Sketchのパス周りの基本操作|基本的な描画方法からベクターツールと直線ツールの違いまで

今回はSketchのパス関連の操作についてまとめておきます。
パス描画系のツール
パス描画系のツールは下記の4つです。
| ツール名 | キー | 内容 |
|---|---|---|
| 直線ツール (Line) | L | 直線の作成ができる |
| 矢印ツール (Arrow) | 矢印の作成ができる | |
ベクターツール (Vector) | V | ベジェ曲線で線の作成ができる |
| 鉛筆ツール (Pencil) | P | フリーハンドで線の作成ができる |
直線のみ作成できる「直線ツール」「矢印ツール」と、曲線にも対応した「ベクターツール」「鉛筆ツール」に大きく分かれます。
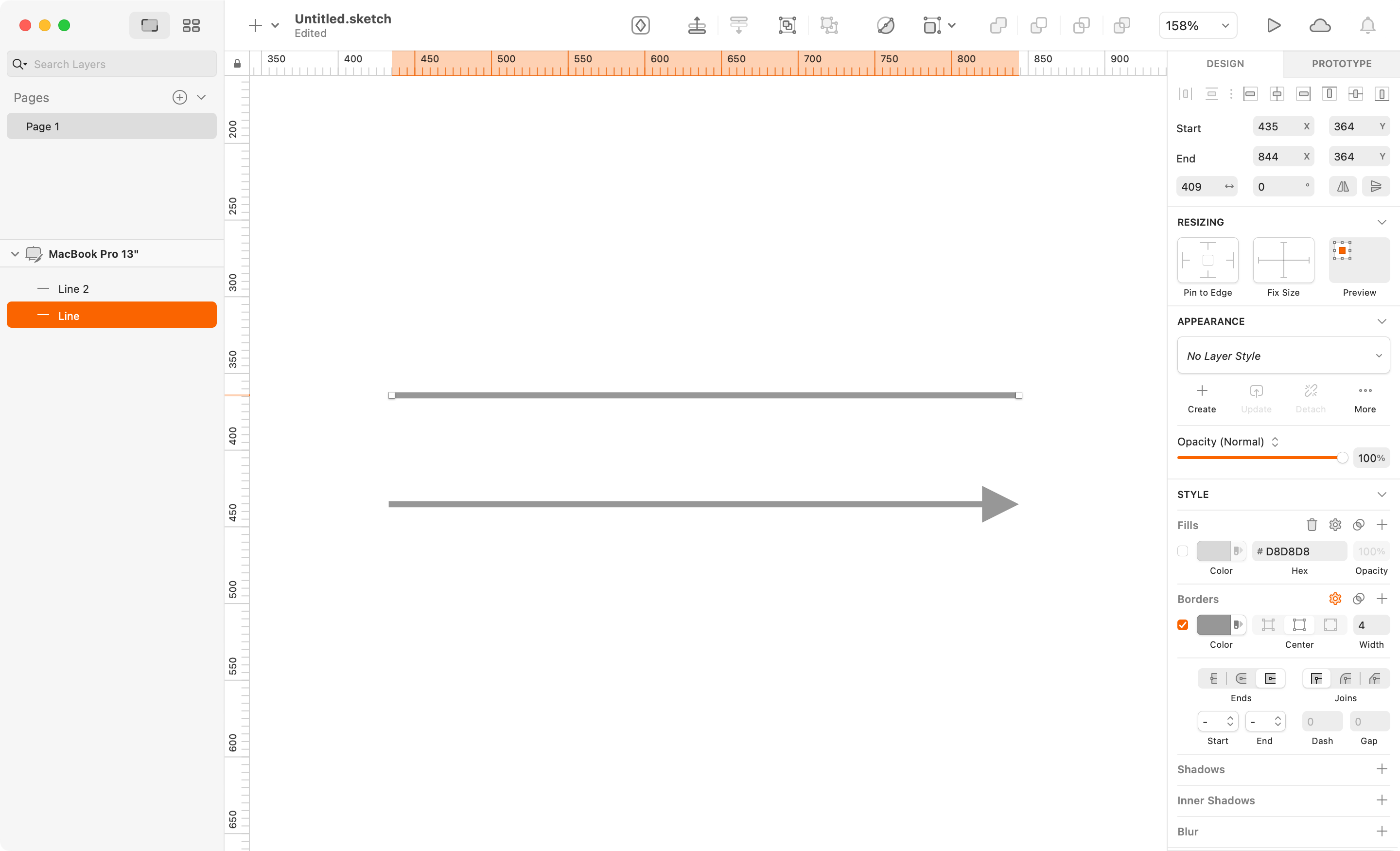
