Figmaで画面遷移図やフローチャートをつくるときに線を自動で引いてくれるプラグイン「Autoflow」

Figmaで画面遷移図をつくりたいときは、「Autoflow」というプラグインを使うと、すばやく遷移の線を追加できて便利です。
Autoflow

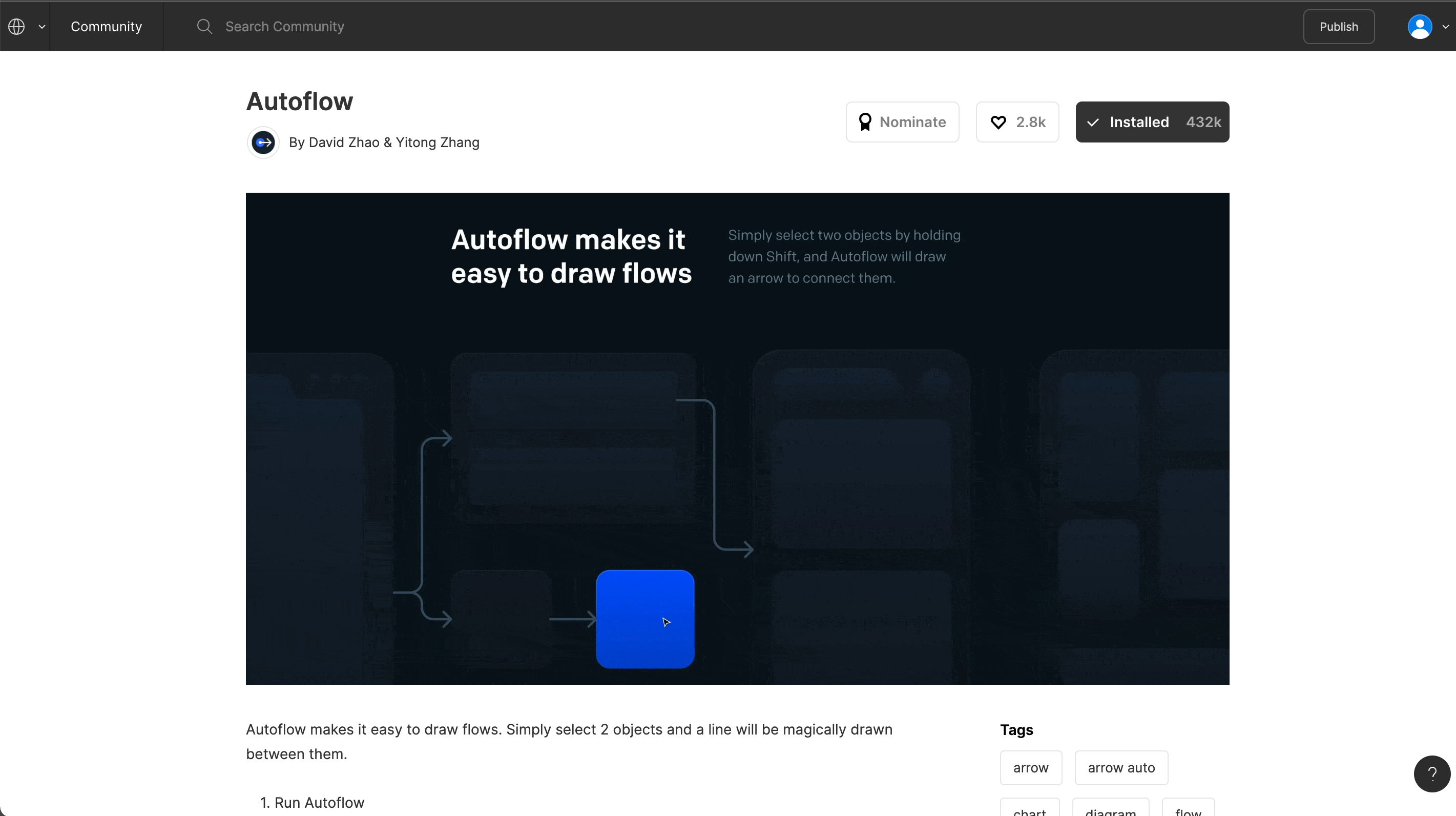
