Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法

Chrome開発者ツールには、スマホ表示をエミュレートしてくれる機能はありますが、たまに実機じゃないと発生しない現象や、スマホのブラウザだからこそ起こる表示崩れもあります。
そんなときにわざわざ実機を見て、目星を付けながら修正していくのはあまりに非効率です。
今回はAndroid実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法についてまとめておきます。
ちなみに、iOSの場合はシミュレータ.appを使って、Safariの開発者ツールで確認ができます。
1. Android端末側の設定
Android端末側とPCをUSBで接続して検証するので、接続できるように「開発者向けオプション」をオンにする必要があります。
Androidのバージョンによって微妙に異なるみたいですが、Android 9以降であれば[設定]→[デバイス情報]→[ビルド番号]を7回タップすると、「開発者向けオプション」の画面が表示されるので、そこで「On」にチェックを入れればOKです。
Android 9以前のバージョンに関しては、Androidの公式サイトをご覧ください。
開発者向けオプションをオンにしたら、USBでPCとAndroid端末を接続します。
2. Google Chromeで表示
USBでPCとAndroid端末を接続できたら、Google Chromeの検索バーに下記のURLをコピーして開きます。
chrome://inspect/#devices「chrome」から始まるURLのようなものは、Google Chrome専用の特殊なページが表示されます。
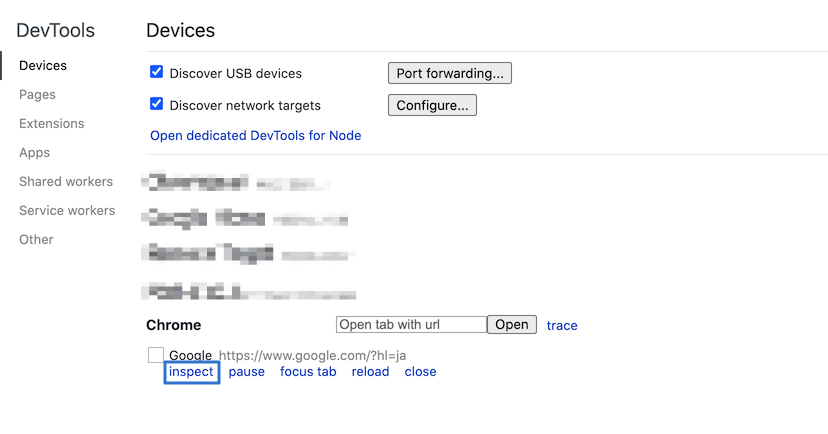
今回入力したページにアクセスすると、現在Google Chromeと接続可能なデバイス一覧が表示されます。
リストの中にAndroid端末の名前があると思うので、AndroidのGoogle Chromeで開いているウェブページの名前下の「inspect」をクリックします。

