ブラウザで使える簡易プログラムでちょっと便利な生活を!!ブックマークレットって一体何?
ブックマークといえばお気に入り機能。自分の気に入ったサイトをブックマークに登録しておけば、ブラウザのメニューバーからすぐに飛べるというもの。
僕の場合はGoogleChromeを使っているので、上の方にブックマークが並んでいます。
しかし今回はブックマークではなくてブックマークレットのお話です。
ブックマークレット
ブックマークとブックマークレット。名前は似てますが全然違います。
とりあえずWikipediaから引用。
ユーザーがウェブブラウザのお気に入りなどに設置されたブックマークレットをクリックすると、ブックマークレットに記述されたJavaScriptの小さなプログラムが、ウェブブラウザで起動する。プログラムはページの外観や表示を変更したり、他の場所にジャンプしたり、子ウィンドウを表示したり、ウェブブラウザで表示中のウェブサイトのURLを取得したり、ユーザーに追加情報の入力を促したりする。一部のプログラムはクライアント上の処理が終わった後、ネットワーク上のサーバーにあるアプリケーションのWeb APIを呼び出して情報を渡し、処理を依頼する。サーバーのアプリケーションは処理を実行し、結果をユーザーのウェブブラウザに表示する。
ブックマークレット – Wikipediaより