Autoflowは図形やフレーム間を、簡単に矢印で接続できるプラグインです。
1度接続すると、フレームを動かしても矢印が追尾してくるので、非常に便利です(Autoflowを起動している必要があります)。
基本的な使い方
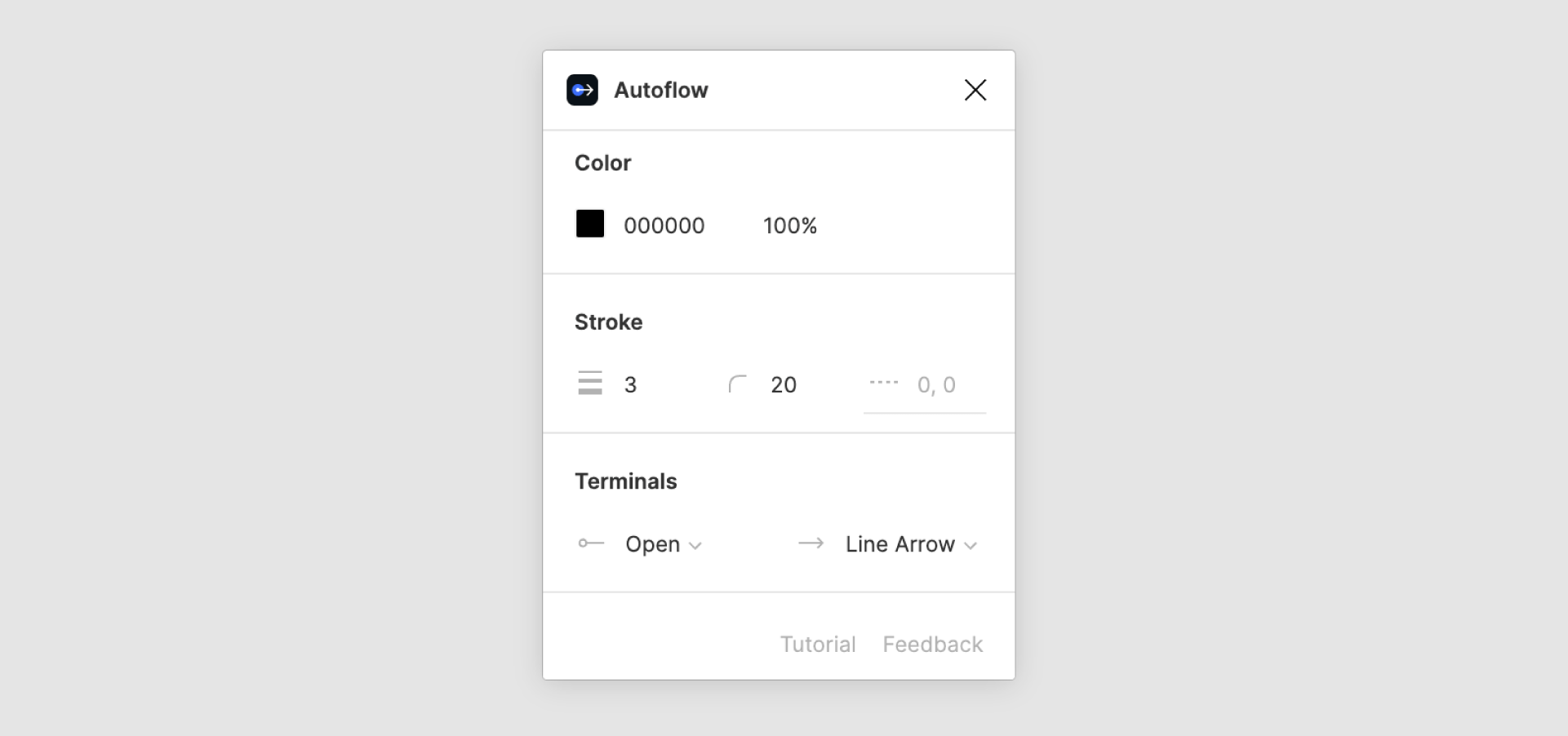
Figmaのメニューバーで[Plugins]→[Autoflow]を選択して、「Autoflow」パネルを表示します。
