CSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました

先日開催されたCSS Nite in Kobe, vol.43「ウェブページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました。
今回の登壇者
今回の登壇者は株式会社サイバーエージェントの佐藤 歩さんです。
『超速!Webページ速度改善ガイド』という書籍の著者でもあり、パフォーマンスとアクセシビリティを軸とした、Webプロダクト品質向上のプロフェッショナルな方です。
セミナー全体を通しての感想
ページの表示速度が重要だと言われているのはよく聞きますが、じゃあどうやって表示速度を上げていくのかはあまり聞いたことがありませんし、表示速度高速化にフォーカスしたセミナーもあまり無いように思います。
どんなに良いコンテンツを作っても、表示が遅くて見られないのでは意味がありません。
そのために必要な知識やノウハウが、得られました。
特に印象深かったのが、ワークショップのときに佐藤さんが「速度を3G回線まで落としてリロードして、コンテンツがどの順番で読み込まれるとユーザー体験が良くなるか考えるといい」と仰っていたことです。
ページの速度改善というと、全て数字を見て判断していくようなイメージを持っていましたが、結局はWebページなので、実際にそのページを見た人の気持ちにならなければ意味がありません。
もちろん数字も指標として重要ですが、それとはまた別の視点も得られたのは大きかったです。
ウェブページの高速化方法
Webページの速度には2種類ありますが、今回はページロード時の高速化についての内容でした。
- ページロード:ブラウザがページを最初に表示する速度(一般的に表示速度と聞いて思い浮かべる方)
- First Contentful Paint(FCP):初めてコンテンツが表示された時間
- First Input Delay(FID):ユーザーの操作に対しての最初の応答時間
- Time to Interactive(TTI):ページの表示が終わり、完全に操作可能になった時間
- ランタイム:ブラウザが表示やコンテンツを動かす速度(Canvasやアニメーションをゴリゴリ使っていなければ特に問題なし)
また、ページロードにもいくつかのフェーズがあります。
とりあえずLighthouseを確認するのが手っ取り早い
いまはLighthouseというGoogleが出している確認サービスを利用すればOKだそうです。
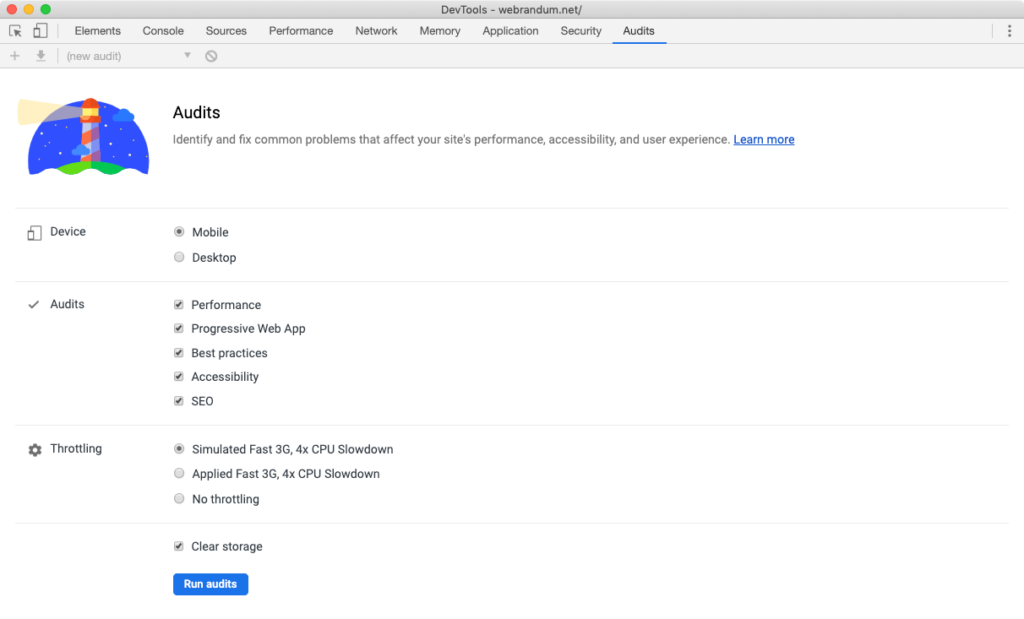
