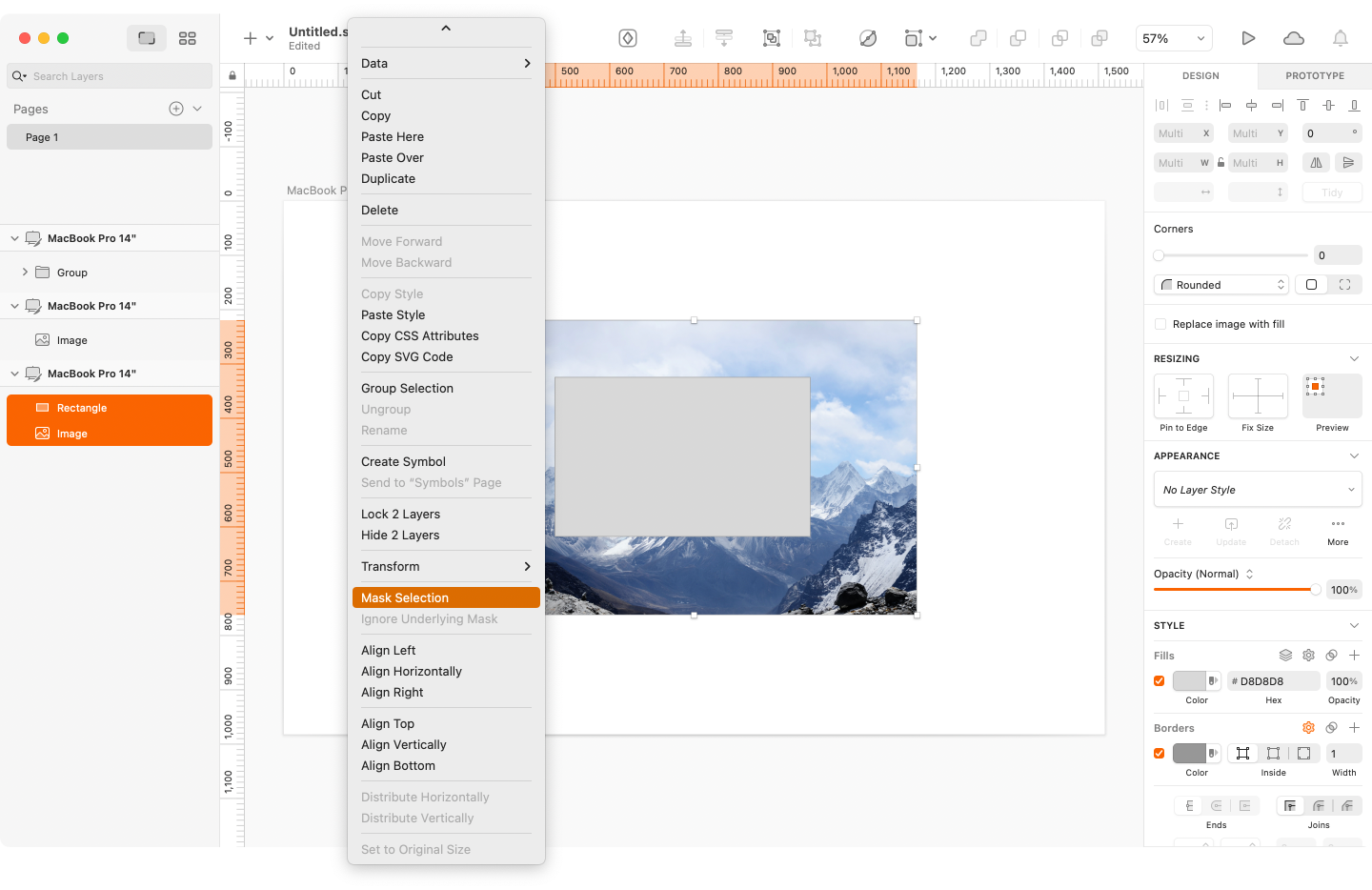
ちなみに、先に画像の上にマスクしたい範囲の図形を用意して一緒に選択すると、右クリック時のメニューが[Mask Selection]に変わります。
この方法だと、一緒に選択した図形がマスク領域になります。



 Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ
13インチのMacBook Proでのモダンブラウザごとのサイト表示領域のまとめ  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法