長々と書いていますが、要するにJavascriptの簡易プログラムをブックマーク(お気に入り)しておいて、通常のブックマークと同じようにクリック1つで簡単に実行できるようにしておく事です。
ブックマークはリンクをお気に入りに追加しますが、ブックマークレットは簡易プログラムをお気に入りに追加する。と覚えておけば問題ないです
ブックマークレットの登録方法
今回は僕が一番よく使っているGoogle Chromeで登録方法を解説していきますが、基本的に他のブラウザでも同じように登録できます。
さて、ブックマークレットの登録には2種類の方法があります。
1.入力して追加する方法
1つ目は自分で入力して(コピペして)追加する方法です。
基本的にこちらの方法でブックマークレットは登録することになると思います。
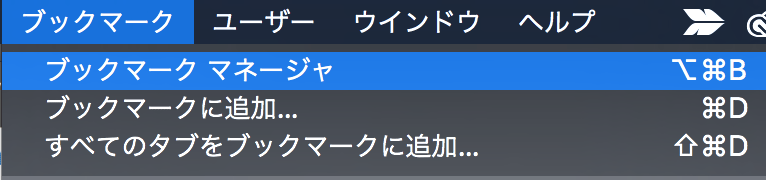
まずはChromeを開いて「ブックマークマネージャー」を開きます。
Macの場合はメニューバーの「ブックマーク」から「ブックマークマネージャー」をクリック。ショートカットはCommandOptionB
Windowsの場合は、右の設定から「ブックマーク」「ブックマークマネージャー」をクリック。ショートカットはCtrlShiftO

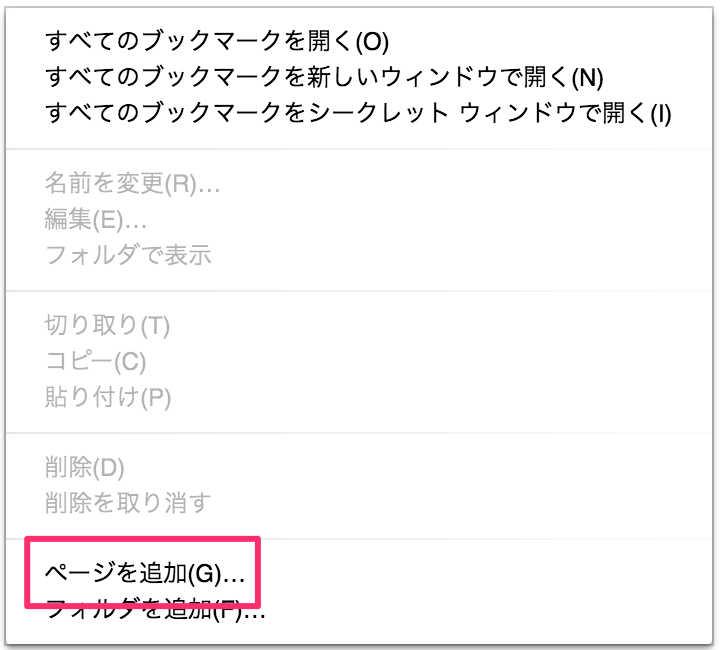
ブックマークマネージャーを開いたらカーソルをブックマネージャー上に持っていって右クリック→「ページを追加」を選択します。

