CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました

Adobe Creative Cloud(以下AdobeCC)はどんどんアップデートされていき、今までの当たり前の制作方法がより簡単に、よりミス無く出来るようになっています。今回のCSS Nite in KOBEでは、そんなAdobeCCの便利な使い倒しテクニックを大量に学んできました。
今回の登壇者
今回の登壇者は株式会社スイッチの鷹野 雅弘さん。鷹野さんはCSS Niteを運営していたり、DTP-transit(最近こちらにお引越ししたようです)という制作者向けの情報サイトも運営している方です。
一昨年のCSS Nite in KOBEでもIllustratorの効率の良いデータ作りに関する内容で登壇されていました。
全体を通しての感想
全体を通して感じたのが「キャッチアップを怠ると非常に損をする」という事です。
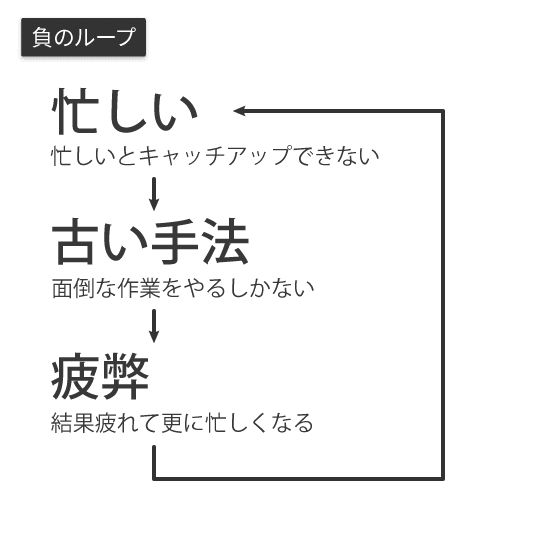
仕事が忙しくてキャッチアップを怠っていると、制作が楽になる機能が出ても気が付かず、いつまでも面倒な作業をやる羽目に。すると仕事が更に忙しくなってまたキャッチアップが出来なくなるという負のスパイラルにハマってしまいます。

キャッチアップにはある程度の余裕が必要です。
しかし、その余裕を作り出すためには最新の情報をキャッチアップして何らかの情報を得て今の制作を楽にするしかありません(もしくは、余裕のある会社に移るとか…)。
もし今制作が忙しいという人ほど、一度手を止めて自分の制作について見つめ直してみては如何でしょうか?
セミナー内容
自分のメモも兼ねてですので、ざっくりになってしまいますが、どんな内容だったか記録しておきます。
基本
そもそもAdobeCCの機能についていく前に、そもそもの基本的な考え方として、以下のような内容をお話されました。
- フォント管理をきちんとする
- キーボードショートカットを拡張する(Keyboard Maestro)
- 制作環境は一貫性のある(且つ理論的な)ものに統一すべき
Keyboard Maestroについては自分も何度か記事にしましたし、noteにてマクロの作成方法についての記事を書いていますので、そちらを参考にしてみてください。
そして、制作環境は一貫性のあるものにしておくべきです。
例えば、デザインツールの「長方形ツール」のショートカットキーに関しても、下記のようにアプリケーションによって全然違います(SketchはAdobe製品ではありませんが、他のデザインツールとして参考までに)。
| Illustrator | M |
|---|---|
| Photoshop | U |
| XD | R |
| Sketch | R |
これをこのまま覚えようとすると結構大変です。統一して「長方形ツールの時はこれ!」と覚えた方が楽ですよね。また、ショートカットキーを統一する際はXDを基準に考える方が良いとの事です(自分も長方形はRに統一しています)。
- XDがAdobe製品の中で新しい
- Rectangle(長方形)の頭文字なので覚えやすい
また、ショートカットキーを付ける時にも、適当に付けるのではなく、似たような機能の際は修飾キーを合わせて付けたり等が大切です。
Illustrator