直線ツールと矢印ツールの使い方
直線ツールと矢印ツールの使い方はシンプルで、ドラッグすると直線が引けます。
ベクターツールやペンツールとは違って線を曲げることは不可能で、あくまで1本線引くことができるツールになっています。

shiftを押しながらドラッグすると縦横や斜め45度でキレイに線が引けます。
ベクターツールの使い方
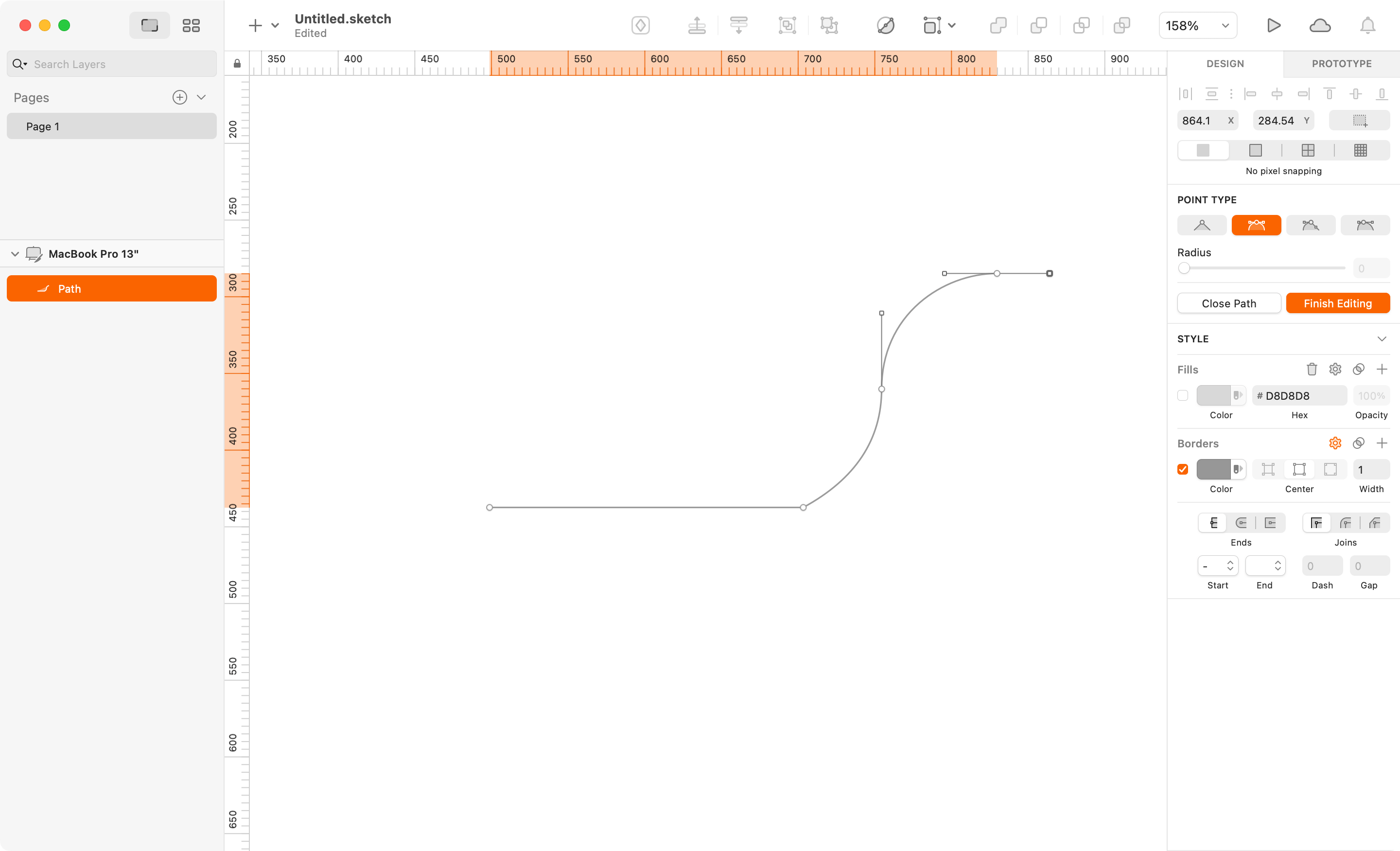
ベクターツールは「アンカーポイント」と呼ばれる点をクリックして繋げていくことで直線が描けます。
Vを押して選択モードに切り替えたり、escを押すと途中で抜けられます。

クリックではなくドラッグをすると、アンカーポイントからハンドル(方向線)が出てきて、アンカーポイントを基点に曲線が描けます。
この線はベジェ曲線といって、フリーハンドではなくアンカーポイントと呼ばれる点を繋ぐことで図形を描画する方法です。