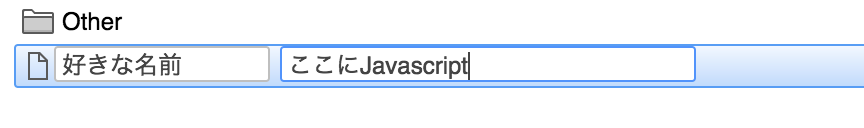
後は左のマスにブックマークレットの名前を入力して右のマスにはJavascriptを入力します。
入力し終わったらEnterで追加完了!
しかし一行にまとめないといけないので、基本的にはテキストエディタ等を使って記述したものをコピペする事をお勧めします。

2.ドラッグ&ドロップで追加する方法
もう1つはドラッグ&ドロップで追加する方法。
ネット上には色んなブックマークレットが公開されていますが、中には親切にリンクとしてブックマークレットを設置しているサイトもあります。
そういうサイトの場合はそのリンクを自分のブックマーク欄にドラッグ&ドロップするだけで登録が完了します。
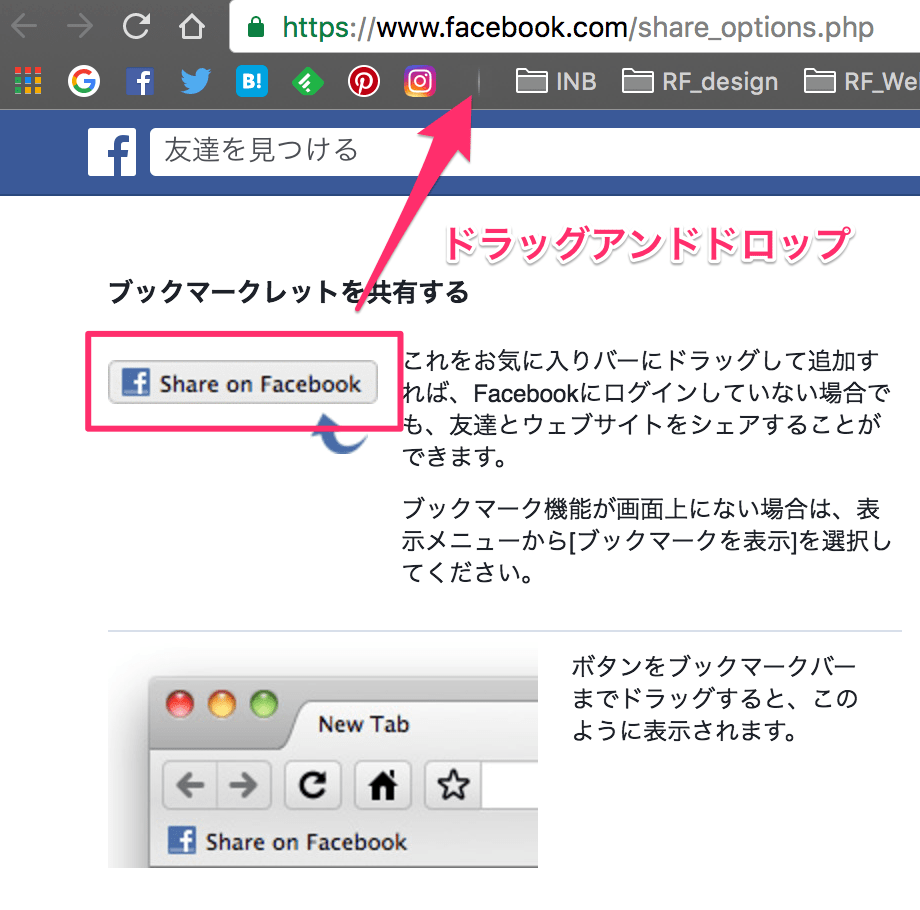
言葉だけでは分かりにくいとは思いますので、今回はWebサイトを簡単にシェアする事ができるFacebookのブックマークレットを例にします。

「Share on Facebook」と書かれてあるボタンをブックマーク欄にドラッグ&ドロップする。
それだけです。
便利なブックマークレット一覧
ここから先は僕が登録しているブックマークレットを幾つか紹介します。
FBにサイトをシェアする
まずは先ほども紹介したFacebookにサイトをシェアするブックマークレットから。
