CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました

先日、CSS Nite in Kobe, vol.40 田口 真行 2Days リターンズ「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました。
今回の登壇者
今回の登壇者は株式会社デスクトップワークスの田口 真行さんです。
昨年の4月にもディレクション手法をテーマにした2Daysのセミナーがあったのですが、今回はコミュニケーション手法をテーマに、1日目は「ヒアリング編」2日目は「プレゼンテーション編」で合計10時間に渡ってクライアントとより良い関係性を築く方法を学びました。
セミナー全体を通しての感想
何をしたのか書く前にセミナー全体を通しての感想です。
今回のCSS Nite in Kobeはいつもに比べて人数が少なく、20名前後だったのですが、その分皆さん積極的に発言をしていました。
空気も良く、ただただ登壇者からの手法を学ぶだけに留まらず、会場全体でセミナーを作り上げているような感覚が非常に印象的でした。
あの熱量は、人数が多いと逆に作り出せなかったでしょうし、楽しくてあっという間に2日間が過ぎていきました。
1日目「ヒアリング編」
1日目のヒアリング編では、クライアントが言った事をただメモするだけでなく、質問を工夫していかに課題を引き出すか考えるワークや、相手の発言ではなく、その発言をした意図を見ることがいかに難しいか体感しました。
ヒアリングで意識するポイント
- 「目標」を意識する
- 「何のためのヒアリング?」
- あれもこれもメモすると、と散らかる
- 議事録はゴールではない
- 「視点」を意識する
- 「ヒアリングは聞くだけじゃだめ」
- 言葉に変換された情報が「全て」とは限らない
- 言葉に変換された情報が「真意」とも限らない
- 言葉に変換された情報が「本音」とも限らない
- いかに相手から情報を引き出すかが大事
- 会話の中に違和感のあるキーワードが出てこないか?意識をする
- 「何で、この人このタイミングでこの話するんだろう?」
- 「ヒアリングは聞くだけじゃだめ」
ヒアリングで意識すべき「目標」というのは、ヒアリング後に行う次のアクションのことです。
「次に見積書を作るためのヒアリング」と「次にワイヤーフレームを作るためのヒアリング」では、聞きたい情報も違ってきますよね。
そこを意識せず何でもかんでも聞いて、とりあえず全部メモ。という状態では、散らかった情報が増えるだけです。
まずは「このヒアリングの後に何をするのか」考え、そこに必要なことをヒアリングする意識を持ちます。
「視点」というのは、ただ相手の言ったことをそのまま捉えず、その発言の意図や本音を見抜く視点のことです。
本音を見抜くためには質問を工夫する必要がありますし、返ってきた答えの中にある違和感や、質問をしてからの間など、様々な言葉以外の情報にもアンテナを立てる必要があります。
ヒアリングでできる工夫
- 「聞きたいこと」を質問して「予想される回答」を考え、そこから更に聞き出したい事を聞き出せそうな質問を考える
- 事前準備を行う
- 3Cで相手を知っておく
- 相手のサイトを見ておく
- 相手のサイトをみて気づいた事は聞いてみる
- 「過去に何をやったか?」聞いてみる
- 情報の整理をしてみんなが納得できる形に落とし込む
- 「誰が、いつ、何を、何故発言したか」意識する
この中でも、最後の「誰が、いつ、何を、何故発言したか」意識するのは特に参考になりました。
例えば、ヒアリングして返ってきた回答に下記の条件が付くだけで、その回答をどう扱うのか少し変わってきますよね。
- 自分は違うと思っているけど、会社の方針として決まったことを回答している
- 半年前にこんな事をしたいと社内会議に出ていたからそれを回答した
- 自分の感覚やイメージで回答した
ワークショップ
1日目に行ったワークは、ある1人(クライアント役)のスマホのホーム画面を当てるというもの。
- 会場にいる参加者(ヒアリング役)が、それを当てるためにそれぞれ3回質問を行います(質問は何でもOK)。
- クライアント役の人は、質問に対して嘘はついてはいけないが、バレないように遠回しな回答をします。
- 更にクライアント役でもう1人用意して、その人も回答を行う
- それを聞いてヒアリング役の人がクライアント役のホーム画面を当てます。
一見どんどん質問を重ねていけば回答に近づきそうですが、質問が増えれば増えるほどノイズとなる情報に邪魔をされて頭の中が「?」になっていきます。
また、クライアント役はホーム画面を当てられる本人と、もう1人仲の良い人の計2人がいるのですが、その2人で回答が違ってくるときもあります。
2人とも嘘はついていないので、意見が分かれるという事自体がヒントになっていたり、答えるまでの間や表情がヒントになっていたりします。
まさに、言葉以外の情報を見たり、質問で相手の情報を引き出す練習になりました。
2日目「プレゼンテーション編」
2日目のプレゼンテーション編では、単なる発表にならず相手のアクションを促すためのプレゼンテーションをするにはどうすれば良いのか。ゴールに向けてどう進むのか学びました。
プレゼンの作り方
- 最終的に促したいアクション(ゴールは何か)を考える
- プレゼンシートをいきなり作ってはいけない
- 「ストーリー設定」をしてから「コンテンツ設定」を行う
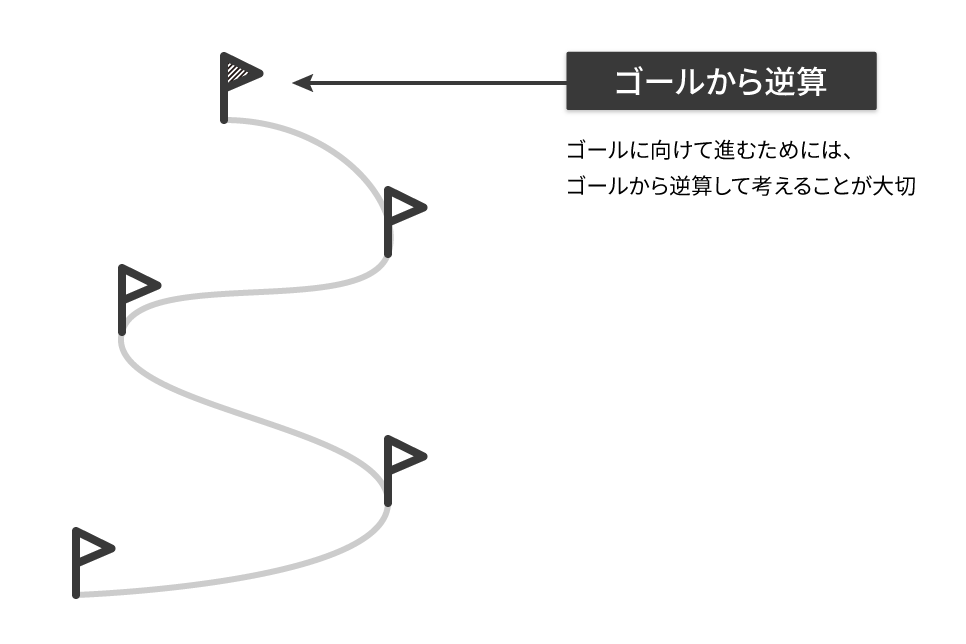
- ゴールを設定してゴールから逆算して組み立てる
- 相手の反応を意識してストーリーを設計する
例えばデザインのプレゼンをする時には「デザインの採用」というゴールが挙げられます。
そのゴールを意識しないでとりあえずプレゼンシートを作っても意味はありませんし、ゴールを意識して、そのゴールに必要なものやコンテンツなら作る・不要なら作らないという取捨選択をしていきます。