フリーハンドは描き方によっては線がガタガタになってしまいますがベジェ曲線ではキレイな線が引けます。
あとからの編集も簡単で、点を移動させたり調整することで微調整が効きやすいのが特徴です。
ちなみに、shiftを押しながらで縦横や斜め45度でアンカーポイントやハンドルが操作できます。
ハンドルに関してはoptionを押しながらドラッグすると、ハンドルの片方のみを操作できます。
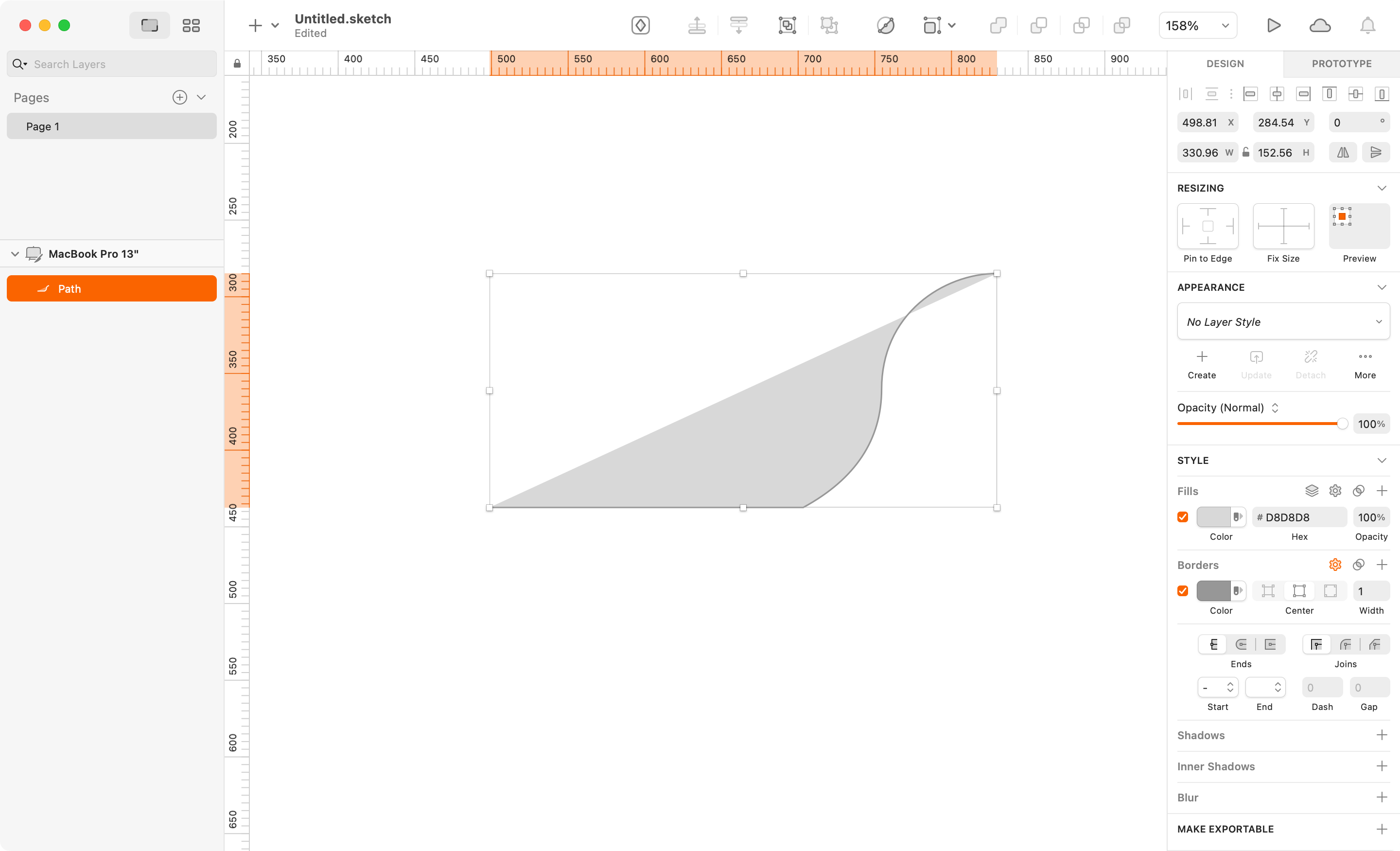
開始点と終了点を繋げれば図形になります。
ちなみに、繋がっていない状態でも塗り(Fill)は有効化できますが、開始点から終了点まで真っ直ぐ線が入ったような状態になります。

鉛筆ツールの使い方
鉛筆ツールはベクターツールと違って、ドラッグでのみ利用可能なフリーハンドのツールです。
