CSS Nite in Kobe, vol.48「ウェブサイトの課題発見とアイデア創出の方法を学ぶワークショップ」に参加してきました

先日開催されたCSS Nite in Kobe, vol.48「ウェブサイトの課題発見とアイデア創出の方法を学ぶワークショップ」に参加してきました。
今回の登壇者
今回の登壇者は株式会社まぼろしの益子 貴寛さんと松田 直樹さんのお二人です。
今まで何度もCSS Niteで登壇されていて、去年もウェブサイトのカイゼンをテーマにCSS Nite in Kobeで登壇していただきました。
そんなお二人に、ビジネスフレームワークやデザインフレームワークの活用方法や、ウェブサイトの課題を見つけるための「イシューマップ」という手法を、ワークショップを通して学びました。
フレームワークの使い所
まず、フレームワークは「いいとこどり」で使えばOKと仰っていたのが、印象的でした。
たしかに、フレームワークはあくまでも何を考えればいいのかある程度用意してくれているものなので、フレームワーク自体よりも、それを使って戦略を立てる方が大切ですよね。
また、現在存在しているフレームワークは「ビジネスフレームワーク」と「デザインフレームワーク」の2種類に分けられていて、それぞれ影響する成果物が変わってきます。
| フレームワーク | 影響する成果物 | 例 |
|---|---|---|
| ビジネスフレームワーク | 企画提案書 | 3C・SWOT・KPIツリーなど… |
| デザインフレームワーク | 中間成果物 | UXハニカム・ペルソナ・ムードボードなど… |
そしてフレームワークを選ぶときの4つのポイントが紹介されていました。
- 目的に合っている
- わかりやすい
- 比較できる
- 共有できる
ビジネスフレームワーク
- 3C
- AB3Cという手法も考案されているそうです
- SWOT
- 4P/4C
- ベンチマーキング
- ポジショニングマップ
- STP
- PDCAサイクル
- KPIツリー
企画提案書にフレームワークを載せるときは、「ベンチマーキング」などで文字やデータを見る必要がある論理的なものと、「ポジショニングマップ」などの見て間隔で理解できるものの2つを用意していくと、良いそうです。
デザインフレームワーク
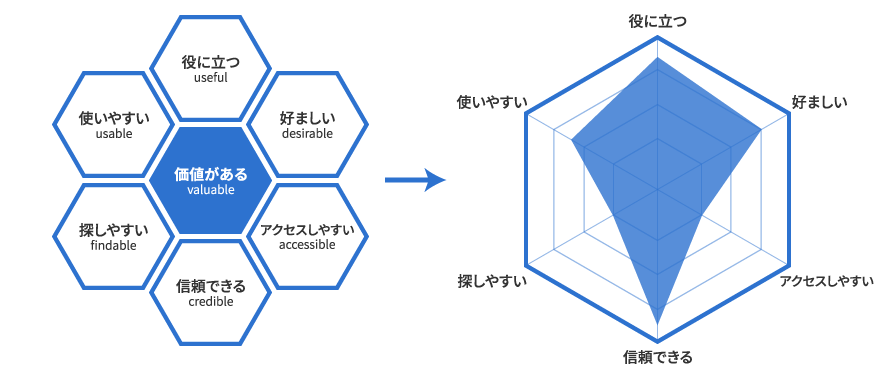
- UXハニカム
- レーダーチャートにすると視覚化できて良い
- ペルソナ
- カスタマージャーニーマップ(CJM)
- AISASの法則にもとづいて作る
- 具体的なアクションは後ろから2〜3番目にする
- デプスインタビュー(インデプスインタビュー)
- イメージボード(ムードボード)
- ストーリーボード
- カスタマージャーニーマップの視覚化に有効的
デザインフレームワークだと制作者に馴染みがあるものが多いですね。
個人的には、UXハニカムをレーダーチャートにするのが衝撃的でした。
「価値の創出」は他の合計のようなものなので、それ以外の6つの項目を数値化してレーダーチャートにします。

