Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)

ブログで画像の加工をしたりするときに、特定の箇所にモザイクをかけたいときがあるので、今回はIllustratorでモザイクをかける方法についてまとめておきます。
前提
自分の場合はブログに使う画像で、画面の説明画像を作成するときに、個人情報が入ってしまうのを隠したいときがよくあります。
個人的な考えとして、モザイクをかけてしまうとモザイク自体に視線がいってしまうので、見せたい箇所が別にある場合は、モザイクではなくベタ塗りにして違和感のないようにした方が見やすいと思っています。
しかし、「ここに登録情報が表示される」と説明したい画像の場合は、モザイクする箇所と見てほしい箇所が一致するので、その場合はモザイク処理をします。
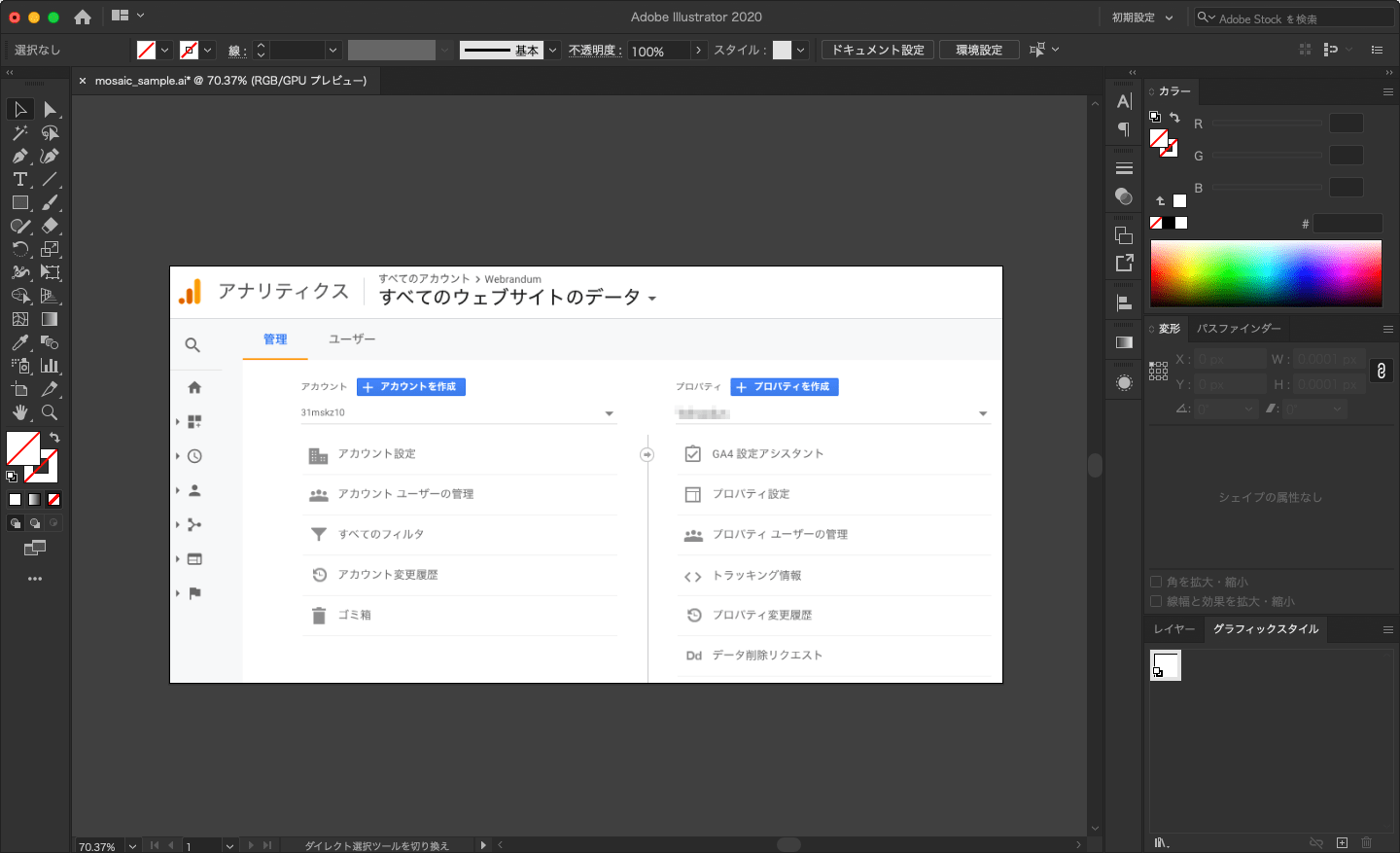
今回は実際に自分がモザイクを使いそうなシーンをイメージして、Googleアナリティクスのスクショに入っている、自分のサイト名が入ってしまっている部分にモザイクをかけてみます。