Facebookに何かサイトをシェアしたい時、シェアしたいWebサイトでこのブックマークレットを起動すると自動でサイトリンクが貼り付けられた状態のFacebookの投稿画面が開きます。
追加はhttps://www.facebook.com/share_options.phpより行えます。
これを登録しておくとわざわざシェアするためだけにFacebookを開く必要がなくなります。
What Font Tool
What Font Toolは使用したWebサイトで使われているフォントが一体なんなのか分かるブックマークレットです。Chrome拡張機能と、Safari拡張機能にもあるのですが、そこはお好みでお選びください。
追加はhttp://www.chengyinliu.com/whatfont.htmlより行えます。
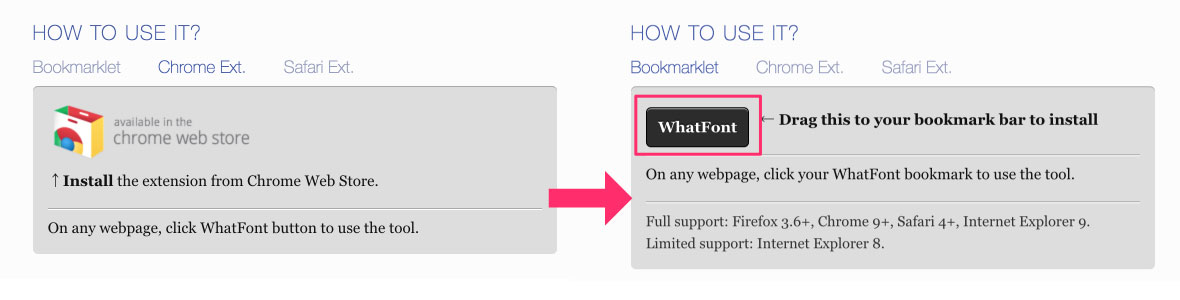
少しページを下へスクロールしていくと「HOW TO USE IT?」という項目があります。最初はChrome拡張機能が表示されているので「Bookmarklet」をクリックしてブックマークレットのタブに切り替えて、「WhatFont」と書かれたボタンをブックマークバーにドラッグアンドドロップすれば追加完了です。

Chrome拡張機能もしくはSafari拡張機能として使用したい方はそれぞれの項目に切り替えて、インストールしてください。どちらもできる事はブックマークレットと変わりはありません。