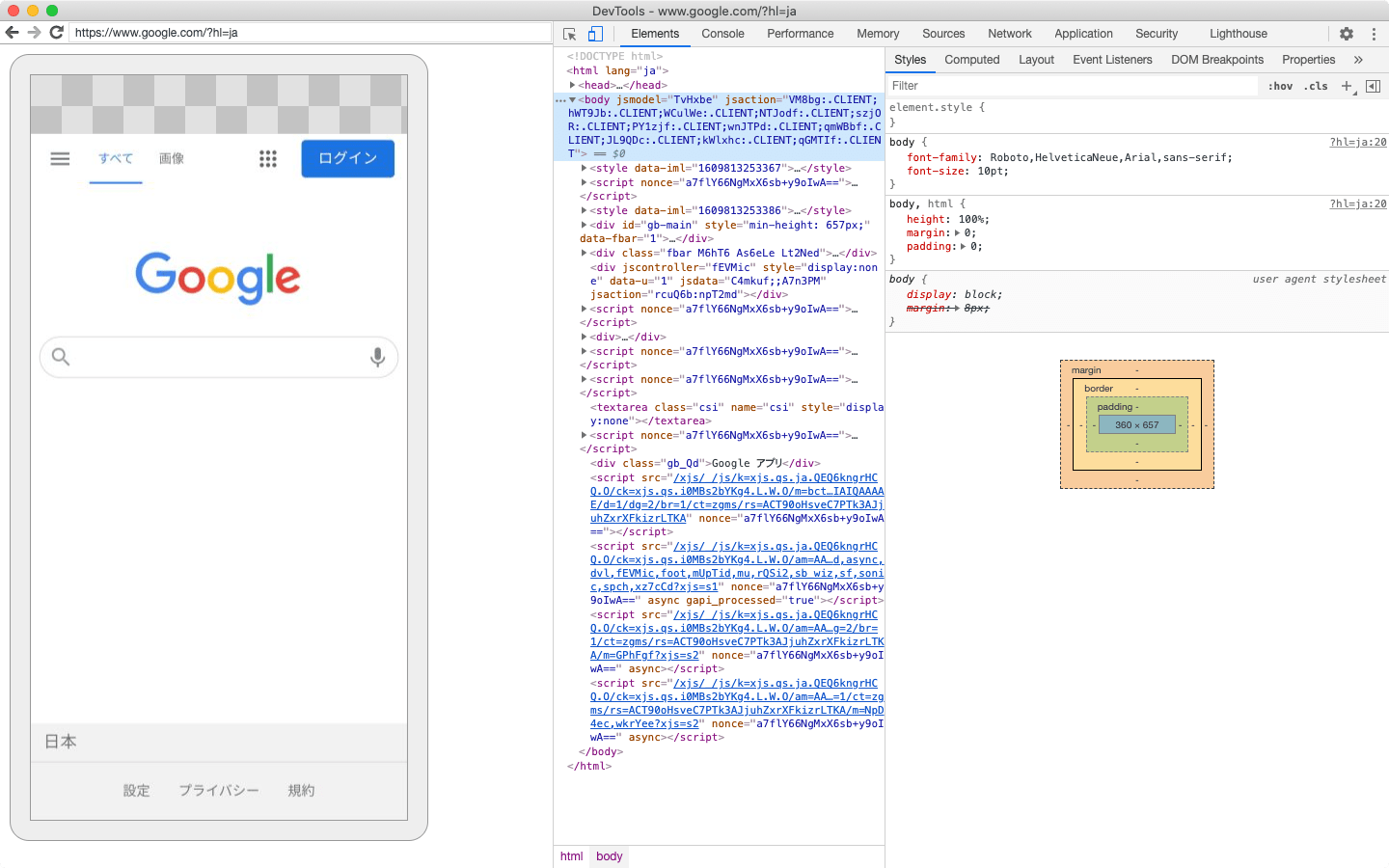
クリックしたら、Android端末のGoogle Chromeで開いているサイトが、Chrome開発者ツールで開きます。
あとは通常のウェブサイト同様に開発者ツールを使って検証していけます。

1点注意しておいた方がいいのが、Android端末上のサイト表示と、Chrome開発者ツール上のサイト表示が連動しているため、サイト内をあちこち移動したりスクロールしまくると動作がかなり重くなってしまいます。
目的のページや場所まで移動してから、Chrome開発者ツールで表示した方が良さそうです。



 gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う
Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う  様々な作業を自動化するgulpの基礎と導入方法
様々な作業を自動化するgulpの基礎と導入方法  Font Awesome 5の基本的な使い方と、Font Awesome 4との違い
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  JavaScriptで日付をコピーして計算すると、コピー元の日付も変わってしまう場合の対処法
JavaScriptで日付をコピーして計算すると、コピー元の日付も変わってしまう場合の対処法  Visual Studio Codeの文字サイズやタブサイズの設定方法
Visual Studio Codeの文字サイズやタブサイズの設定方法  Dashで「Secure Input is Enabled」と表示される場合の対処法
Dashで「Secure Input is Enabled」と表示される場合の対処法  Google Maps APIでピンをクリックしたときに吹き出しを表示する方法
Google Maps APIでピンをクリックしたときに吹き出しを表示する方法  Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方
Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法