CSS Nite in Kobe, vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました

先日開催されたCSS Nite in Kobe vol.51「すべての人がカメラを持つ時代の SNS映え・ウェブ映えする写真撮影テクニック と 写真撮影の基礎」に参加してきました。
今回の登壇者
今回の登壇者は、ふわっとの岡田陽一さんとジラフの堀田愛子さんです。
岡田さんはCSS Nite in Kobeの主催をされている方で、著書に『Web制作のための撮影から管理、レタッチまで デザイナー&ディレクターが写真を上手に撮る本』があるデザイナー・フォトグラファーです。
堀田さんはJimdoのエバンジェリストやg.o.a.tのストックフォトパートナーをされている方です。
岡田さんのセッション
素材集・サイトから探す問題点
- いろんなサイトで使われている素材を使うことになる
- 胡散臭い印象を与えてしまう
素材集やサイトから画像を探すと、だいたい似たりよったりの画像になってしまいます。
それに胡散臭い印象を与えてしまっては、せっかくウェブサイトを作ったのに、見に来たユーザーにマイナスの印象を与えてしまいます。
写真の権利問題は大丈夫?
セッション内では日本パッケージ協会の「事例で学ぶ、ストックフォト素材使用の落とし穴」という記事が紹介されました。
この記事を読むと、いかに写真の権利問題が難しいか、そして「無料で商用利用も可能と書いている = 全く問題はない」と言い切れないことが分かります。
また、クライアントから送られてきた画像の権利問題は大丈夫でしょうか?
確かにクライアントから「この画像を使ってください」と言われた画像をいちいちどこから拾ってきた画像なのか調べたりチェックできませんよね。
このように、権利問題はかなりややこしいですし自分たちだけが気をつけておけば安心とはならないのです。
自分たちで写真を撮るメリット
- オリジナリティが生まれる
- 権利問題も大丈夫
- ウェブサイト以外に使いたい場合も使用できる
このときに過去のCSS Nite in Kobeにも何度も登壇してらっしゃる株式会社まぼろしの益子 貴寛さんの言葉が引用していました。
写真はコストではなく、投資である
株式会社まぼろし 益子 貴寛
まさに!という感じの言葉です。
コストと考えてしまうと、「いかにカットするか」という思考に陥ってしまいますが、本来はオリジナリティを生み出したり、撮影した写真データは今後の使っていけと考えると投資なんですよね。
堀田さんのセッション
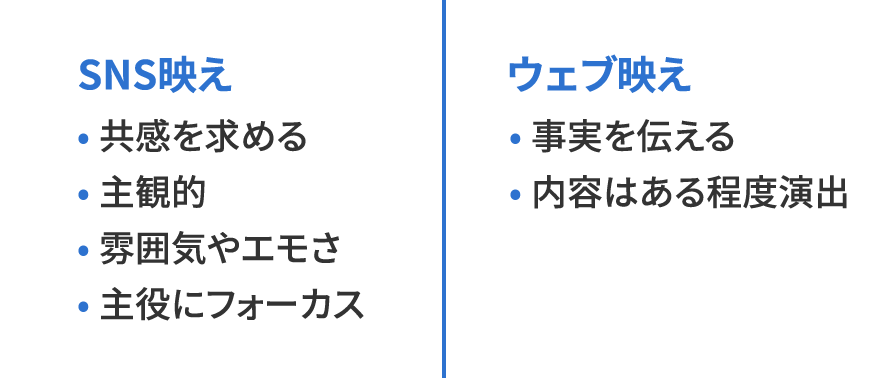
SNS映えとウェブ映えの違い
SNS映えが共感を求めるのに対して、ウェブ映えはある程度内容を演出しつつも、事実を伝えることが大切になってきます。

確かに、SNSで見かける画像は背景や周辺がぼけていて主役にフォーカスするようになっていたり、普通に撮っても映らないようなふわっとした光が入っているのを見かけます。
逆にウェブで使用する画像は、パッキリしたものが多い印象です。
加工時のポイント
- 元画像はコピーして過去
- トーンカーブで明るさを調整
- グラデーションツール + ハードライトで光を追加する
途中、実際にPhotoshopで画像を加工する部分があったのですが、個人的に面白かったのが「グラデーションツールで光を追加する」というところです。
もちろん違和感が出ないために光の位置は元画像に合わせて作成するのですが、オレンジだったり紫だったりの色を軽く載せるだけで随分印象が変わります。
自分たちで写真を撮るメリット
- 素材を探すのにも結構時間はかかる
- 依頼して送られてくる写真にいいものがなかなか無い
- 解像度が低い
- 縦写真
無料素材を探すって簡単に言いますけど、結構時間がかかりますし、そうやって探した画像も「イメージと違うので他のものってありますか?」となりがちです。
そして、画像素材を依頼して送ってもらっても、解像度が低かったり縦写真でそもそも使えなかったり…
であれば、自分たちで撮った方が時間もあまり変わらずにクオリティが高くなるのは納得でした。



 CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました
CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました  CSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました
CSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました  Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】
Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】  CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました
CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました  CSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました
CSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました  【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました
CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました  売れるウェブサイトは戦略を映している【CSS Nite in Kobe】
売れるウェブサイトは戦略を映している【CSS Nite in Kobe】  CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました
CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました  神戸で開催される078を盛り上げるためのアイデアソンに参加してきました
神戸で開催される078を盛り上げるためのアイデアソンに参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法