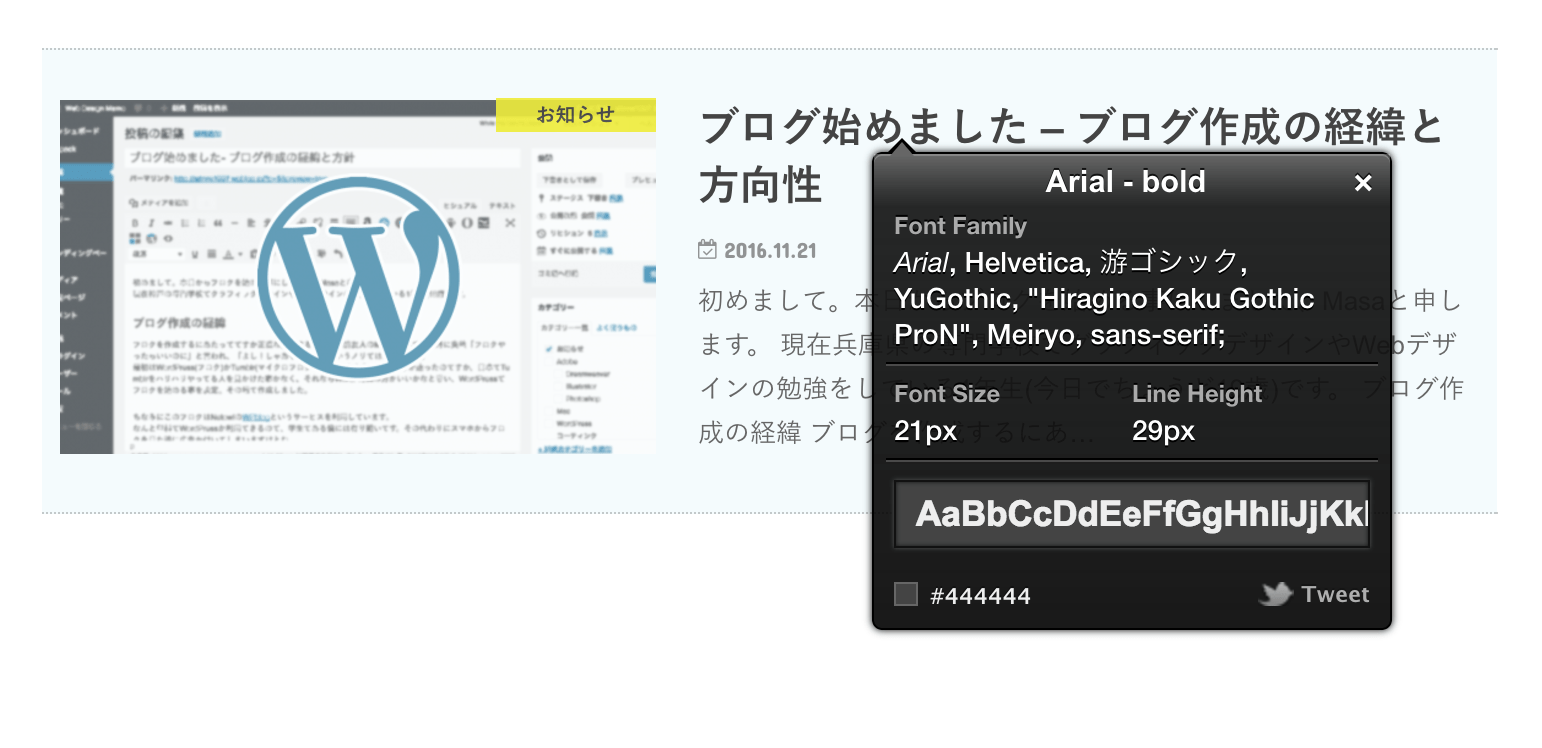
気になるWebサイトでWhatFontToolのブックマークレットを押して使用します。
カーソル部分のフォントが何なのか教えてくれますし、クリックすれば上の画像のように更に細かい情報まで表示してくれます。
文字サイズ(Font Size)だけじゃなくて行間(Line Height)まで表示してくれるし、文字色まで見れます。
開発者用ツールを使えばフォントもサイズも行間も調べられますが、WhatFontToolだと手軽に調べられるのがオススメのポイントです。
最近はWebフォントも流行ってきてますしね。これからますます活躍しそうです。
Kick Ass
便利なブックマークレットとか言っておきながらこれを入れるのはどうかと思ったのですが、お遊び要素も必要でしょうって事で3つ目はKick Assというブックマークレット。
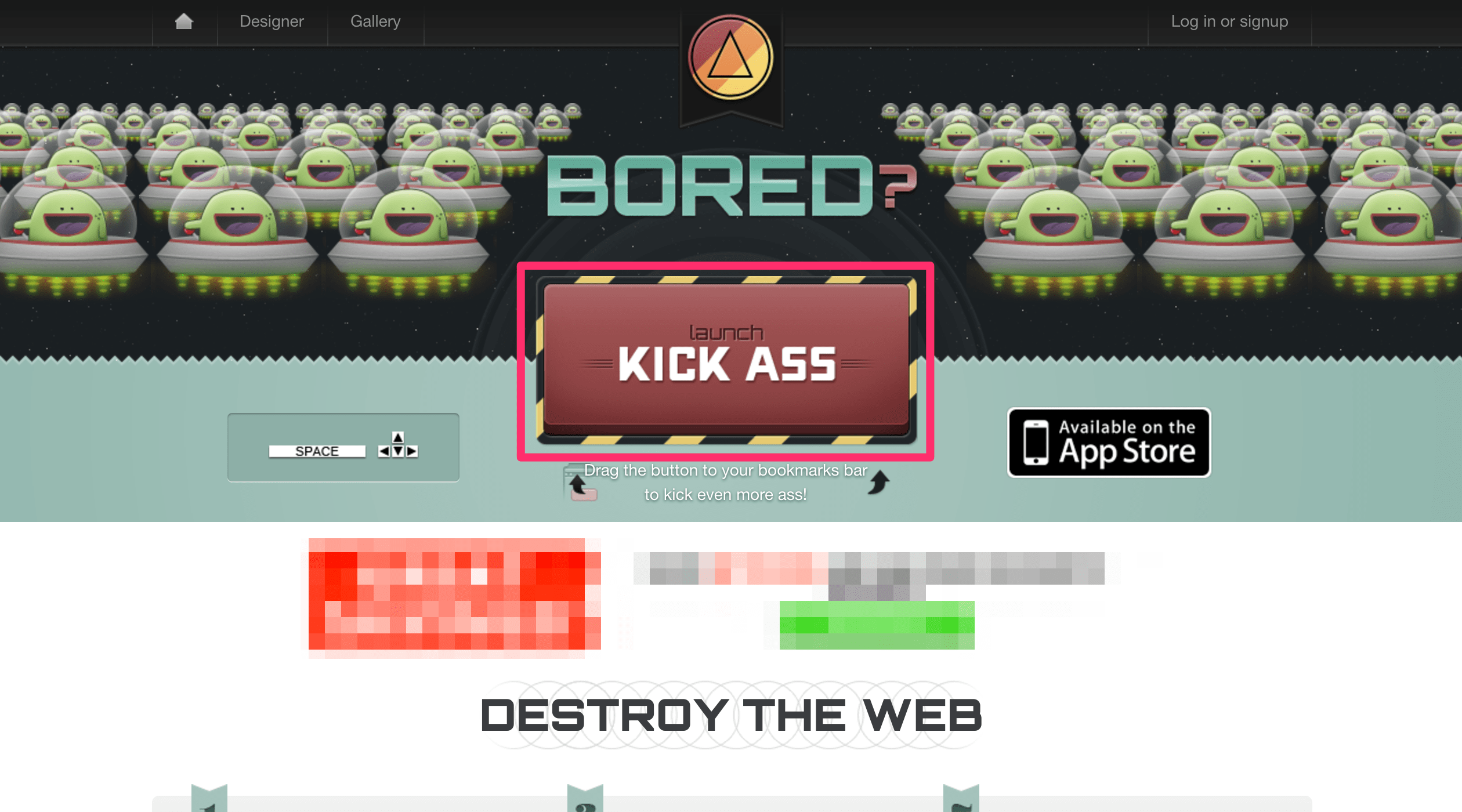
こちらは起動するとWebサイト上に自分の飛行機が出現して、キーボードの矢印キーで移動してスペースキーで弾を発射してWebサイトを破壊するゲームが楽しめます。
追加はhttp://kickassapp.com/より行えます。

ページのど真ん中にある「KICK ASS」と書かれたボタンをブックマークバーへドラッグ&ドロップすれば追加完了です。