このパネルで線の色や太さ、開始位置と終了位置のあしらいを設定します。

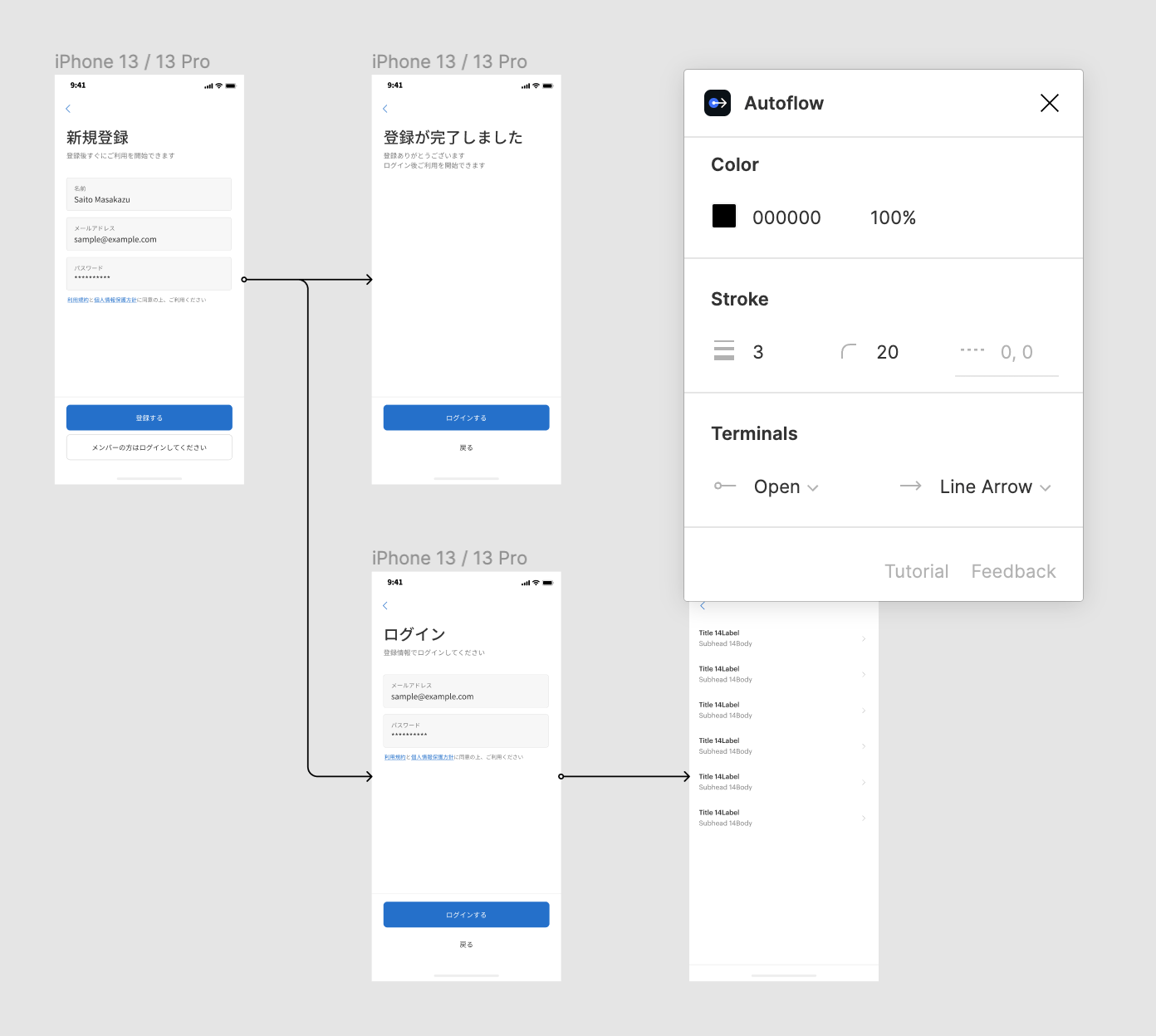
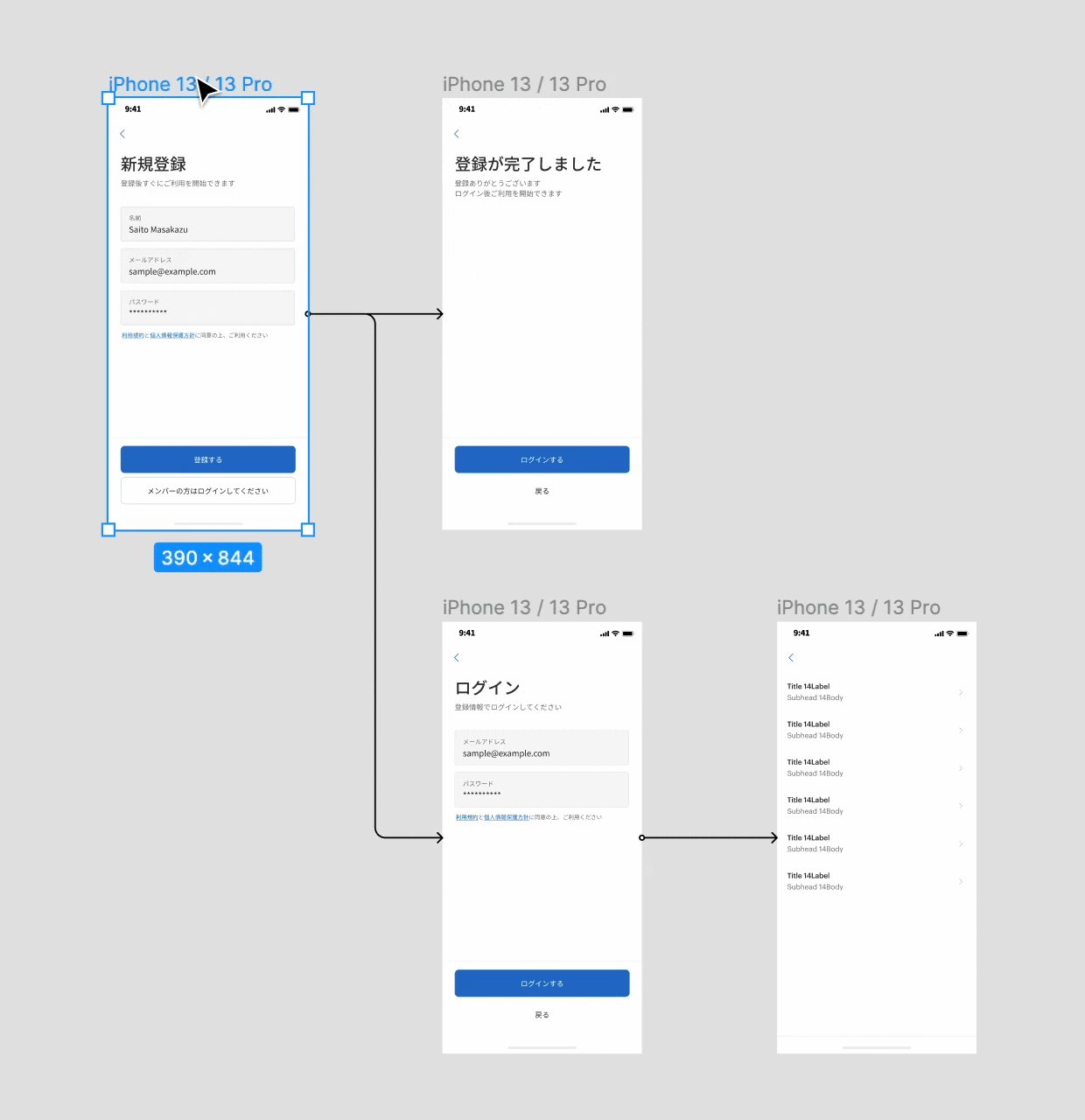
あとはこのパネルを表示した状態で、開始位置のフレームを選択し、その後終了位置のフレームをshiftを押しながら選択します。
