Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法

デザインするとき、意外と多い操作が「整列」です。
要素を揃えるたびにマウスで手をプルプルさせながら調整するのはデメリットが多いです。
- 「揃える」という余計な部分に神経を持っていかれて疲れる
- スマートガイドがあるものの、マウス操作だとズレる可能性がある
- 時間がかかる(1日に何度も行う操作なので、積み重ねると差が出る)
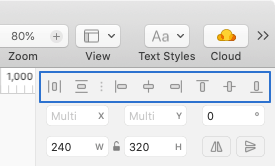
「じゃあマウスではなく整列機能を使おう」という話になるのですが、今度はSketchの右サイドバー上部にわざわざマウスを移動させる必要が出てきます。

整列したあとはすぐマウスを真ん中に戻すことが多いので行って帰っての距離がムダになります。
というわけで、Illustratorと同様にショートカットキーを設定してすぐ発火できるようにしておくのがオススメです。
ショートカットキーの設定
メニューの[Arrange]内にある[Align]や[Distribute]が整列系のメニューです。
![[Arrange]→[Align]](https://webrandum.net/mskz/wp-content/uploads/2021/04/image_2-8.png)
ちなみに[Distribute]にはデフォルトでショートカットキーが割り振られていて、[Horizontally(水平方向に分布)]がcontrol + command + Hで、[Vertically(垂直方向に分布)]がcontrol + command + Vです。
![[Arrange]→[Distribute]](https://webrandum.net/mskz/wp-content/uploads/2021/04/image_3-3.png)
このルールに合わせて、control + command + 矢印キーで上下左右に整列、control + command + Cで中央揃えになるようにしておくのがオススメです。
Keyboard Maestroで設定
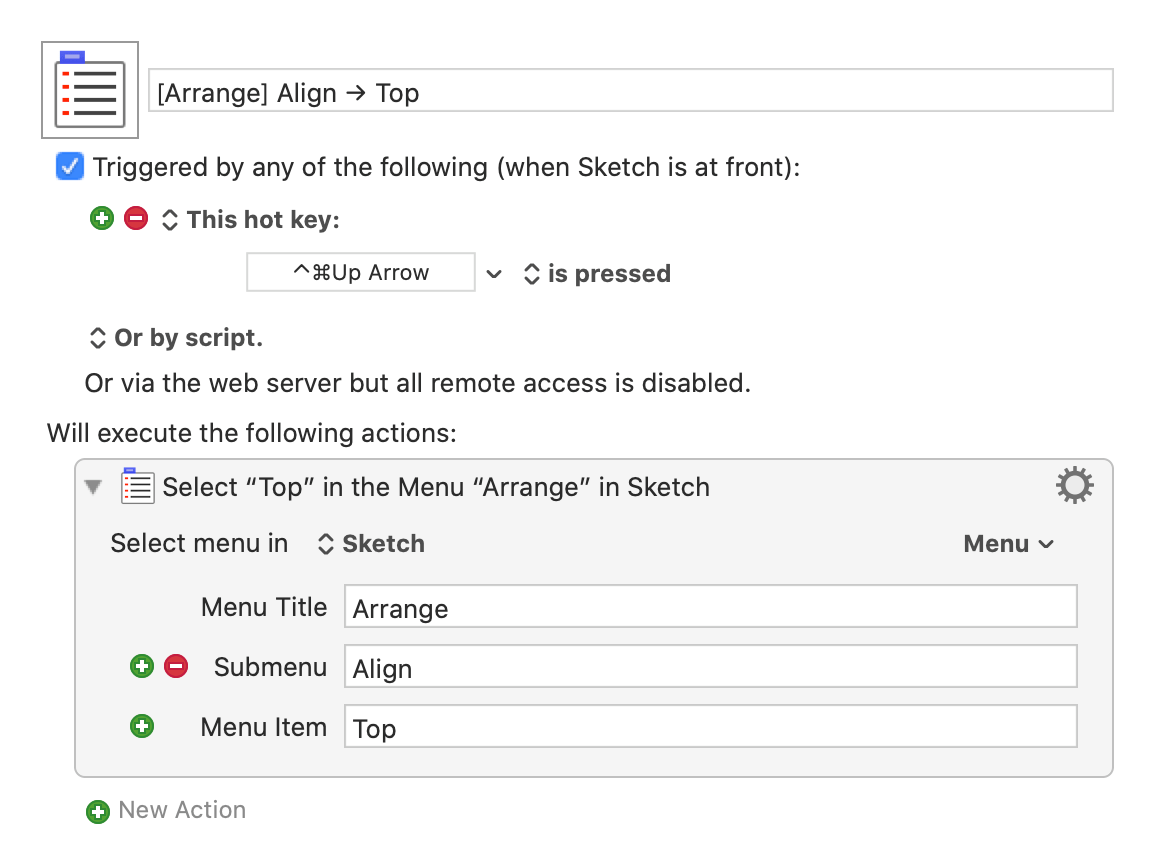
ショートカットキーの設定はKeyboard Maestroで行います。
Keyboard Maestroがなにか分からない人は、過去に記事にしているので、そちらをご覧ください。
ショートカットキーを押したときに、「Select or Show a Menu Item」アクションでメニューを指定しているだけの簡単なマクロです。

これを設定したいメニュー分作成すれば完了です。
マウスから手を離さないで発火できるようにする
このままだと、矢印キーを押すために結局マウスから手が離れてしまいます。
片手で押せるキーを考えて設定するのも1つの手ですが、自分の場合はSteerMouseというアプリを使い、マウスだけで矢印キーの入力ができるようにカスタマイズしています。
これで要素選択後に、左手でcontrol + commandを押し、マウスで矢印キーを押して整列ができます。




 Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」
Figmaのテキストやオブジェクトを斜めに変形・旋回させるプラグイン「SkewDat」  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Figmaのフレームを一瞬で整列するプラグイン「LilGrid」
Figmaのフレームを一瞬で整列するプラグイン「LilGrid」  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaの画像書き出し方法
Figmaの画像書き出し方法  FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する
FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法