プレゼンの伝達表現
- 喋りの上手さ ≠ プレゼンの上手さ
- 小手先のテクニックよりもナチュラルな喋りを磨く
- 自分の喋りの癖を知る(自分の話している時の声を録音してみる)
- プレゼンのリズムを作るのは「速度」「音色」「音量」の3つの要素
- 資料はあくまで補助、主役はプレゼンター
ワークショップ
2日目のワークショップは会場にあった「キットカットを他の参加者が食べてしまうようなプレゼン」です。最終的なゴールは「会場の他の参加者がキットカットを食べてしまうこと」。
そこから逆算してプレゼンを行います。
各テーブル2人1組で計10チームあるので、他のチームと被らないことを考えたり、会場全体ではなくその中からターゲットを絞ったり、各チームいかにキットカットを他の人に食べさせるか考える異様な空間でした。
ゴール(キットカットを食べさせる)のに向けてのマイルストーンを考えて、プレゼンシートに落とし込む練習になりましたし、何より皆面白くてめちゃくちゃ楽しいワークショップでした。
まとめ
ヒアリングにもプレゼンテーションにも共通して、「ゴールを意識すること」がかなり重要視されていたなと感じました。
「ゴールを意識して、必要ならやる。不要ならやらない」というシンプルなルールと、いかに相手の事を考え尽くすかが重要なんだということを学んだセミナーでした。


 CSS Nite in Kobe, vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました
CSS Nite in Kobe, vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました  CSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました
CSS Nite in Kobe, vol.45「Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方」に参加してきました  CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました
CSS Nite in Kobe, vol.53「XDで作るワイヤーフレーム・プロトタイプとサイト制作時のコミュニケーション」に参加してきました  CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました
CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました  【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】
【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】  CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました
CSS Nite in Kobe, vol.38 デザイン批評基礎講座 〜センスで語らないデザインの伝え方〜に参加してきました  CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました
CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました  【後編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【後編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  神戸で開催される078を盛り上げるためのアイデアソンに参加してきました
神戸で開催される078を盛り上げるためのアイデアソンに参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法