使い方はGoogle Chromeの開発者ツールで「Audits」タブを開いて、「Run audits」をクリックすればLighthouseが起動します。

起動する前にいくつか項目を設定することで、設定できます。
| 設定項目 | 選択肢 | 備考 |
|---|---|---|
| Device | 「Mobile(スマホ)」と「Desktop(PC)」どちらで確認するか選択 | |
| Audits | 検査する項目を選択 | |
| Throttling | 「Simulated Fast 3G, 4x CPU Slowdown」 →3G回線、処理速度を4分の1の場合を推定して検査する 「Applied Fast 3G, 4x CPU Slowdown」 →3G回線、処理速度を4分の1にして検査する 「No throttling」 →何もせずそのまま検査する | 「Simulated」はあくまで推定。 「Applied」の場合は実際にネットワークや CPUのスロットリングを行う。 |
| Clear storage | ストレージをクリアして検査する | 初回アクセス時を想定するために、チェックを入れておく |
回線を遅くしてテストできるのが特徴的ですよね。
これでスコアが高いと、ユーザーにとっても速い可能性が高くなります。
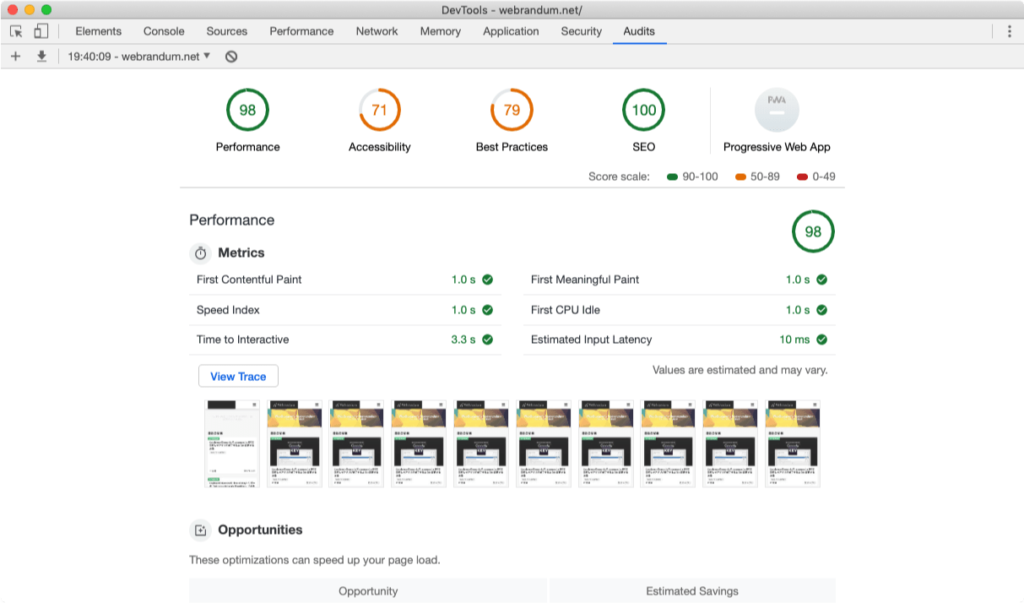
このブログのトップページでも行なってみましたが、「Simulated Fast 3G, 4x CPU Slowdown」だと98点と、かなり良い結果でした(AccessibilityとBest Practicesの点がイマイチですが…)。

ちなみに「No throttling」の方を試すと100点になりました。
速度制限を行なっていない場合で100点を取っても、速度制限がある人からすると98点と少しスコアが落ちることが分かります。
他のテストサービスと比較
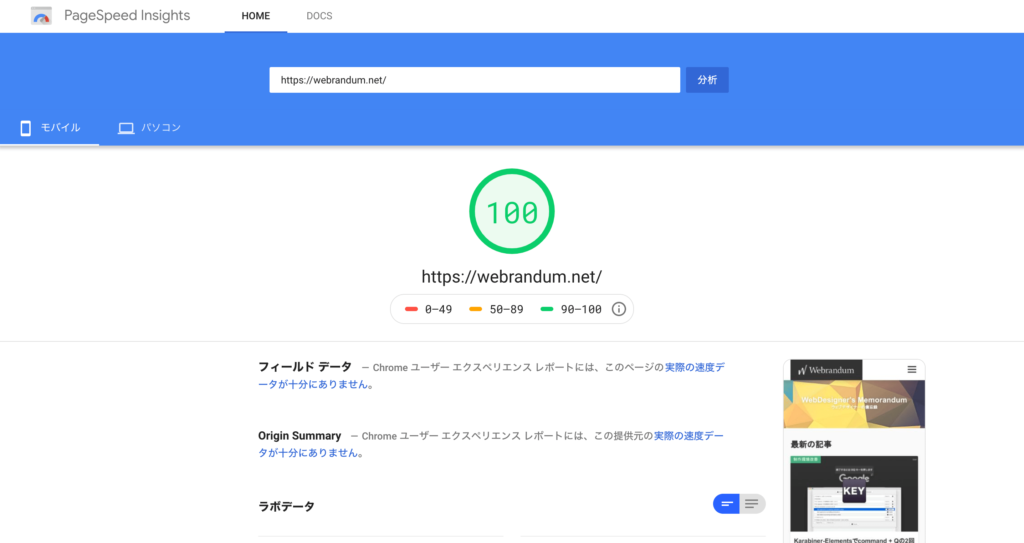
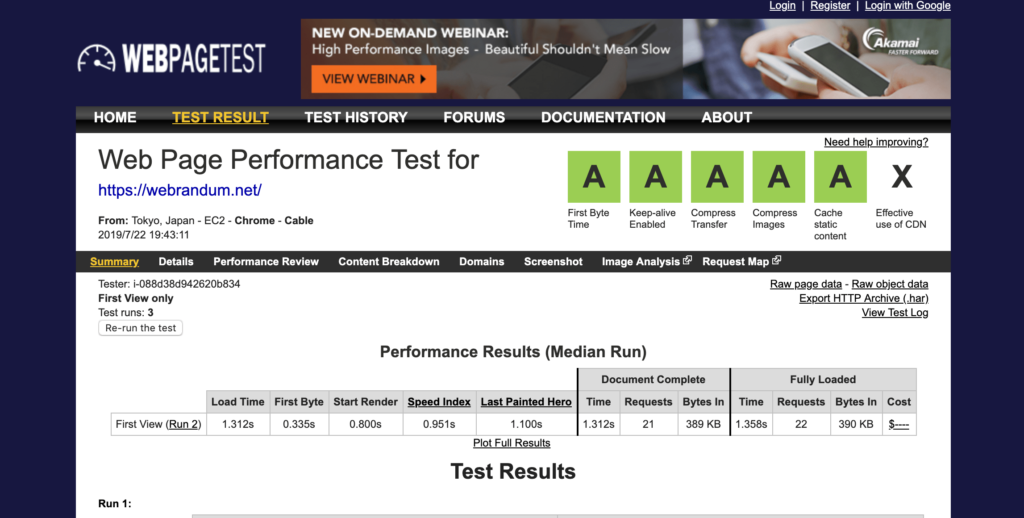
他にも有名なウェブサイトのテストサービスである「PageSpeed Insights」や「WebPageTest」でも試してみました。
PageSpeed Insightsのページ速度に関する部分は、Lighthouseが使われているとのことです。ただ、回線を遅くしたりはできないため、Lighthouseの「No throttling」と同じ100点が出ました。

WebPageTestの方に関しては、アルファベット評価で全てAになっていました。