追記:ラスタライズを使ったモザイクの付け方
DTP Transitの鷹野さんより、モザイクオブジェクトを使うよりももっと便利な「ラスタライズ」を使った方法を教えて頂きました。ありがとうございます!
モザイクオブジェクトを使った方法もこの追記の後に残しておきますが、ラスタライズを使った方が、後からモザイクの強さを変更できて便利です。
1. 画像を複製する
元の画像の上にモザイク処理をかけた画像を重ねてマスクをかけることで、画像の一部にモザイクをかけます。
そのためには画像を複製して重ねる必要があります。
画像を選択してcommand + Cして、command + shift + V([編集]→[同じ位置にペースト])すると同じ場所にペーストできるので、これで複製しておきます。
2. 画像にラスタライズ効果をかける
画像を選択して、[効果]→[ラスタライズ…]を選択します。
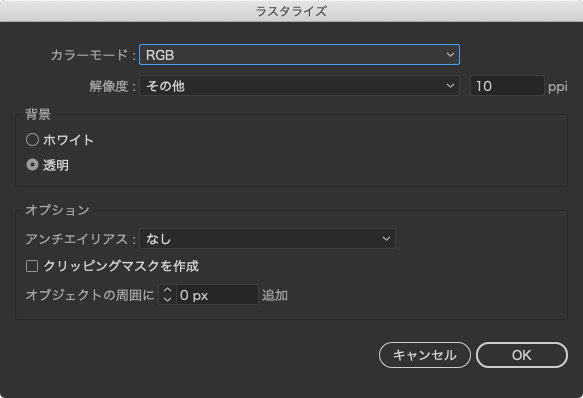
![[効果]→[ラスタライズ]](https://webrandum.net/mskz/wp-content/uploads/2021/01/image_10.png)
ラスタライズウインドウが表示されるので、ここで「解像度」を「その他」にして、「ppi」を小さくします。

この解像度の数字が小さくなればなるほど大雑把なモザイクになり、大きくなればなるほど解像度が高くモザイクが細かくなります。
だいたい「15〜25」くらいの間で設定しておけばよさそうです。
あとはもし「オブジェクトの周囲に○px追加」に数字が入っている場合は「0」にして、「OK」を押します。
3. モザイクの強さを調整する
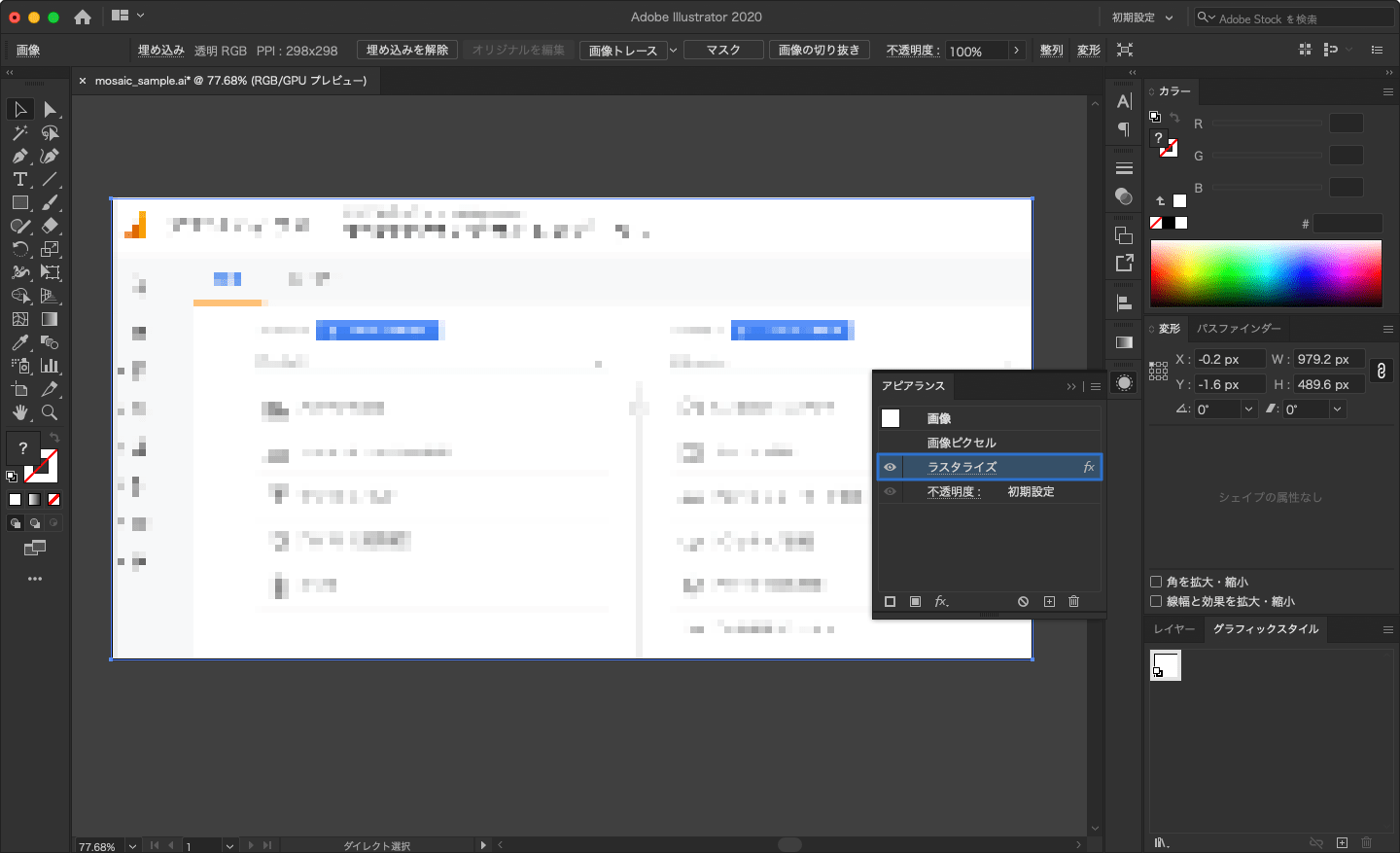
もしモザイクが強すぎたり、逆に弱すぎて何が書いてあるのか分かってしまうような状態なのであれば、画像を選択して「アピアランスパネル」を開くと、「ラスタライズ」の項目があるのでクリックします。