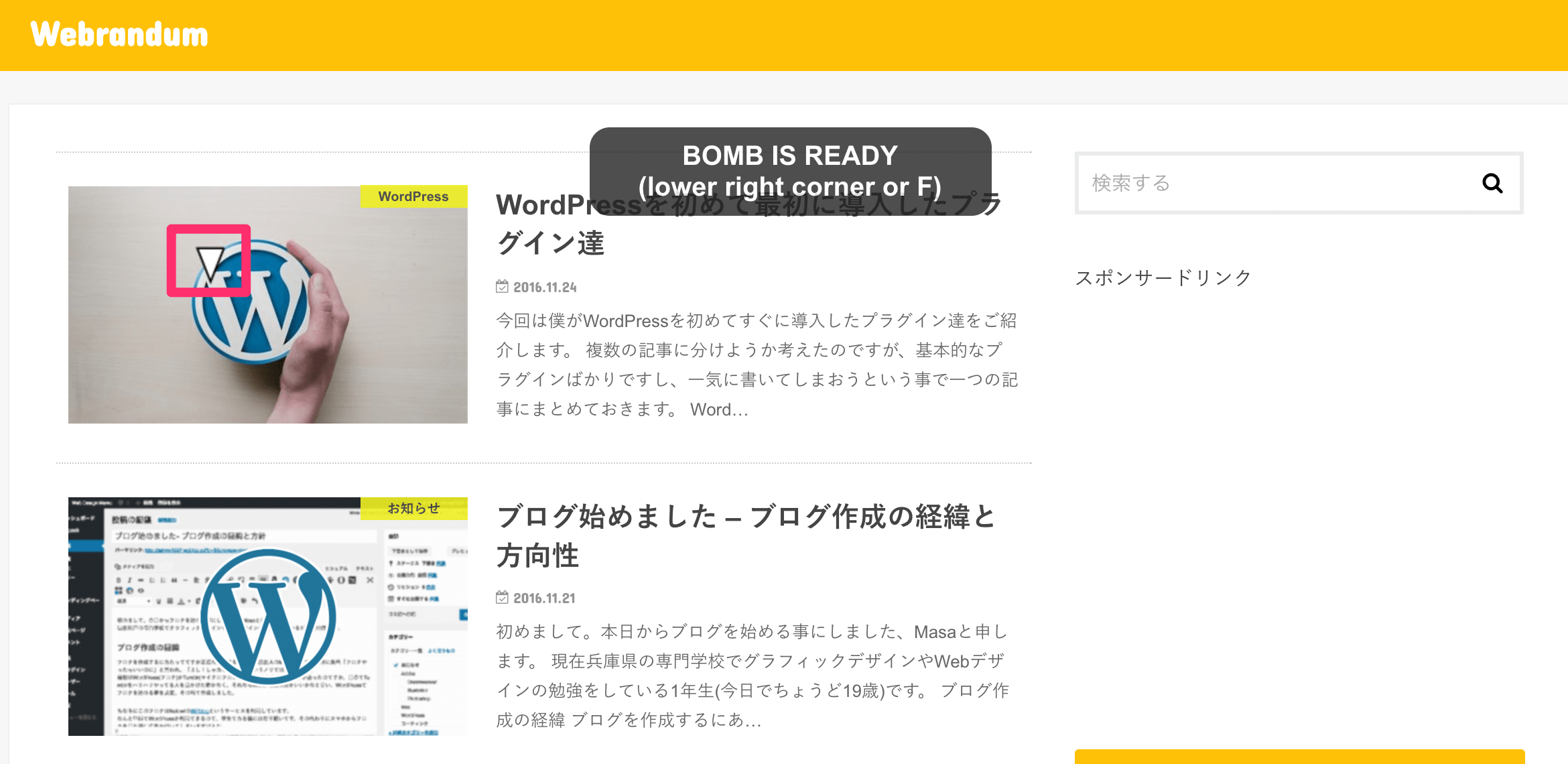
ブックマークレットを起動すると上の画像のようにページに白い三角形が表示されます。
矢印キーで移動、スペースキーで弾を発射。さて僕のブログを破壊していきましょう。

Webサイトの端っこに行った機体や弾はサイトの反対側から出てきます。ですのでスペースキー長押しだけでも破壊はできちゃう。
まあたまにはこういうので息抜きもしつつ、ちゃんと作業しましょう。
OGPタグの確認
今度はOGPタグの確認に便利なブックマークレットです。
OGPタグというのはSNSにリンクを共有した際に表示される画像やタイトル、文章などを設定するタグのことです。
それがきちんと表示されるのかどうかチェックしてくれます。
ブログを公開する前なんかに念のために1度チェックしておくと安心です。
追加はhttp://sinap.jp/blog/2012/05/ogp.htmlより行えます。

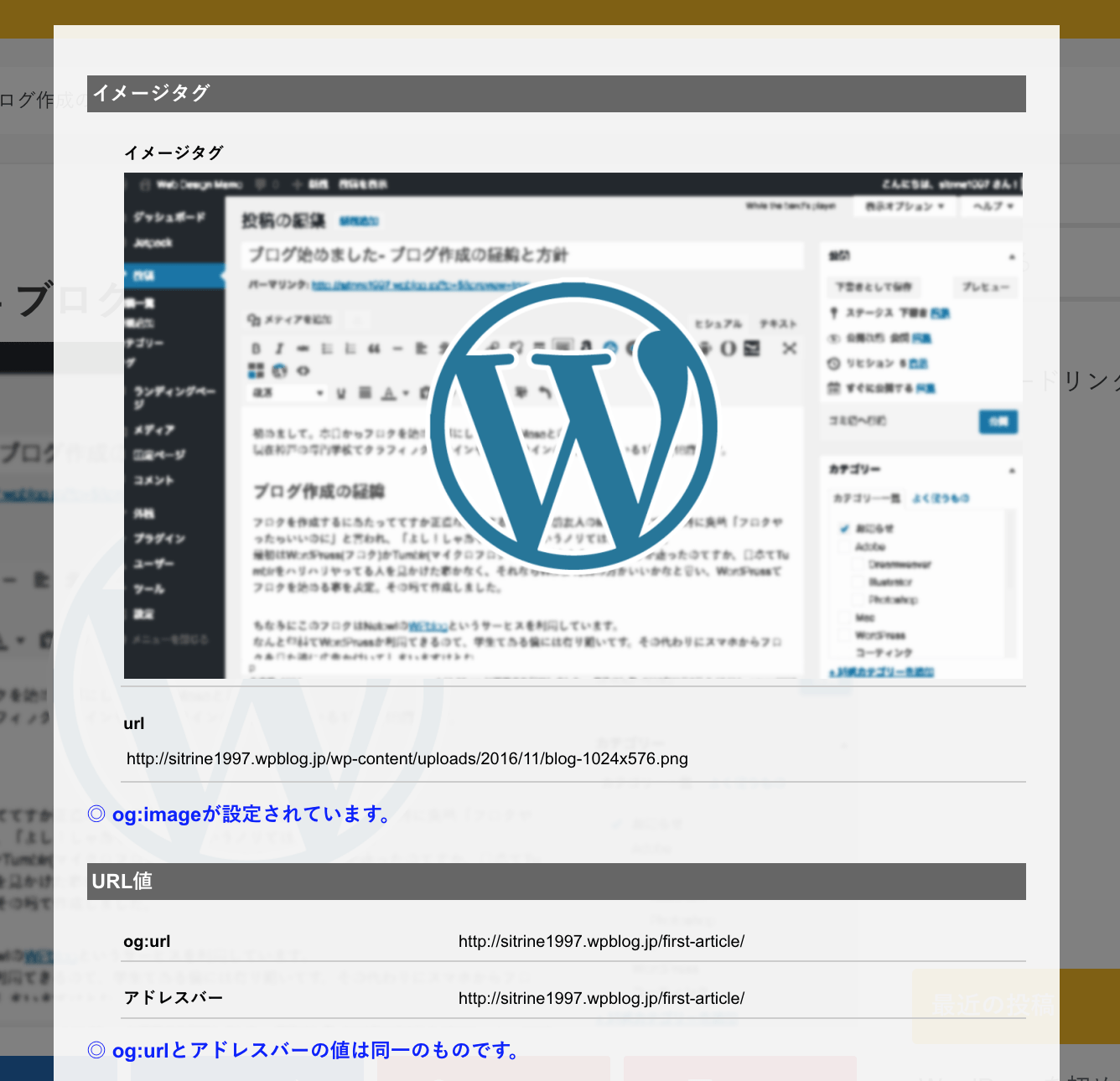
Webサイトを開いてこのブックマークレットを使用すると、そのサイトのOGPタグがちゃんと設定されているか上の画像のように確認できます。
ブックマークレットはSpellBookと合わせて使う