- フォントの選択は「お気に入り」や「最近使用したフォント」でソートすると素早く選択できる
- オブジェクトの合体や型抜きをする場合は「シェイプ形成ツール」を使用
- ただし、シェイプ形成ツールを使用する場合は後から元に戻す事ができない
- 直しに強いデータ作りという意味では、パスファインダーパネルの「複合シェイプ」を使用した方が良い
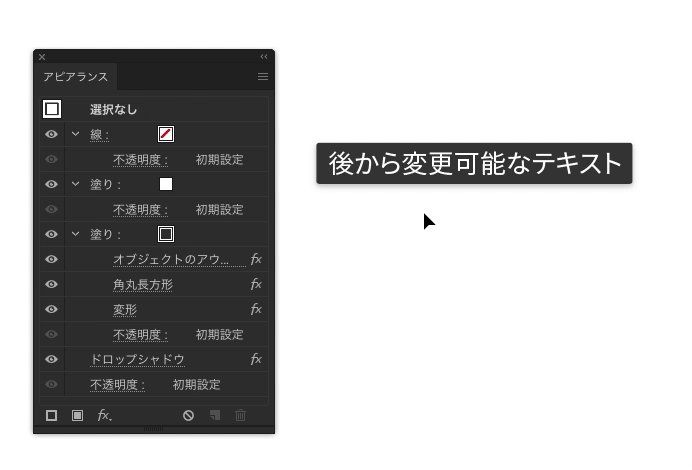
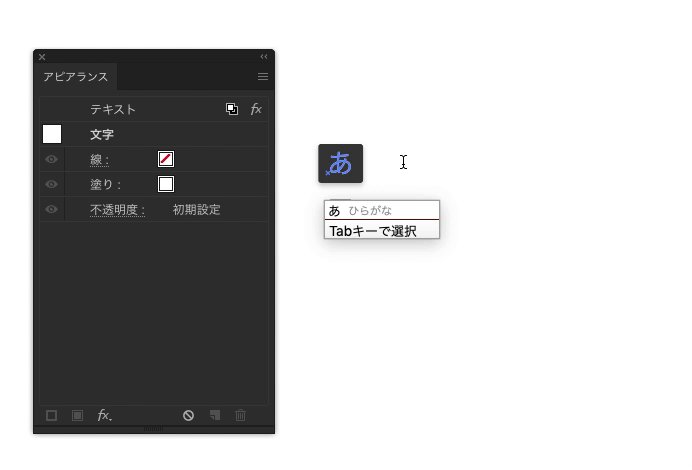
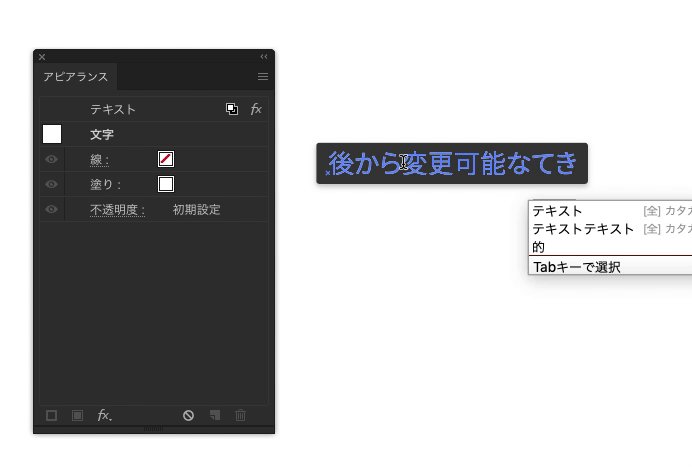
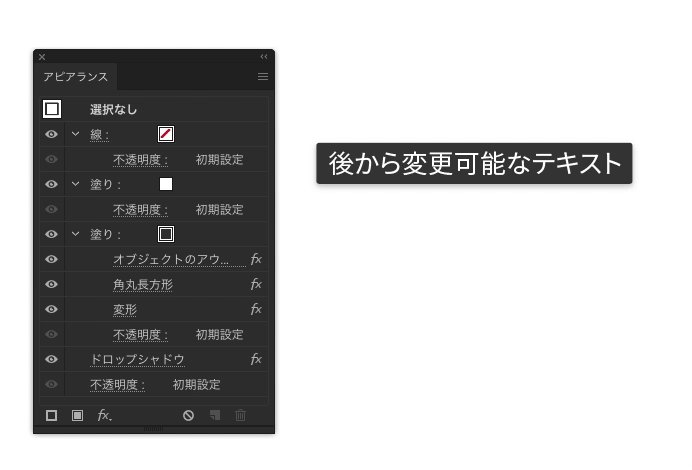
- アピアランスとグラフィックスタイルで、後から修正できる装飾文字作りが可能
- アイコンフォントを使う時はAlfredを使用
[2019年1月16日追記]
鷹野さんよりご指摘をいただきました。
オブジェクトの合体や型抜きをする場合は、シェイプ形成ツールを使うと楽ですが、後から直したりしたい場合は「複合シェイプ」を使用した方が良いとの事です。
複合シェイプとは、パスファインダーの仮適用機能のようなもので、[パスファインダー]パネルのボタンをOptionキーを押しながらクリックする事で適用できます。詳しい挙動の違いはこちらの記事をご覧ください。
ざっくりまとめると上記のようになります。
やはり、この中でもアピアランスとグラフィックスタイルが群を抜いて便利です。
このブログで使う説明用の画像にも、アピアランスを使ったテキストがたまに登場したりしています。

テキストを入力すると、後ろの長方形も自動でテキストに合わせて広がってくれるので、説明用の画像を作るときに非常に重宝しています。
Photoshop
- 非破壊な制作を意識しよう(後から元に戻せる)
- 調整レイヤーを使用する
- スマートオブジェクトに変換する(よく使うのでショートカットキーを設定する)
- マスクには「選択とマスク」と「ベクトルマスク」の2種類がある
- コンテンツに応じる(鷹野さんはよくコンじると仰ってます)で、写真の引き伸ばしは一瞬
- コピースタンプツール → スポット修正ブラシツールを使おう
コンじるのおかげで面倒な写真の引き伸ばしや、角度補正を行った時に出来る余白を埋める作業が非常に楽になりました。また、XDの登場によって、Web制作はXDに任せてPhotoshopはレタッチや写真の扱いにどんどん特化していっている印象を受けました。
また、昔は元のデータを変えないように画像を複製してから、複製した画像に対してレタッチなり補正をかけていましたが、今はスマートオブジェクトに変換してから補正をする事で非破壊な制作が可能です。
XD
- リピートグリッドがあるのはAdobeXDだけ
- 最近はレスポンシブ対応やアニメーションにも強くなってきている
- プラグインが作れるようになって更に便利になった
最後はAdobeXDです。
やはりIllustratorやPhotoshopを使った後にXDを触ると「動作軽快だなー」と思います。そんなXDも気がつけばバージョン14.0(2019年1月現在)です。
最近はアニメーションを作成出来たり、レスポンシブの対応(アートボードのサイズを変えた時の各オブジェクトの挙動を設定できる)が追加されたりと、かなり色んな事ができるようになっています。