あとは「ppi」の値を変更して「OK」をクリックすれば修正されます。
モザイクオブジェクトはこの方法が使えないので、モザイク作成直後であればcommand + Zで戻してやり直せますが、それ以降はもう1度モザイクを作成し直さないといけません。
4. モザイクオブジェクトにマスクをかける
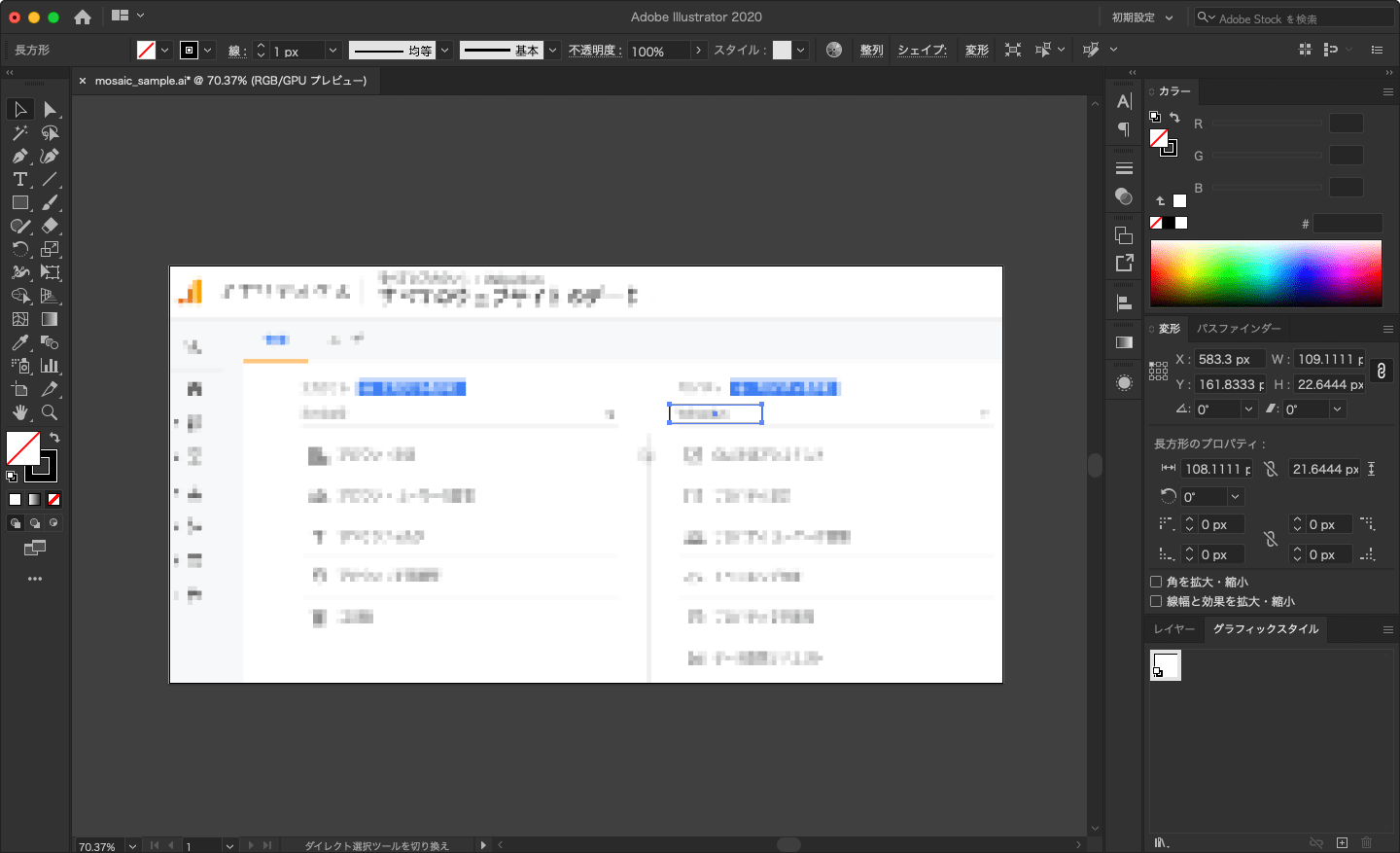
モザイクが必要な部分の上に、長方形ツールや円形ツールを使って図形を作成します。
あとはモザイクと図形を2つ選択して、[オブジェクト]→[クリッピングマスク]→[作成]を選択します(デフォルトのショートカットキーはcommand + 9)。
モザイクオブジェクトを使った方法
1. 画像を複製する
モザイク処理をするときは、画像の一部にモザイクをかけたい場合がほとんどだと思います。
その場合、元の画像の上にモザイク処理をかけた画像を重ねてマスクをかけるので、画像を複製して重ねておきます。
画像をcommand + Cして、command + shift + V([編集]→[同じ位置にペースト])すると同じ場所にペーストできるので、これで複製するとラクです。
2. モザイクオブジェクトを作成
画像を選択した状態で、[オブジェクト]→[モザイクオブジェクトを作成…]をクリックします。
![[オブジェクト]→[モザイクオブジェクトを作成...]](https://webrandum.net/mskz/wp-content/uploads/2021/01/image_2-1.png)
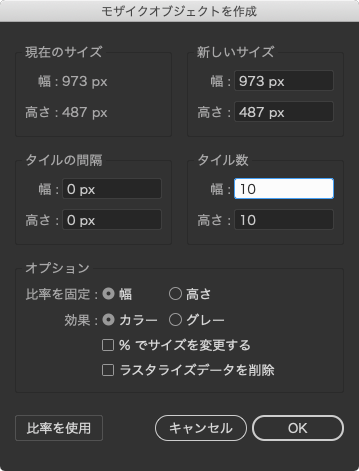
「モザイクオブジェクトを作成」というタイトルのウインドウが表示されるので、ここで「タイル数」を設定します(それ以外は基本的に触らなくてOK)。