GoogleChromeを使っている人はChromeの拡張機能である「SpellBook」を追加しておくと、ブックマークレットの使用が便利になります。SpellBookは日本語に訳すと「魔法の書」的な意味ですかね。
[appbox chromewebstore ihckioenbbjedpocnnennnehjaacojil]
この拡張機能を追加すると新しくブックマークバーに「Bookmarklets」というファイルが追加されます。
このファイルの中にブックマークレットを入れておけば、右クリックしたときに新しく表示されるようになる「SpellBook」という項目に、ブックマークレットが一覧になって表示されるので、使用したいブックマークレットを選択してクリックすればブックマークレットが起動します。
わざわざブックマークバーにマウスを持っていく事がなくなりますし、サッとブックマークレットを起動できるので便利です。




 Path Finderのデュアルブラウザ機能をもっと便利に使いこなすための勘どころ
Path Finderのデュアルブラウザ機能をもっと便利に使いこなすための勘どころ  Visual Studio CodeでUS配列キーボードを使っていると、別のショートカットキーが発火してしまう問題の解決方法
Visual Studio CodeでUS配列キーボードを使っていると、別のショートカットキーが発火してしまう問題の解決方法  Path Finder 8の一括名称変更で使える設定サンプルまとめ
Path Finder 8の一括名称変更で使える設定サンプルまとめ  AlfredのCustom Web SearchにDeepL翻訳を追加する方法
AlfredのCustom Web SearchにDeepL翻訳を追加する方法  Orbital 2と修飾キーの同時押しで、別のショートカットキーを発火させる方法
Orbital 2と修飾キーの同時押しで、別のショートカットキーを発火させる方法  高機能なランチャーアプリ「Alfred 4」がリリース!ダークモード対応やWorkflowが強化
高機能なランチャーアプリ「Alfred 4」がリリース!ダークモード対応やWorkflowが強化  macOS Mojaveのスクリーンショット機能についてまとめる
macOS Mojaveのスクリーンショット機能についてまとめる  macOSのシステム環境設定「Mission Control」の設定見直し
macOSのシステム環境設定「Mission Control」の設定見直し  Magic Mouseの軌跡の速さを限界を超えて速くする方法
Magic Mouseの軌跡の速さを限界を超えて速くする方法  Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する
Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法