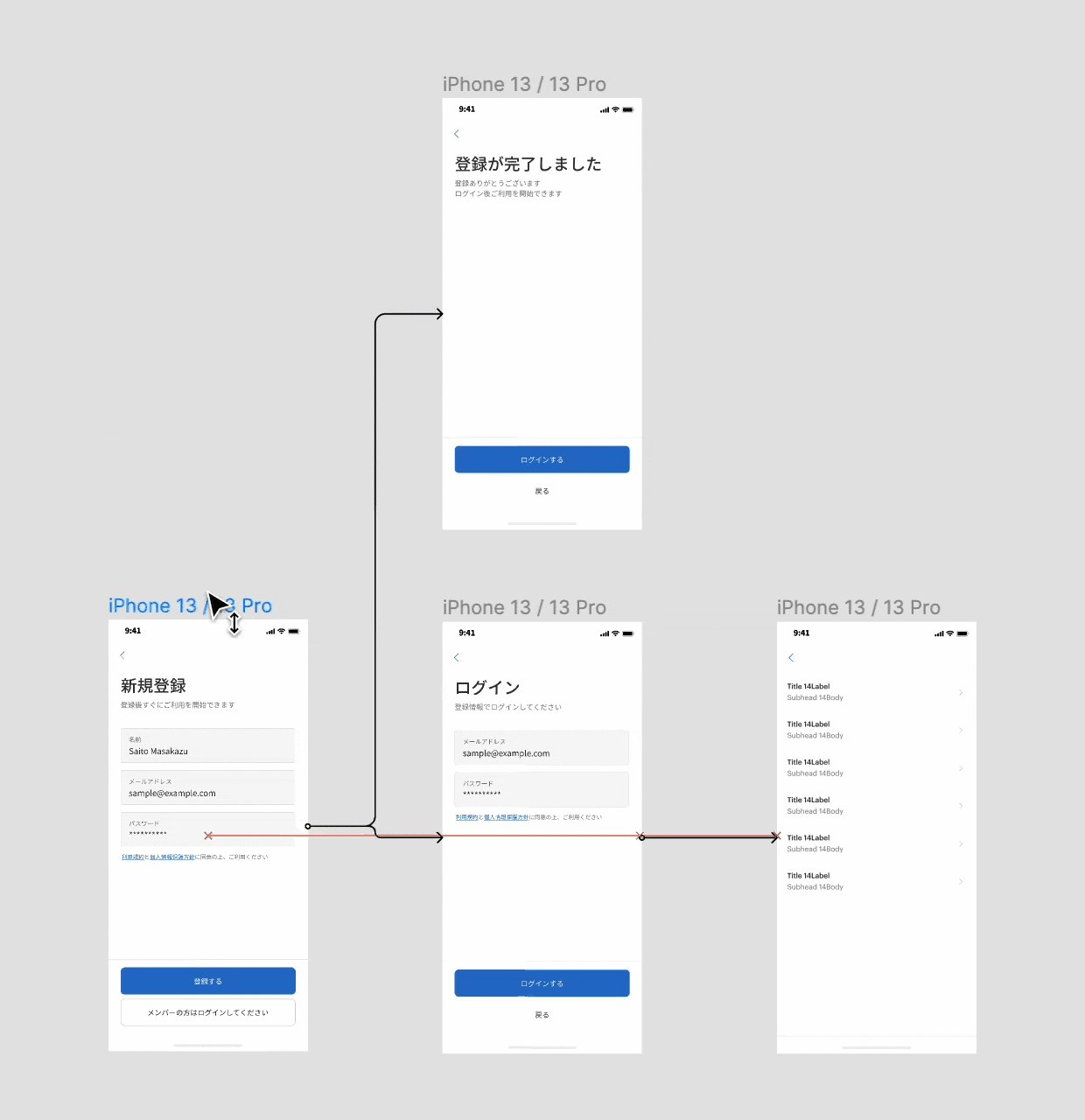
すると選択したタイミングで自動で線が引かれます。

この手軽さが非常に気持ちよくて、フレームをどんどん選択していくだけであっという間に線が引き終わります。
パスの細かい調整も必要なくなるのでかなりラクになります。
フレームの移動