なにが足りていないのかひと目で分かるようになりますし、クライアントとの合意も取りやすいですよね。
イシューマップ
そもそもイシューマップの「イシュー」の今回の定義は下記2つのどちらかでした。
- 2つ以上の集団感で決着の付いていない問題
- 根本に関わる、もしくは白黒がはっきりしていない問題
漠然とした課題の中から、これらのイシューを抽出してマッピングするのがイシューマッピングです。
そして、イシューにも「良いイシュー」があり、ポイントが説明されました。
- 本質的な選択肢である
- 深い仮説がある(前提の考察)
- 答えを出せる(答えが出せないものは考える必要はない)
イシューの抽出
まずはマッピングするためのイシューを抽出するワークショップを行いました。
お題は「多くのウェブ制作は、スケジュール後半が押してしまう問題」についてです。
このお題に対してのイシューを大量に出し、出したイシューに対してさらに分解したり、細かくできそうであれば更に出していきます。
マインドマップに少し近いかもしれませんね。
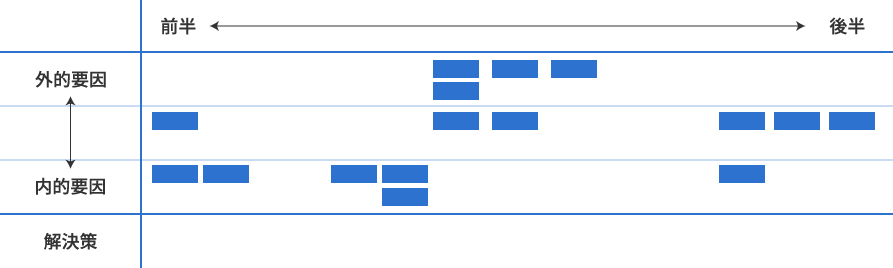
イシューの整理(マッピング)
出てきたイシューを、今度は縦横2つの軸で整理(マッピング)します。
今回の場合は縦の軸が「外的要因と内的要因」で、横の軸は「時間(制作の前半、後半)」で、出てきたイシューがどの辺りにあるのか整理します。

この軸に関しては、お題によって変える必要があり、何を軸にするかによって結果も大きく変わってきそうです。
例えば、今回の場合は「外的要因と内的要因」の他にも「論理的と感情的」みたいな視点で出てきたイシューを分類しても面白かったかもしれません。
解決策の作成
できあがったイシューマッピングを見て、解決案を作成します。
問題の時期や、要因が整理されて見やすくなっているので、「それをあらかじめ阻止するためにはどうすればよいか?」という発想で解決策を考えてきました。
あとはできあがった解決策が抽象的だと、そのあとに実践しにくくなってしまいます。
ただ、この部分に関してはどうしても抽象的になってしまう気がするので、解決策を作成したあとに、どうやって実践していくか「落とし込む工程」というのが必要になるかもしれません。


 神戸で開催される078を盛り上げるためのアイデアソンに参加してきました
神戸で開催される078を盛り上げるためのアイデアソンに参加してきました  【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】
【後編】もうライティングで困らない!説得型ランディングページとアフィリエイター活用で売り上げアップ【CSS Nite in KOBE, Vol.25】  どうやって自分のデザインを伝える?「デザインの伝え方・話し方講座」CSS Nite in KOBE, Vol.27
どうやって自分のデザインを伝える?「デザインの伝え方・話し方講座」CSS Nite in KOBE, Vol.27  CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました
CSS Nite in Kobe, vol.39「ウェブサイトの分析とGoogleアナリティクス活用・カイゼンのノウハウを学ぼう」に参加してきました  Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】
Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】  売れるウェブサイトは戦略を映している【CSS Nite in Kobe】
売れるウェブサイトは戦略を映している【CSS Nite in Kobe】  CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました
CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました  CSS Nite in Kobe, vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました
CSS Nite in Kobe, vol.54「XDで作ったワイヤーフレームを元に制作するウェブビジュアルデザインと精度の高いプロトタイプをコーダーに渡すときのポイントのセミハンズオン」に参加してきました  CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました
CSS Nite in Kobe, vol.52「ラクして毎日30分の時短! すぐにできるMacの作業効率化入門」に登壇してきました  CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました
CSS Nite in Kobe, vol.50「今、企業が取り組むべきウェブ動画マーケティング」に参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法