綺麗に動くアニメーションを見ると、クライアントさんから「もうこれで出来てんじゃん!」と言われそうで心配ですが、非常に簡単にアニメーションが作れます。
他にもプラグインが作れるようになって、かゆいところに手が届く便利な機能を世界中の方が制作して配布してくれています。
改めて全体を通して
目を離した隙にどんどん新しい機能が追加され便利になっていくAdobeCC。
新しい機能を使っても、昔ながらの方法を使っても、払う料金は変わりません。であれば、新しい便利な機能を使って制作をもっと楽にしていきたいものです。





 CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました
CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました  CSS Nite in Kobe, vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました
CSS Nite in Kobe, vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました  CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました
CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました  CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました
CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました  CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました
CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました  【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  どうやって自分のデザインを伝える?「デザインの伝え方・話し方講座」CSS Nite in KOBE, Vol.27
どうやって自分のデザインを伝える?「デザインの伝え方・話し方講座」CSS Nite in KOBE, Vol.27  CSS Nite in Kobe, vol.42「ユーザーの感情に寄り添い、検索エンジンからも評価される「ドリルライティング」実践講座」に参加してきました
CSS Nite in Kobe, vol.42「ユーザーの感情に寄り添い、検索エンジンからも評価される「ドリルライティング」実践講座」に参加してきました  Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】
Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】  CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました
CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法