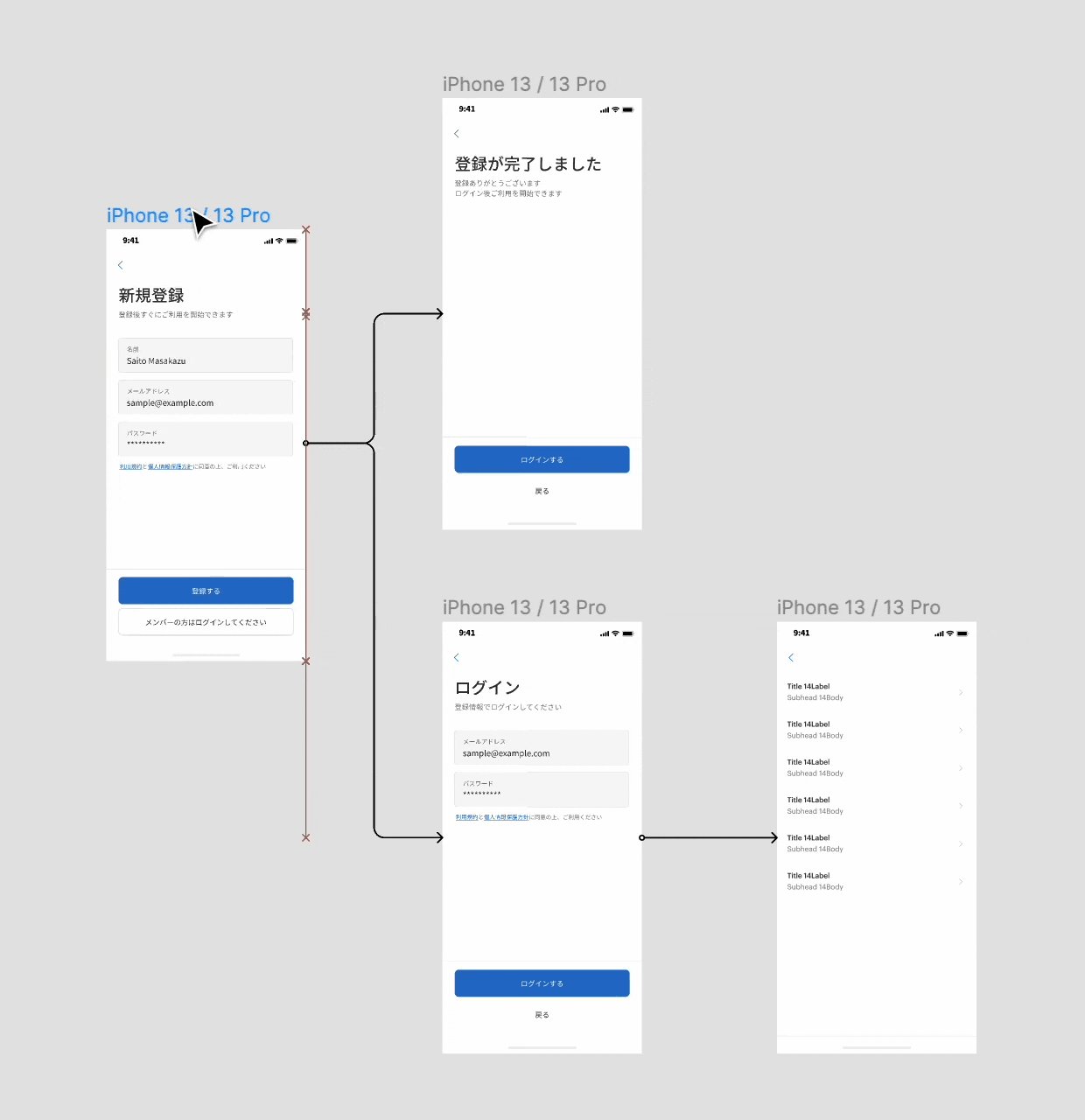
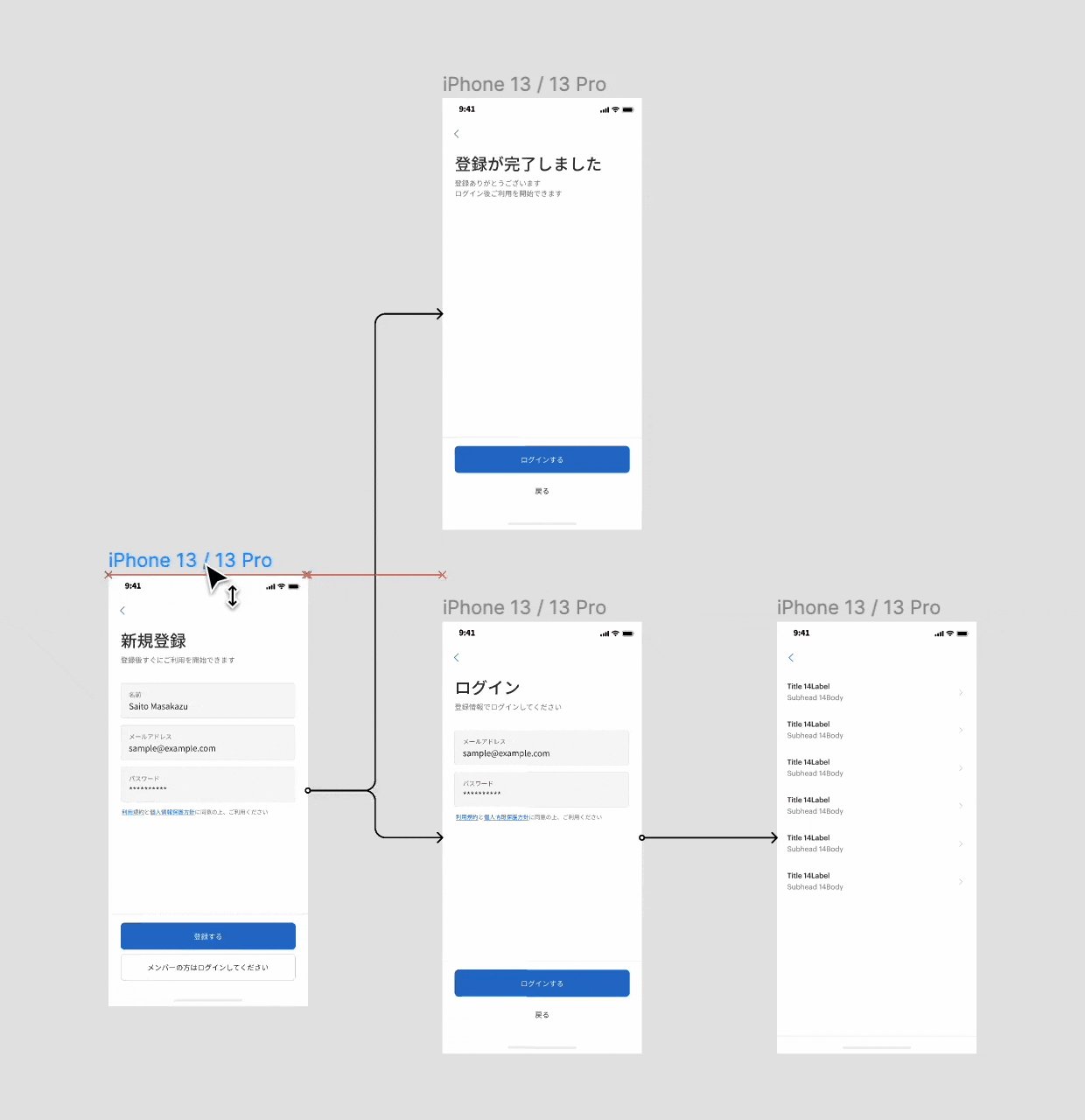
「Autoflow」パネルを表示した状態であれば、フレームを移動させても線は自動で追従してくれます。

パネルを閉じてしまっていると追従しなくなりますが、再度「Autoflow」パネルを開いてフレームを移動させると、現在のフレーム位置に更新されます。



 Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  Figmaの画像書き出し方法
Figmaの画像書き出し方法  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」
Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで
Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法
Illustratorで文字をオブジェクトの上下中央揃えにする2つの方法  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法