マウスを離したタイミングでガタガタになっている線は少しだけ補正してくれます。

鉛筆ツールの場合は、shiftを押しても縦横や斜め45度でガイドされないので注意が必要です。
本当にフリーハンドのツールになります。
線のスタイル設定
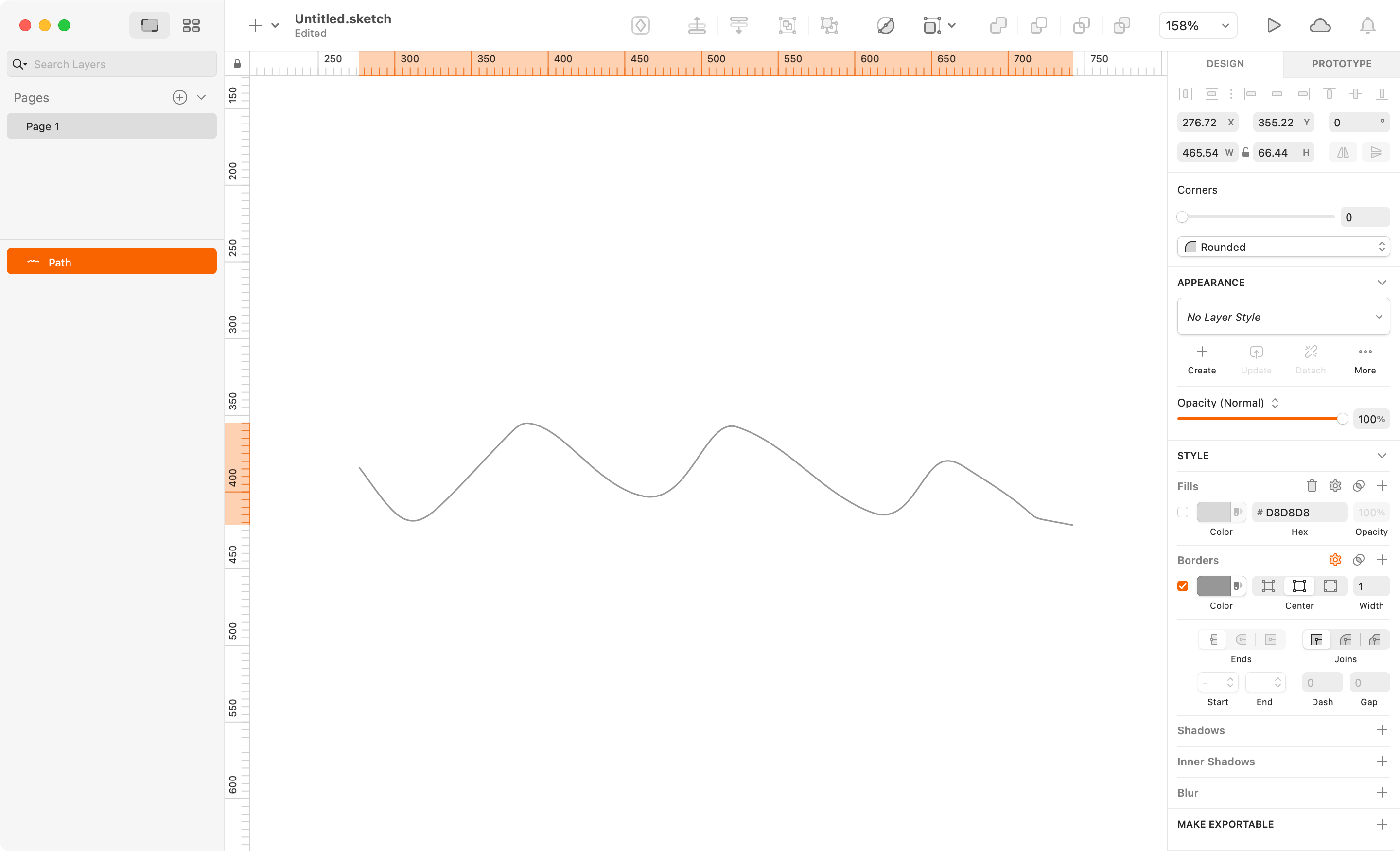
[Borders]プロパティで線のスタイル設定がします。
色の設定以外に「線の太さ」と「線の位置」を指定します。
![[Borders]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2022/09/image_5.png)
右上の歯車アイコンをクリックすれば、下にさらに細かい情報が表示されます。


 Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法