タイル数で設定した数字分だけ分割されるので、この数字が大きければ大きいほど細かいモザイクになり、小さければ大雑把なモザイクになります。
文字に対してのモザイクの場合は、だいたい幅の5分の1くらいにするとちょうどよかったのですが、風景写真や人物写真のモザイクの場合は10分の1くらいでもいいかもしれません。
今回は横幅がだいたい980pxだったので、5分の1で幅のタイル数は「196」に設定しました。
高さに関しては、左下の「比率を使用」をクリックすると、「幅」と同じ比率が「高さ」にも反映されます。
すべて設定ができたら「OK」を押すと、モザイクオブジェクトが作成されます。

3. モザイクオブジェクトにマスクをかける
モザイクが必要な部分の上に、長方形ツールや円形ツールを使って図形を作成します。

あとはモザイクと図形を2つ選択して、[オブジェクト]→[クリッピングマスク]→[作成]を選択します(デフォルトのショートカットキーはcommand + 9)。

これでモザイクオブジェクトにマスクがかかりました。
他にもモザイクをかけたい部分があれば、同じ操作をしてマスクしていけば完成です。


 iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」
Figmaでカラーやテキストのスタイルをまとめて登録するプラグイン「Styler」  Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法
Figmaでプラグインを使わずに複数のレイヤー名を一括変更する方法  Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法
Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法  Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで
Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」
Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法