このことからも、とりあえずLighthouseが1番細かいところまで見れそうですし、点数もシビアで、Lighthouseの点数を上げれば自然と他のテストサービスでも好成績が出せるようになりそうです。
ページロードを遅くする原因
- HTMLの返却が遅い
- サーバー側のHTML生成を何とかする(静的サイトの強みはこの部分がないこと)
- キャッシュ系のプラグインを使う
- サーバーの性能を上げる
- サーバーを物理的に近づける(国内のレンタルサーバーなら気にしなくて良い)
- 画像が大きい・多い(1番影響大きい)
- 画像の形式を見直す
- 画像の品質を見直す
- メタデータ除去など最適化処理をする
- 画像の遅延読み込みを行う
- キャッシュや圧縮が有効でない
- ブラウザキャッシュを設定する
- gzipを適用する
- キャッシュも圧縮もサーバー(ミドルウェア)で設定できる
- CSSやJavaScriptが大きすぎる
- CSSは1ファイルに結合するより分けた方が良い
- jQueryプラグインを見直す(多機能なものは容量も大きいので、追加時にはシンプルなものを選ぶ)
- npmでの依存パッケージを見直す
- レンダリングがブロックされている
<script>は</body>の直前へ配置<script>にdefer属性をつける- Web Fontsをなるべく使わないようにする
- 広告やSNS系プラグインが多い
- なるべく減らす
- 広告に関してはどうしようもない部分があるが、SNS系のものは本当に必要か検討する
個人的に気になったのが「CSSは1ファイルに結合するより分けた方が良い」という部分。
最近はSassの@importを使って、複数のSassファイルを1つにまとめて書き出していたのですが、分割した方が良かったんですね。
昔はHTTP/1.1という通信が主流で、1サーバーあたり同時にダウンロードできるファイルの数が6個までだったので、CSSファイルを1つにしてファイル数を減らしていたみたいです。
今はHTTP/2という通信が主流で、18個まとめて並列ダウンロードできるようになったらしく、CSSファイルが分割されていても問題ないみたいです。
まとめ
かなり現実的で次の日からすぐ使えるような知識がたくさん得られました。
とりあえず、下記の3項目は比較的ライトに始められそうなので、日頃から意識していきたいと思います。
- まずはLighthouseを確認する
- 画像は最初に作成する段階で拡張子を適切にして、圧縮をしておく
- プラグインやパッケージを導入するときはサイズを意識する


 CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました
CSS Nite in Kobe, vol.55「モダンコーディング:XDで作られたデータを元に実装工程のセミハンズオン」に参加してきました  CSS Nite in Kobe, vol.48「ウェブサイトの課題発見とアイデア創出の方法を学ぶワークショップ」に参加してきました
CSS Nite in Kobe, vol.48「ウェブサイトの課題発見とアイデア創出の方法を学ぶワークショップ」に参加してきました  CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました
CSS Nite in KOBE, Vol.37 Adobe Creative Cloud 使い倒しテクニック集中講座に参加してきました  神戸で開催される078を盛り上げるためのアイデアソンに参加してきました
神戸で開催される078を盛り上げるためのアイデアソンに参加してきました  CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました
CSS Nite in Kobe, vol.40「クライアントとのより良い関係性を築くためのコミュニケーション手法」に参加してきました  Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】
Adobe初のUI/UXデザインツール「AdobeXD」の使い方を見てきました!【CSS Nite in Kobe】  あしたラボUNIVERSITY主催の学生限定ハッカソンに行ってきました
あしたラボUNIVERSITY主催の学生限定ハッカソンに行ってきました  【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26
【前編】Sync & Liveで取り回す Illustrator でのデータ作り!!CSS Nite in KOBE, Vol.26  CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました
CSS Nite in Kobe, vol.56「プラグマティックペルソナとマイクロカスタマージャーニーを作ってみよう」に参加してきました  CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました
CSS Nite in Kobe, vol.41「最新ネット広告の打ち手を学ぶ1dayレッスン 〜レスポンシブ検索広告からAmazon広告、ストーリーまで」に参加してきました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法